Version: 1.1.2
Please make sure to re-upload the routes file from the new version.
- Ghost 6.0 compatibility
- Support for Ghost staff social links
- Add support for Ghost Custom Fonts
- Archive page now uses “Load More” pagination instead of loading all posts at once (required after Ghost 6.0).
- Re-upload the routes.yaml file.
- Items per load follow your site’s “Posts per page” setting.
- Archive page tags section will show up to 100 tags.
- General design improvements.
Changed files
routes.yaml package.json author.hbs archive.hbs assets/js/app.min.js partials/compiled/inline-css.hbs partials/compiled/inline-css-rtl.hbs partials/card-author.hbs partials/home/all-posts-link.hbs
Version: 1.1.1
Support for the new Ghost show_title_and_feature_image feature
Changed files
package.json page.hbs partials/compiled/inline-css-rtl.hbs partials/compiled/inline-css.hbs assets/js/app.min.js
Version: 1.1.0
New:
- Added social icons for Mastodon and Discord.
- Added support for the webp image format.
- Added multi-author support in the article page.
Fixed:
- Fixed an issue with the recent posts featured filter.
- Corrected the alignment of the search icon on mobile devices.
Changed files
gulpfile.js package.json partials/card-author.hbs partials/compiled/inline-css-rtl.hbs partials/compiled/inline-css.hbs partials/fonts.hbs partials/home/recent-posts.hbs partials/home/style-image-center.hbs partials/home/style-image-circle--large.hbs partials/home/style-image-circle--medium.hbs partials/home/style-image-circle--small.hbs partials/home/style-image-circle--xLarge.hbs partials/home/style-image-full.hbs partials/home/style-image-left.hbs partials/home/style-image-right.hbs partials/home/style-image-wide.hbs partials/post-card.hbs partials/post-header.hbs partials/social-icons.hbs post.hbs author.hbs assets/css/style-min.css assets/js/app.min.js assets/js/semicolon.js assets/sass/components/_nav.scss assets/sass/components/_post-header.scss assets/sass/components/_search.scss assets/sass/objects/_grid.scss
Version: 1.0.9
Make sure you have the latest version of Ghost before upgrading. If not, please do the following steps:
- Activate an official Ghost theme, Casper, for example
- Update Ghost to version 5.0
- Upload the latest/fresh version of Ubud (1.0.9) and activate it
- Re-upload the theme routes.yaml file
Ghost and Ubud will work smoothly without any issues while uploading the theme on old versions of Ghost or trying to update Ghost while you use an old version of Ubud.
What’s new
- Added Ghost Native Comments (docs).
- Added Ghost Native Search (docs).

- Dropdown menu support (docs).

