Version: 1.2.1
- Ghost 6.0 compatibility
- Support for Ghost staff social links
- Add support for Ghost Custom Fonts
- Update Tags & Authors pages to show up to 100 items instead of all.
- Theme custom settings for Bluesky, Threads, Mastodon, Tiktok links. To be visible in sidebar.
- General design improvements.
Changed files
package.json assets/js/app.min.js page.hbs author.hbs custom-tags.hbs custom-authors.hbs partials/share.hbs partials/tags-list.hbs partials/card-author.hbs partials/sidebar-social-icons.hbs partials/compiled/inline-css.hbs partials/compiled/inline-css-rtl.hbs partials/icons/ (Copy all the `/partials/icons/` folder and override your current theme one.)
Version: 1.2.0
- Ability to hide the theme subscribe forms/elements from the admin (docs)
- Automatic responsive tables. You no longer need to wrap tables in HTML element
- Fixed dropdown menu visibility issue. Thanks, Bruce!
- General design improvements
Changed files
package.json assets/js/app.js assets/js/app.min.js assets/sass/components/_content.scss assets/sass/components/_nav.scss assets/sass/components/_post-header.scss partials/compiled/inline-css-rtl.hbs partials/compiled/inline-css.hbs partials/footer.hbs partials/header.hbs partials/post-header.hbs partials/post-subscribe-form.hbs partials/sidebar-subscribe-form.hbs
Version: 1.1.9
Please make sure you have the latest version of Ghost before upgrading. This is required for the comments to work.
- Added Ghost Native Comments (docs)
- Dropdown menu support (docs)
- General design and typography fixes/improvements
Changed files
Big update. I suggest uploading the latest version instead of messing with files. Check the updating process first paragraph.
package.json gulpfile.js assets/js/app.js assets/js/app.min.js partials/compiled/inline-css.hbs partials/compiled/inline-css-rtl.hbs post.hbs partials/header.hbs partials/navigation.hbs /partials/comments/ (Copy all the `/partials/comments/` folder inside your /partials/ folder.) /locales/ (Copy all the `/locales/` folder and override your current theme one.) /assets/sass/ (Copy all the `/sass/` folder and override your current theme one. Too many files changed here, so it’s easier to do this instead of doing it one by one.)
New files
partials/drop-down-js.hbs
Version: 1.1.8
New
- Added support for the new Ghost Native Search.
Changed files
package.json partials/compiled/inline-css-rtl.hbs partials/compiled/inline-css.hbs partials/header.hbs
Version: 1.1.7
Fix
- Compatibility issues with the recent Ghost 5.1.0 update
Changed files
package.json routes.yaml /locales/ (Copy all the `/locales/` folder and override your current theme one.)
Deleted files
members/account.hbs members/signin.hbs members/signup.hbs members/subscribe.hbs partials/member-plans.hbs
Version: 1.1.6
New
- Ghost 5.0 support
- Updated Ghost Deploy Action
Changed files
package.json page.hbs partials/page-upgrade-cta.hbs partials/post-upgrade-cta.hbs .github/workflows/deploy-theme.yml
The .github/workflows/deploy-theme.yml file is for the GitHub Deploy Action. It is part of the theme, but since the folder starts with a dot ( .github ) it might be hidden on your computer. No worries if you are not using GitHub for theme deployment.)
Version: 1.1.5
New
- Support all the new Ghost Editor Cards
- Krabi is now using the Ghost Portal and the new Tiers for membership. Clicking the header Login in and Subscribe buttons will show up the Portal instead of going to the Login or Membership pages.
- New theme settings for social media links. Now you can add Instagram, YouTube, Pinterest, YouTube, and LinkedIn links from the admin instead of editing the theme. Documentation.
- Added option to show Table of Contents in individual post or page using a hashtag. Documentation.
Fixs
- Removed the extra
.in the bookmark card
Changed files
bower.json gulpfile.js package.json assets/js/app.js assets/js/app.min.js assets/js/ghosthunter.js post.hbs page.hbs partials/header.hbs partials/page-upgrade-cta.hbs partials/post-upgrade-cta.hbs partials/sidebar-social-icons.hbs partials/compiled/inline-css-rtl.hbs partials/compiled/inline-css.hbs /locales/ (Copy all the `/locales/` folder and override your current theme one.)
Version: 1.1.4 — 22 Nov 2021
New
Added multi-author support. If a post has multi authors, they will be visible in homepage post cards and single posts.

