Table of Contents
- Theme Installation
- Members / Subscriptions
- Navigation
- Search
- Comments
- Pages
- Colors
- Advertise Widget
- Posts Per Page
- Related Posts
- Publication icon
- Social Sharing Icons
- Footer Social Media Icons
- Languages
- Post Feature Image Size
- Theme Deploy with GitHub Actions
- Code Injection
- Typography Drop Caps
- Footer Copyright
- Zip Theme Files
Theme Installation
- Log in to your Ghost website admin (example.com/ghost).
- Click the settings icon ( ) at the bottom of the left-hand side.
- Go to Site > Theme and click Change theme.
- Click Upload theme and select the nubia.zip theme file.
- Once uploaded, click Activate.
Members / Subscriptions
Nubia includes membership UI components.
- Log in and Subscribe buttons in the header
- Footer subscription form
- Call-to-action section on post pages prompting visitors to subscribe when a post is members-only
Remove Membership Components from the Theme
If you want to disable membership from your website, you can do the following from the website admin. After doing this, all the theme/website membership elements like header links and forms will be removed.
- Go to your Ghost admin Settings > Membership > Access > Subscription access
- Select Nobody
- Click Save
Remove Ghost Portal / The Bottom Right Button
This is the Ghost Portal button; you can disable it from the Ghost admin. More information at Portal Look and feel.

Membership Troubleshooting Tips
If for any reason the subscribe form does not work, or there is an error message, the following tips might help:
First, ensure you run the latest version of Ghost.
If you are self-hosting your website, make sure to set up the mail config. After doing that, restart your Ghost server.
The website config URL should match the URL used to access the website, as described in the Ghost docs.
Enter the URL you use to access your publication. If using a subpath, enter the full path, https://example.com/blog/. If using SSL, always enter the URL with https://..
If you still have an issue using Ghost Pro, please get in touch with the Ghost team. If you use any self-hosting provider, please get in touch with them for help.
There is nothing to do from the theme side. Also, you can try the original theme demo to double-check that everything is working fine.
For more information about Members, connecting Stripe, and setting the package price, check the official Ghost documentation.
Navigation
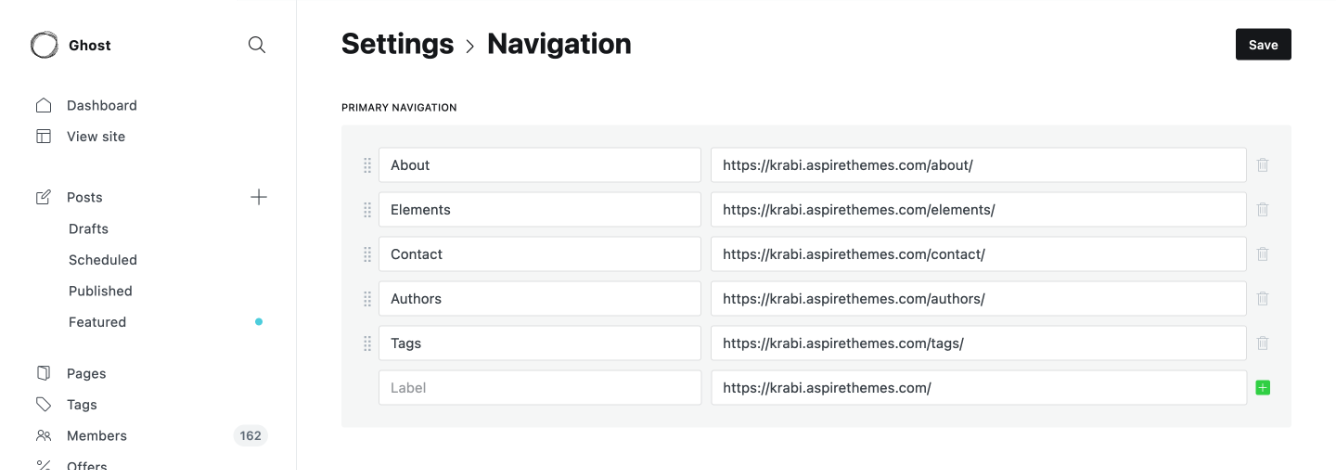
You can add, edit, delete, and reorder the navigation menu in Ghost Admin from the Settings > Site > Navigation > Primary.

