What’s New in Krabi 1.1.3
The Krabi theme comes with exciting new features and improvements. The new features will make your content more accessible and easy to navigate. For example, the Table of Contents, content Notes, and typography drop cap styles will make your typography more beautiful.
This update also comes with many accessibility improvements to make your website accessible to many people. Improvements include a keyboard, screen readers, and navigation features and fixes. Check the list below for more details.
New features
-
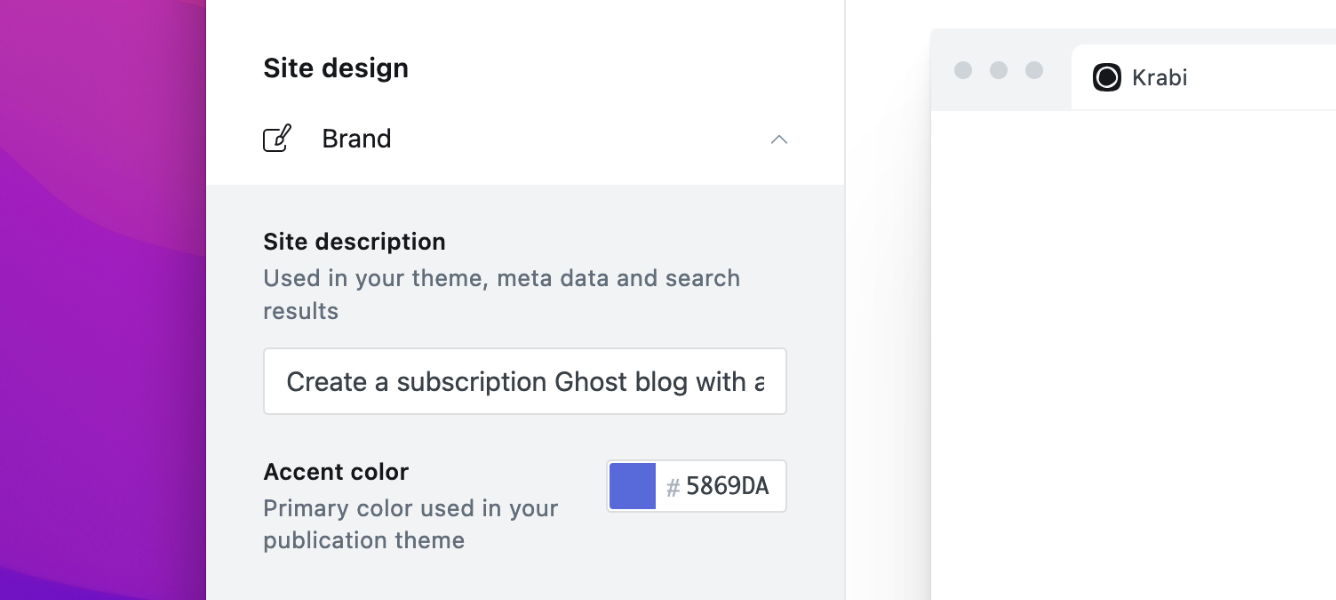
Support for Ghost Accent color.
Now, you can change the theme Accent color from the Ghost admin instead of using CSS variables. Accent color used throughout the theme in buttons background, quotes border,…
Change the Accent color from the admin Settings > Design > Brand > Accent color.
Krabi demo Accent color is:5869DA(the blue color).

-
Table of Contents. Documentation

-
Scroll to top button. Documentation

-
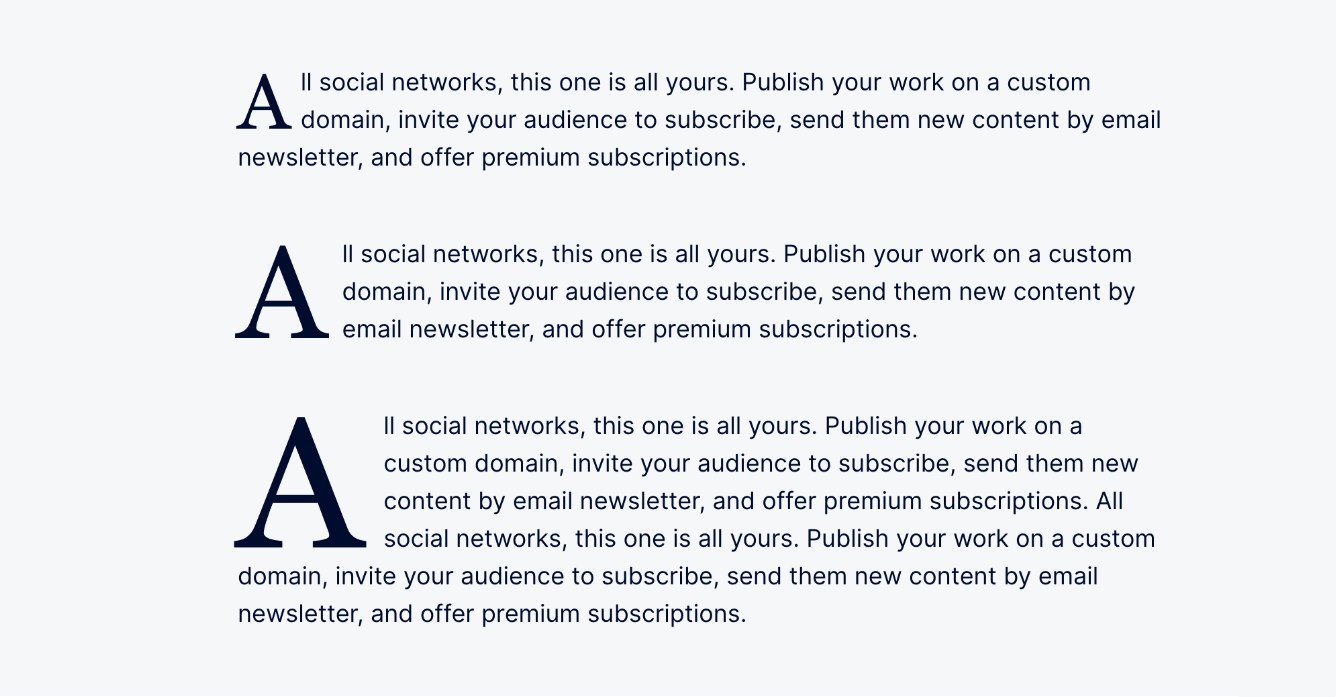
Dropcaps typography styles. Documentation

