Table of Contents
- Theme Installation
- Members / Subscriptions
- Navigation
- Search
- Pages
- Comments
- Home Page Posts by Tag
- Home Tags Cards
- Home Page Authors
- Posts Per Page
- Related Posts
- Publication icon
- Responsive Tables
- Social Sharing Icons
- Footer Social Media Icons
- Languages
- Syntax Highlighting
- Theme Deploy with GitHub Actions
- Code Injection
- Changing Colors with CSS Variables
- Customize Images Height
- Customize Logo Size
- Footer Copyright
- Zip Theme Files
Theme Installation
- Log in to your Ghost website admin (example.com/ghost).
- Click the settings icon ( ) at the bottom of the left-hand side.
- Go to Site > Theme and click Change theme.
- Click Upload theme and select the melaka.zip theme file.
- Once uploaded, click Activate.
Members / Subscriptions
Melaka includes membership UI components.
- Log in and Subscribe buttons in the header
- Footer subscription form
- Post subscription form
- Call-to-action section on post pages prompting visitors to subscribe when a post is members-only
Remove Membership Components from the Theme
If you want to disable membership from your website, you can do the following from the website admin. After doing this, all the theme/website membership elements like header links and forms will be removed.
- Go to your Ghost admin Settings > Membership > Access > Subscription access
- Select Nobody
- Click Save
Remove ‘Log In’ and ‘Subscribe’ from Header
Add the following CSS in the Ghost admin Code Injection Site Header.
<style>
.c-header .is-membership { display: none; }
</style>
Click Save.
This will also remove the Account link when logged in.
If a member is already logged in, all subscription forms are hidden automatically.
Remove Ghost Portal / The Bottom Right Button
This is the Ghost Portal button; you can disable it from the Ghost admin. More information at Portal Look and feel.

Membership Troubleshooting Tips
If for any reason the subscribe form does not work, or there is an error message, the following tips might help:
First, ensure you run the latest version of Ghost.
If you are self-hosting your website, make sure to set up the mail config. After doing that, restart your Ghost server.
The website config URL should match the URL used to access the website, as described in the Ghost docs.
Enter the URL you use to access your publication. If using a subpath, enter the full path, https://example.com/blog/. If using SSL, always enter the URL with https://..
If you still have an issue using Ghost Pro, please get in touch with the Ghost team. If you use any self-hosting provider, please get in touch with them for help.
There is nothing to do from the theme side. Also, you can try the original theme demo to double-check that everything is working fine.
For more information about Members, connecting Stripe, and setting the package price, check the official Ghost documentation.
Navigation
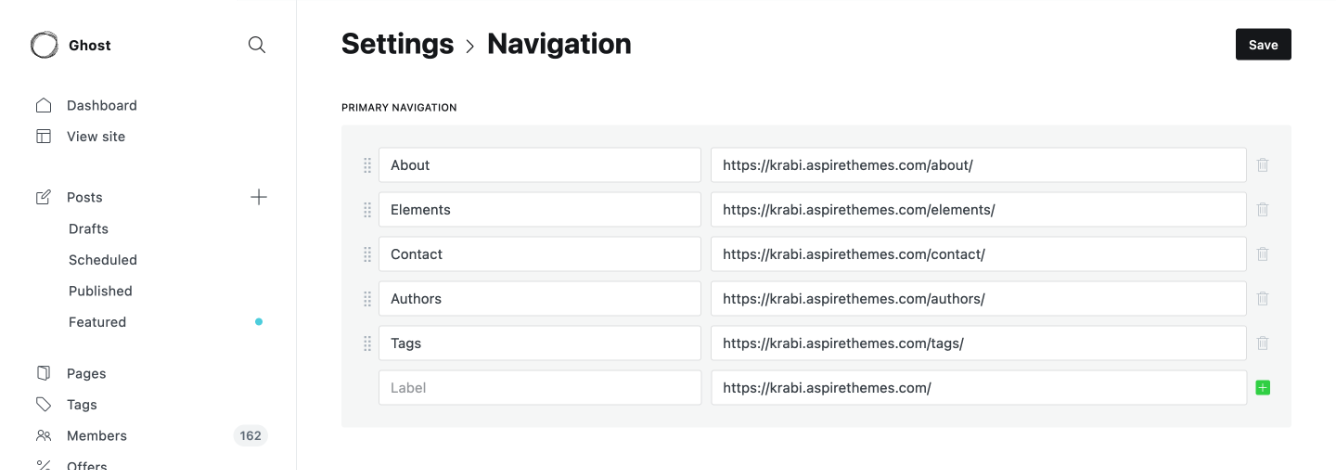
You can add, edit, delete, and reorder the navigation menu in Ghost Admin from the Settings > Site > Navigation > Primary.

To include a static page on your navigation menu, follow these steps.
First, type the page’s name in the label field as you’d like it to appear on your menu.

Next, click on the item’s URL. The blog URL will already be auto-populated. Add the page slug after the final /. When satisfied with your page configurations, click the Save button.
Secondary Navigation / Footer
Like Header Navigation, you can add the footer navigation links from the Ghost admin Settings > Site > Navigation > Secondary.
Search
Melaka uses the Ghost Native Search.
Pages
Manage pages for Tags, Authors, and Contact from the Pages section of Ghost admin.
Tags Page
The Tags page will automatically pull your website tags. Max 100 tags will be shown.
