Simply engaging
Your Ghost website can be more than a blog filled with recent posts or a design with a news-style layout.
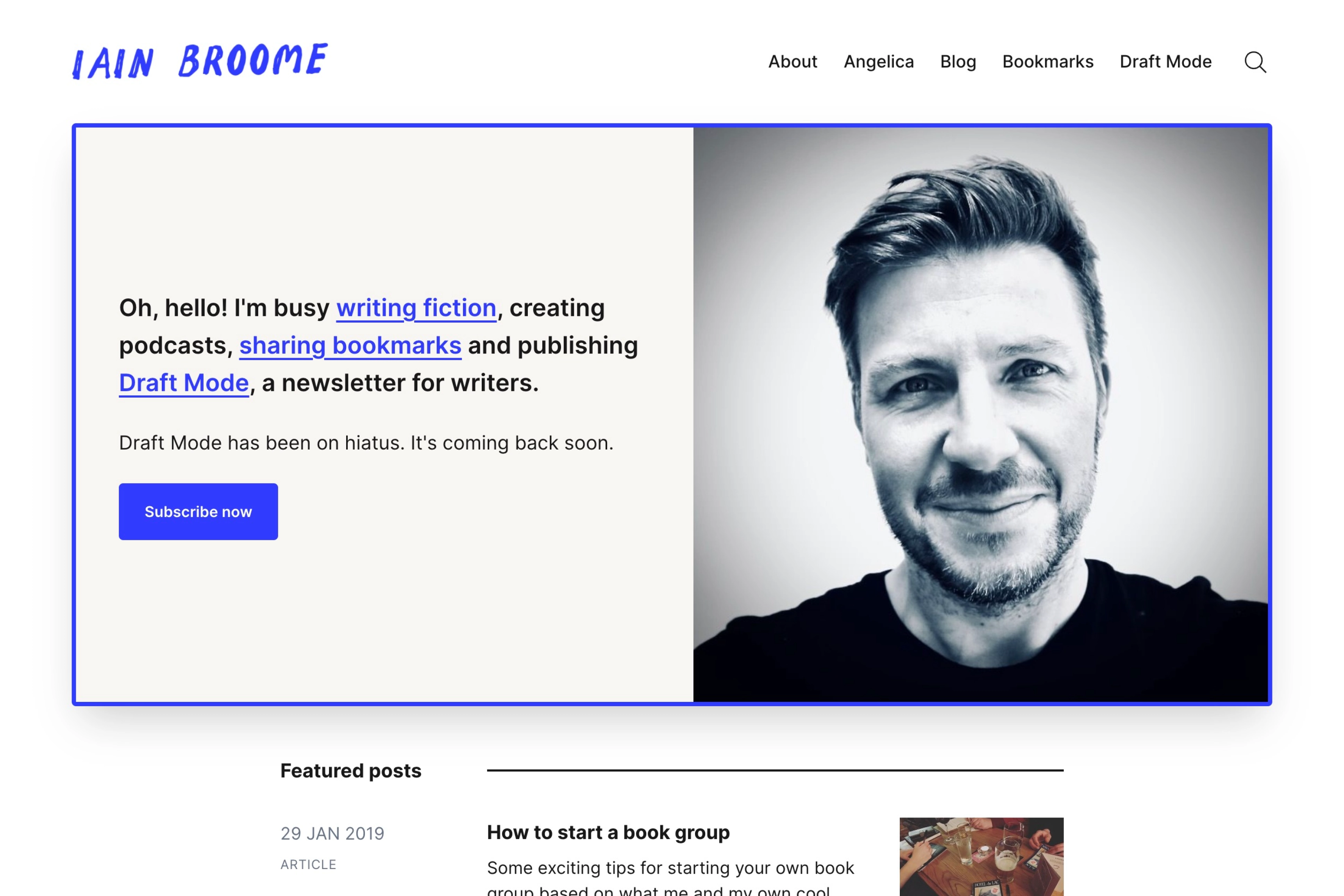
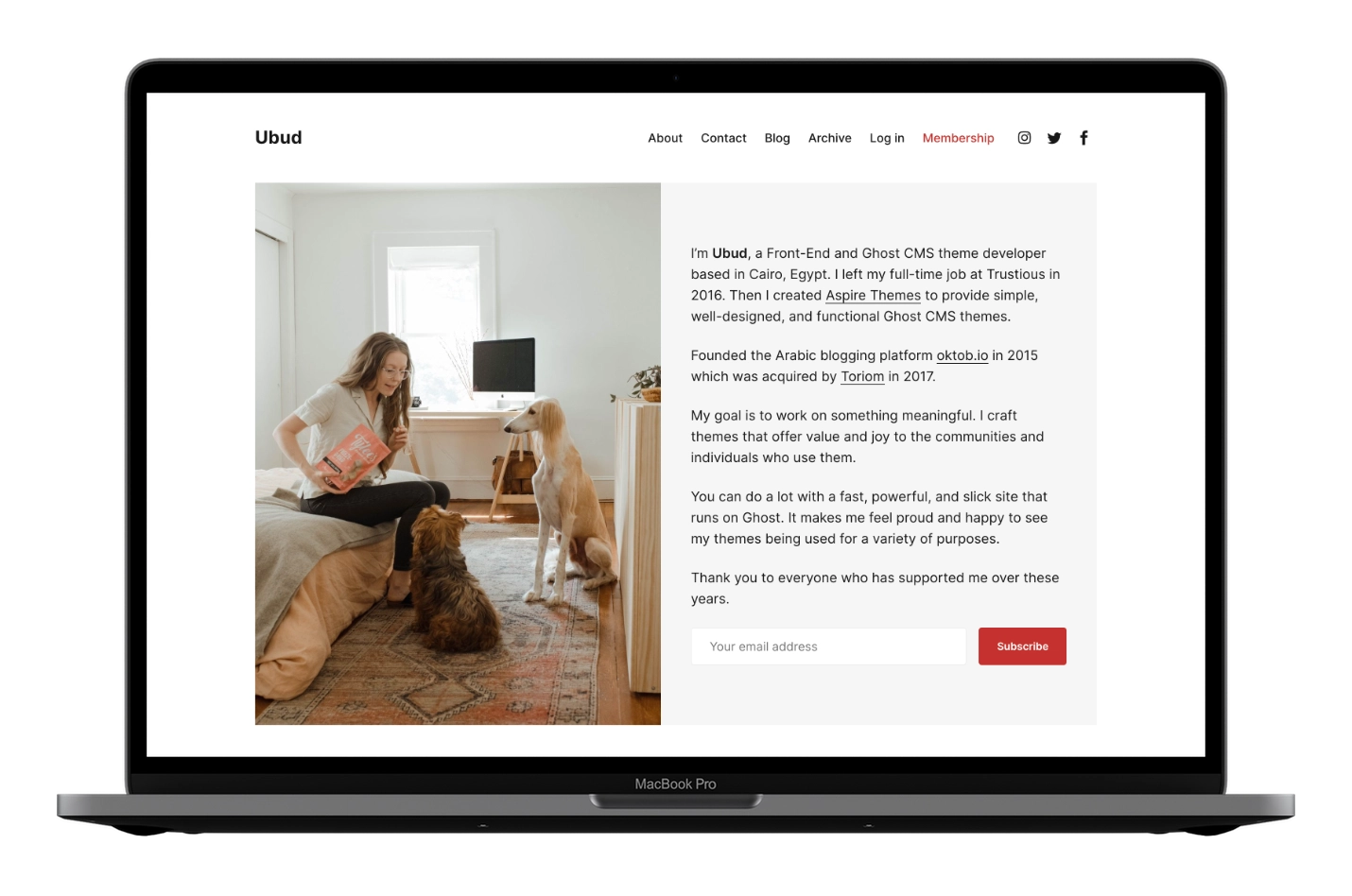
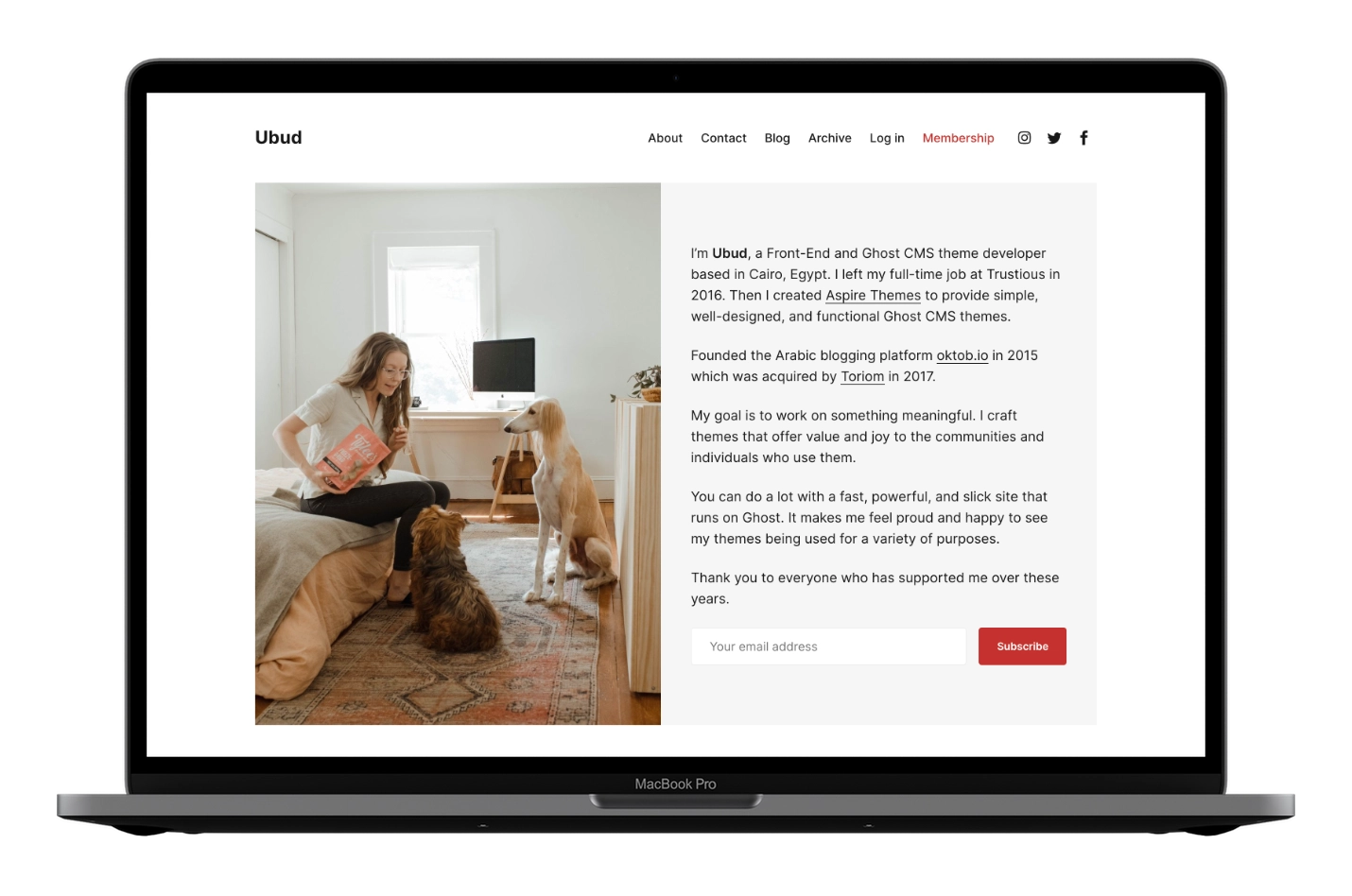
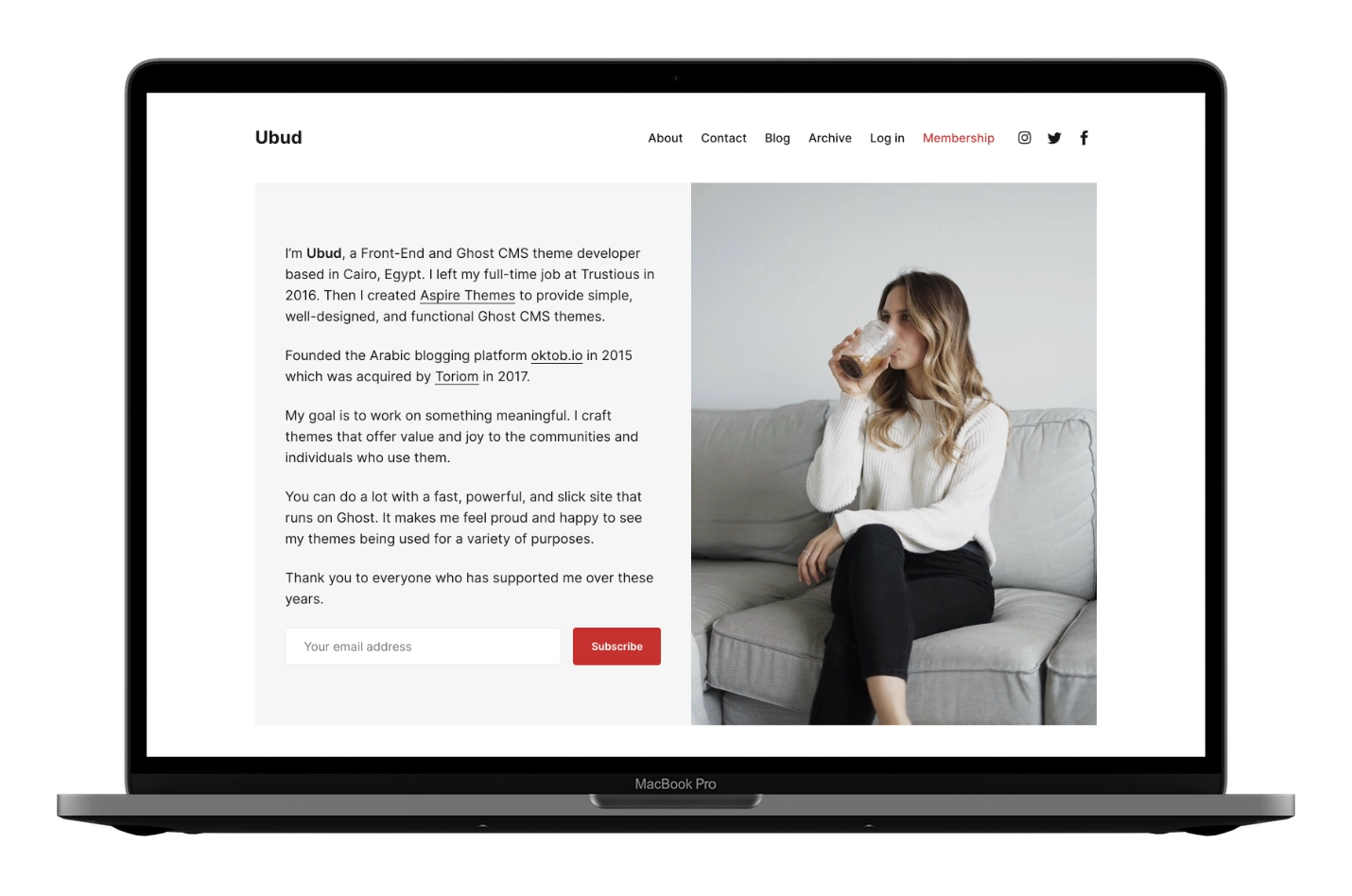
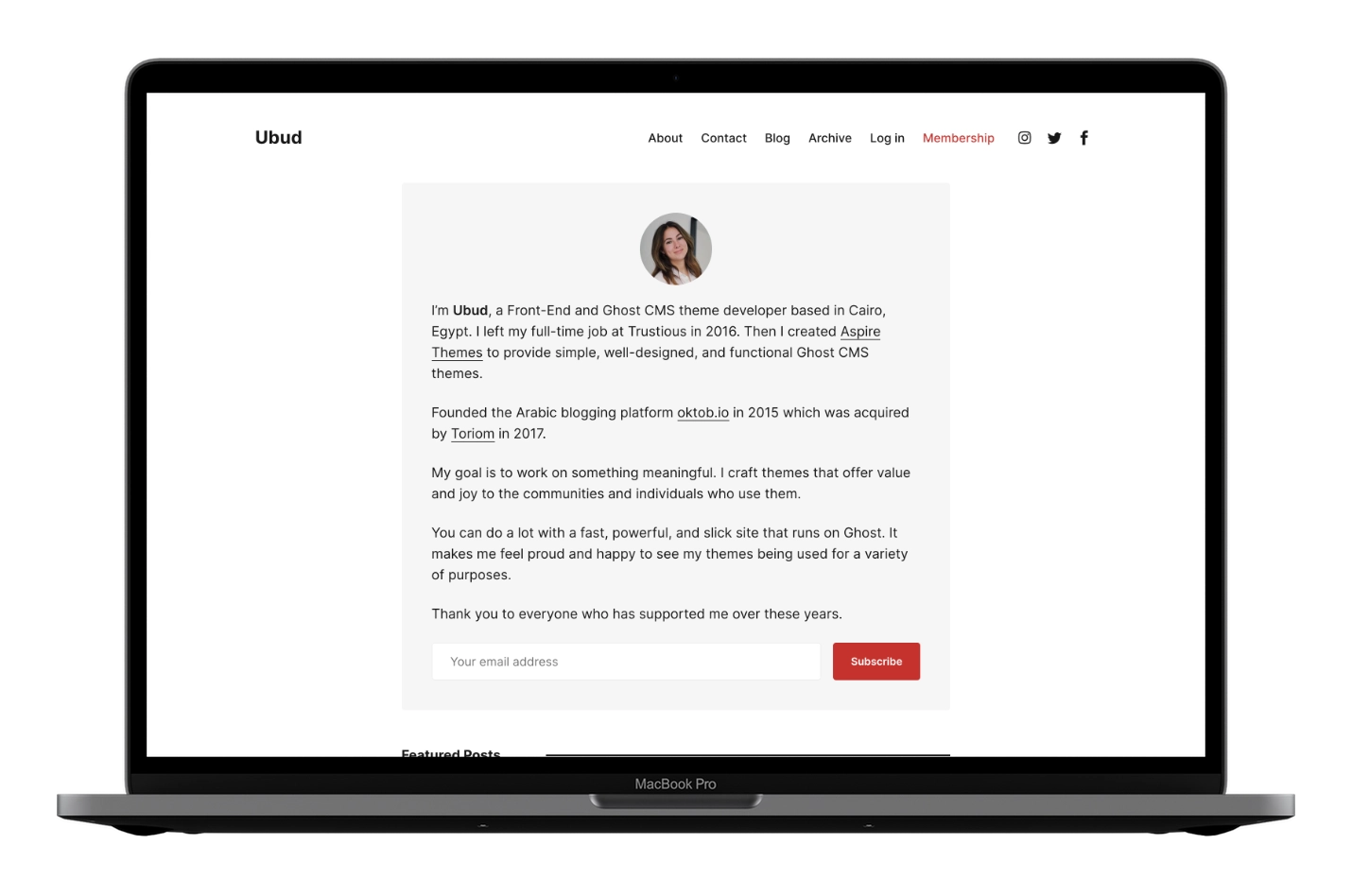