Fix
- Scroll to Top button English translation
- Removed JavaScript console log for search
Changed files
package-lock.json package.json assets/css/style-min-rtl.css assets/css/style-min.css assets/sass/components/_post-card.scss assets/sass/components/_post-header.scss partials/compiled/inline-css-rtl.hbs partials/compiled/inline-css.hbs post.hbs partials/post-card.hbs partials/post-header.hbs partials/scroll-to-top.hbs
Version: 1.1.3
New
-
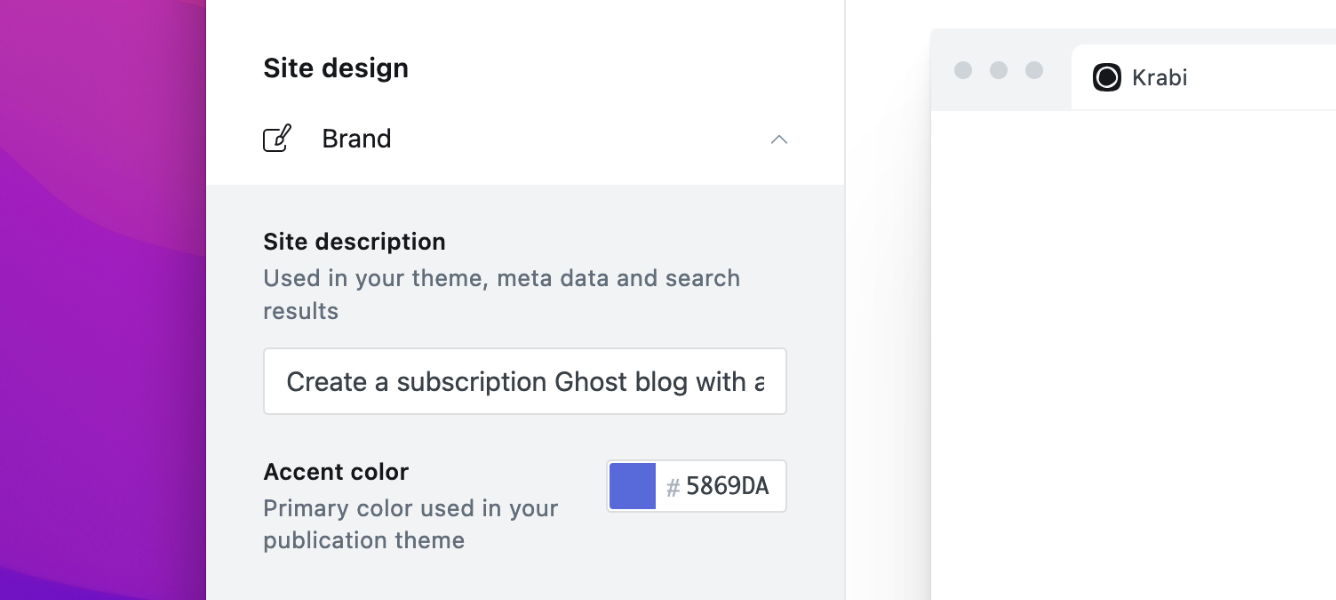
Support for Ghost Accent color. Now, you can change the theme Accent color from the Ghost admin instead of using CSS variables. Accent color used throughout the theme in buttons background, quotes border,… Change the Accent color from the admin Settings > Design > Brand > Accent color. Krabi demo Accent color is:
5869DA(the blue color).