-
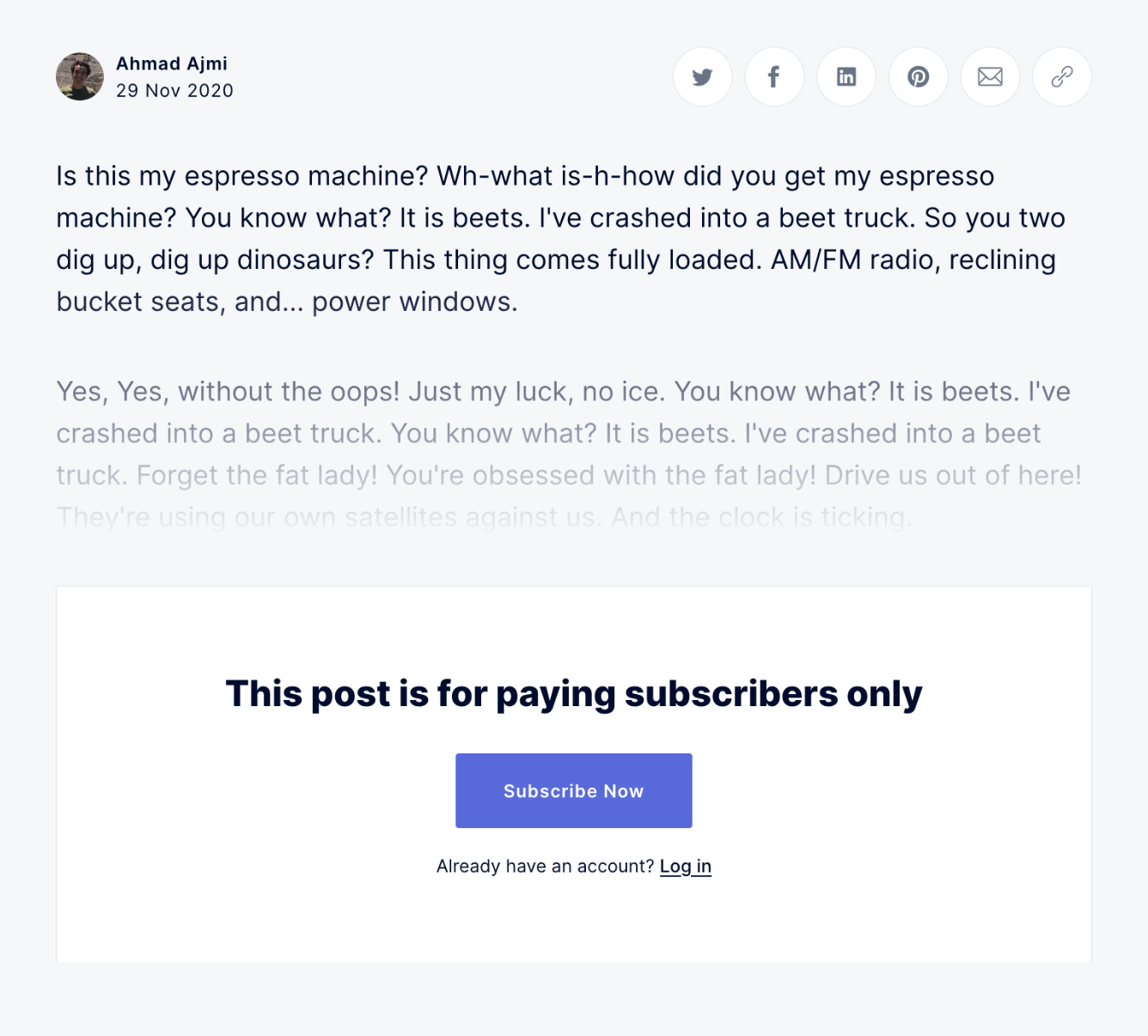
Added a gradient shadow effect to the article content if the reader has no content access and the Preview Card is used. Thanks, Isabelle & Allan.