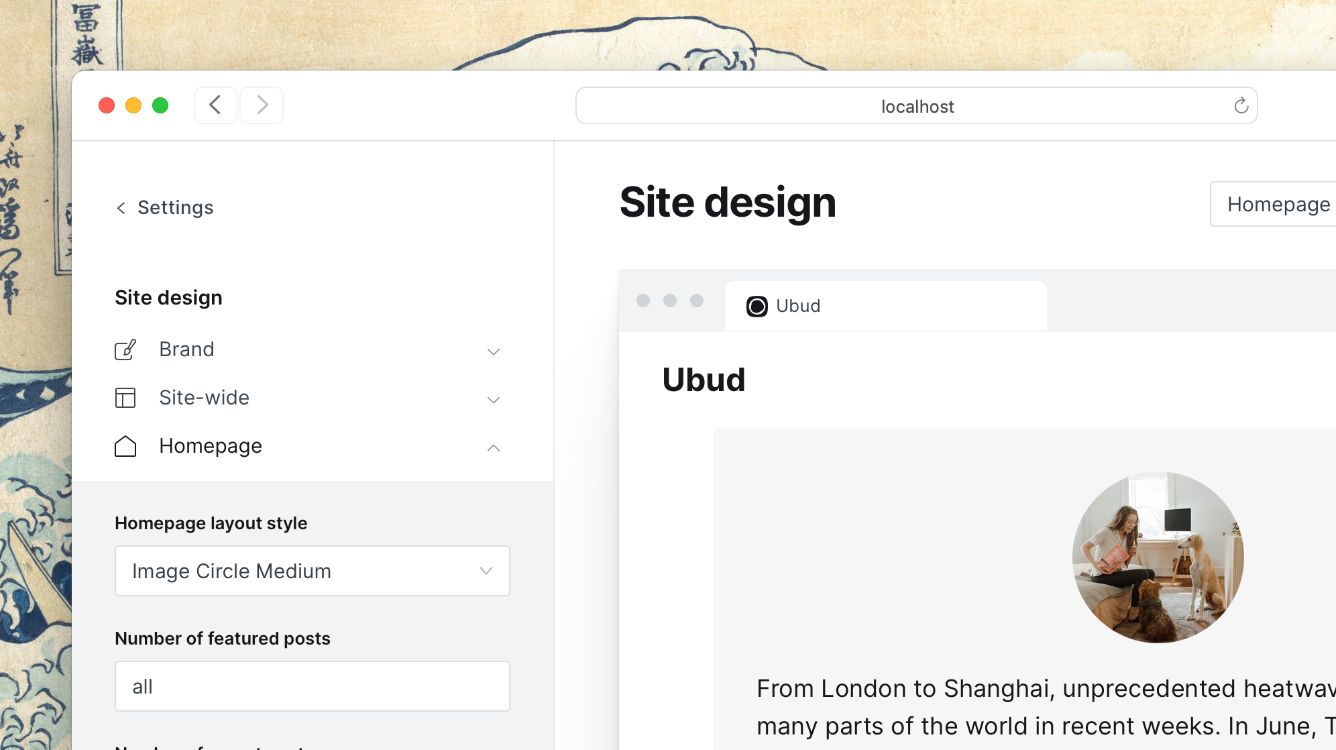
- New homepage layout setting. You can now change the homepage image style layout from left to right, circle, and other variations from the admin. No more edits to the routes file. (image right docs example). If you are currently using another style than the default left one, upload the routes file and then change to your style from the Ghost admin settings as per the documentation.

- Added Related Posts section after each post (docs).
- Ability to hide all the theme membership interface elements from the admin (docs)
- Exclude featured posts from the Recent Posts homepage section. This fixes the duplication if a post is a recent post and featured.
- Automatic responsive tables. You no longer need to wrap tables in HTML element.
- Fixed postcard excerpt for long text.
- Change the content divider style from dots to line.
- General design and typography fixes/improvements
Changed files
Big update. I suggest uploading the latest version instead of messing with files. Check the updating process first paragraph.
package.json routes.yaml assets/js/app.js assets/js/app.min.js post.hbs home.hbs partials/header.hbs partials/navigation.hbs partials/post-card.hbs partials/post-header.hbs partials/related-posts.hbs partials/social-icons.hbs partials/subscribe-box.hbs partials/subscribe-form.hbs partials/home/all-posts-link.hbs partials/home/recent-posts.hbs partials/home/subscribe-form.hbs partials/compiled/inline-css-rtl.hbs partials/compiled/inline-css.hbs /partials/home/ (Copy all the `/partials/home/` folder inside your /partials/ folder.) /partials/comments/ (Copy all the `/partials/comments/` folder inside your /partials/ folder.) /locales/ (Copy all the `/locales/` folder and override your current theme one.) /assets/sass/ (Copy all the `/sass/` folder and override your current theme one. Too many files changed here, so it’s easier to do this instead of doing it one by one.)
New files
partials/related-posts.hbs partials/drop-down-js.hbs
Deleted files
home-image-circle.hbs
Version: 1.0.8
Fix
- Compatibility issues with the recent Ghost 5.1.0 update
Changed files
package.json routes.yaml /locales/ (Copy all the `/locales/` folder and override your current theme one.)
Deleted files
members/account.hbs members/membership.hbs members/signin.hbs members/signup.hbs partials/membership-plans.hbs
Version: 1.0.7
New
- Ghost 5.0 support
- Ubud is now using the Ghost Portal and the new Tiers for membership. Clicking the header Login and Membership buttons will show up the Portal instead of going to the Login or Membership pages.