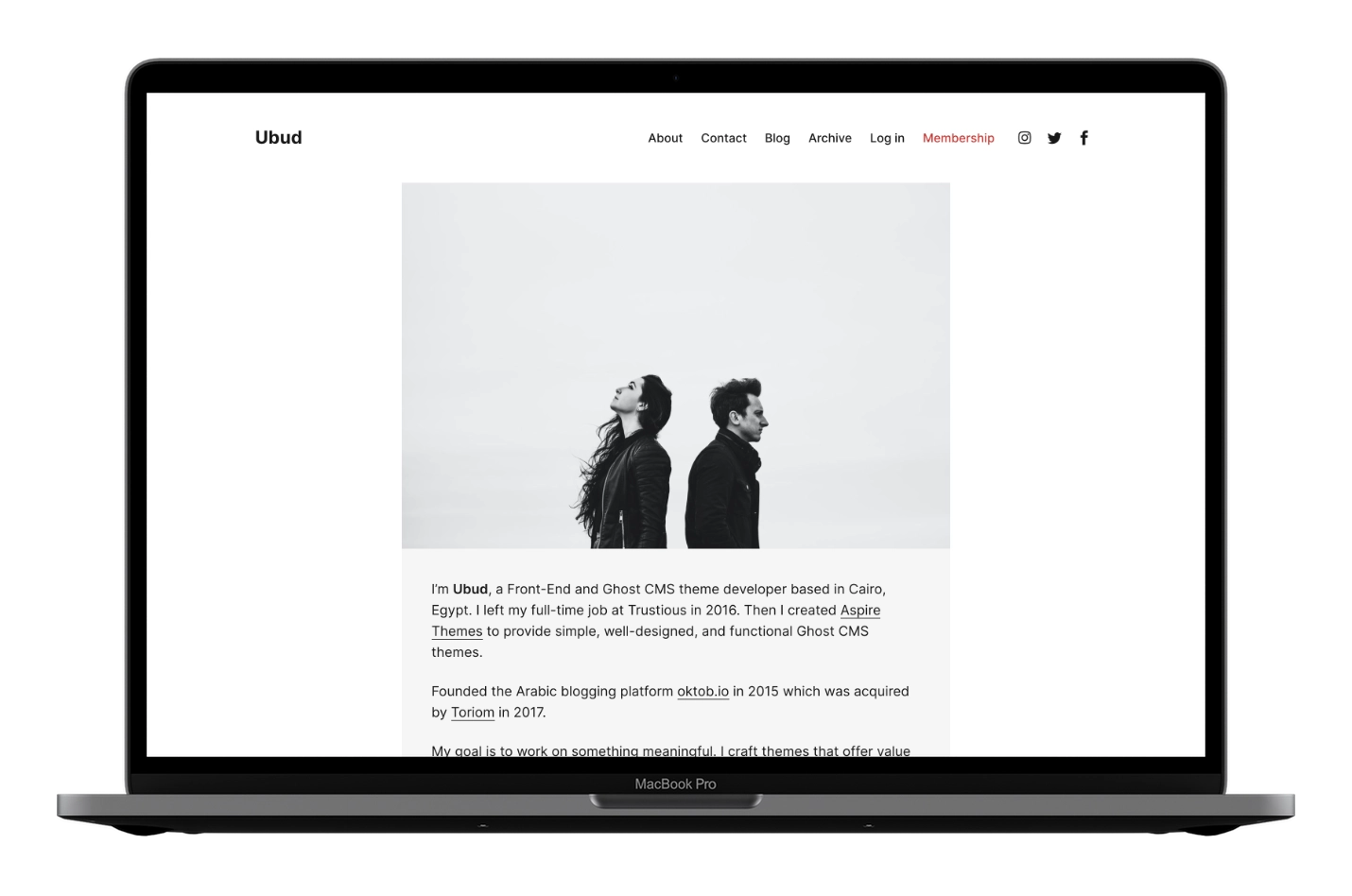
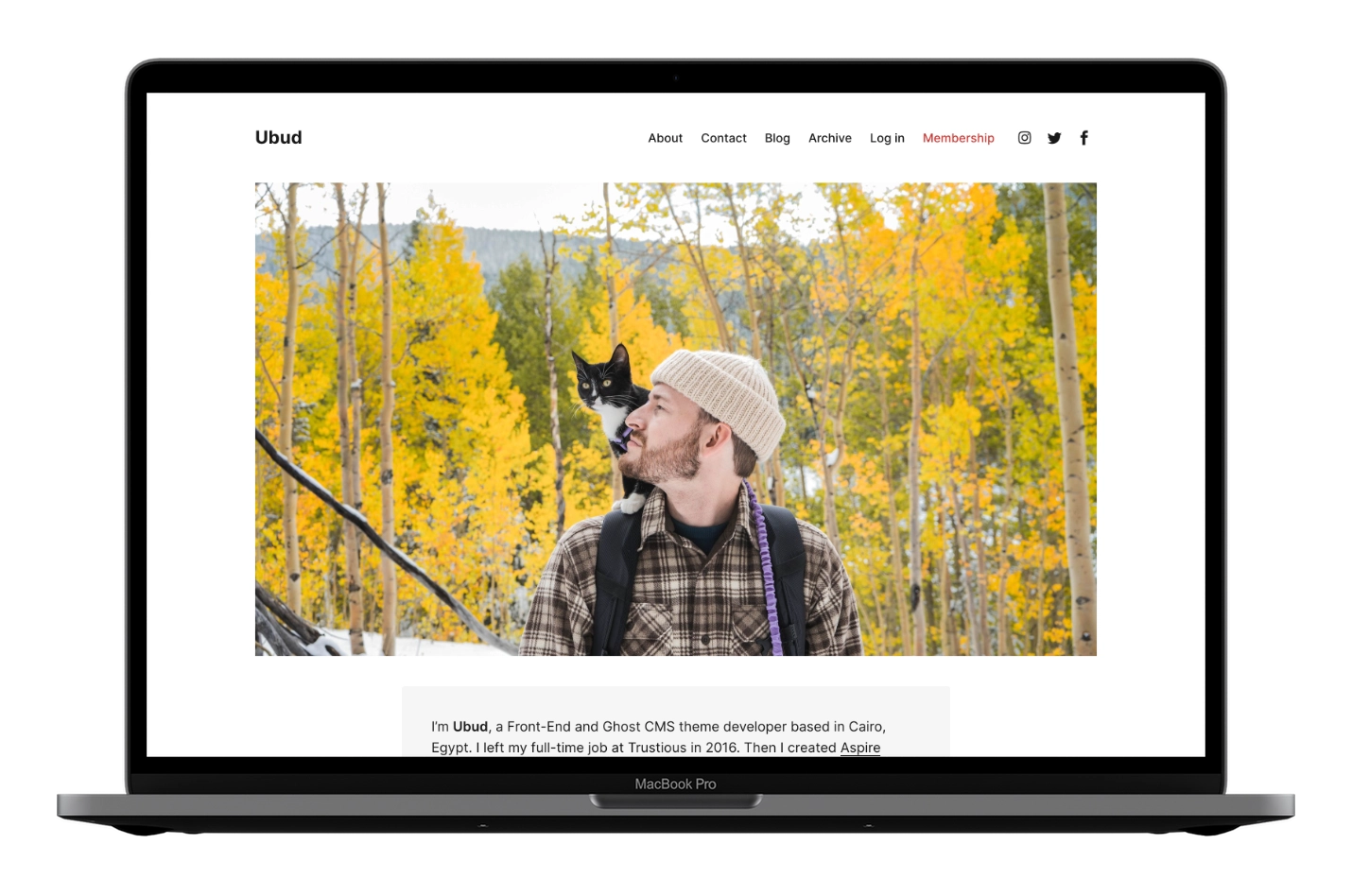
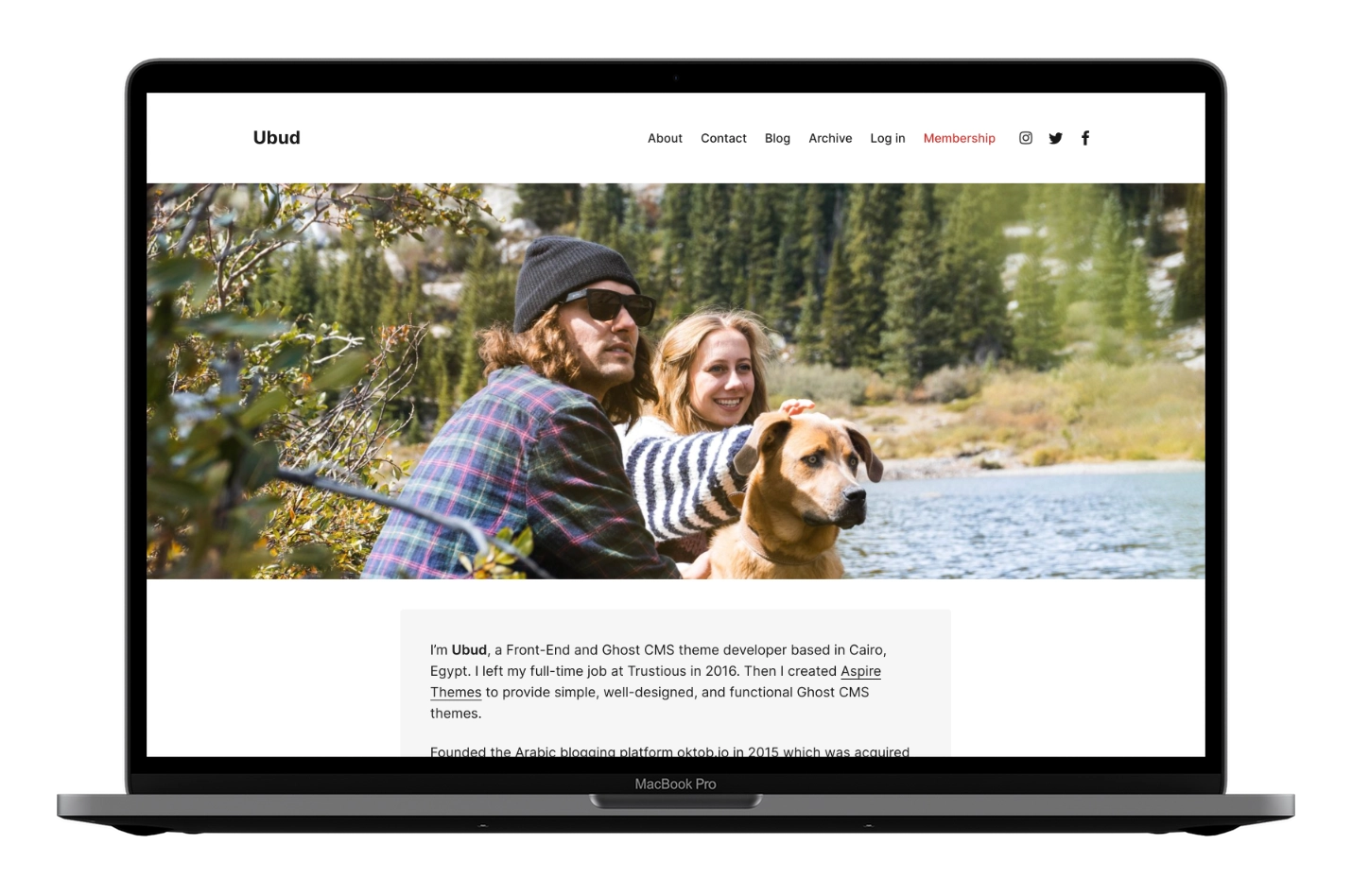
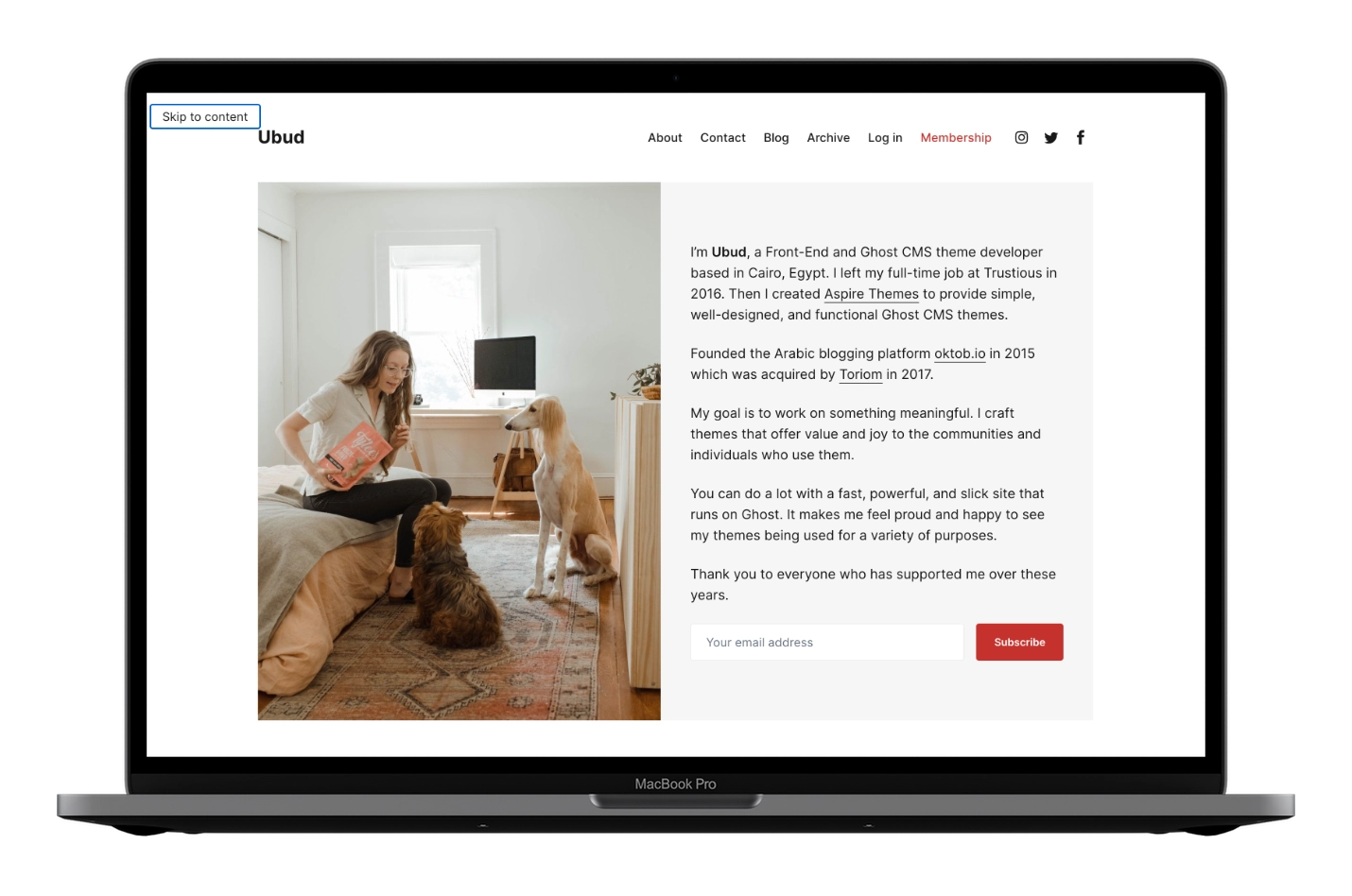
This Ubud design will make your homepage uniquely yours. Showcase your personal or website brand while keeping things light and minimalist.