To include a static page on your navigation menu, follow these steps.
First, type the page’s name in the label field as you’d like it to appear on your menu.

Next, click on the item’s URL. The blog URL will already be auto-populated. Add the page slug after the final /. When satisfied with your page configurations, click the Save button.
Secondary Navigation / Footer
Like Header Navigation, you can add the footer navigation links from the Ghost admin Settings > Site > Navigation > Secondary.
Search
Nubia uses the Ghost Native Search.
Comments
The theme comes with Ghost Native Comments integration. You can turn the comments on from your Ghost admin Settings > Membership > Commenting.
Learn more about Ghost comments.
Ghost developer documentation for comments.
Pages
Manage pages for Tags, Authors, and Contact from the Pages section of Ghost admin.
Tags Page
The Tags page will automatically pull your website tags. Max 100 tags will be shown.
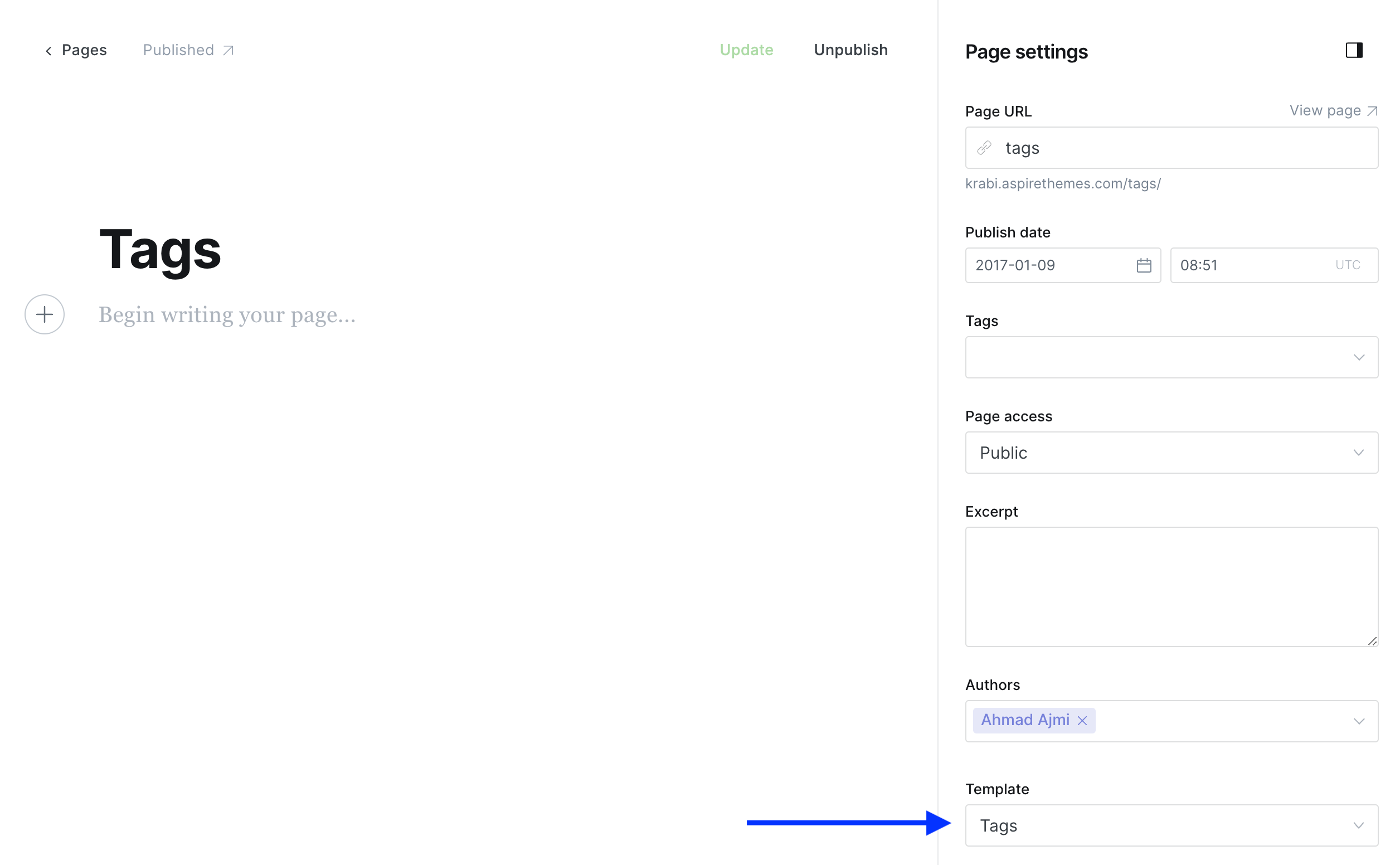
Follow these steps to create the Tags page:
- From the Ghost admin Pages section, create a new page and give it a title, like “Tags”.
- From Page settings, select the Tags template.
- Click Publish to publish the page.
- To add the page to the navigation, please check the Navigation section.

Note for Self-hosters
If you are self-hosting your website, you may need to do a server restart. This should get the Tags option to show up in the Template dropdown.