- Hebrew translation, thanks to Dror!
Improvements
- Updated Ghost Deploy Action
- Editor Header Card spacing for medium and large sizes
- Typography Dropcap style
Fixes
- Table of Contents on individual pages and posts
- Remove gray background from Twitter embed
- Gallery and imags width in home content area
Changed Files
page.hbs post.hbs gulpfile.js package.json partials/header.hbs partials/membership-upgrade.hbs partials/compiled/inline-css-rtl.hbs partials/compiled/inline-css.hbs .github/workflows/deploy-theme.yml /locales/ (Copy all the `/locales/` folder and override your current theme one.)
The .github/workflows/deploy-theme.yml file is for the GitHub Deploy Action. It is part of the theme, but since the folder starts with a dot ( .github ) it might be hidden on your computer. No worries if you are not using GitHub for theme deployment.)
Version: 1.0.6
New
- Support all the new Ghost Editor Cards
- New theme settings for social media header links. Now you can add Instagram, YouTube, LinkedIn, and Telegram links from the admin instead of editing the theme. Documentation.
- Added option to show Table of Contents in individual post or page using a hashtag. Documentation.
- Added a new admin setting to control how many Featured and Recent posts to show on the homepage. No need to edit the theme anymore. Documentation.
- Added the
redirects.yamlfile to redirect.
Since Ubud uses /blog/ URL for posts, you can access the RSS feed at site.com/blog/rss/ instead of site.com/rss/. This update redirects site.com/rss/ – in case anyone used it before to subscribe to your website – to site.com/blog/rss/.
Go to your Ghost admin Settings > Labs > Redirects and upload the redirects.yaml file.
Thank you, Alex!
Improvements
- Improve French translation. Thanks, Diel!
- Added loading background indicator for header social icons to improve rendering and loading experience.
Fixes
- Fixed the header Membership and Login links active class. This will add a bottom border if you are on the same page.
- Removed the extra
.in the bookmark card
Changed Files
package-lock.json package.json bower.json gulpfile.js assets/css/style-min-rtl.css assets/css/style-min.css assets/js/app.js assets/js/app.min.js locales/fr.json partials/compiled/inline-css-rtl.hbs partials/compiled/inline-css.hbs partials/header.hbs partials/social-icons.hbs partials/membership-upgrade.hbs partials/home/all-posts-link.hbs partials/home/featured-posts.hbs partials/home/recent-posts.hbs /assets/sass/ (Copy all the `/sass/` folder and override your current theme one. Too many files changed here, so it’s easier to do this instead of doing it one by one.)
New Files
redirects.yaml
Version: 1.0.5
New
-
Support for Ghost Accent color. Now, you can change the theme Accent color from the Ghost admin instead of using CSS variables. Accent color used throughout the theme in buttons background, quotes border,… Change the Accent color from the admin Settings > Design > Brand > Accent color. Ubud demo Accent color is:
5869DA(the dark orange color).
-
Table of Contents. Documentation

-
Added a gradient shadow effect to the article content if the reader has no content access and the Preview Card is used. Thanks, Isabelle & Allan.

Improvements
-
Change the subscribe form
data-members-formattribute fromsubscribetosignup. This change will make the Welcome page – which you can set from Settings > Membership – work if you want to redirect people to a custom page after they subscribe. -
Date format consistency across the homepage, post page and archive.
-
Added responsive support for Descript embeded videos.
-
Italian translation. Thanks, Silvio!
-
Updated Node dependencies modules
[+] Accessibility:
-
Improve the heading structure for homepage section titles.
-
Remove social media link’s target attribute for opening links in a new tab. Let people decide how they want to open the links.
-
Remove
titleattribute from social media link to fix the duplication when using VoiceOver. The alternative text (screen reader only text) is being used instead.