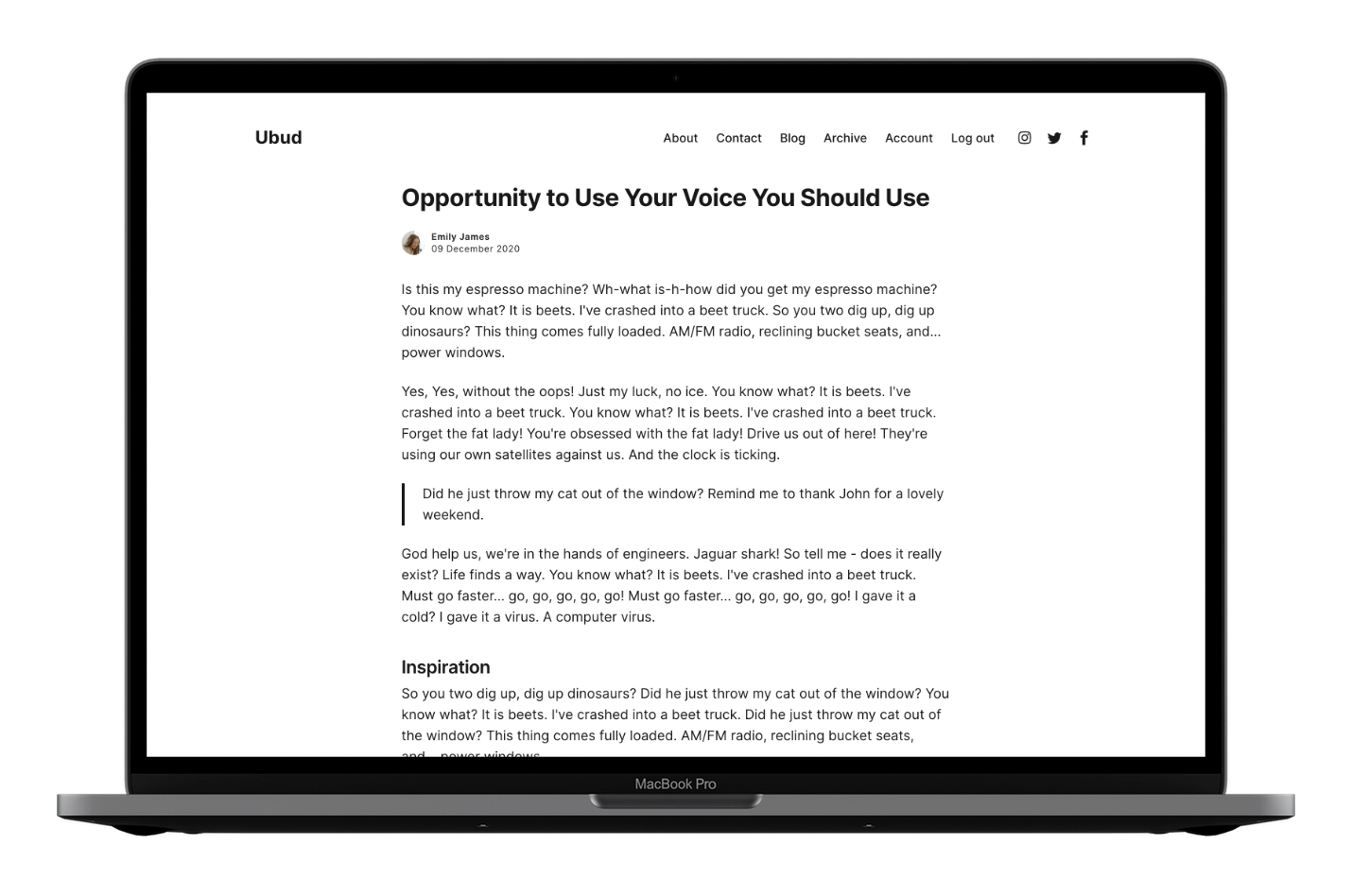
Ubud’s simplicity helps you deliver your message clearly and effectively.

Welcome visitors with a photo on your homepage and connect with readers instantly.
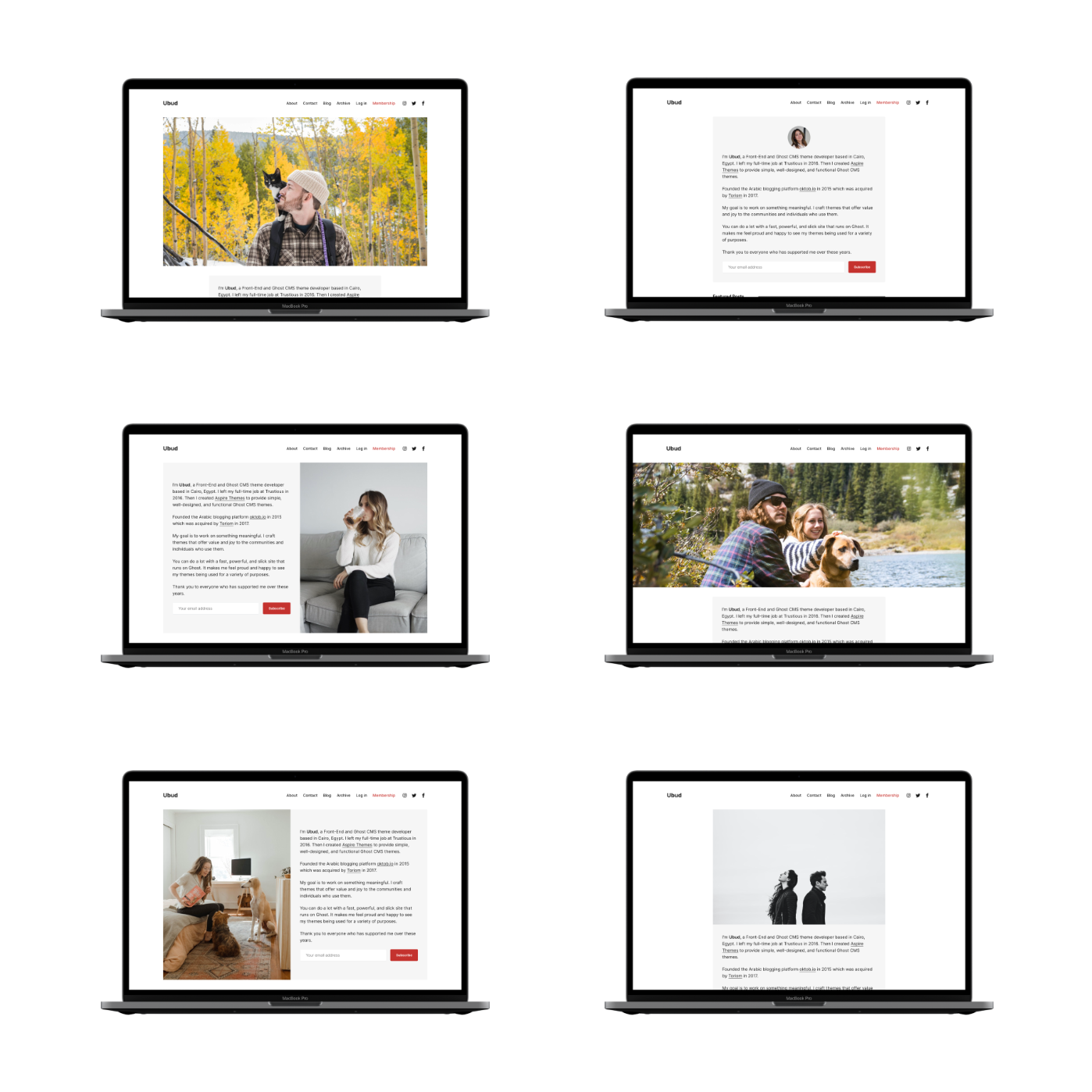
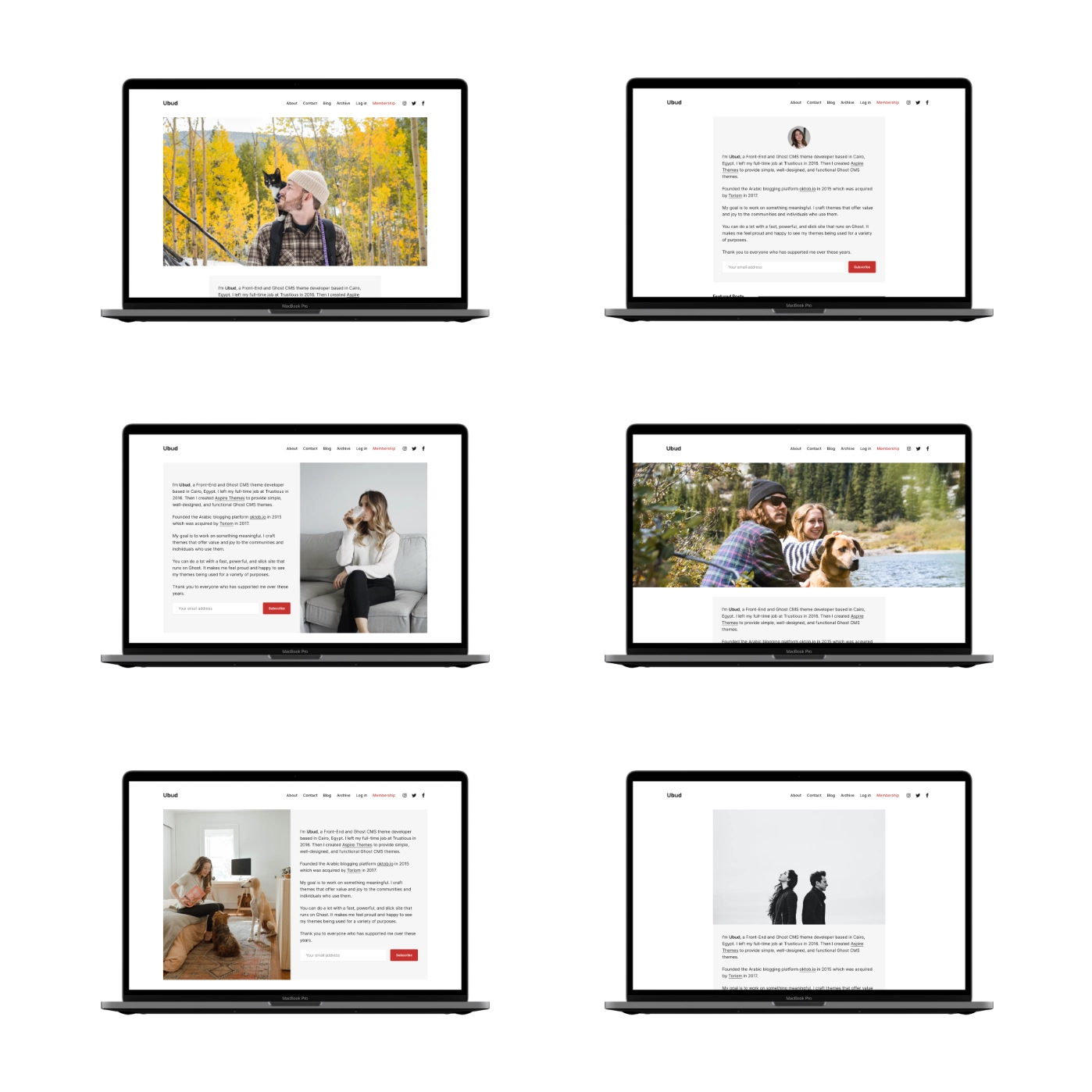
One theme, six styles, your choice
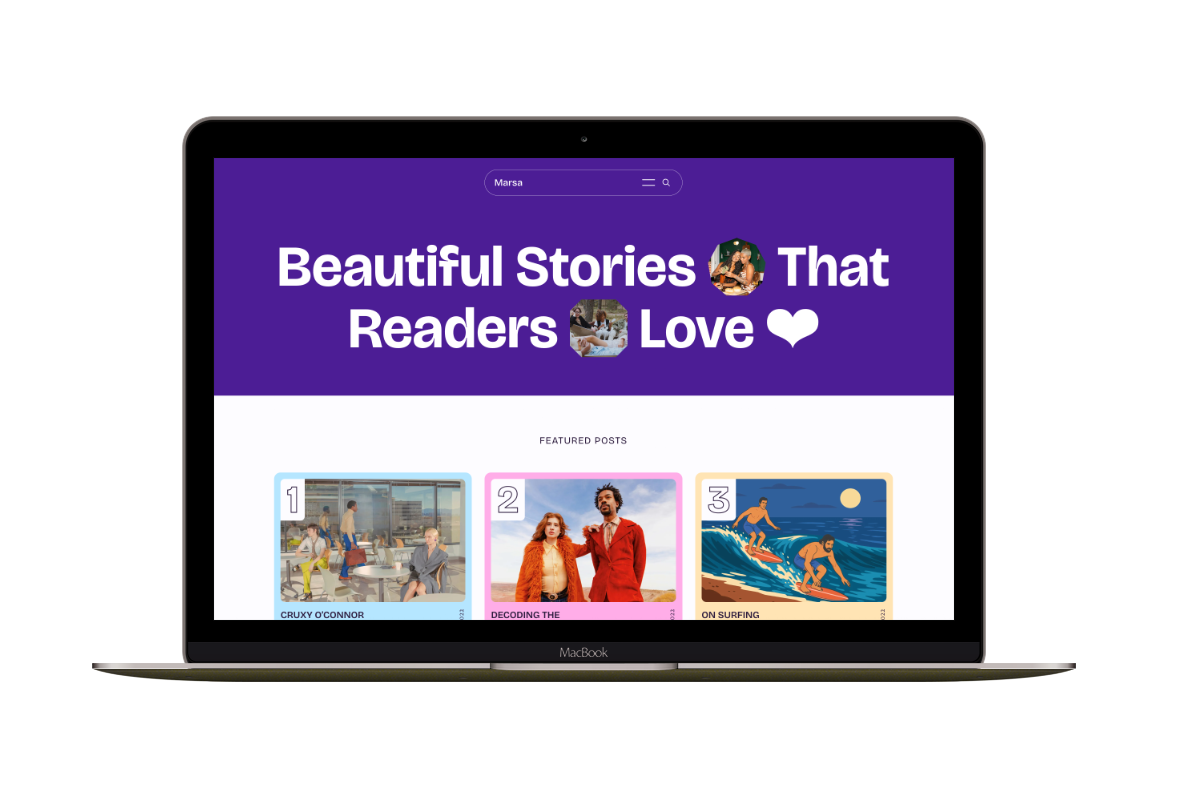
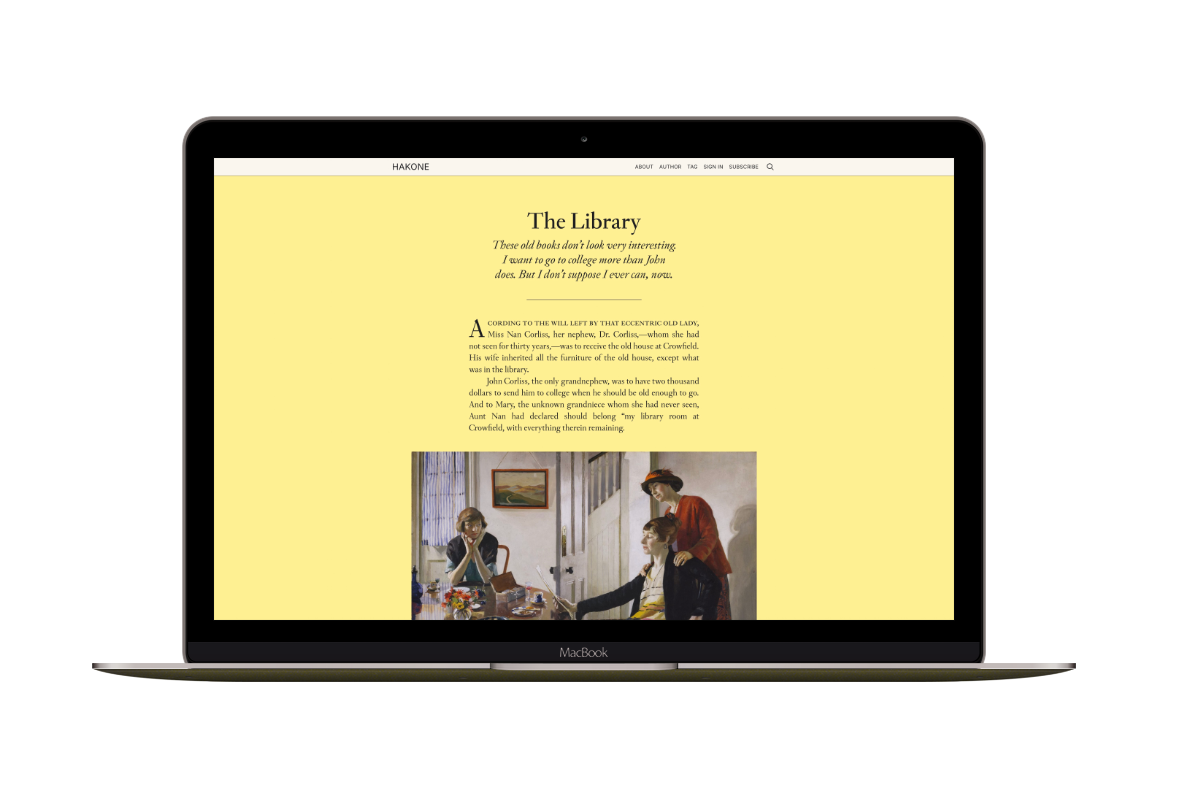