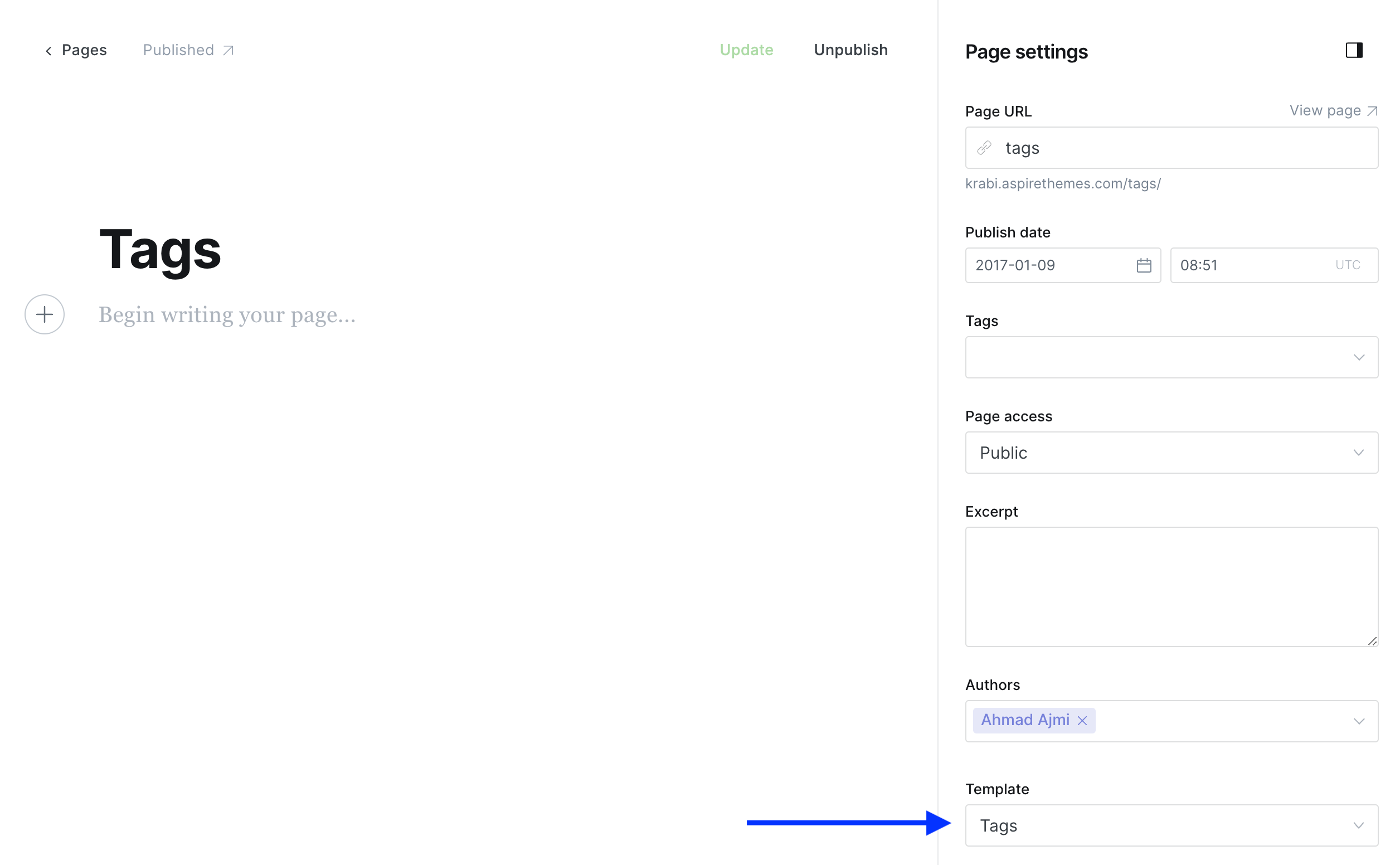
Follow these steps to create the Tags page:
- From the Ghost admin Pages section, create a new page and give it a title, like “Tags”.
- From Page settings, select the Tags template.
- Click Publish to publish the page.
- To add the page to the navigation, please check the Navigation section.

Note for Self-hosters
If you are self-hosting your website, you may need to do a server restart. This should get the Tags option to show up in the Template dropdown.