Changed Files
package-lock.json .jshintignore package.json bower.json gulpfile.js assets/css/style-min-rtl.css assets/css/style-min.css assets/js/app.js assets/js/app.min.js assets/sass/components/__all.scss assets/sass/components/_author.scss assets/sass/components/_bookmark-card.scss assets/sass/components/_buttons.scss assets/sass/components/_card-archive.scss assets/sass/components/_card-author.scss assets/sass/components/_content.scss assets/sass/components/_drop-cap.scss assets/sass/components/_footer.scss assets/sass/components/_header.scss assets/sass/components/_logo.scss assets/sass/components/_membership-plan.scss assets/sass/components/_post-card.scss assets/sass/components/_post-header.scss assets/sass/components/_tags.scss assets/sass/elements/_input.scss assets/sass/elements/_tables.scss assets/sass/generic/__all.scss assets/sass/settings/_colors.scss assets/sass/settings/_spaces.scss assets/sass/settings/_type.scss assets/sass/trumps/_colors.scss assets/sass/trumps/_link.scss assets/sass/trumps/_visibility.scss archive.hbs author.hbs default.hbs error.hbs page.hbs post.hbs members/signup.hbs partials/card-author.hbs partials/compiled/inline-css-rtl.hbs partials/compiled/inline-css.hbs partials/header.hbs partials/membership-upgrade.hbs partials/post-card.hbs partials/post-header.hbs partials/share.hbs partials/social-icons.hbs partials/subscribe-box-icon.hbs partials/subscribe-box.hbs partials/subscribe-form.hbs partials/home/featured-posts.hbs partials/home/home-image-ricle--default.hbs partials/home/home-image-ricle--large.hbs partials/home/home-image-ricle--medium.hbs partials/home/home-image-ricle--xLarge.hbs partials/home/recent-posts.hbs /locales/ (Copy all the `/locales/` folder and override your current theme one.)
New files
assets/sass/components/_columns.scss assets/sass/components/_note.scss assets/sass/components/_table-of-contents.scss assets/sass/generic/_reduced-motion.scss partials/table-of-contents.hbs
[⇄] New CSS variables
I added eight new CSS variables for the new Note component. The following are the default values. I added these new colors to the available color schemes. If you are using any of these colors, copy and paste the update into Code Injection.
Check the colors documentation section for all the updates.
--color-border-info: #3366FF; --color-border-success: #52BD95; --color-border-warning: #FFB020; --color-border-danger: #D14343; --background-info: #F3F6FF; --background-success: #ECFDF5; --background-warning: #FFFAF2; --background-danger: #FDF4F4;
[⇄] Removed CSS variables
I removed the brand color and now you can set it from the Ghost admin.
--color-brand: #5869DA;
Version: 1.0.4
- Added support for the feature image caption released in Ghost v4.9.0
- Improve: Accessibility improves for the postcard date. (Redundant title text)
- Improve: Increased the secondary/grey color contrast. This fixed the accessibility contrast issue when combined with a secondary/grey background.
Changed Files
package-lock.json package.json assets/css/style-min-rtl.css assets/css/style-min.css assets/sass/components/_content.scss assets/sass/components/_kg-card.scss assets/sass/components/_post-header.scss assets/sass/settings/_colors.scss partials/compiled/inline-css-rtl.hbs partials/compiled/inline-css.hbs partials/post-card.hbs partials/post-header.hbs
Version: 1.0.3
[+] Improve: Spanish translation. Thanks, Ignacio.
[+] Improve: Input field text color contrast.
[+] Improve: Added background to content images/gallery instead of a white background. A grey background color will be visible instead of white space before the images load to improve the loading experience.
[+] Update: Gulp/Sass modules packages.
Changed Files
gulpfile.js locales/es.json package-lock.json package.json assets/css/style-min-rtl.css assets/css/style-min.css assets/js/app.min.js assets/sass/components/_card-archive.scss assets/sass/components/_gallery.scss assets/sass/components/_kg-card.scss assets/sass/components/_post-header.scss assets/sass/components/_post.scss assets/sass/elements/_input.scss partials/compiled/inline-css-rtl.hbs partials/compiled/inline-css.hbs
Version: 1.0.2
❗ Please update to Ghost 4 first and then apply this version.
[+] New: Ghost 4.0 Support. Fixing all compatibility issues. Support for the new Public Review content card.
[+] Update: The theme is now using Portal notifications instead of the built-in ones.