-
Table of Contents. Documentation

-
Scroll to top button. Documentation

-
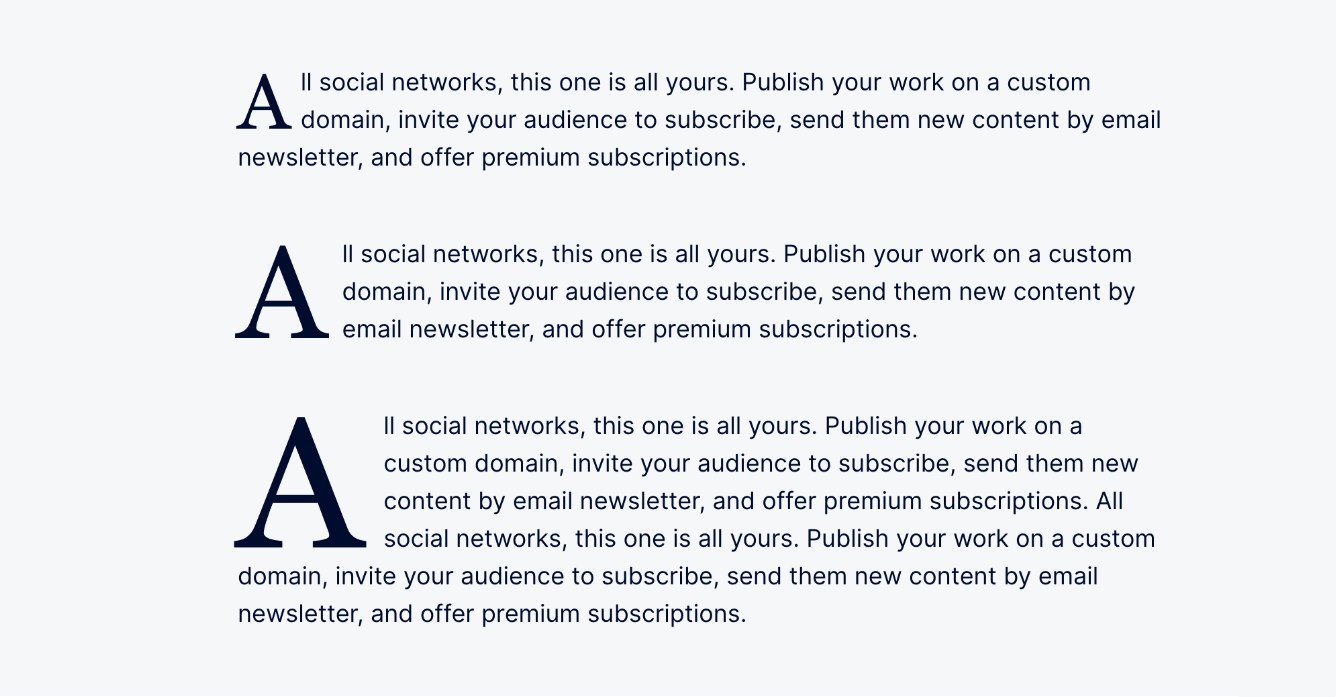
Dropcaps typography styles. Documentation

-
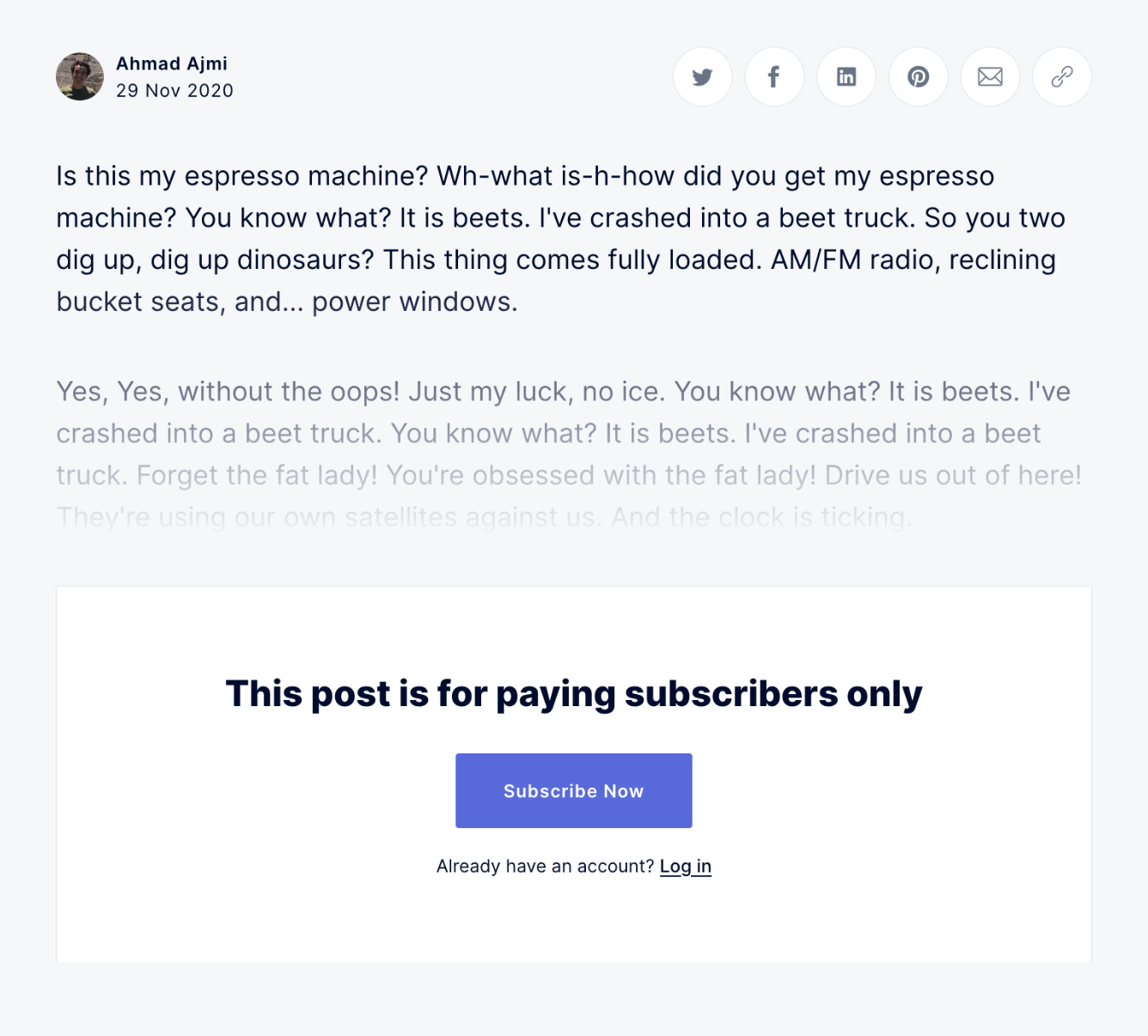
Added a gradient shadow effect to the article content if the reader has no content access and the Preview Card is used. Thanks, Isabelle & Allan.

Improvements
-
Change the subscribe form
data-members-formattribute fromsubscribetosignup. This change will make the Welcome page – which you can set from Settings > Membership – work if you want to redirect people to a custom page after they subscribe. -