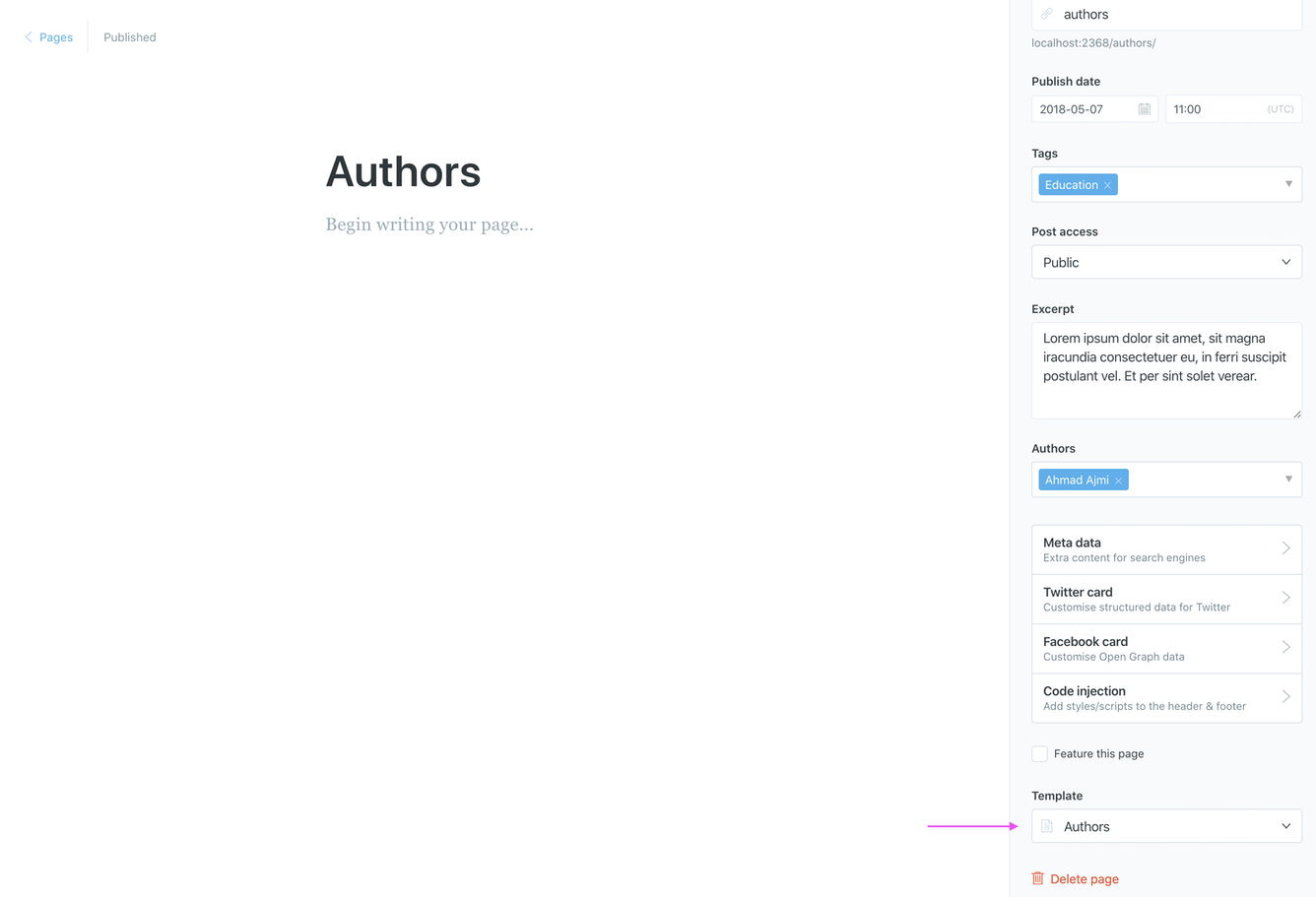
Authors Page
The Authors page will automatically pull your website authors. Max 100 authors will be shown.
To create the Authors page:
- Create a new page and give it a title, like “Authors”.
- From Page settings, select the Authors template.
- Click Publish to publish the page
- To add the page to the navigation, please check the Navigation section above

Note for Self-hosters
If you are self-hosting your website, you may need to do a server restart. This should get the Authors option to show up in the Template dropdown.
Contact Page
To create the Contact page:
- Create a new Page and give it a title, like “Contact”.
- Add your content and the contact form code using Formspree as a service. Please check the code example below.
- Click Publish to publish the page.
- To add the page to the navigation, please check the Navigation section.
<form action="https://formspree.io/your@email.com" method="POST">
<input type="text" name="name" placeholder="Name">