In Ghost 4.0, membership becomes an essential part of Ghost and no longer a beta feature. Accordingly, the login/subscribe, and all membership browser notifications come from Portal whether Portal is enabled or not. So, when a person logins to the website, the theme will show a message, and Portal will show one. Using Portal notifications ensures all notification messages will be up to date with Ghost membership updates, eliminate the conflict while login in, subscribe, or update a person’s information.
Deleted Files
partials/notifications.hbs assets/sass/components/_notifications.scss
Changed Files
archive.hbs default.hbs error.hbs page.hbs post.hbs home.hbs home-image-center.hbs home-image-circle.hbs home-image-full.hbs home-image-right.hbs home-image-wide.hbs package-lock.json package.json assets/css/style-min-rtl.css assets/css/style-min.css assets/js/app.js assets/js/app.min.js assets/sass/components/__all.scss assets/sass/components/_content.scss assets/sass/components/_bookmark-card.scss assets/sass/components/_post-card.scss assets/sass/components/_post-header.scss assets/sass/elements/_input.scss assets/sass/trumps/_spacing.scss locales/ar.json locales/da.json locales/de.json locales/en.json locales/es.json locales/fi.json locales/fr.json locales/it.json locales/nl.json locales/pt.json locales/tr.json members/account.hbs members/membership.hbs members/signin.hbs members/signup.hbs partials/compiled/inline-css-rtl.hbs partials/compiled/inline-css.hbs partials/home/featured-posts.hbs partials/home/recent-posts.hbs partials/loop.hbs partials/header.hbs partials/membership-plans.hbs partials/membership-upgrade.hbs partials/post-card.hbs partials/subscribe-box.hbs
VERSION - 1.0.1
[+] NEW: Added ‘Skip to content’ link. An accessibility enhancement for site navigation with a keyboard. When using a keyboard to navigate the website, the ‘Skip to content’ link will enable you to skip the navigation and go directly to the main content area. This is useful if people are only using the keyboard or using a screen-reader to navigate your website.
[+] NEW: Added posts count to the Archive page tags.
[+] Improve: Source code blocks are now responsive. No text breaks, and now scrollable.
[+] Improve: Table design by adding a background color to be more visible.
[+] Improve: Remove the All Posts homepage button if there are no published posts.
[+] Improve: Add title attribute to header icons and an alternative text for screen readers.
[+] Fix: Pages meta title tag for Blog and Archive pages.
[+] Fix: Author Twitter icon alignment.
[+] Fix: Theme body horizontal scroll issue when a wide image inserted in a post.
New Files
assets/sass/components/_skip.scss assets/sass/components/_drop-cap.scss
Changed Files
home.hbs index.hbs page.hbs post.hbs tag.hbs error.hbs author.hbs default.hbs archive.hbs home-image-center.hbs home-image-circle.hbs home-image-full.hbs home-image-right.hbs home-image-wide.hbs bower.json gulpfile.js package.json package-lock.json .jshintignore assets/js/app.min.js assets/css/style-min-rtl.css assets/css/style-min.css assets/sass/components/__all.scss assets/sass/components/_card-archive.scss assets/sass/components/_card-author.scss assets/sass/components/_content.scss assets/sass/components/_kg-card.scss assets/sass/components/_nav.scss assets/sass/components/_pagination.scss assets/sass/components/_post-card.scss assets/sass/components/_post-header.scss assets/sass/components/_post.scss assets/sass/elements/_body.scss assets/sass/elements/_code.scss assets/sass/elements/_tables.scss assets/sass/trumps/_type.scss locales/ar.json locales/da.json locales/de.json locales/en.json locales/es.json locales/fi.json locales/fr.json locales/it.json locales/nl.json locales/pt.json locales/tr.json members/account.hbs members/membership.hbs members/signin.hbs members/signup.hbs partials/head.hbs partials/post-header.hbs partials/social-icons.hbs partials/home/all-posts-link.hbs partials/compiled/inline-css-rtl.hbs partials/compiled/inline-css.hbs
VERSION - 1.0.0
Initial Release
Have any questions? Contact Ahmad