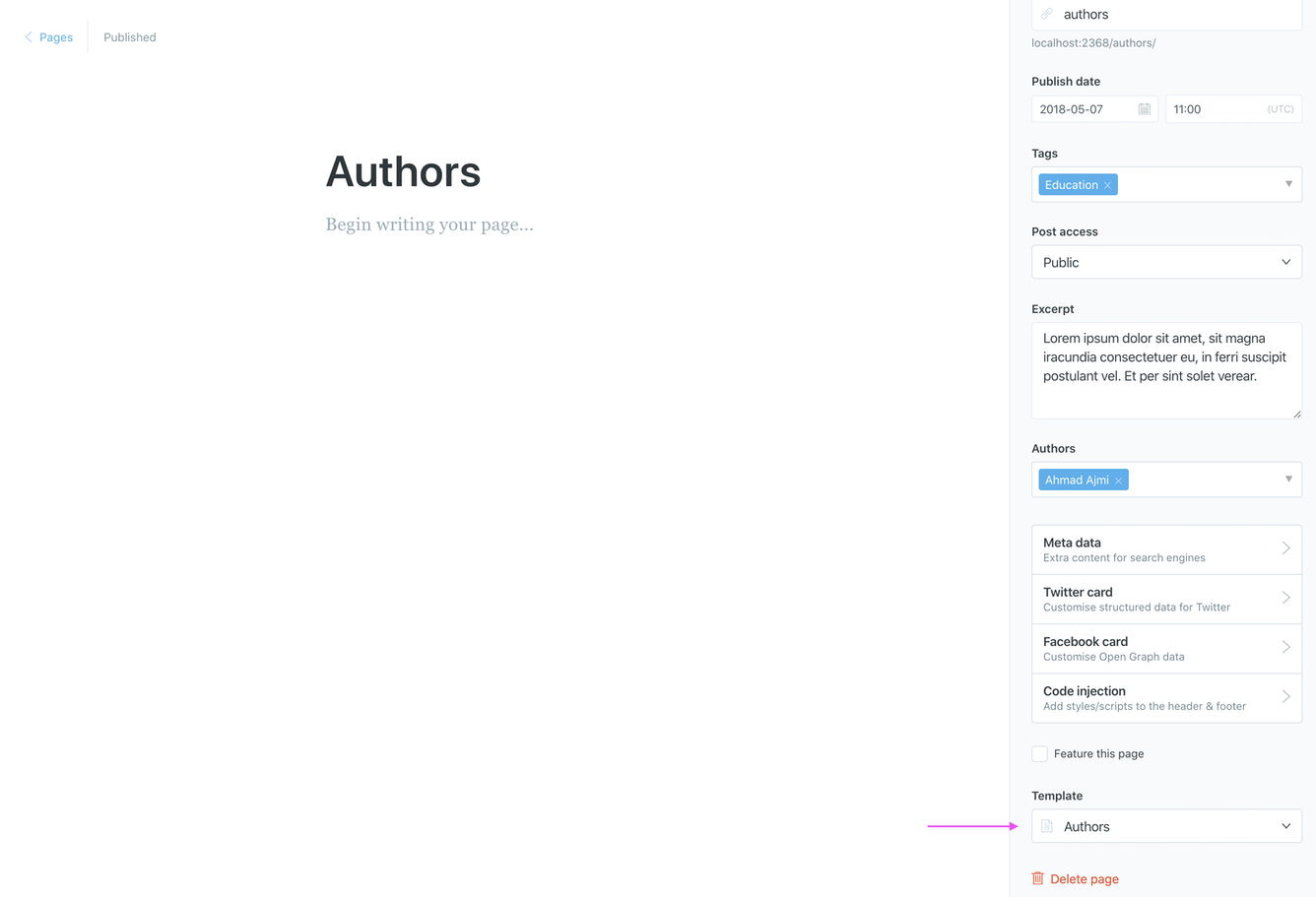
Authors Page
The Authors page will automatically pull your website authors. Max 100 authors will be shown.
To create the Authors page:
- Create a new page and give it a title, like “Authors”.
- From Page settings, select the Authors template.
- Click Publish to publish the page
- To add the page to the navigation, please check the Navigation section above

Note for Self-hosters
If you are self-hosting your website, you may need to do a server restart. This should get the Authors option to show up in the Template dropdown.
Contact Page
To create the Contact page:
- Create a new Page and give it a title, like “Contact”.
- Add your content and the contact form code using Formspree as a service. Please check the code example below.
- Click Publish to publish the page.
- To add the page to the navigation, please check the Navigation section.
<form action="https://formspree.io/your@email.com" method="POST">
<input type="text" name="name" placeholder="Name">
<input type="email" name="_replyto" placeholder="Email">
<textarea name='message' placeholder="Message"></textarea>
<input class='c-btn' type="submit" value="Send">
</form>
For more information, check out How to Add a Contact Form to Your Ghost Blog.
Colors
In this section, you will learn about:
Accent Color
Change the Accent color from the admin Settings > Design > Brand > Accent color.
Nubia uses the accent color throughout the theme: button backgrounds, Ghost Portal button, blockquote borders, header navigation link hover, and content link hover.
Nubia demo accent color is: #b70038
Dark Mode
Go to your website admin Settings > Design > Site design > Site-wide and enable the Enable dark mode option.

Try to change the Accent color to match the dark mode style; set it to white for better color matching results.
Advertise Widget
Use the post sidebar Advertise widget to add an image and an optional link to an advertised website.
- Go to your website admin Settings > Design > Site design > Post
- Upload the image from the Advertise widget image option
- Add a link to the advertised website from the Advertise widget link option. You can skip this option and the image will be visible without a link
Posts Per Page
You can control how many posts to display per page from the theme package.json file. Open that file using a code editor and change the posts_per_page value from 11 to a number.
"config": {
"posts_per_page": 11
}
The theme default value is set to 11 posts per page.
Once you finish, zip the theme files, and upload the final zip file to your Ghost website.
Related Posts
Related posts section will be visible at the bottom of a post if other posts share the same tags as the current post.
Publication icon
You can change the favicon from the Ghost admin Settings > Design & branding > Brand > Publication icon.
Social Sharing Icons
You can customize and update a post’s social media sharing icons from the partials/share.hbs theme file.