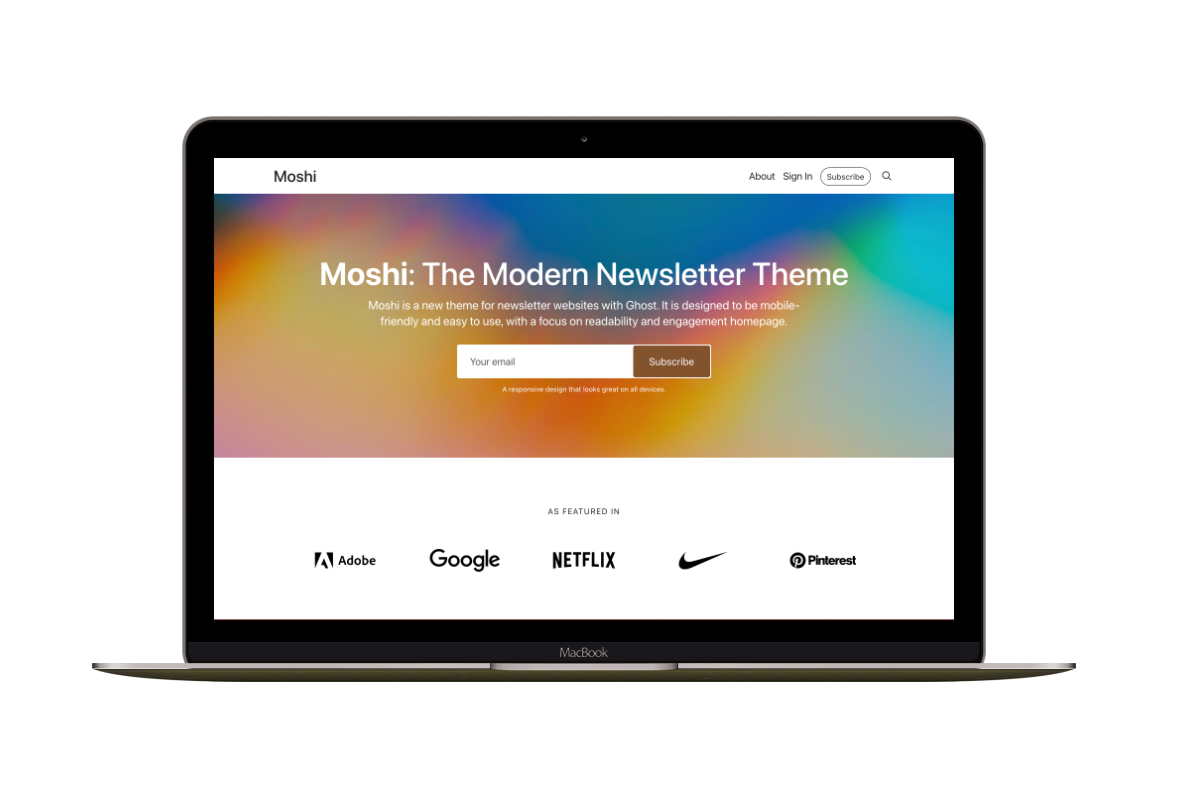
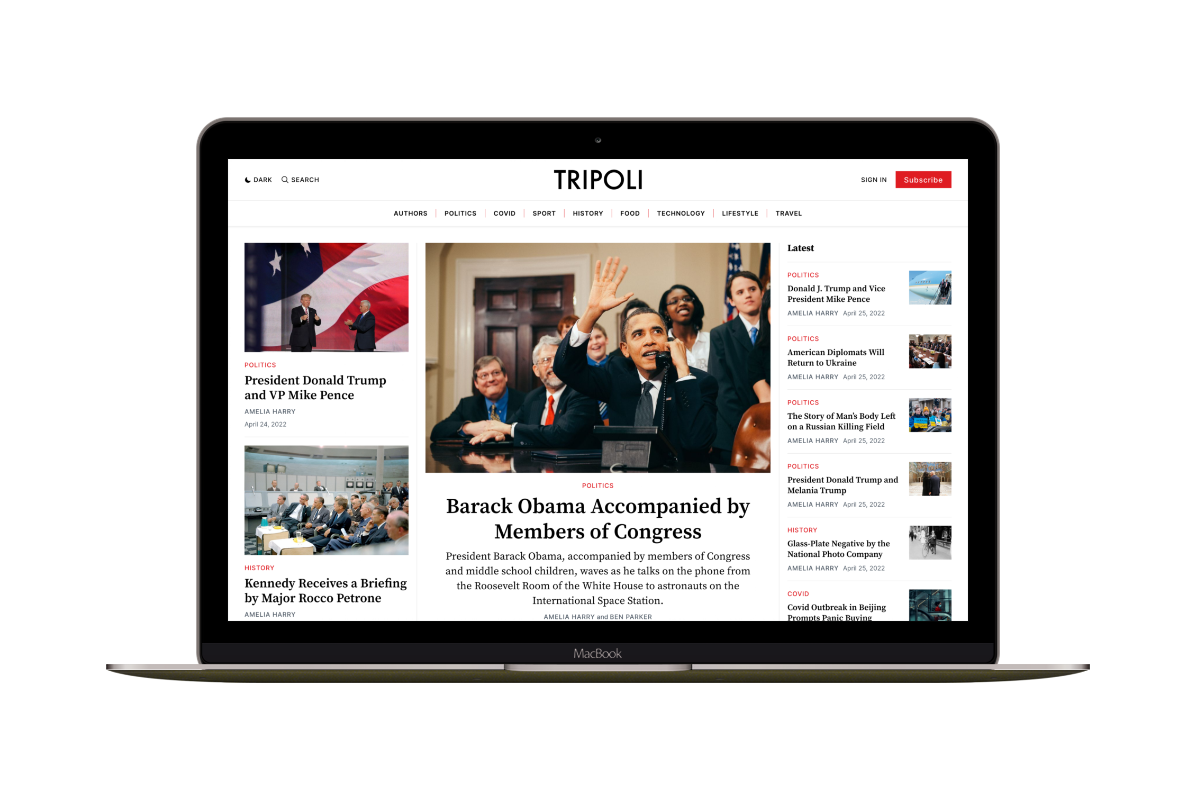
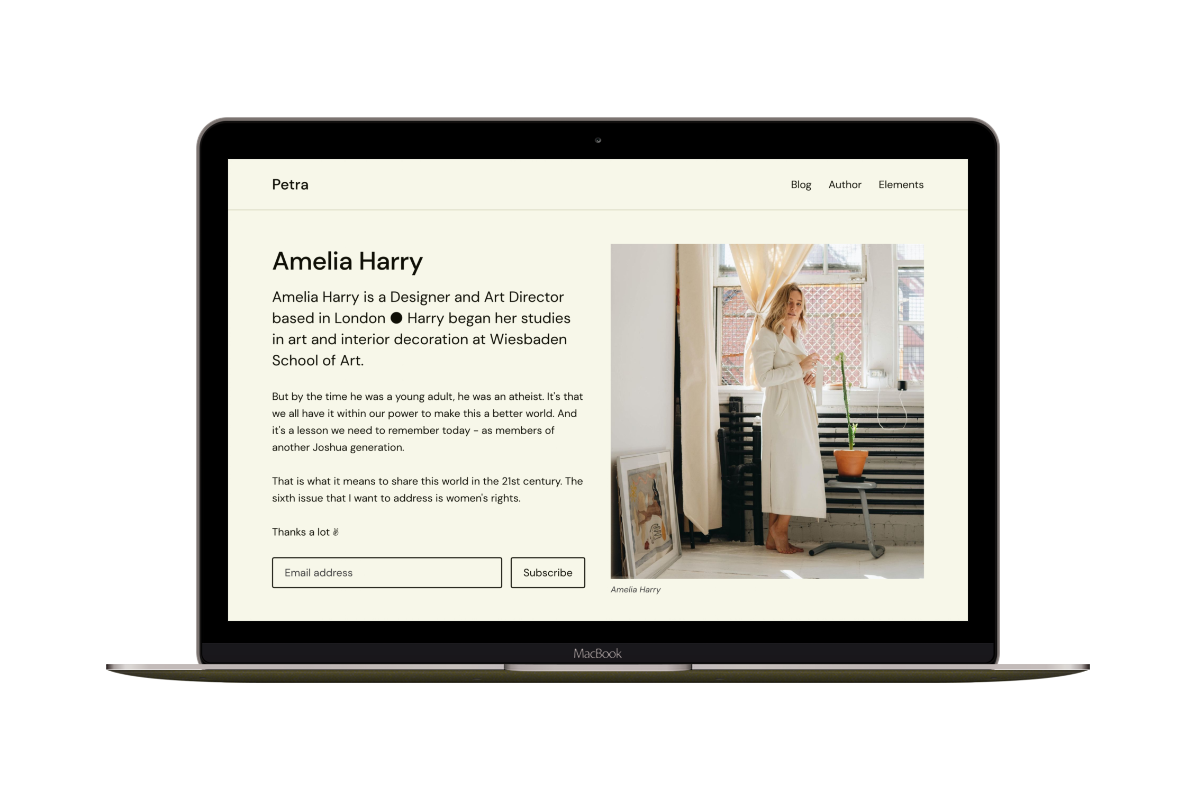
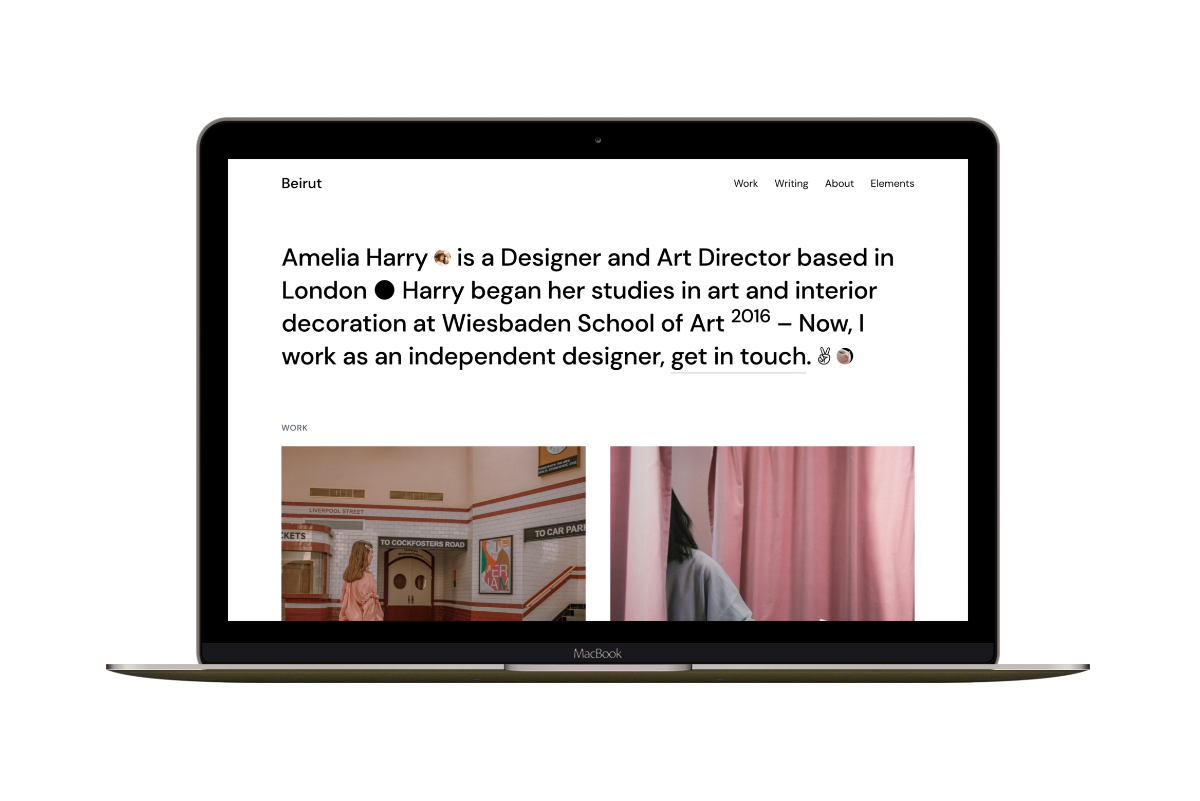
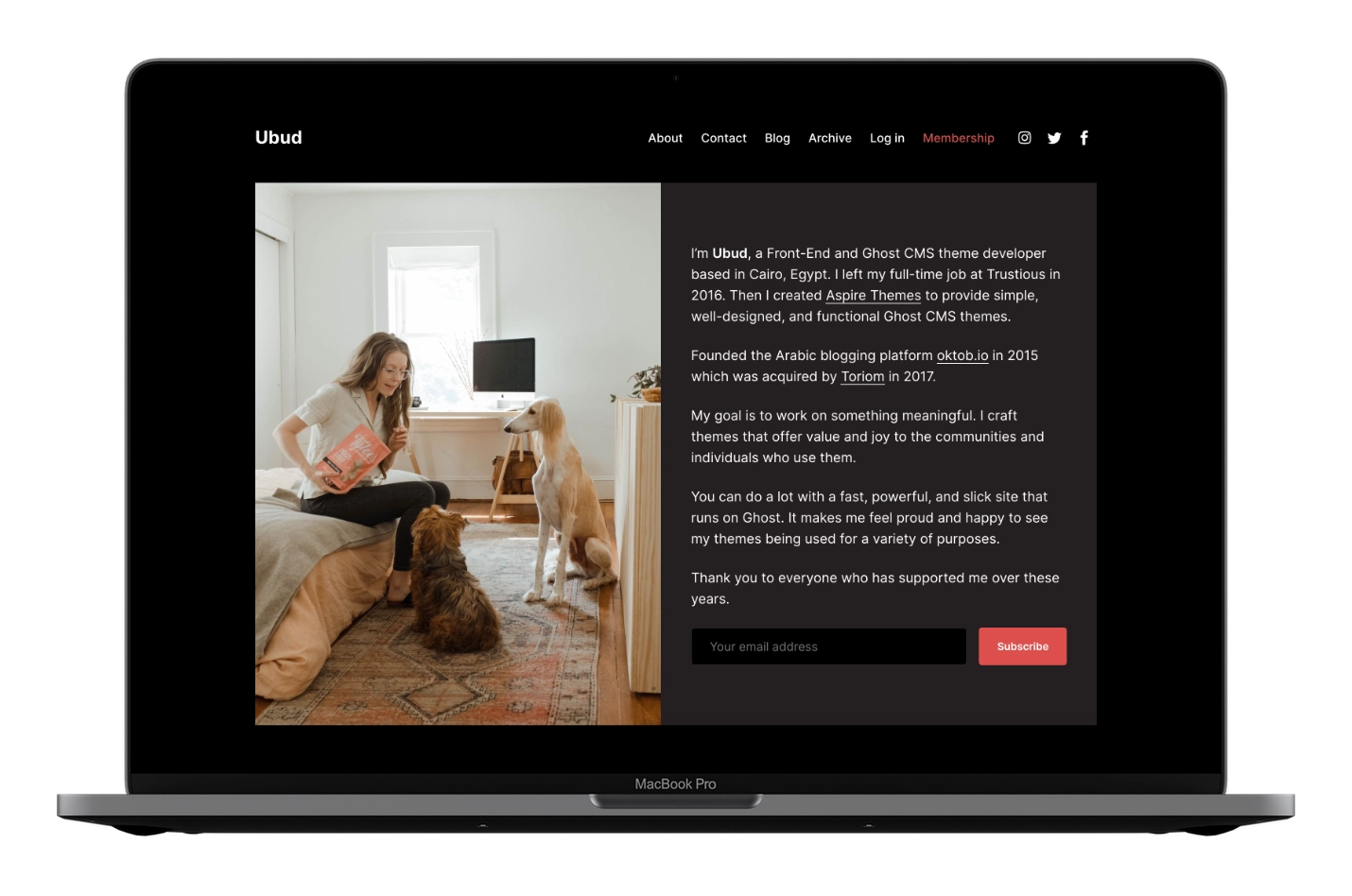
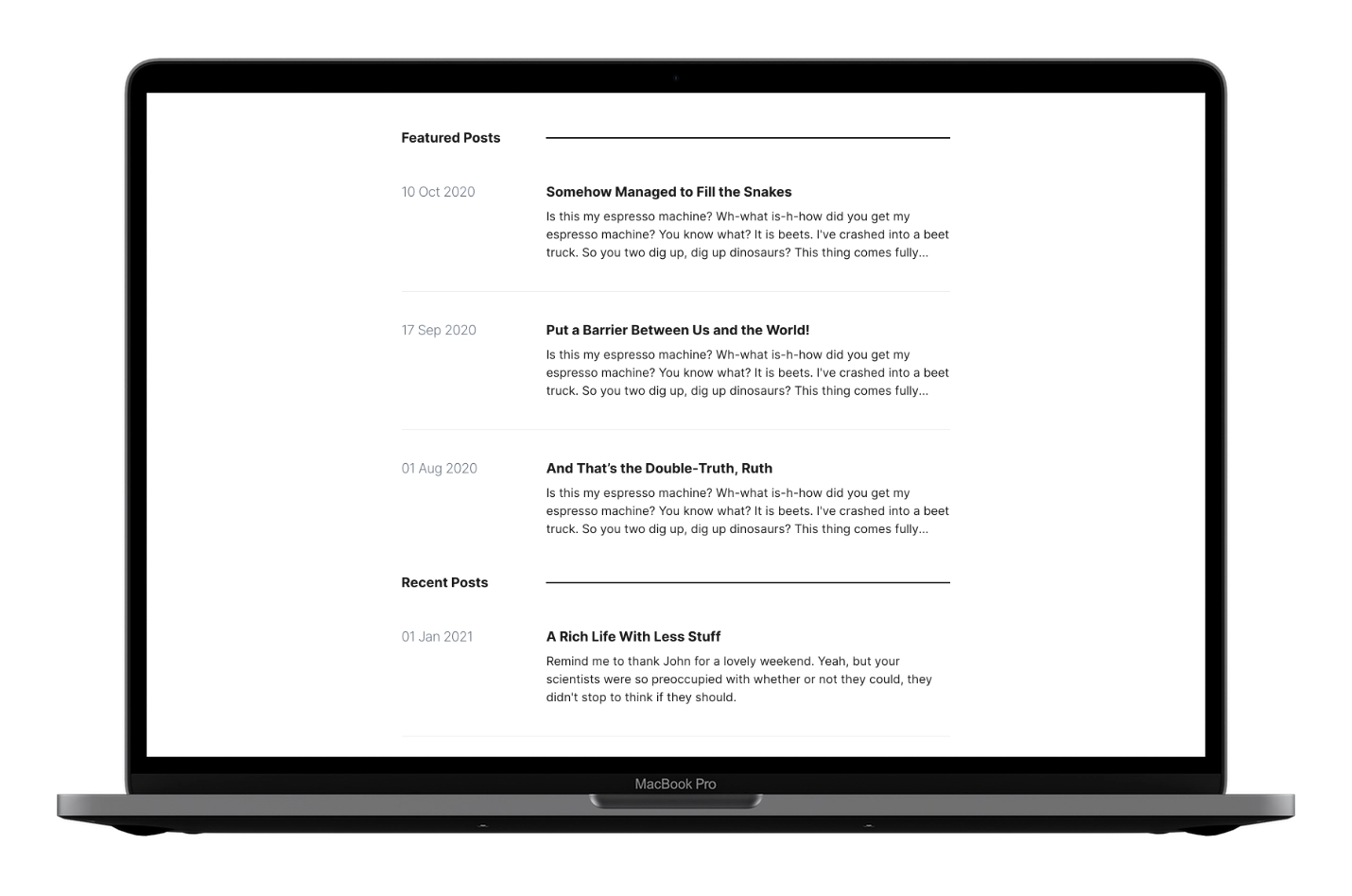
Your homepage should be just the way you visualize it. Choose the template that best tells your story, and change it anytime your website needs an uplift.