<input type="email" name="_replyto" placeholder="Email">
<textarea name='message' placeholder="Message"></textarea>
<input class='c-btn' type="submit" value="Send">
</form>
For more information, check out How to Add a Contact Form to Your Ghost Blog.
Comments
The theme comes with Ghost Native Comments integration. You can turn the comments on from your Ghost admin Settings > Membership > Commenting.
Learn more about Ghost comments.
Ghost developer documentation for comments.
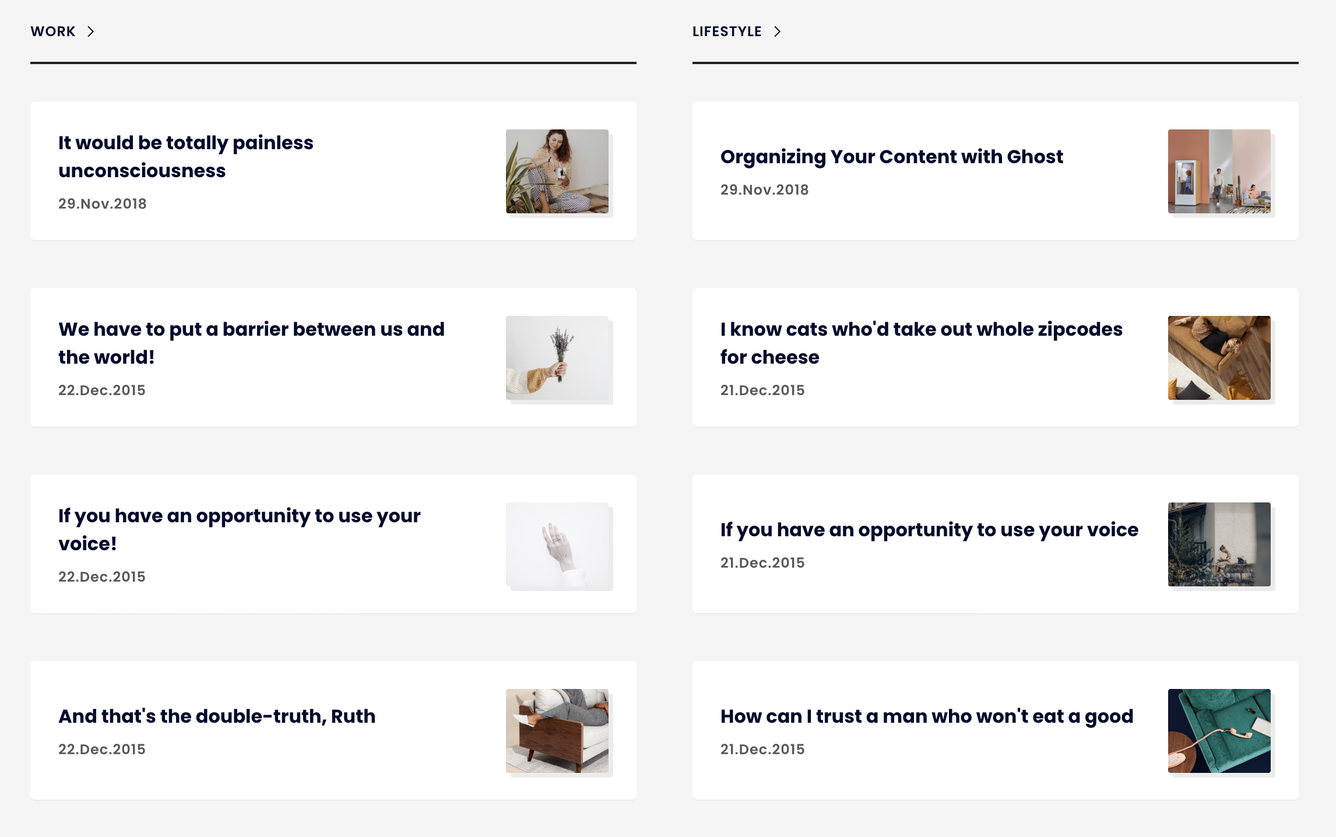
Home Page Posts by Tag

You can add multiple tag sections to the homepage; each section shows the four most recent posts for that tag. To set this up:
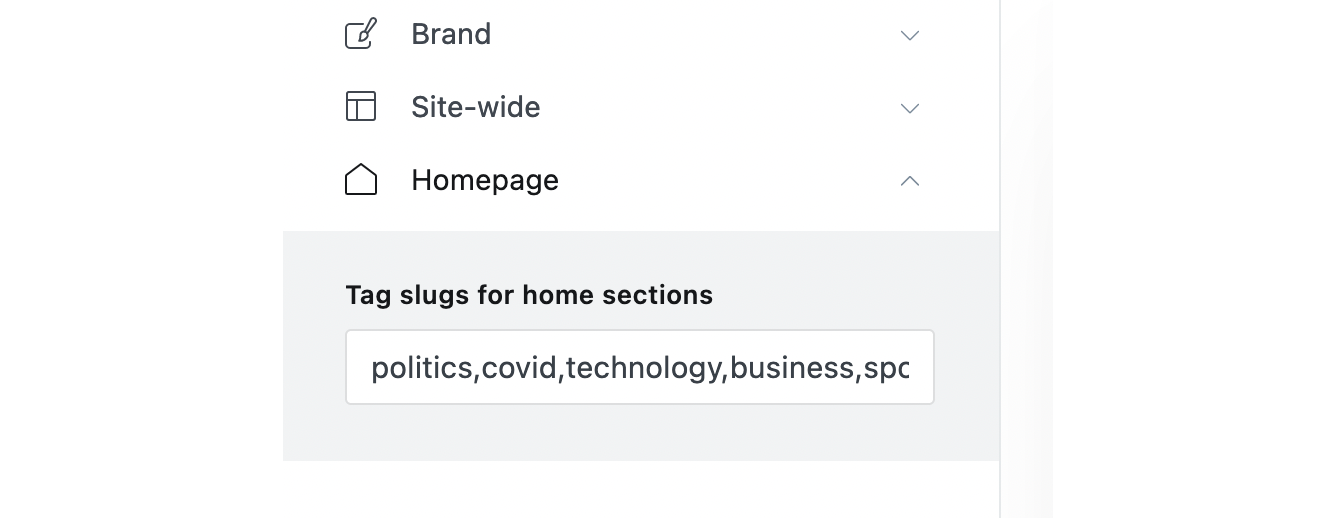
- Go to the Ghost admin Settings > Design & branding > Homepage
- In the Tag slugs for home sections input, add the tag slugs you want to include, separated by (,). No spaces between commas.

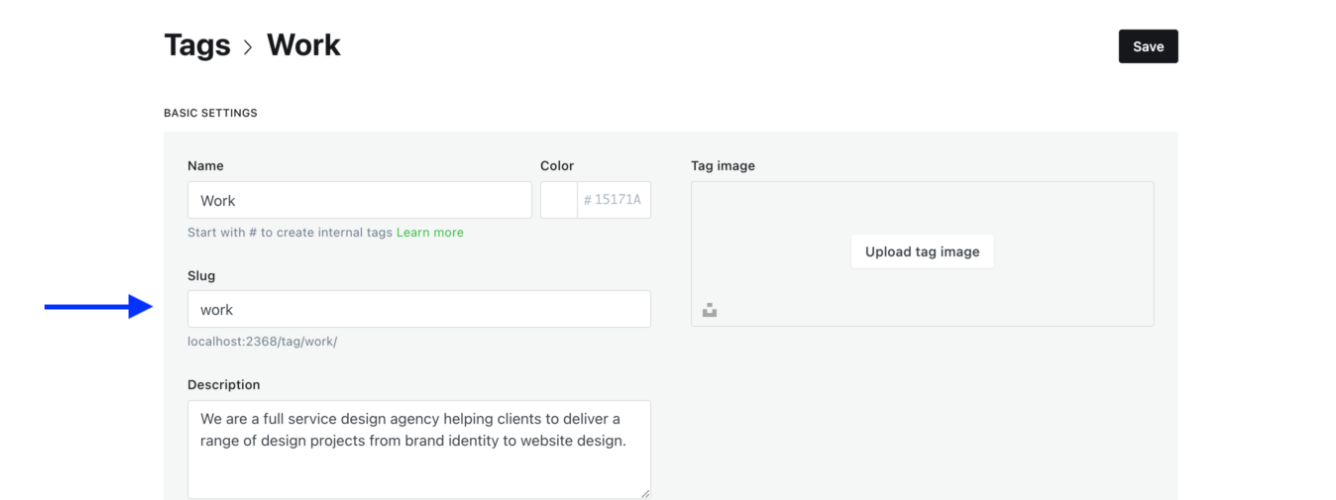
To find a tag slug, open the tag in the admin; the slug appears on the tag page.