Added responsive support for Descript embedded videos.
-
General design improvements. I spent a lot of time working with small details to shape the design, and the theme now looks much shiny.
-
Updated Node dependencies modules
Accessibility
-
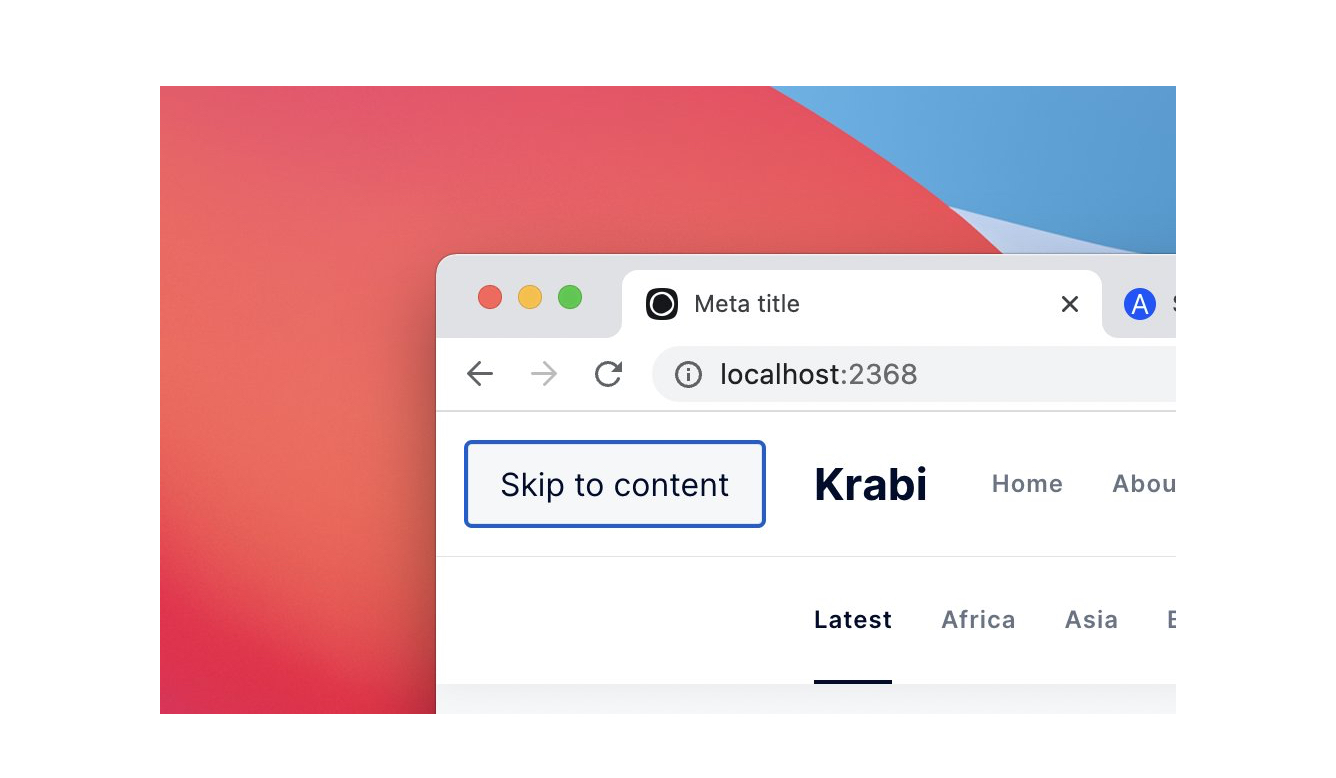
Added ‘Skip to content’ link—an accessibility enhancement for site navigation with a keyboard. When using a keyboard to navigate the website, the ‘Skip to content’ link will enable you to skip the navigation and go directly to the main content area. This is useful if people are only using the keyboard or using a screen-reader to navigate your website.