Click on the captions to preview your future homepage.






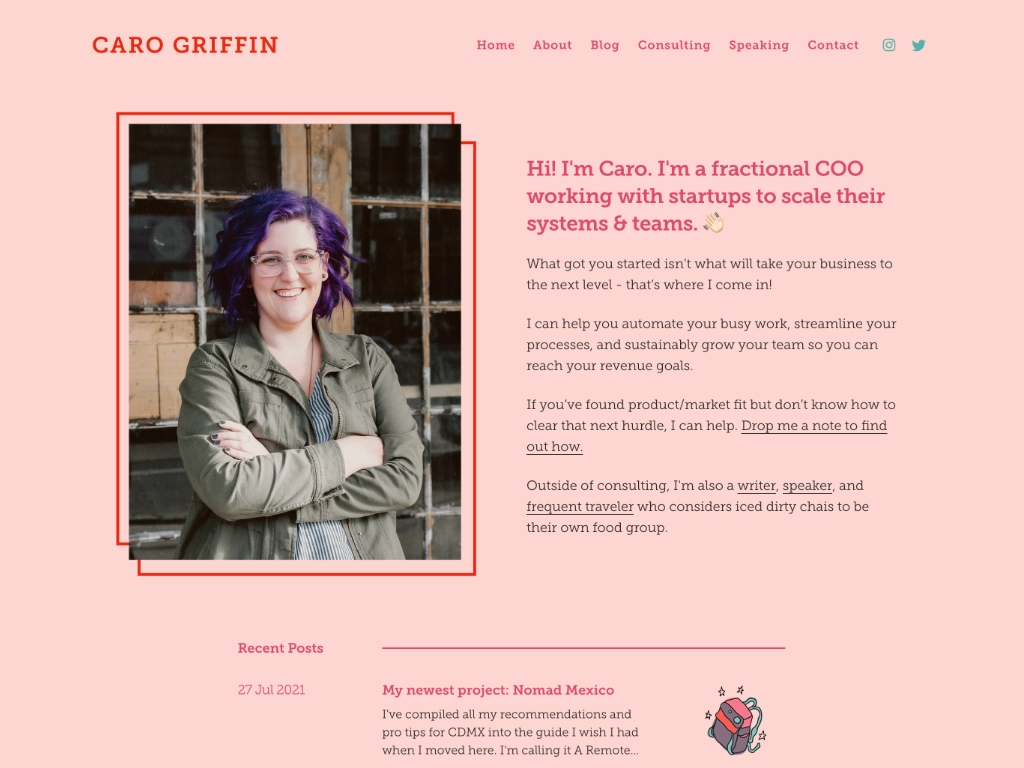
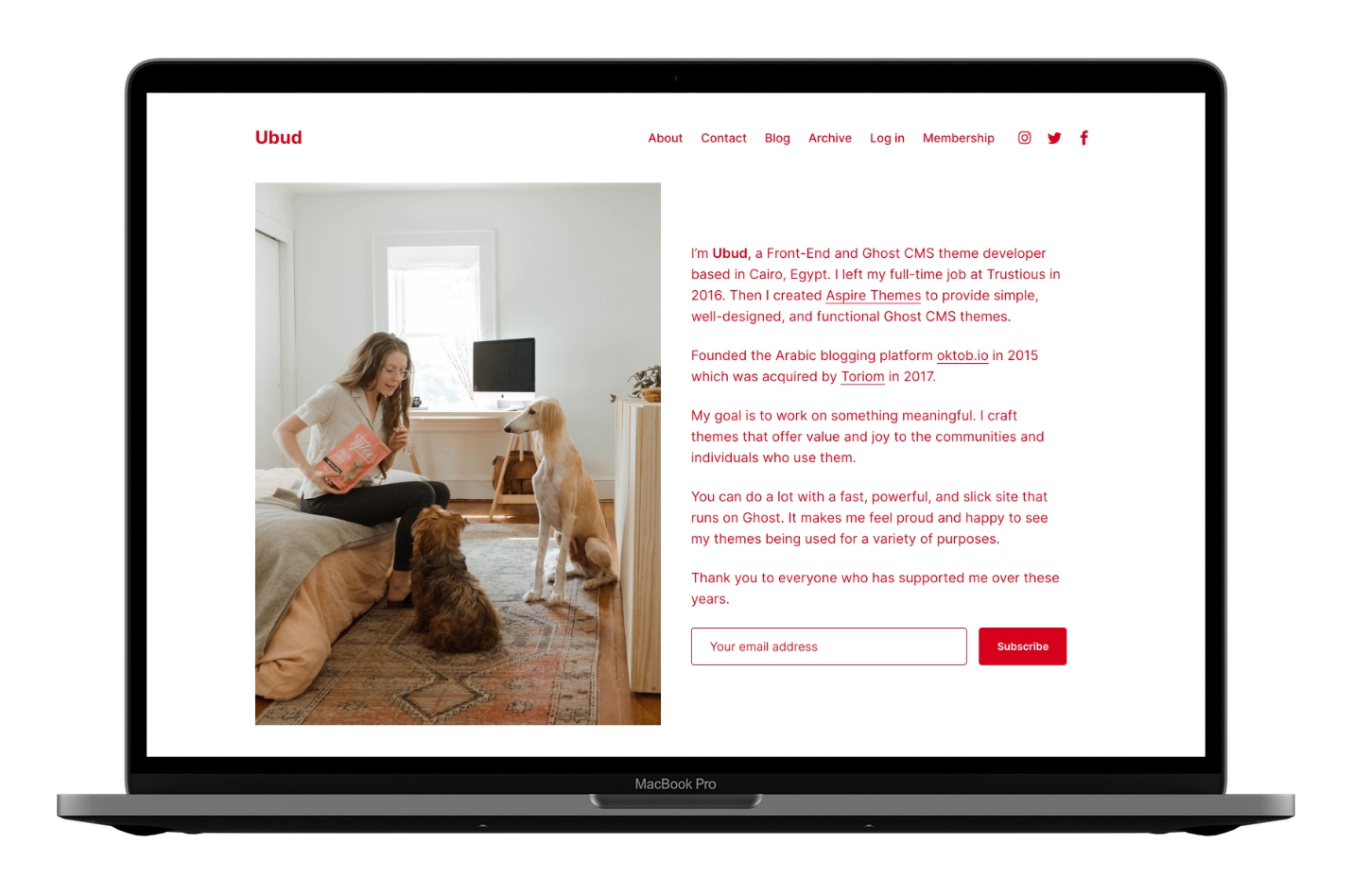
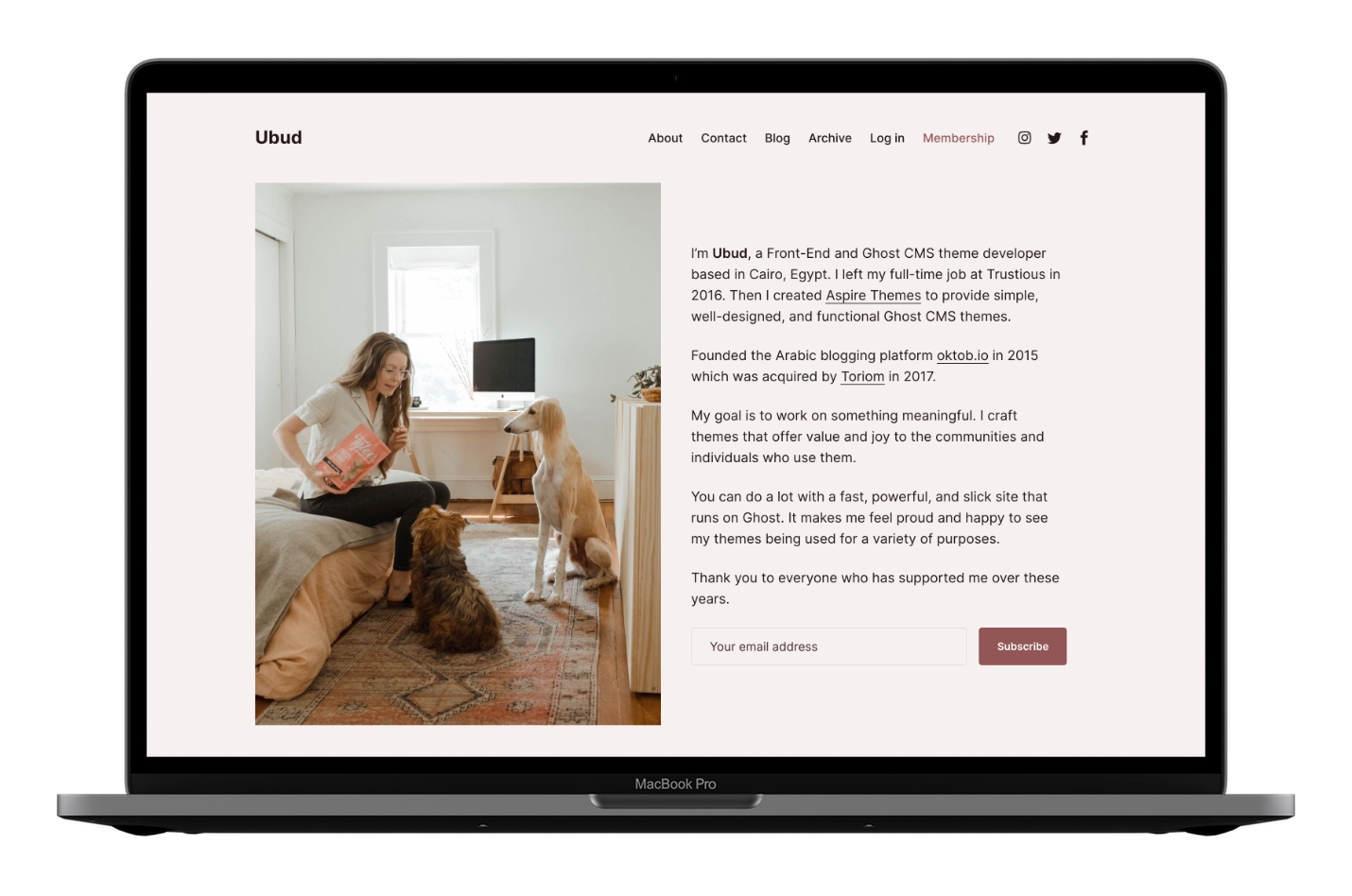
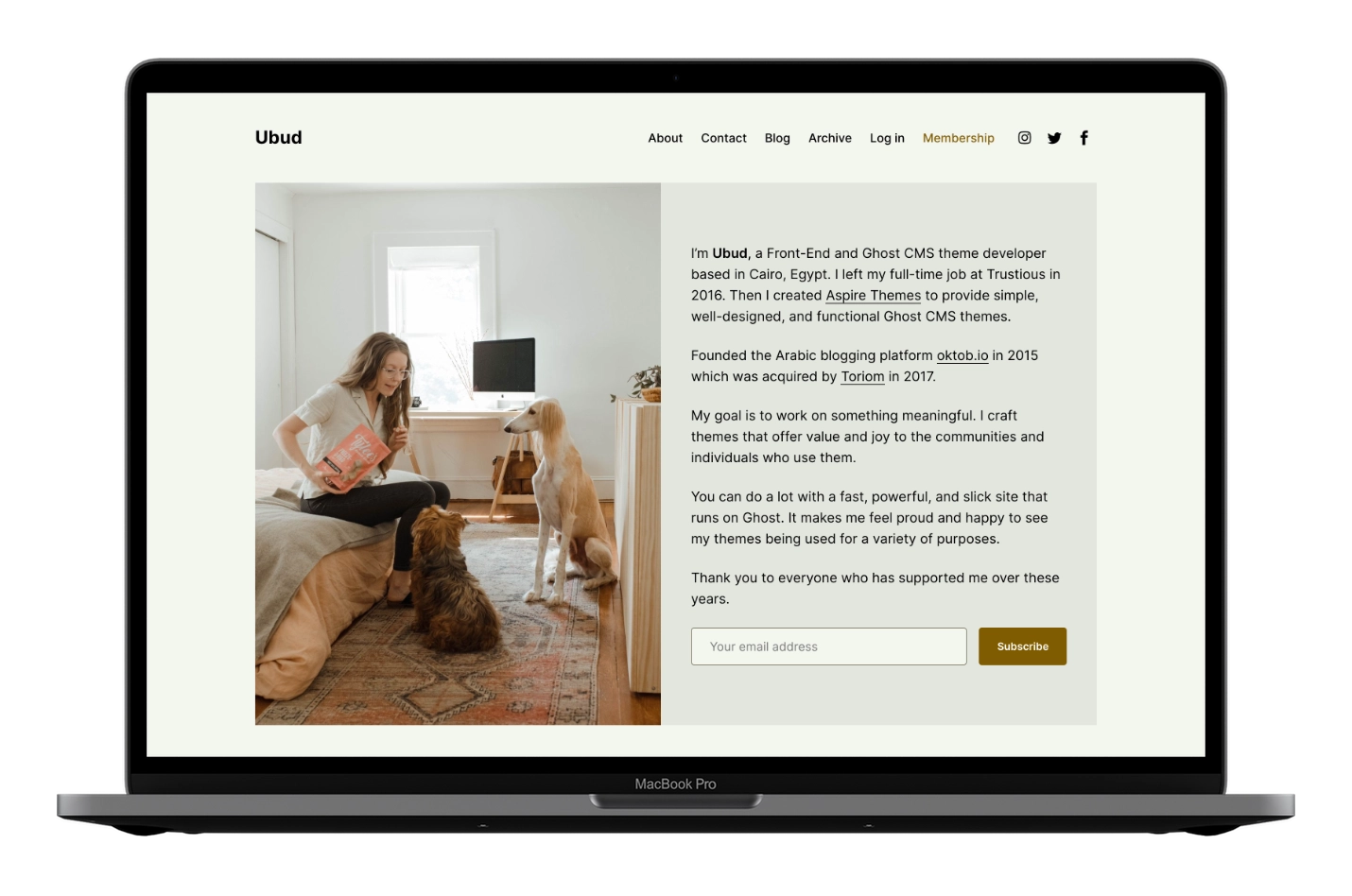
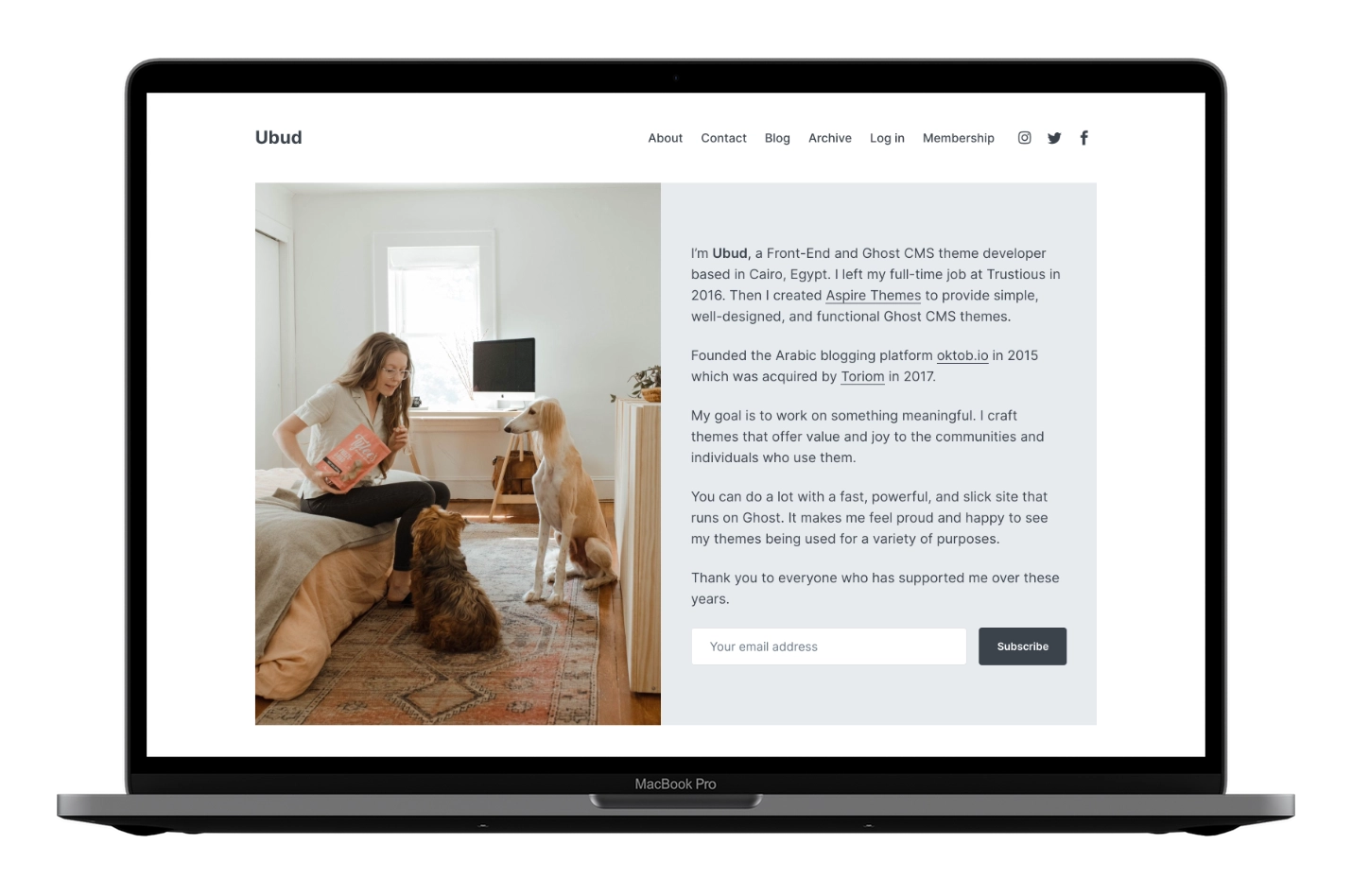
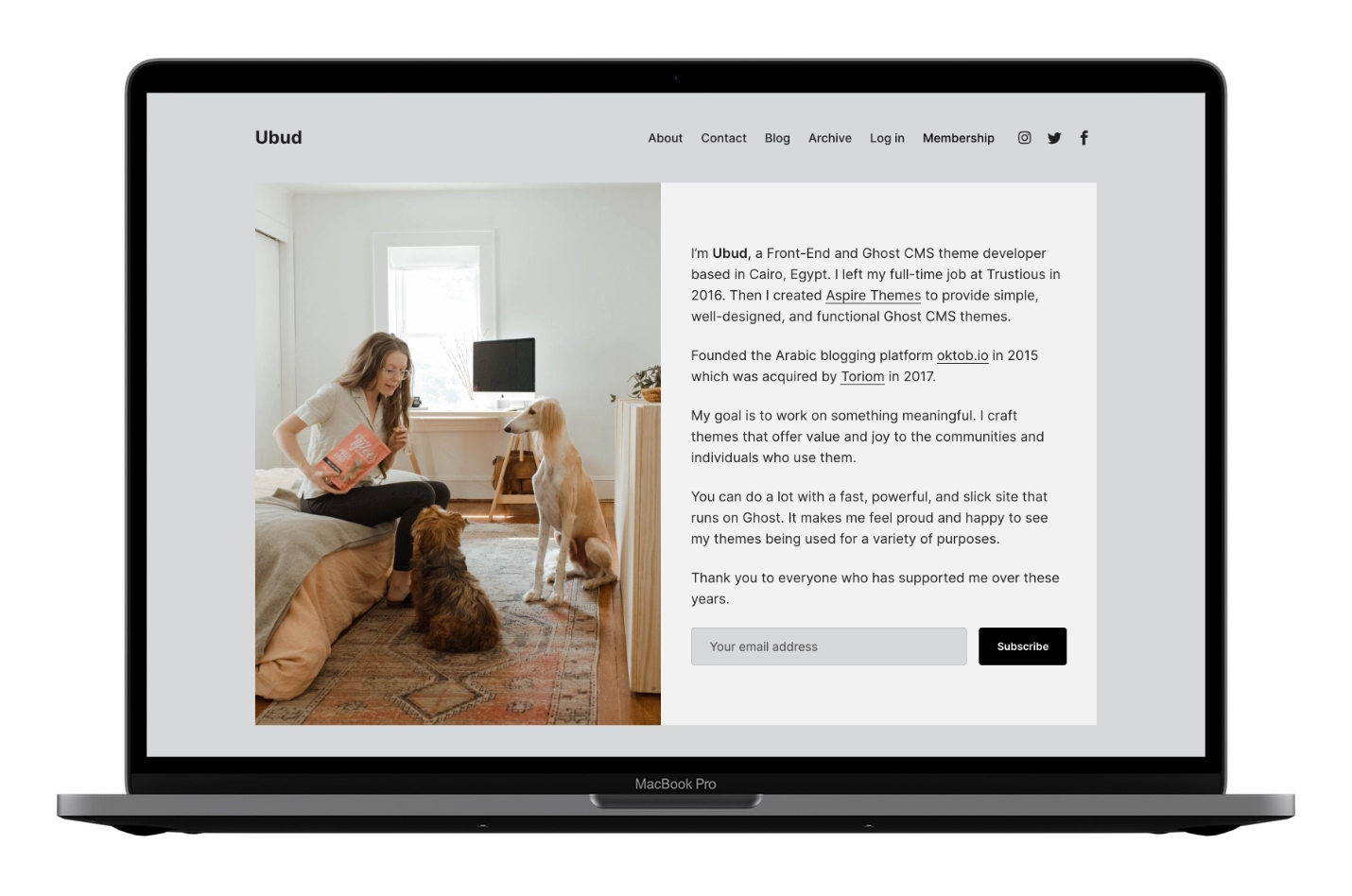
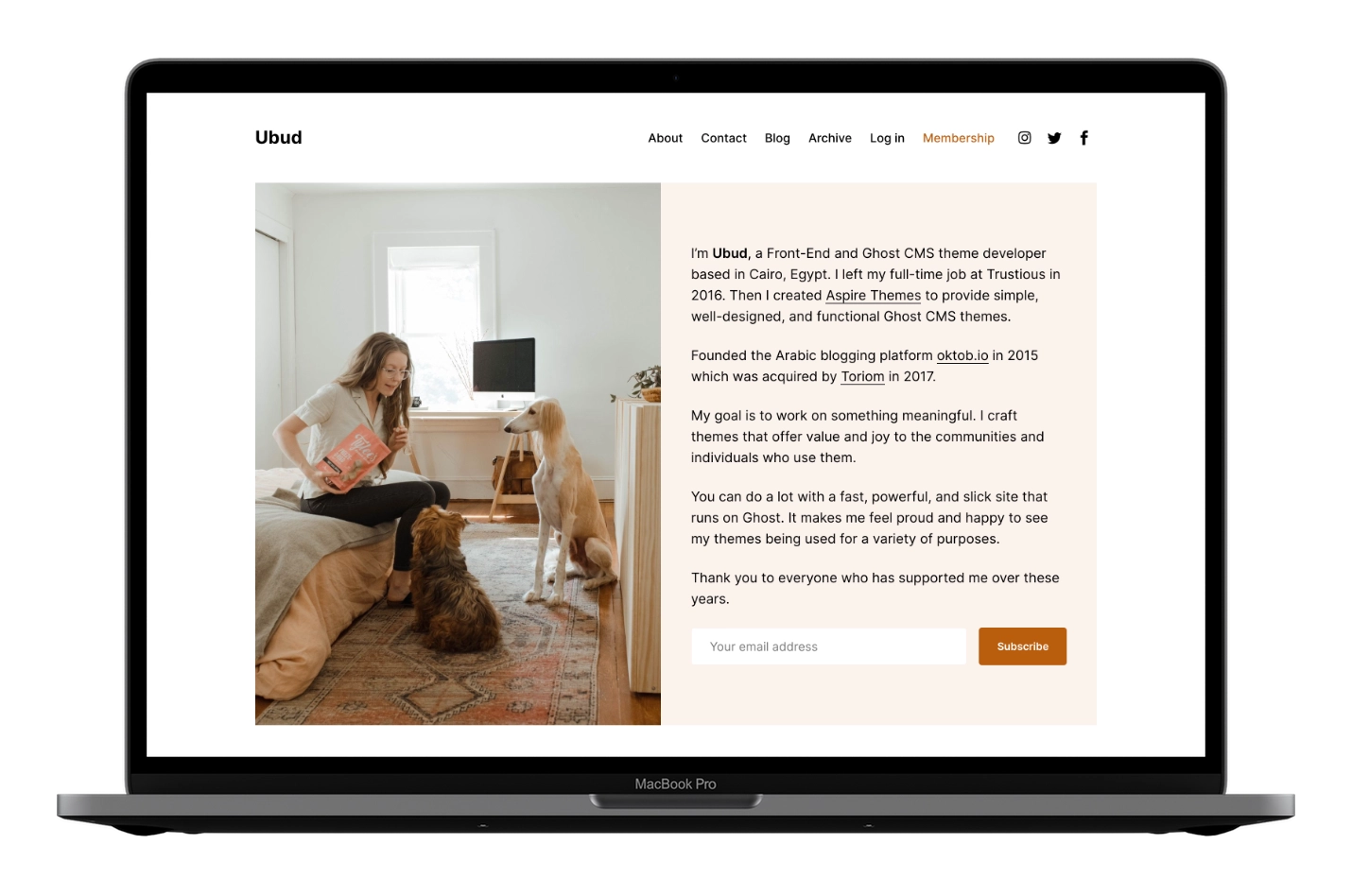
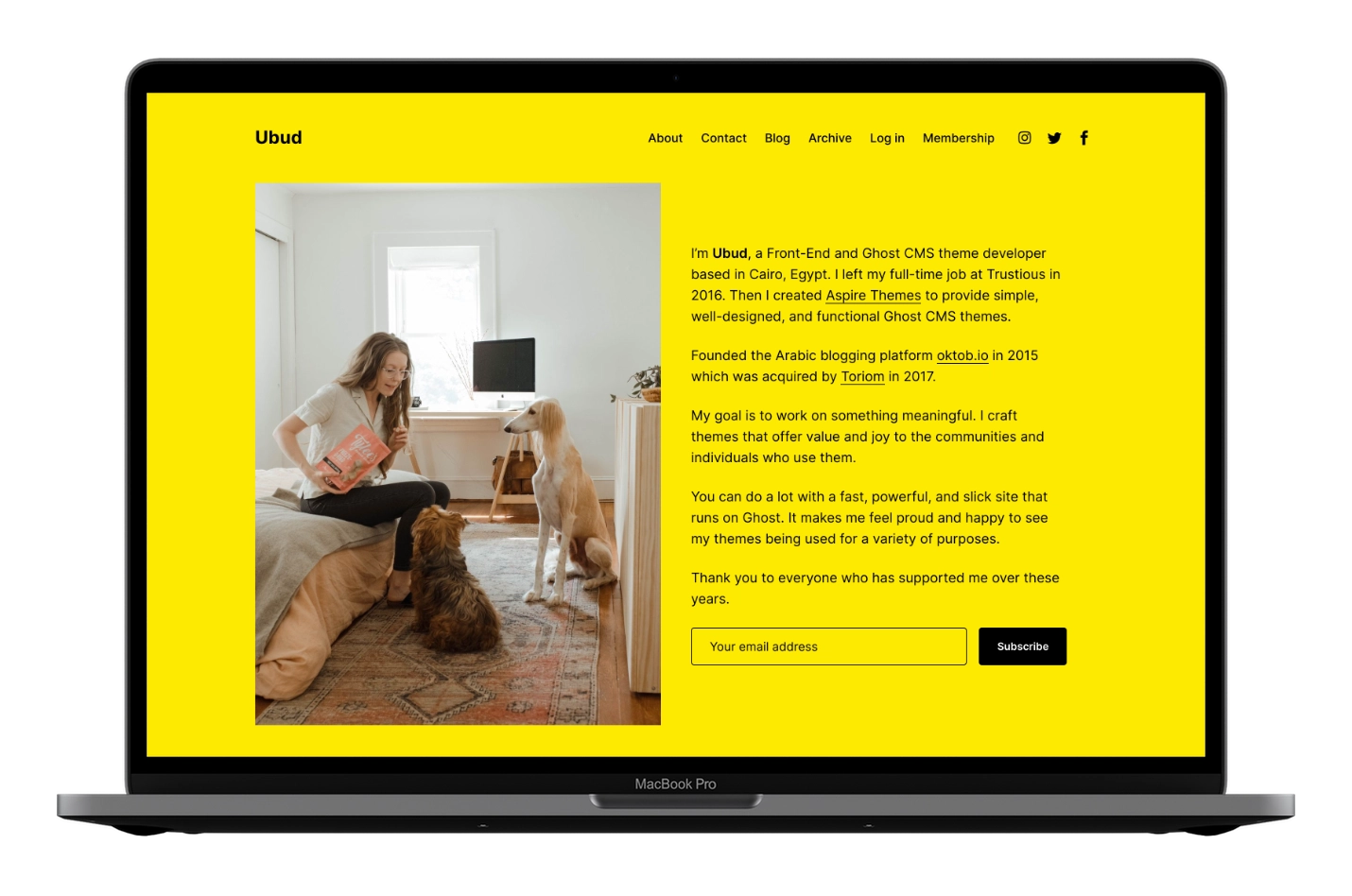
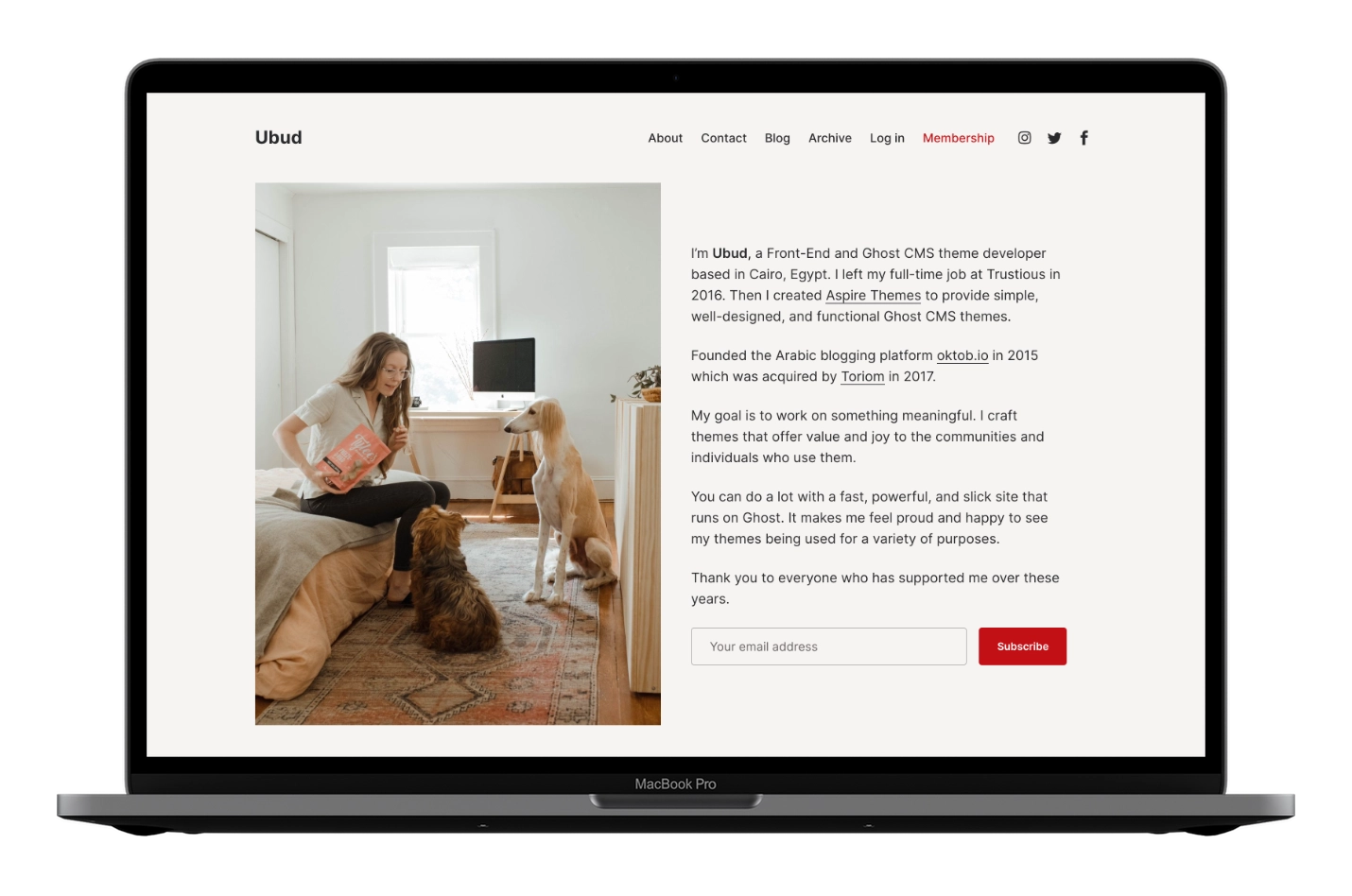
Paint your website a hue of you
Colors play a huge part in the entire brand of your website.
From light, earthy tones to deeper, darker moods — Ubud has it all. Pick from nine readily available color schemes, or add your flavor.
I designed and engineered Ubud for your convenience. For example, copy and paste the CSS color codes to Ghost Code Injection to change your color scheme. It’s as easy as ABC.
Check out Ubud’s color schemes below.









Ubud documentation has nine accessible color schemes ready for you to copy and use.
About Dark Mode
With the ability to change the theme colors, your website will be available in one color. So, switching between light and dark mode is not available.
If you want a dark website, you can use a dark color scheme. Adding both features will add more unneeded complexity to the theme. To keep the theme simple, no plans for future support.