Improvements
-
Change the subscribe form
data-members-formattribute fromsubscribetosignup. This change will make the Welcome page — which you can set from Settings > Membership — work if you want to redirect people to a custom page after they subscribe. -
Added responsive support for Descript embedded videos.
-
General design improvements. I spent a lot of time working with small details to shape the design, and the theme now looks much shiny.
-
Updated Node dependencies modules
Accessibility
-
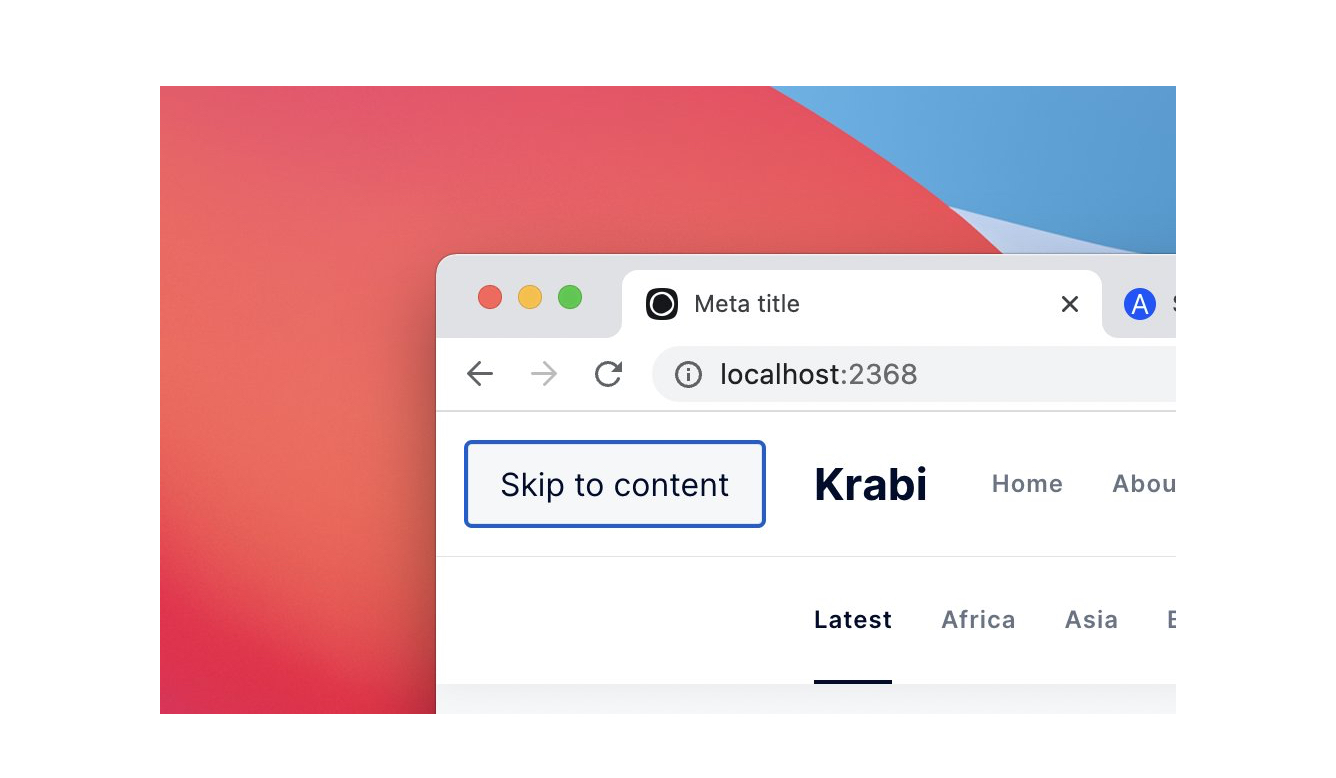
Added ‘Skip to content’ link—an accessibility enhancement for site navigation with a keyboard. When using a keyboard to navigate the website, the ‘Skip to content’ link will enable you to skip the navigation and go directly to the main content area. This is useful if people only use the keyboard or a screen reader to navigate your website.

-
Improve the heading structure of sidebar widgets.
-
Remove redundant title attribute from the home page, sidebar postcards date, and post page date.
-
Remove the redundant ALT attribute from the feature image on the post page to avoid confusion with the adjacent post title. This will only happen if there is no custom caption. If custom caption text is set, it will be used.
-
Remove the social media link’s target attribute for opening links in a new tab. Let people decide how they want to open the links.
-
Add screen readers alternative text to social icons.
-
Stop non-essential motion if a reader has requested the operating system to minimize the amount of motion it uses. Mozilla: prefers-reduced-motion
Fixs
-
The post call to action card for the membership upgrade copy. Instead of showing one message for members and paid posts, it now shows a different message if the post is for members only or for paid members only. Thanks, Bruce!
-
Add a unique page title to the membership pages — (Login, Subscribe, and Account) — instead of the website name.