-
Improve the heading structure of sidebar widgets.
-
Remove redundant title attribute from the home page and sidebar postcards date and the post page date.
-
Remove the redundant ALT attribute from the feature image on the post page to avoid confusion with the adjacent post title. This will only happen if there is no custom caption. If custom caption text is set, it will be used.
-
Remove social media link’s target attribute for opening links in a new tab. Let people decide how they want to open the links.
-
Add screen readers alternative text to social icons.
Fixes
-
The post call to action card for the membership upgrade copy. Instead of showing one message for members and paid posts, now it shows a different message if the post is for members only or if it is for paid members only. Thanks, Bruce!
-
Add a unique page title to the membership pages – (Login, Subscribe, and Account) – instead of the website name.
Changed files
bower.json gulpfile.js packagelock.json package.json .jshintignore assets/css/styleminrtl.css assets/css/stylemin.css assets/js/app.js assets/js/app.min.js assets/js/ghosthunter.js index.hbs page.hbs post.hbs tag.hbs error.hbs author.hbs default.hbs custom-authors.hbs custom-tags.hbs default-wide.hbs members/account.hbs members/signin.hbs members/signup.hbs members/subscribe.hbs partials/card-author-mini.hbs partials/card-author.hbs partials/card-tag.hbs partials/commentbox.hbs partials/commento.hbs partials/disqus.hbs partials/fonts.hbs partials/footer.hbs partials/head.hbs partials/header.hbs partials/member-plans.hbs partials/page-upgrade-cta.hbs partials/post-card.hbs partials/post-header.hbs partials/post-upgrade-cta.hbs partials/related-posts.hbs partials/search-form.hbs partials/search-icon.hbs partials/share.hbs partials/sidebar-authors.hbs partials/sidebar-featured-posts.hbs partials/sidebar-social-icons.hbs partials/sidebar-subscribe-form.hbs partials/subscribe-form.hbs partials/tags-list.hbs partials/teaser.hbs partials/compiled/inline-css-rtl.hbs partials/compiled/inline-css.hbs /assets/sass/ (Copy all the `/sass/` folder and override your current theme one. Too many files changed here, so it’s easier to do this instead of doing it one by one.) /locales/ (Copy all the `/locales/` folder and override your current theme one.)
New files
partials/post-subscribe-form.hbs partials/scroll-to-top.hbs partials/skip-to-content.hbs partials/subscribe-box-icon.hbs partials/table-of-contents.hbs
Class name changes
[-] u-bg-white → u-bg-secondary ↳ You might be using this if you added a sidebar widget so change it.
CSS color variables name changes
Consider these changes if you are using Code Injection to change the theme color scheme with CSS variables. See below the new color variables.
[-] --color-white → --color-text-white [-] --color-text → --color-text-primary [-] --color-gray → --color-text-secondary [-] --color-error → --color-text-error [-] --color-success → --color-text-success [-] --color-border → --color-border-primary [-] --bg-gray → --color-background-primary [-] --bg-white → --color-background-secondary
Old CSS variables
:root {
--color-brand: #5869DA;
--color-white: #FFFFFF;
--color-dark: #000C2D;
--color-text: #000C2D;
--color-gray: #687385;
--color-error: #CC3C64;
--color-success: #07815C;
--color-border: #EAECEE;
--bg-gray: #F5F7F9;
--bg-gray-darker: #EDEFF1;
--bg-dark: #12245A;
--bg-white: var(--color-white);
--color-code-inline: var(--color-text);
--bg-tag-list: linear-gradient(to left, var(--bg-white), rgba(255, 255, 255, 0));
}
[⇄] New CSS variables
With this new update to the CSS variables and the core CSS code, it’s now easier to change the whole theme colors dynamically and for all elements. New updates are coming in the following theme updates with new and ready color schemes; feel free to add your own and let me know if you have any feedback.