Footer Social Media Icons
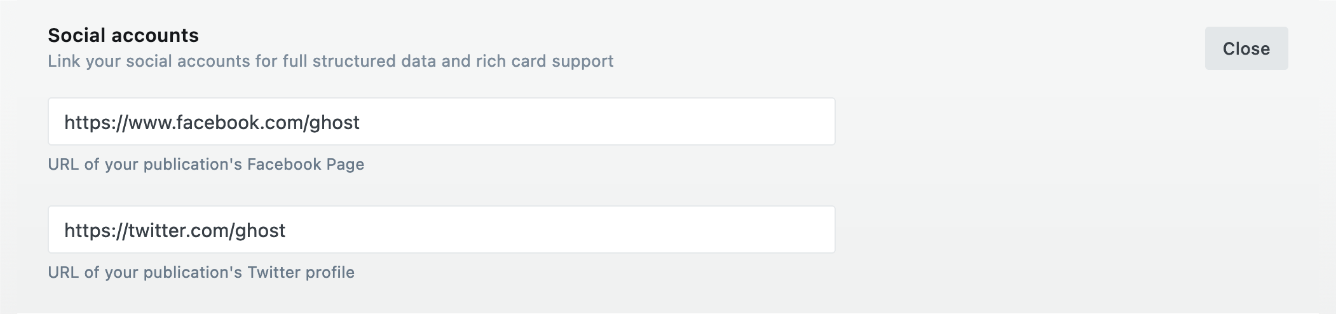
Ghost supports adding Facebook and Twitter profile URLs from the admin panel.
Go to Settings > General > Social accounts and add your URLs. This will update Facebook and Twitter URLs within the footer social media section.

Nubia supports adding Instagram, YouTube, LinkedIn, and Pinterest URLs. Go to Settings > Design > Site-wide.
Languages
Nubia ships with many languages already. But if you’d like to add another one, you’ll be able to do that too.
Theme Translation
Nubia supports Ghost i18n and comes with German, Italian, Spanish, French, Finnish, Portuguese, Dutch, Turkish, and Danish translations.
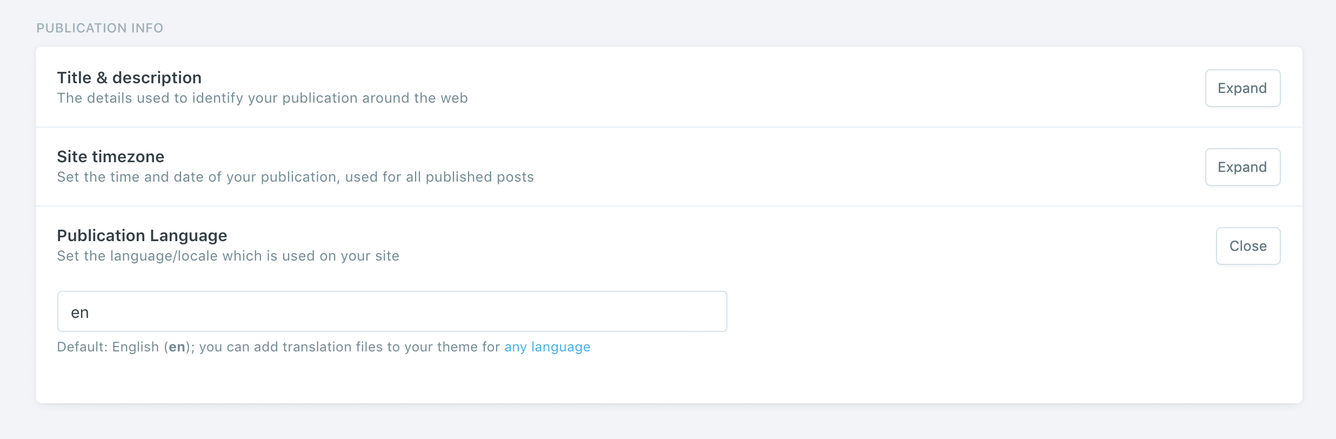
To use a language other than English, go to your Ghost admin Settings > General > PUBLICATION INFO and enter the ISO Code into the Publication Language field.