Example slugs:
politics,covid,technology
× No spaces between commas.
Home Tags Cards
The home page tags cards section shows 4 tags ordered by how many posts in each tag.
To remove this section, go to the Ghost admin Settings > Design & branding > Homepage and disable Enable home tag cards section option.
Theme file for this section is partials/index-tag-cards.hbs.
Home Page Authors
The home page Authors section shows three authors sorted by name.
To remove this section, go to the Ghost admin Settings > Design & branding > Homepage and disable the Enable home authors section option.
To change the number of visible authors, open the partials/index-authors.hbs file and change the limit from 3 to the number you want to show.
Posts Per Page
You can control how many posts to display per page from the theme package.json file. Open that file using a code editor and change the posts_per_page value from 10 to a number.
"config": {
"posts_per_page": 10
}
The theme default value is set to 10 posts per page.
Once you finish, zip the theme files, and upload the final zip file to your Ghost website.
Related Posts
Related posts section will be visible at the bottom of a post if other posts share the same tags as the current post.
Publication icon
You can change the favicon from the Ghost admin Settings > Design & branding > Brand > Publication icon.
Responsive Tables
Responsive tables are required and essential for adding tabular content and allowing tables to be scrolled horizontally. You can make any table responsive across all viewports by wrapping a table with .responsive-table, for example:
<div class='responsive-table'>
<table>
...
</table>
</div>
Social Sharing Icons
You can customize and update a post’s social media sharing icons from the partials/share.hbs theme file.
Footer Social Media Icons
Footer social media links are placed in the partials/social-icons.hbs file.
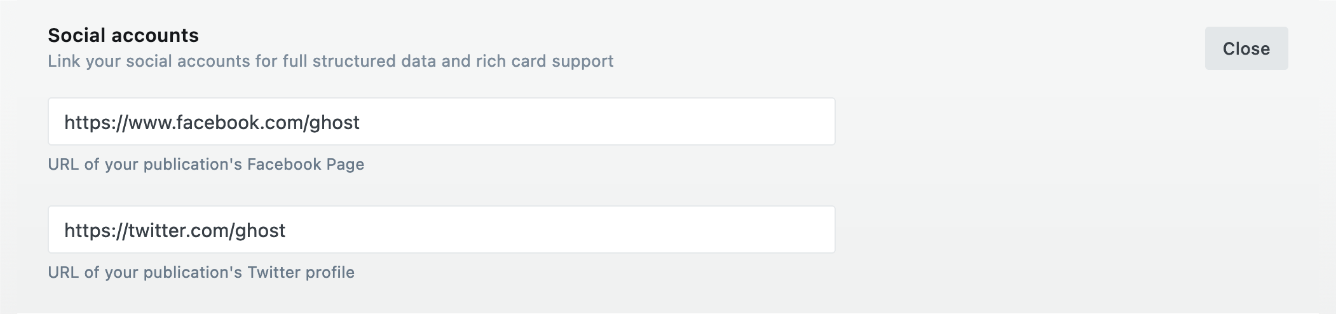
Ghost supports adding Facebook and Twitter profile URLs from the admin panel. Go to Settings > General > Social accounts and add your URLs. This will update Facebook and Twitter URLs within the footer social media section.

Melaka supports adding Instagram, LinkedIn, and Pinterest URLs. Go to Settings > Design > Site-wide.
Languages
Melaka ships with many languages already. But if you’d like to add another one, you’ll be able to do that too.
Theme Translation
Melaka supports Ghost i18n and comes with German, Italian, Spanish, French, Finnish, Portuguese, Dutch, Turkish, and Danish translations.
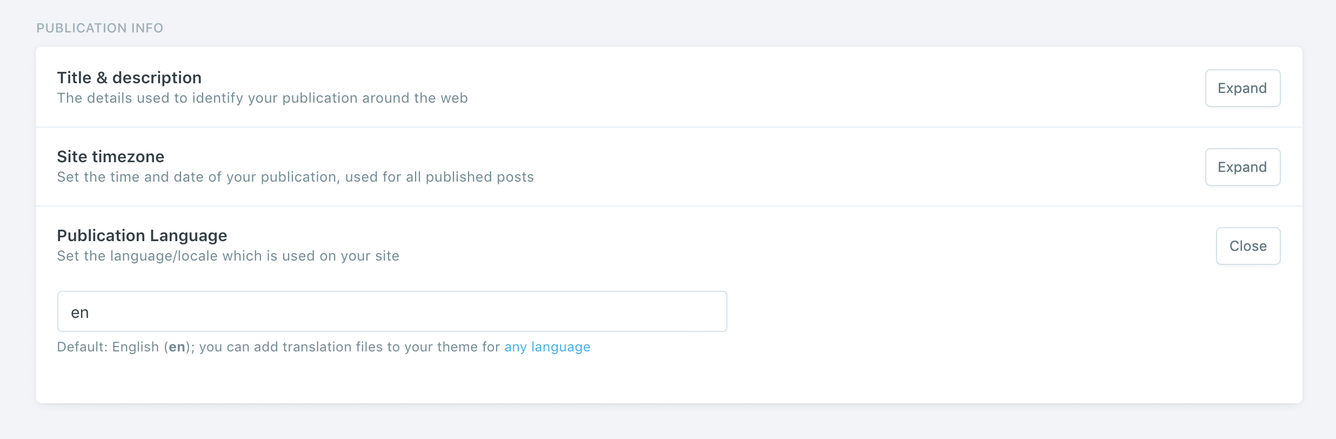
To use a language other than English, go to your Ghost admin Settings > General > PUBLICATION INFO and enter the ISO Code into the Publication Language field.