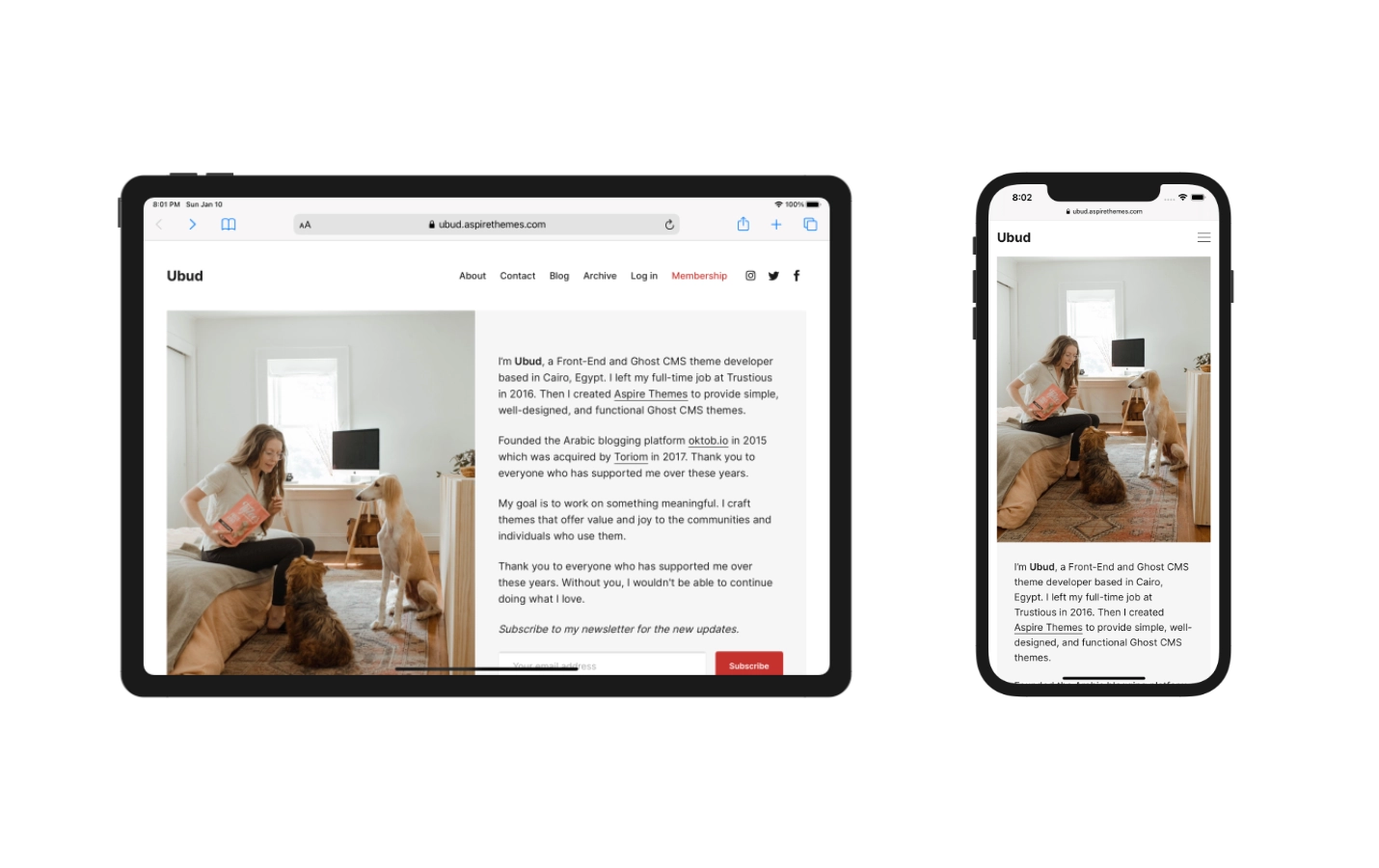
Accessible from any device
Ubud adjusts to phone, tablet, and desktop screens of any size.

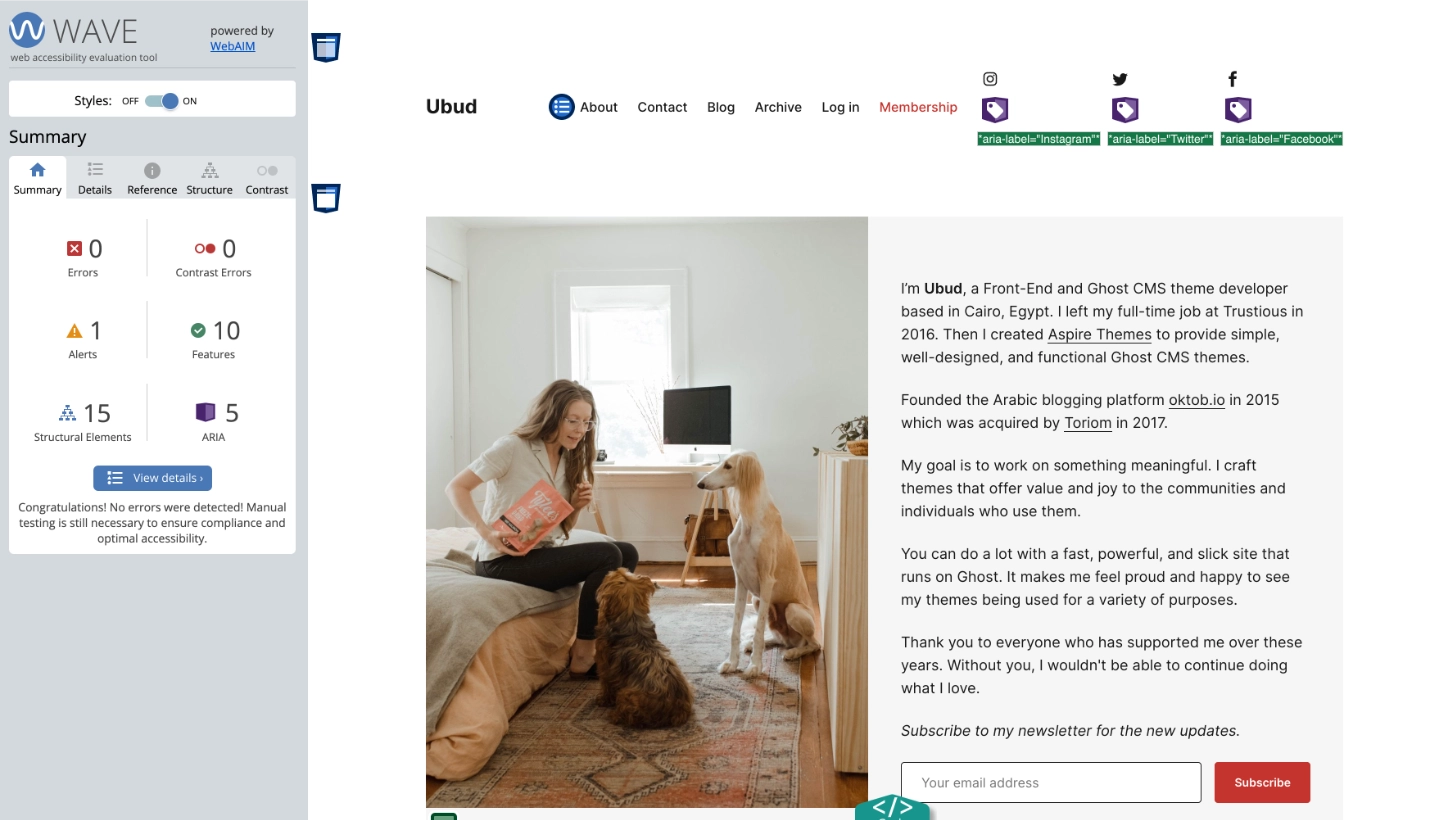
Make your website available for all
Accessibility is essential, and I take this matter seriously. I designed Ubud with all individuals in mind.
The contrast in color schemes, the heading structure, and ARIA Attributes all meet inclusion and accessibility guidelines.


No feature image? no problem
Most websites without feature images tend to create visible layout issues. With Ubud, you don’t have to worry.
Write to your heart’s content and know that your blog will still look beautiful and clean, even without images.




Whether you have a feature image or not, your website will look amazing with Ubud.
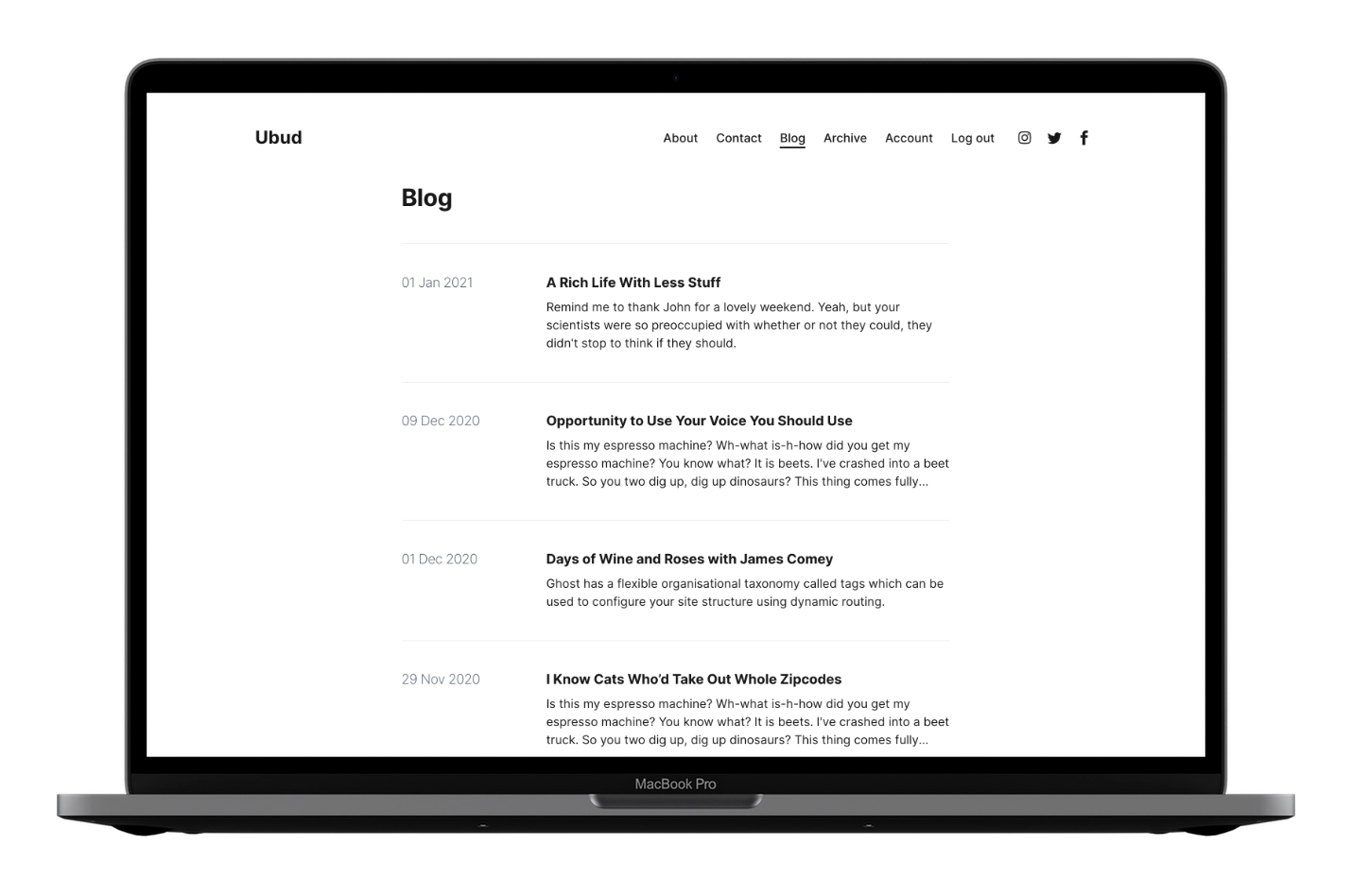
Organize your blog posts and archives
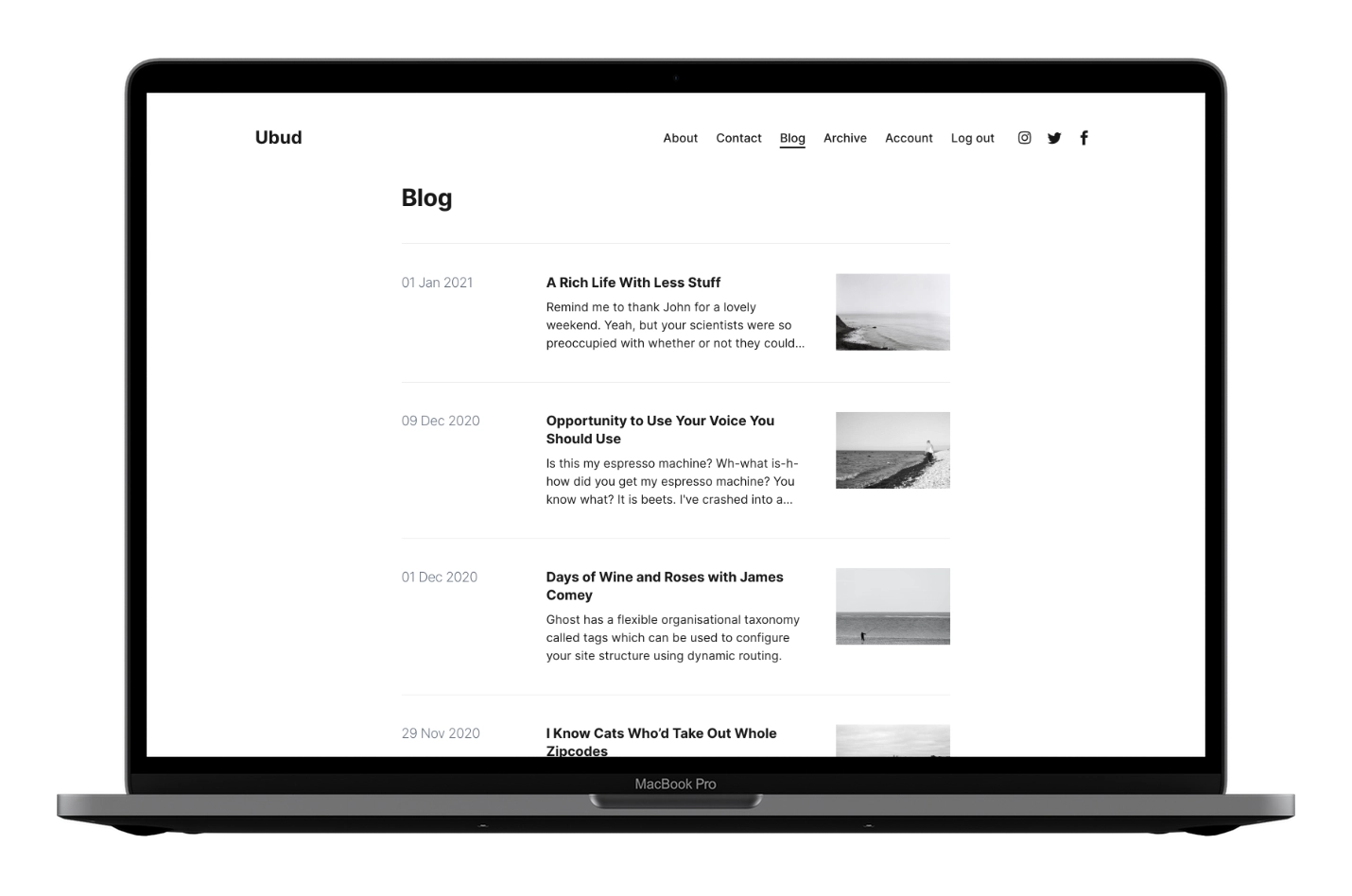
Blog page
Your most recent posts are displayed on the homepage, but the entire collection of your thoughts can be found on the Blog page.
Instantly expand the selection of blog posts with a “Load More” button at the bottom of the page.