The following is a list of the available theme languages with the code to use.
dafor Danishdefor Germannlfor Dutchenfor Englishesfor Spanishfifor Finnishfrfor Frenchitfor Italianptfor Portuguesetrfor Turkish

Add a New Language Translation
If the theme does not have a translation for your language, follow these steps to add a new language translation.
- Create a new file using a code editor in the theme’s locales folder with the ISO Language Codes code. For example, if the new language is Japanese, the ISO code will be
jaand the file name will beja.json. - In the same locales folder, open the
en.jsonfile and copy its content into your new language file. - Start translating, as shown in the following Edit Translation section.
Once you finish, zip the theme files, and upload the final zip file to your Ghost website.
Now, go to your Ghost admin Settings > General > PUBLICATION INFO and enter your language ISO code into the Publication Language field. For example, ja.
Click Save settings.
You may want to restart Ghost or deactivate and activate the theme again to make the new changes effective.
Edit Translation
To improve or edit a translation in a specific available language, you can open the language file using a code editor in the /locales/ theme folder:
|____locales
| |____da.json
| |____de.json
| |____nl.json
| |____en.json
| |____es.json
| |____fi.json
| |____fr.json
| |____it.json
| |____pt.json
| |____tr.json
For example, the German translation file looks like this:
{
"Loading": "Beladung",
"More Posts": "Mehr Artikel",
"Recent Posts": "kürzliche Artikel",
"Featured Post": "Featured Artikel",
"Page Not Found": "Seite nicht gefunden",
"Comments": "Bemerkungen",
"You Might Be Interested In": "Sie könnten daran interessiert sein",
"Authors": "Autoren",
"Navigation": "Navigation",
"Newsletter": "Newsletter",
"Advertise": "Werben",
"Tags": "Stichworte",
"1 min read": "1 minuten gelesen",
"% min read": "% minuten gelesen",
"Published with {ghostLink} & {themeLink}": "Veröffentlicht mit {ghostLink} & {themeLink}",
"Share on Twitter": "Auf Twitter teilen",
"Share on Facebook": "Auf Facebook teilen",
"Share on LinkedIn": "Auf LinkedIn teilen",
"Share on Pinterest": "Auf Pinterest teilen",
"Share via Email": "Teilen Sie per E-Mail",
"Copy link": "Link kopieren",
"Link copied to clipboard": "Link in die Zwischenablage kopiert",
"Search": "Suche",
"Search {siteTitle}": "Suche {siteTitle}",
"Type to Search": "Tippe um zu suchen",
"Account": "Konto",
"Log In": "Einloggen",
"Subscribe": "Abonnieren",
"Your email": "Deine E-Mail-Adresse",
"Please check your inbox and click the link to complete the login.": "Bitte überprüfen Sie Ihren Posteingang und klicken Sie auf den Link, um die Anmeldung abzuschließen.",
"Please check your inbox and click the link to confirm your subscription.": "Bitte überprüfen Sie Ihren Posteingang und klicken Sie auf den Link, um Ihr Abonnement zu bestätigen.",
"Please enter a valid email address!": "Bitte geben Sie eine gültige E-Mail-Adresse ein!",
"An error occurred, please try again later.": "Ein Fehler ist aufgetreten. Bitte versuchen Sie es später erneut.",
"Already have an account?": "Hast du schon ein Konto?",
"Don't have an account yet?": "Sie haben noch keinen Account?",
"This post is for paying subscribers only": "Dieser Beitrag ist nur für zahlende Abonnenten",
"This post is for subscribers only": "Dieser Beitrag ist nur für Abonnenten",
"This post is for subscribers on the ": "Dieser Beitrag ist für Abonnenten der ",
"Upgrade your account": "Aktualisieren Sie Ihr Konto",
"Join the newsletter to receive the latest updates in your inbox.": "Treten Sie dem Newsletter bei, um die neuesten Updates in Ihrem Posteingang zu erhalten"
}
Each line consists of a left key ("More Posts") and a right value ("Mehr Artikel").