The following is a list of the available theme languages with the code to use.
dafor Danishdefor Germannlfor Dutchenfor Englishesfor Spanishfifor Finnishfrfor Frenchitfor Italianptfor Portuguesetrfor Turkish

Add a New Language Translation
If the theme does not have a translation for your language, follow these steps to add a new language translation.
- Create a new file using a code editor in the theme’s locales folder with the ISO Language Codes code. For example, if the new language is Japanese, the ISO code will be
jaand the file name will beja.json. - In the same locales folder, open the
en.jsonfile and copy its content into your new language file. - Start translating, as shown in the following Edit Translation section.
Once you finish, zip the theme files, and upload the final zip file to your Ghost website.
Now, go to your Ghost admin Settings > General > PUBLICATION INFO and enter your language ISO code into the Publication Language field. For example, ja.
Click Save settings.
You may want to restart Ghost or deactivate and activate the theme again to make the new changes effective.
Edit Translation
To improve or edit a translation in a specific available language, you can open the language file using a code editor in the /locales/ theme folder:
|____locales
| |____da.json
| |____de.json
| |____nl.json
| |____en.json
| |____es.json
| |____fi.json
| |____fr.json
| |____it.json
| |____pt.json
| |____tr.json
For example, the German translation file looks like this:
{
"Loading": "Beladung",
"More Posts": "Mehr Artikel",
"Recent Posts": "kürzliche Artikel",
"Featured Post": "Featured Artikel",
"Page Not Found": "Seite nicht gefunden",
"Load Comments": "Bemerkungen",
"You might also like": "Sie könnten daran interessiert sein",
"Tags": "Stichworte",
"Authors": "Autoren",
"Navigation": "Navigation",
"Published with {ghostLink} & {themeLink}": "Veröffentlicht mit {ghostLink} & {themeLink}",
"Share on Twitter": "Auf Twitter teilen",
"Share on Facebook": "Auf Facebook teilen",
"Share on LinkedIn": "Auf LinkedIn teilen",
"Share on Pinterest": "Auf Pinterest teilen",
"Share via Email": "Teilen Sie per E-Mail",
"Copy link": "Link kopieren",
"Link copied to clipboard": "Link in die Zwischenablage kopiert",
"Search": "Suche",
"Search {siteTitle}": "Suche {siteTitle}",
"Type to Search": "Tippe um zu suchen",
"Enable dark mode": "Schakel de donkere modus in",
"Account": "Konto",
"Log in": "Einloggen",
"Log out": "Ausloggen",
"Continue": "Fortsetzen",
"Subscribe": "Abonnieren",
"Your email": "Deine E-Mail-Adresse",
"Please check your inbox and click the link to complete the login.": "Bitte überprüfen Sie Ihren Posteingang und klicken Sie auf den Link, um die Anmeldung abzuschließen.",
"Please check your inbox and click the link to confirm your subscription.": "Bitte überprüfen Sie Ihren Posteingang und klicken Sie auf den Link, um Ihr Abonnement zu bestätigen.",
"Please enter a valid email address!": "Bitte geben Sie eine gültige E-Mail-Adresse ein!",
"An error occurred, please try again later.": "Ein Fehler ist aufgetreten. Bitte versuchen Sie es später erneut.",
"Already have an account?": "Hast du schon ein Konto?",
"Don't have an account yet?": "Sie haben noch keinen Account?",
"This post is for paying subscribers only": "Dieser Beitrag ist nur für zahlende Abonnenten",
"This post is for subscribers only": "Dieser Beitrag ist nur für Abonnenten",
"This post is for subscribers on the ": "Dieser Beitrag ist für Abonnenten der ",
"This page is for paying subscribers only": "Diese Seite ist nur für zahlende Abonnenten",
"This page is for subscribers only": "Dieser Seite ist nur für Abonnenten",
"This page is for subscribers on the ": "Diese Seite ist für Abonnenten der ",
"Upgrade your account": "Aktualisieren Sie Ihr Konto",
"Join the newsletter to receive the latest updates in your inbox.": "Treten Sie dem Newsletter bei, um die neuesten Updates in Ihrem Posteingang zu erhalten"
}
Each line consists of a left key ("More Posts") and a right value ("Mehr Artikel").
The key is plain English that exists in all translation files and should not be changed. You should change only the value.
If you have any suggestions to improve a current translation or add a new language, please contact me.
Once you finish, zip the theme files, and upload the final zip file to your Ghost website.
Multiple Languages Support
The theme supports Ghost translations for different languages, which means if you set the site language to French, parts of the theme (e.g., button labels) will appear in French.
Multiple languages on a single site are not supported out of the box in Ghost, and the theme does not support this either.