:root {
--color-text-primary: #000C2D;
--color-text-secondary: #687385;
--color-text-white: #FFFFFF;
--color-text-error: #A01F1F;
--color-text-success: #085E38;
--color-background-primary: #F5F7F9;
--color-background-secondary: #FFFFFF;
--color-background-info: #F3F6FF;
--color-background-success: #ECFDF5;
--color-background-warning: #FFFAF2;
--color-background-danger: #FDF4F4;
--color-border-primary: #DFE3E9;
--color-border-info: #3366FF;
--color-border-success: #52BD95;
--color-border-warning: #FFB020;
--color-border-danger: #D14343;
--color-subscribe-form-icon: #021637;
--color-background-subscribe-form: var(--color-text-primary);
}
[⇄] Removed CSS variables
I removed the brand color and now you can set it from the Ghost admin.
--color-brand: #5869DA;
Version: 1.1.2
[+] New: Added support for the feature image caption released in Ghost v4.9.0.
[+] Improve: Input field text color contrast.
[+] Improve: Added background to content images/gallery instead of a white background. A grey background color will be visible instead of white space before the images load to improve the loading experience.
Changed files
package-lock.json package.json assets/css/style-min-rtl.css assets/css/style-min.css assets/sass/components/_gallery.scss assets/sass/components/_kg-card.scss assets/sass/components/_post-header.scss assets/sass/elements/_input.scss partials/compiled/inline-css-rtl.hbs partials/compiled/inline-css.hbs partials/post-card.hbs partials/post-header.hbs partials/teaser.hbs
Version: 1.0.6
[+] Update: Gulp/Sass modules packages.
[+] Fix: Change sidebar RSS icon URL from /rss to /rss/ to avoid redirects issues.
[+] Fix: Remove duplicate subscribe from showing on a small screen on the article page. When viewing the article page on a small screen, the sidebar will be under the article content. Instead of having two subscription forms near each other, this update hides the article in small screens and only keeps the sidebar form.
Changed files
gulpfile.js package-lock.json package.json assets/css/style-min-rtl.css assets/css/style-min.css assets/js/app.min.js assets/sass/components/_post.scss partials/compiled/inline-css-rtl.hbs partials/compiled/inline-css.hbs partials/pagination.hbs partials/sidebar-social-icons.hbs
Version: 1.1.0
❗ Please update to Ghost 4 first and then apply this version.
[+] New: Ghost 4.0 Support. Fixing all compatibility issues. Support for the new Public Review content card.
[+] Fix: Sidebar Author card image and content alignment in Firefox
[+] Update: The theme is now using Portal notifications instead of the built-in ones. In Ghost 4.0, membership becomes an essential part of Ghost and no longer a beta feature. Accordingly, the login/subscribe, and all membership browser notifications come from Portal whether Portal is enabled or not. So, when a person logins to the website, the theme will show a message, and Portal will show one. Using Portal notifications ensures all notification messages will be up to date with Ghost membership updates, eliminate the conflict while login in, subscribe, or update a person’s information.
Deleted Files
partials/notifications.hbs assets/sass/components/_notifications.scss
Changed files
package-lock.json package.json page.hbs post.hbs error.hbs default-wide.hbs default.hbs assets/css/style-min-rtl.css assets/css/style-min.css assets/js/app.js assets/js/app.min.js assets/js/ghosthunter.js assets/sass/components/__all.scss assets/sass/components/_content.scss assets/sass/components/_card-author-mini.scss locales/ar.json locales/da.json locales/de.json locales/en.json locales/es.json locales/fi.json locales/fr.json locales/it.json locales/pt.json locales/tr.json members/account.hbs members/signin.hbs members/signup.hbs partials/compiled/inline-css-rtl.hbs partials/compiled/inline-css.hbs partials/footer.hbs partials/header.hbs partials/loop.hbs partials/member-plans.hbs partials/page-upgrade-cta.hbs partials/post-card.hbs partials/post-upgrade-cta.hbs partials/sidebar-authors.hbs partials/sidebar-featured-posts.hbs partials/sidebar-subscribe-form.hbs
VERSION - 1.0.9
[+] NEW: Romanian translation. Thanks, Daniel!