The key is plain English that exists in all translation files and should not be changed. You should change only the value.
If you have any suggestions to improve a current translation or add a new language, please contact me.
Multiple Languages Support
The theme supports Ghost translations for different languages, which means if you set the site language to French, parts of the theme (e.g., button labels) will appear in French.
Multiple languages on a single site are not supported out of the box in Ghost, and the theme does not support this either.
Post Feature Image Size
An image width of (800px × 445px) would fit the homepage cards and the post header.
You can also use an image with a double size (1600px × 890px) for a high-resolution image preview.
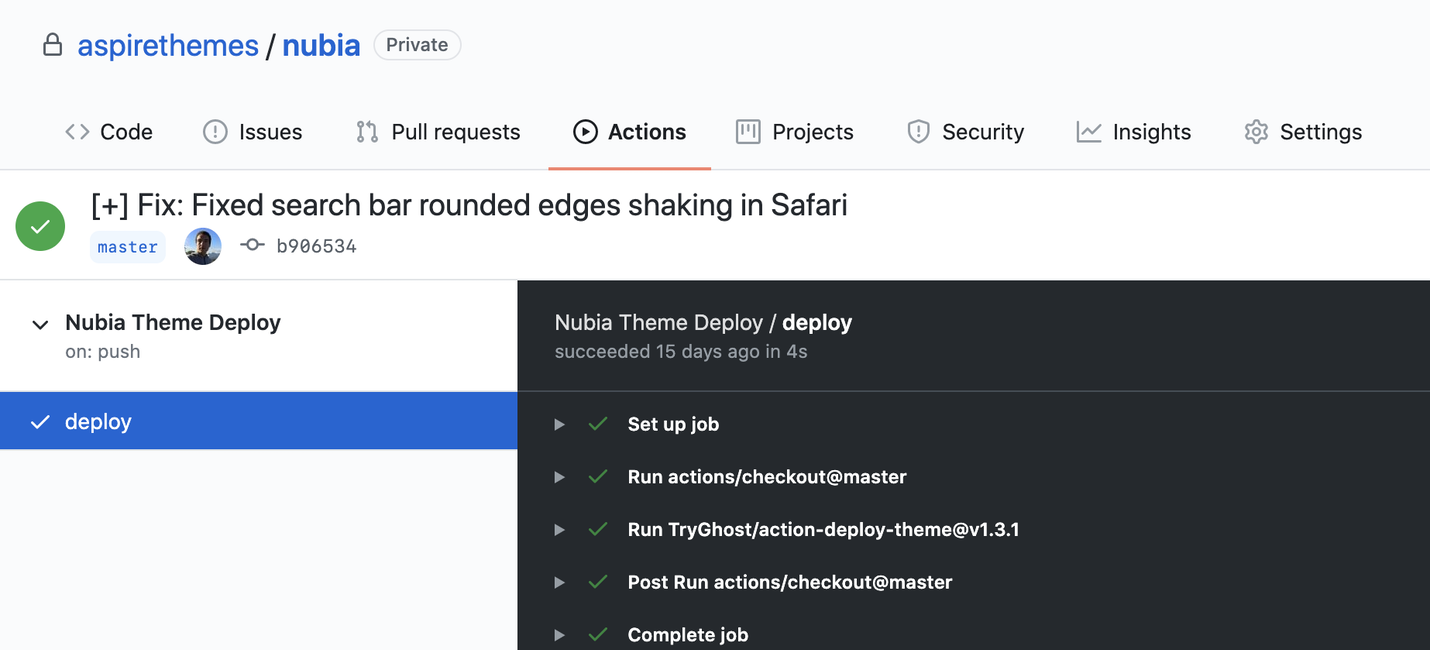
Theme Deploy with GitHub Actions
Nubia comes integrated with the Deploy Ghost Theme GitHub Action. The purpose of the GitHub Action is to take the theme from the GitHub repo and send it to your website.