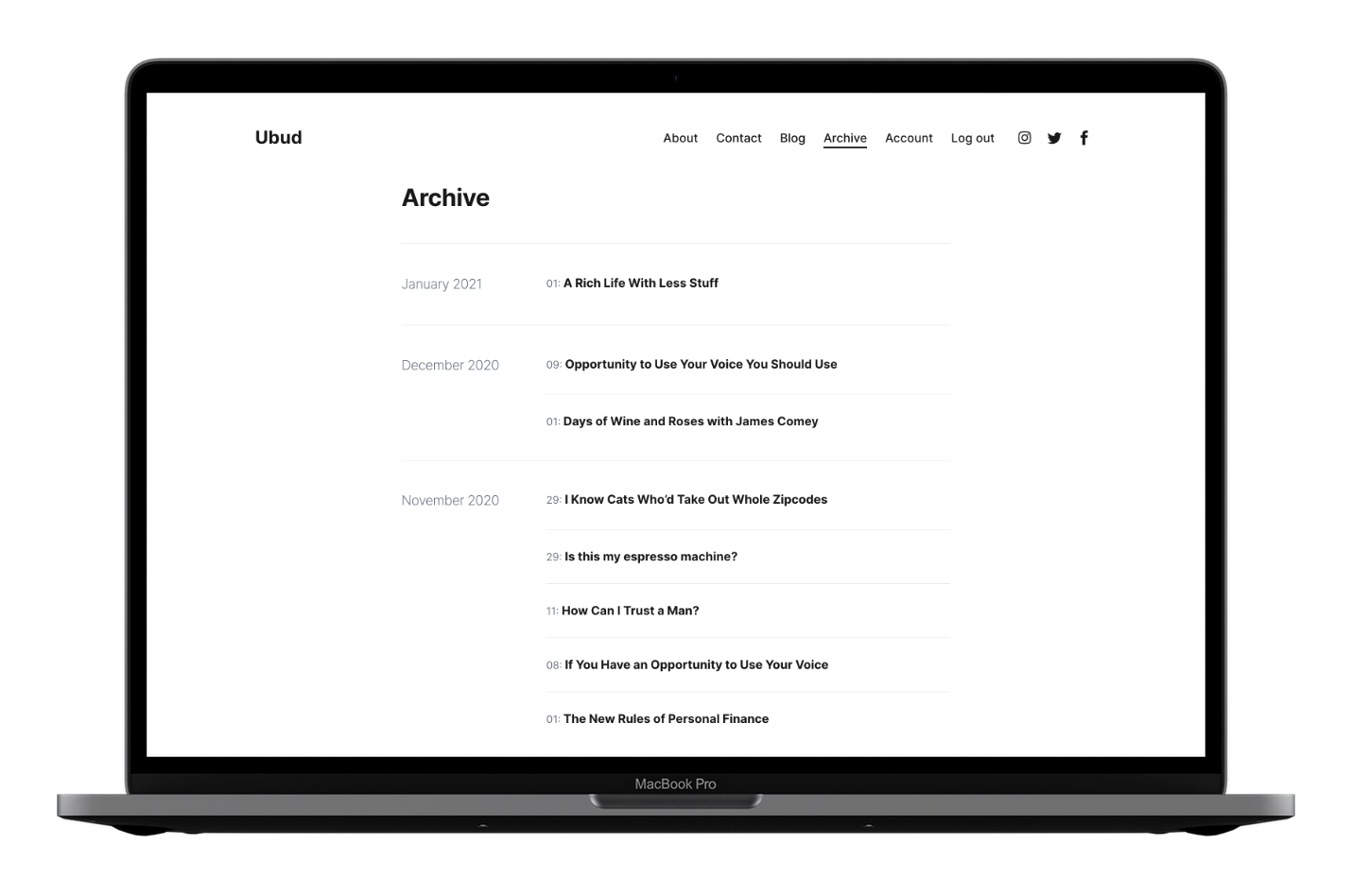
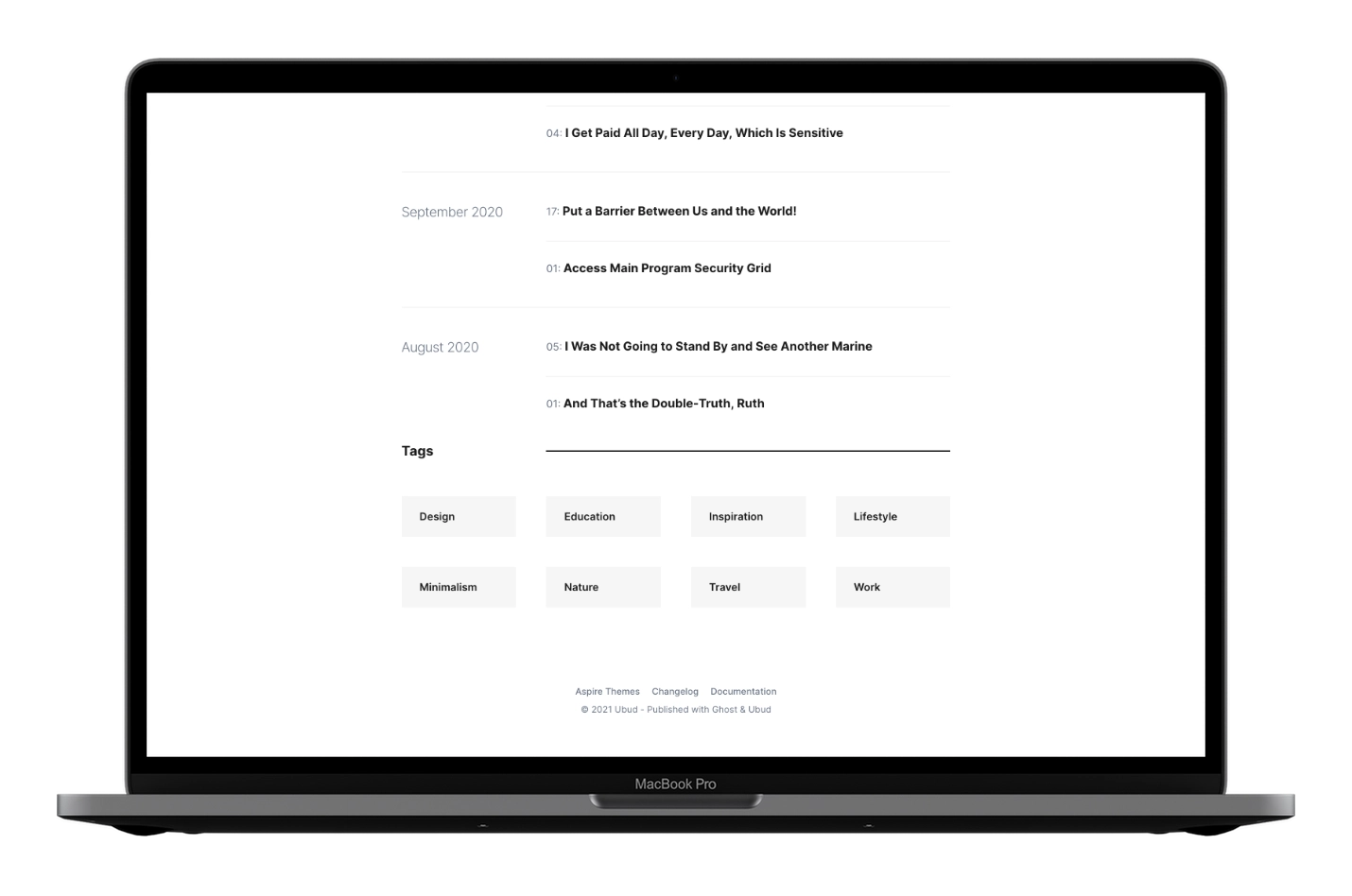
Archive page
Collect all your website posts and tags on a single page. Browse through the months to view your previous posts or choose according to interest tags.


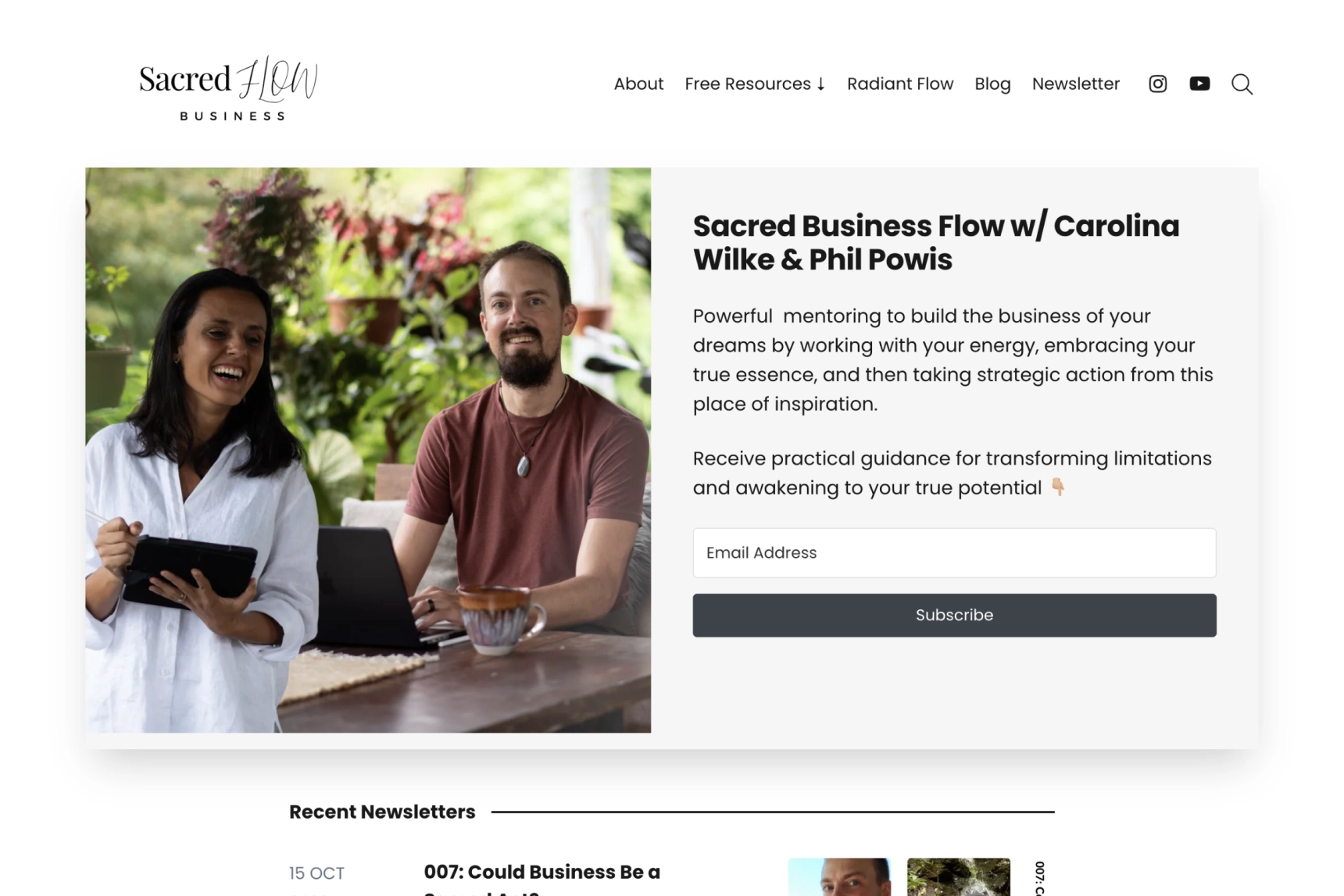
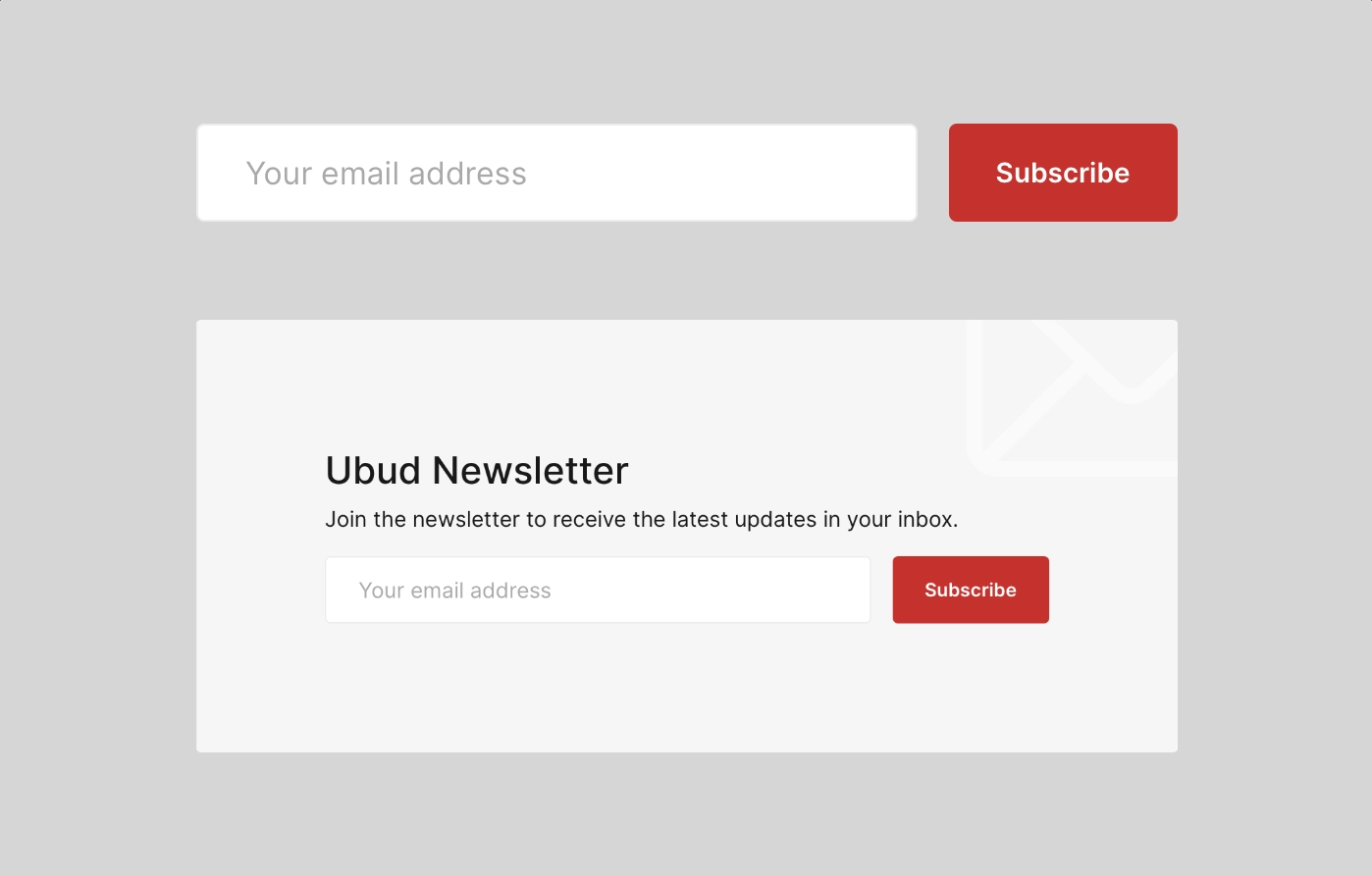
A design that converts
The call-to-action subscription forms will encourage your readers to join your newsletter.

Speaks your language
Translation support for ten different languages.
German, Spanish, French, Portuguese, Italian, Finnish, Dutch, Hebrew, Turkish, and Danish.

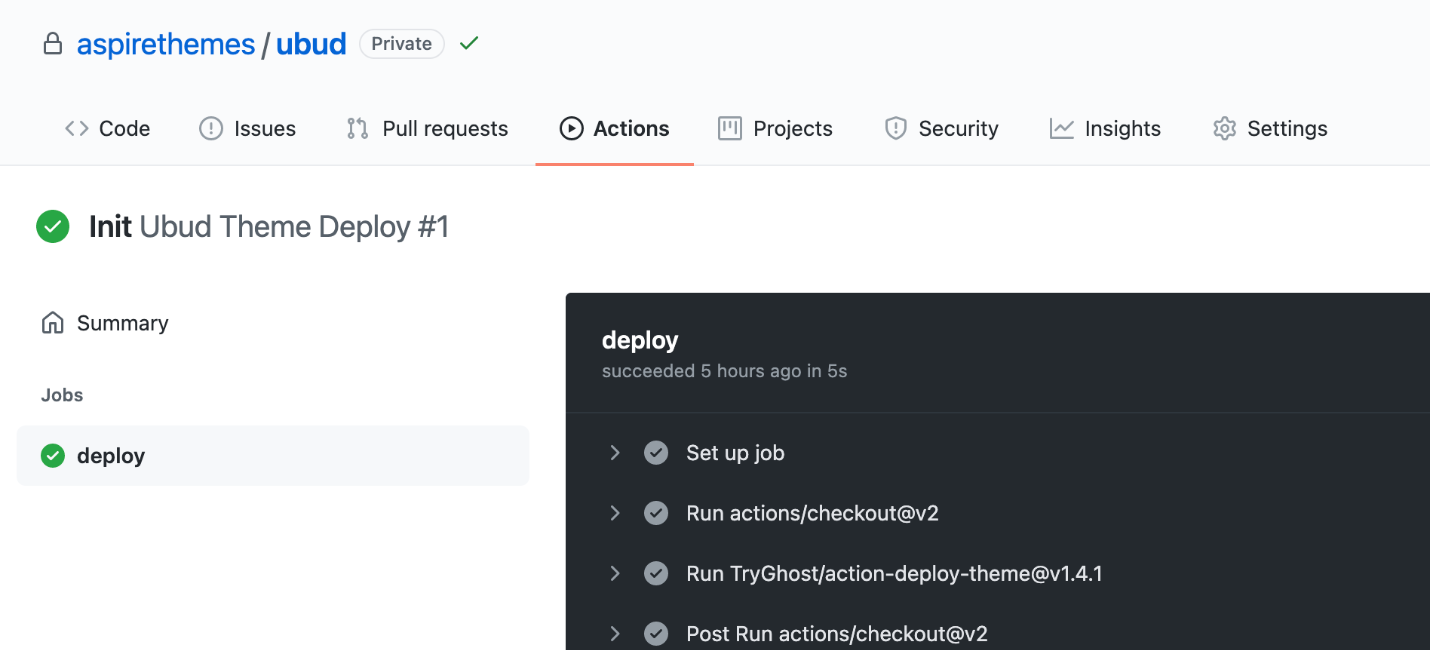
Deploy with GitHub
Integrated with the Deploy Ghost Theme GitHub Action for easy theme deployment.

Features you’ll love in Ubud:
- Ghost Native Search
- Ghost Native Comments
- Reading time
- Responsive videos
- Responsive tables
- Syntax highlighting
- Lazy-loading images for optimal performance
- Social sharing icons (Twitter, Pinterest, Facebook, etc.)
- Public, Members, and Paid labels on the posts list for easy scanning
Where does the name Ubud come from?
Ubud is a lovely town in Bali, Indonesia. I visited Ubud in 2019 for two weeks during my three-month backpacking trip around Southeast Asia, and it was one of the best places I saw on that trip.
Inspired by the calmness of Ubud and the great environment, I wished to translate the experience into this theme’s design.

Someday, I hope you’ll visit Ubud and enjoy it as much as I did.