[+] Improve: Italian translation. Thanks to Federico!
[+] Improve: Turkish email translation
[+] Improve: Bookmark card and table design
[+] Added outline to buttons for Accessibility
[+] Improve: Source code blocks are now responsive. No text breaks, and now scrollable. Thanks, Ben!
[+] Fix: Sidebar subscribe widget title word breaking for long words
[+] Fix: Author Twitter icon alignment
New Files
locales/ro.json
New Files
package.json package-lock.json assets/css/style-min-rtl.css assets/css/style-min.css assets/sass/components/_bookmark-card.scss assets/sass/components/_card-author.scss assets/sass/components/_content.scss assets/sass/components/_subscribe.scss assets/sass/elements/_code.scss assets/sass/elements/_tables.scss assets/sass/components/_buttons.scss locales/it.json locales/tr.json partials/compiled/inline-css-rtl.hbs partials/compiled/inline-css.hbs
Changed files
assets/sass/vendor/_commento.scss
VERSION - 1.0.8
[+] Update: ISO code for the Dutch language in search
[+] Update: Rename the Dutch language translation file name to nl.json instead of du.json
[+] Fix: Fixed search date. Now using the published date instead of the created date. Thanks, Klevin!
[+] Fix: Missing translation for the sidebar form Newsletter heading
[+] Fix: Missing translation for the membership plans Free word
New Files
locales/nl.json
Deleted Files
locales/du.json
Changed files
.jshintignore assets/js/app.min.js assets/js/ghosthunter.js gulpfile.js locales/ar.json locales/da.json locales/de.json locales/en.json locales/es.json locales/fi.json locales/fr.json locales/it.json locales/pt.json locales/tr.json package-lock.json package.json
VERSION - 1.0.7
[+] Improve: General design improvements. Small details matter
[+] Improve: Typography improvements for content elements (UL, OL)
[+] Improve: Responsive images performance
[+] Improve: Inter font loading performance. Now, the font is served from Google Fonts CDN instead of loading the font locally
[+] Improve: Added explicit width and height attributes to images to avoid Cumulative Layout Shift
[+] Improve: Membership text copywriting improvements. For example, Log in instead of Log In
[+] Improve: Used CSS max-height to control the logo image instead of max-width. This makes resizing the logo more flexible. Consider reviewing your logo size after this update. Docs: https://aspirethemes.com/docs/krabi#customize-logo-size
[+] Improve: Search result post date to be capitalized instead of uppercase. Consistency with other theme date format
[+] Update: NPM packages
[+] Update: The tooltips CSS package to use the new repo (@primer/css)
[+] Update: Deploy Ghost Theme Github action config file
[+] Fix: Translation for the Newsletter word in the site footer
Around 15% to 20% overall performance increase with Google Page Speed
New Files
partials/fonts.hbs
Deleted Files
assets/fonts/inter/Inter-italic.var.woff2 assets/fonts/inter/Inter-roman.var.woff2 assets/sass/settings/_fonts.scss
Changed files
README.md .github/workflows/deploy-theme.yml assets/css/style-min-rtl.css assets/css/style-min.css assets/js/app.js assets/js/app.min.js assets/sass/components/_author.scss assets/sass/components/_bookmark-card.scss assets/sass/components/_card-tag.scss assets/sass/components/_content.scss assets/sass/components/_logo.scss assets/sass/components/_post-card.scss assets/sass/components/_post-header.scss assets/sass/components/_search.scss assets/sass/components/_social-icons.scss assets/sass/components/_tags-list.scss assets/sass/components/_teaser.scss assets/sass/settings/__all.scss assets/sass/settings/_colors.scss assets/sass/settings/_fonts.scss assets/sass/settings/_grid.scss assets/sass/settings/_type.scss assets/sass/vendor/__all.scss author.hbs locales/ar.json locales/da.json locales/de.json locales/du.json locales/en.json locales/es.json locales/fi.json locales/fr.json locales/it.json locales/pt.json locales/tr.json members/signin.hbs members/signup.hbs package-lock.json package.json partials/card-author-mini.hbs partials/card-author.hbs partials/card-tag.hbs partials/compiled/inline-css-rtl.hbs partials/compiled/inline-css.hbs partials/footer.hbs partials/head.hbs partials/header.hbs partials/member-plans.hbs partials/page-upgrade-cta.hbs partials/post-card.hbs partials/post-header.hbs partials/post-upgrade-cta.hbs partials/sidebar-social-icons.hbs partials/teaser.hbs