I have written about this in How to Deploy Your Ghost Theme Using GitHub Actions. All you need to do is follow steps 1 and 2.
The Deploy Ghost Theme Action is maintained by Ghost and works with any Ghost install, whether you self-host Ghost or use Ghost Pro.
Code Injection
Another choice for customization is to use the Code Injection settings in Ghost admin.
For a CSS example, you can use the following code in the Ghost admin Code Injection Site Header to change the logo color and font size.
<style>
.c-logo__link {
color: #4550E5;
font-size: 32px;
}
</style>
Watch the following short video about Ghost Code Injection, how it works, and how to use it.
Check out How to use Code Injection Ghost guide for more information.
Typography Drop Caps
To enable the drop cap style, go to Settings > Design > Site design > Site-wide and enable the Enable drop cap option.
Footer Copyright
You can update the footer copyright line information from the theme partials/footer.hbs file. Open and edit that file using a code editor.
If you just want to remove the Published with Ghost… part, copy and paste the following code into the Ghost admin Code Injection Site Footer.
<script>
var footer_copy = document.querySelector('.c-footer__copyright'),
footer_copy_visible_part = footer_copy.innerText.split('–')[0];
footer_copy.innerText = footer_copy_visible_part;
</script>
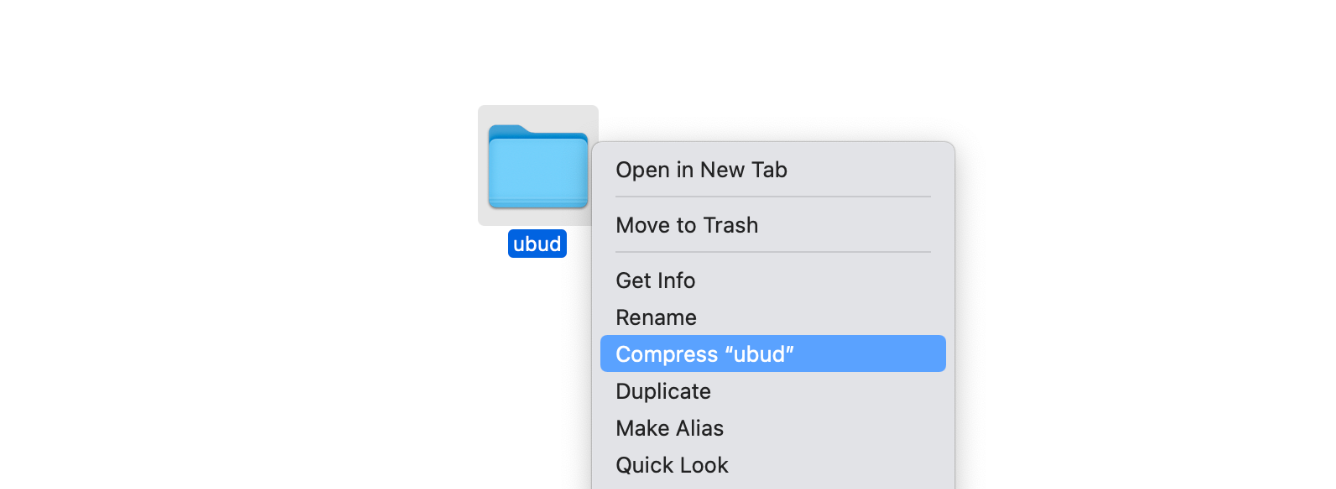
Zip Theme Files
You can compress it as a standard folder like any other folder on your computer. If you are on Mac, right-click on the theme folder to view the context menu. Then, click the Compress option.

Have any questions? Contact Ahmad