Syntax Highlighting
You can add a fenced code block by placing triple backticks ``` before and after the code block. For example:
```
pre {
background-color: #f4f4f4;
max-width: 100%;
overflow: auto;
}
```
This renders as a plain code block:

To highlight a code block, add the language alias like css or js to the code block. For example, the CSS code in the previous example will wrap between ```css and ``` as follows:
```css
pre {
background-color: #f4f4f4;
max-width: 100%;
overflow: auto;
}
```
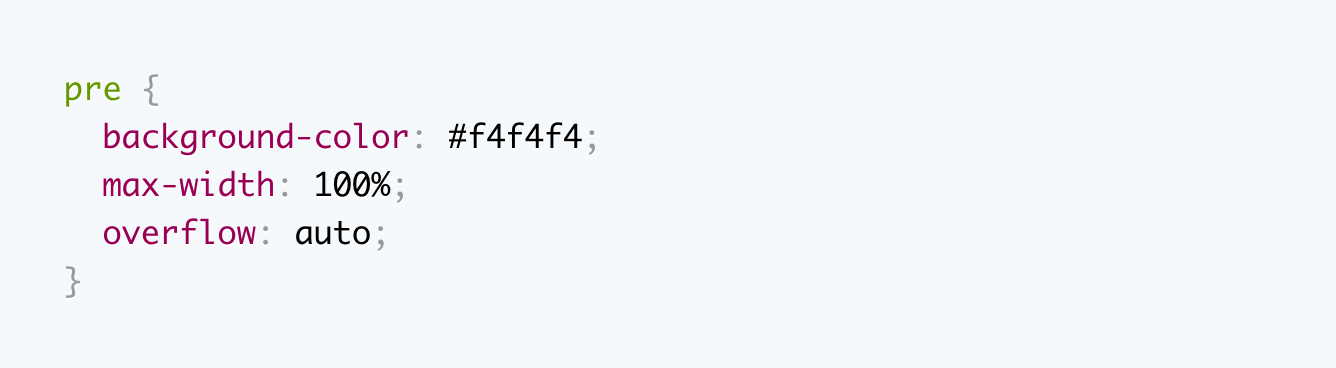
This renders with syntax highlighting:

For inline code, wrap text in single backticks.
Prism
The theme ships with Prism.js, a lightweight, robust, and elegant syntax highlighter.
The initial Prism package includes some languages, like Markup, CSS, C-like, and JavaScript.
You can add support for more languages by adding the Prism autoloader script, which will automatically load the languages you need. To do this, add the following script to the website admin Code Injection (Site Footer).
<script src="https://cdnjs.cloudflare.com/ajax/libs/prism/1.28.0/plugins/autoloader/prism-autoloader.min.js" integrity="sha512-fTl/qcO1VgvKtOMApX2PdZzkziyr2stM65GYPLGuYMnuMm1z2JLJG6XVU7C/mR+E7xBUqCivykuhlzfqxXBXbg==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
Click Save.
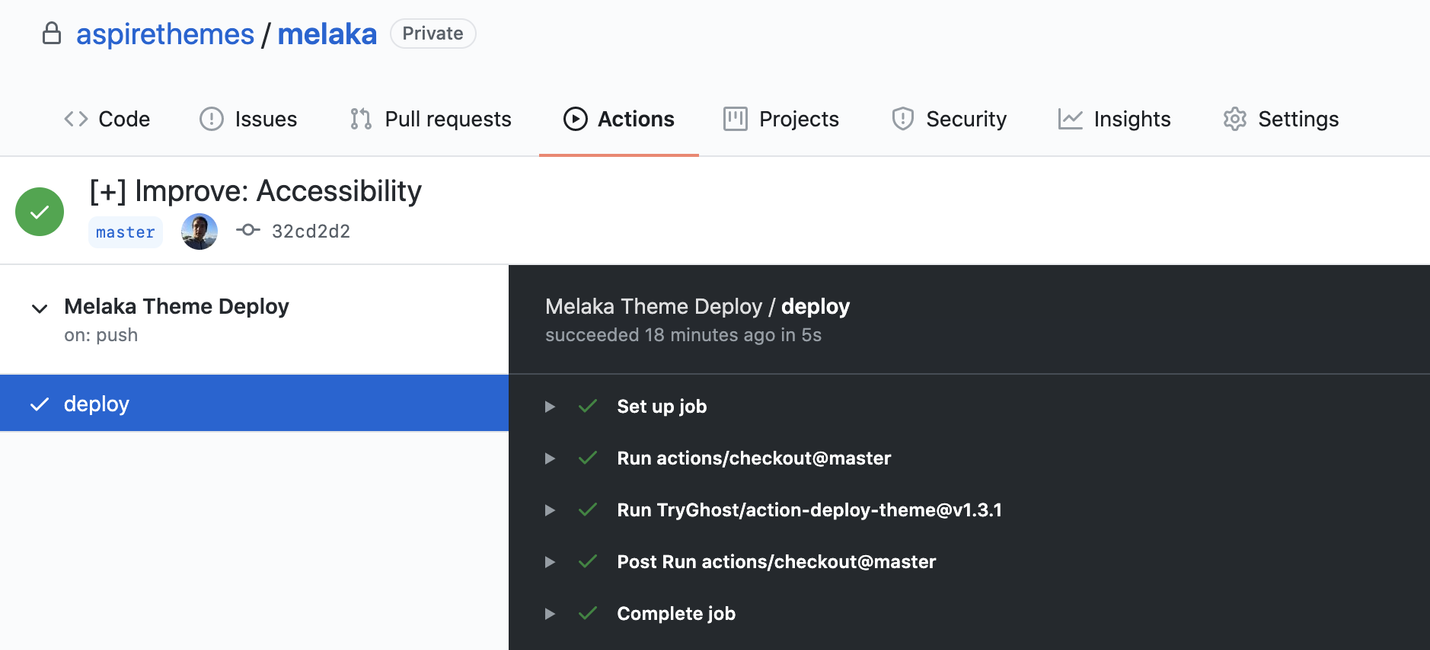
Theme Deploy with GitHub Actions
Melaka comes integrated with the Deploy Ghost Theme GitHub Action. The purpose of the GitHub Action is to take the theme from the GitHub repo and send it to your website.