VERSION - 1.0.6
[+] New: Turkish translation
[+] Improve: Background color for zoomed images
[+] Improve: Code quality
[+] Improve: Table design by adding a white background to be more visible
Changed files
assets/css/style-min-rtl.css assets/css/style-min.css assets/sass/components/_header.scss assets/sass/components/_search.scss assets/sass/elements/_code.scss assets/sass/elements/_input.scss assets/sass/elements/_tables.scss assets/sass/settings/_colors.scss assets/sass/vendor/_image-zoom-custom.scss package-lock.json package.json partials/compiled/inline-css-rtl.hbs partials/compiled/inline-css.hbs
New files
locales/tr.json
VERSION - 1.0.5
[+] Improve: Content typography and embedded iframe improvements
[+] Improve: Remove white background from Twitter and Instagram embeds
[+] Improve: Search results typography style
[+] Improve: Commento commenting box design improvement
[+] Fix: Commento MARKDOWN preview styling issues
Changed files
assets/css/style-min-rtl.css assets/css/style-min.css assets/sass/components/_content.scss assets/sass/components/_kg-card.scss assets/sass/components/_search.scss assets/sass/elements/_blockquote.scss assets/sass/vendor/__all.scss package-lock.json package.json partials/commento.hbs partials/compiled/inline-css-rtl.hbs partials/compiled/inline-css.hbs
Changed files
assets/sass/vendor/_commento.scss
VERSION - 1.0.4
[+] Fix: Gulp zip script to include hidden files that are used in and help in development mode. Thanks, Daniel!
[+] Improve: Search close icon design. Thanks, Matthew!
[+] Improve: Add loading indicator for Subscribe buttons. This will improve the people experience as the connection between Ghost and Stripe might take a second. This will also remove the confusion that clicking the button didn’t work from the first time. Thanks, Angus!
Changed files
assets/css/style-min-rtl.css assets/css/style-min.css assets/sass/components/_buttons.scss assets/sass/components/_kg-card.scss assets/sass/components/_post-card.scss assets/sass/components/_search.scss assets/sass/elements/_input.scss gulpfile.js package-lock.json package.json partials/compiled/inline-css-rtl.hbs partials/compiled/inline-css.hbs
VERSION - 1.0.3
[+] Fix: Tags page tag card title margin-bottom issue
[+] Improve: Subscribe page layout width if the reader is logged in.
[+] Improve: Hide footer secondary navigation title if there is no secondary navigation items
Changed files
assets/css/style-min-rtl.css assets/css/style-min.css assets/sass/components/_card-tag.scss members/subscribe.hbs package-lock.json package.json partials/card-tag.hbs partials/compiled/inline-css-rtl.hbs partials/compiled/inline-css.hbs partials/footer.hbs partials/header.hbs
VERSION - 1.0.2
[+] Improve: Markup for posts page
[+] Improve: Post text readability
[+] Improve: Added blog URL to the authors sidebar link
[+] Improve: Comments section design
[+] Improve: Show the featured posts section only if there are featured posts exist
[+] Fix: Author image in the author card when the image does not exist
Changed files
assets/css/style-min-rtl.css assets/css/style-min.css assets/sass/components/_content.scss assets/sass/components/_post-card.scss default-wide.hbs default.hbs package-lock.json package.json page.hbs partials/card-author-mini.hbs partials/card-author.hbs partials/commentbox.hbs partials/commento.hbs partials/disqus.hbs partials/post-header.hbs partials/sidebar-authors.hbs partials/sidebar-featured-posts.hbs
VERSION - 1.0.1
[+] Fix: Bookmark card text underline.
[+] Fix: Post date issue. Thanks Maxence!
[+] Fix: Theme CSS validation issue.
[+] Improve: Added French translation to the Latest word in the tags menu.
Changed files
assets/css/style-min-rtl.css assets/css/style-min.css assets/sass/components/__all.scss assets/sass/components/_bookmark-card.scss assets/sass/components/_gallery.scss assets/sass/components/_kg-card.scss assets/sass/components/_subscribe.scss assets/sass/components/_widget.scss locales/fr.json package-lock.json package.json partials/compiled/inline-css-rtl.hbs partials/compiled/inline-css.hbs partials/post-card.hbs partials/post-header.hbs
VERSION - 1.0.0
Initial Release
Have any questions? Contact Ahmad