I have written about this in How to Deploy Your Ghost Theme Using GitHub Actions. All you need to do is follow steps 1 and 2.
The Deploy Ghost Theme Action is maintained by Ghost and works with any Ghost install, whether you self-host Ghost or use Ghost Pro.
Code Injection
Another choice for customization is to use the Code Injection settings in Ghost admin.
For a CSS example, you can use the following code in the Ghost admin Code Injection Site Header to change the logo color and font size.
<style>
.c-logo__link {
color: #4550E5;
font-size: 32px;
}
</style>
Watch the following short video about Ghost Code Injection, how it works, and how to use it.
Check out How to use Code Injection Ghost guide for more information.
Changing Colors with CSS Variables
Using Code Injection, you can change the theme colors for the light and dark modes with CSS Variables.
For a list of available theme variables, check:
- Light theme:
assets/sass/settings/colors.scss - Dark theme:
assets/sass/settings/colors-dark.scss
Don’t change the colors in these files; use it only as a reference for the available CSS Variables and instead use Code Injection as mentioned below to change the colors.
Suppose you want, for example, to change the theme background and brand colors. You can copy the color variable and add it inside each code block like in the following example.
The brand color is the colors shown in buttons and content links.
<style>
:root {
--bg-color: red;
--color-brand: red;
}
@media (prefers-color-scheme: dark) {
:root:not([data-user-color-scheme]) {
--bg-color: green;
--color-brand: red;
}
}
[data-user-color-scheme='dark'] {
--bg-color: green;
--color-brand: red;
}
</style>
Notice that we duplicated the variable for dark mode in two blocks.
In the above example, we changed the color for the light mode to red and green for the dark mode. You can override this for any other variable.
If, for example, you want to add another color that is not available in the available theme variables and wants to add another style to a new element. You can create a new variable and give it a name and value.
We can extend the previous example to add a new color for the logo color and assign that variable to the .c-logo__link class.
<style>
:root {
--bg-color: red;
--color-brand: red;
--color-logo: blue;
}
@media (prefers-color-scheme: dark) {
:root:not([data-user-color-scheme]) {
--bg-color: green;
--color-brand: red;
--color-logo: gold;
}
}
[data-user-color-scheme='dark'] {
--bg-color: green;
--color-brand: red;
--color-logo: gold;
}
.c-logo__link {
color: var(--color-logo);
}
</style>
The logo will have blue color for the light mode and a gold color for the dark mode.
Customize Images Height
If you want to customize the image height on the home page, use the CSS below.
<style>
.c-post-card__image-wrap {
padding-top: 120%;
}
</style>
The theme default value is 120%. You can increase or decrease this value as needed.
Add the code in Ghost’s Code Injection panel.
Customize Logo Size
If you are using an image as a logo (instead of the site name) and want to change the logo size, use the following code in Code Injection.
<style>
.c-logo__img { max-height: 32px; }
</style>
The default value is 32px, so you can increase this value to match your preference.
If the logo image has a large white space around it, trim that space with a photo editing app before uploading for better results.
Footer Copyright
You can update the footer copyright line information from the theme partials/footer.hbs file. Open and edit that file using a code editor.
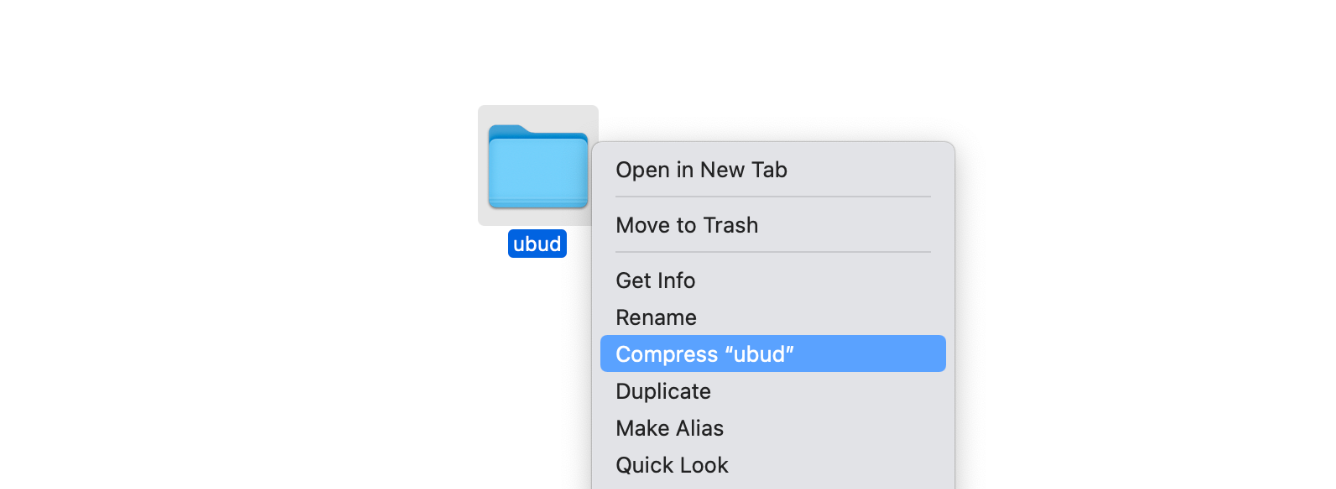
Zip Theme Files
You can compress it as a standard folder like any other folder on your computer. If you are on Mac, right-click on the theme folder to view the context menu. Then, click the Compress option.

Have any questions? Contact Ahmad