Table of Contents
- Theme Installation
- Upload the routes.yaml File (⚑ Required)
- Homepage
- Changing Colors
- Membership
- Post Feature Image Size
- Navigation
- Search
- Comments
- Footer Social Media Links
- Languages
- Posts Per Page
- Typography Drop Caps
- Changing Theme Typeface
- Loading Custom Typeface
- RSS Feed URL
- Publication icon
- Syntax Highlighting
- Footnotes
- Theme Deploy with GitHub Actions
- Code Injection
- Customize Logo Size
- Footer Copyright
- Zip Theme Files
Theme Installation
- Log in to your Ghost website admin (example.com/ghost).
- Click the settings icon ( ) at the bottom of the left-hand side.
- Go to Site > Theme and click Change theme.
- Click Upload theme and select the petra.zip theme file.
- Once uploaded, click Activate.
Upload the routes.yaml File (⚑ Required)
To upload the file, follow these steps:
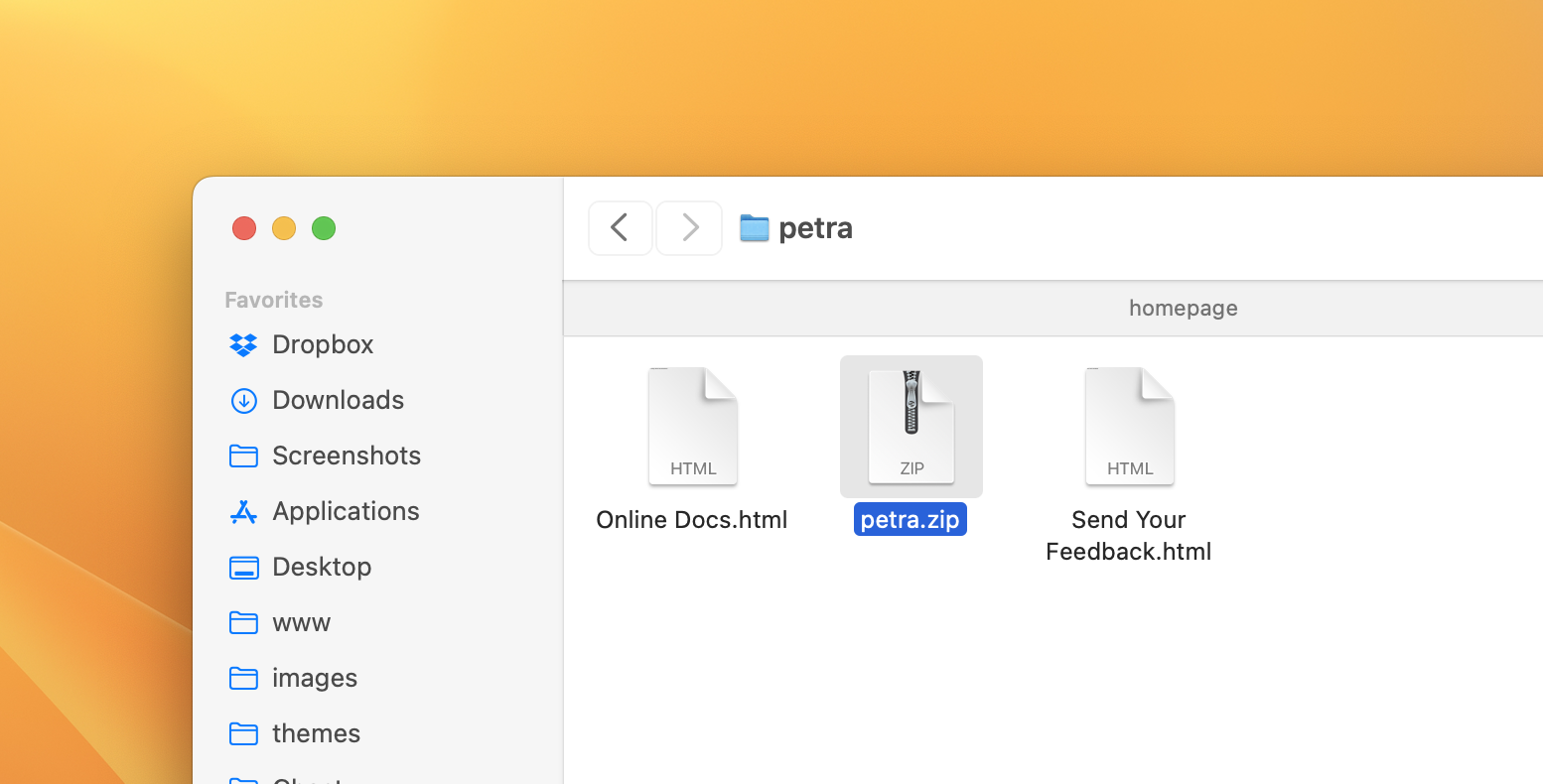
- Unzip the petra.zip file — the one you uploaded to your website — on your computer.
- In your Ghost admin, click the settings icon ( ) at the bottom of the left-hand side.
- Go to Advanced > Labs.
- Click Open > Beta features.
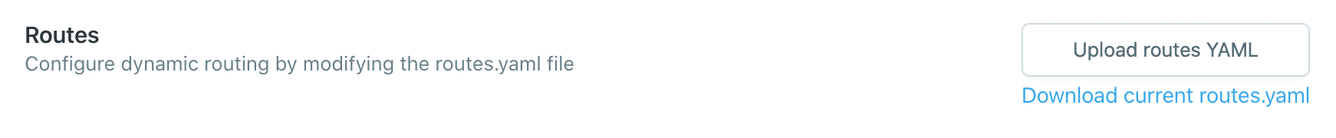
- From the Routes section, click Upload routes YAML button.
- Select and upload the
routes.yamlfile inside the theme folder.

Note: upload routes.yaml after uploading the theme zip
There will already be a default routes.yaml file uploaded to Ghost. You need to upload your theme’s routes.yaml to override the default.
Do this separately after uploading your theme zip file.
Homepage
Make sure to Upload the routes.yaml file.
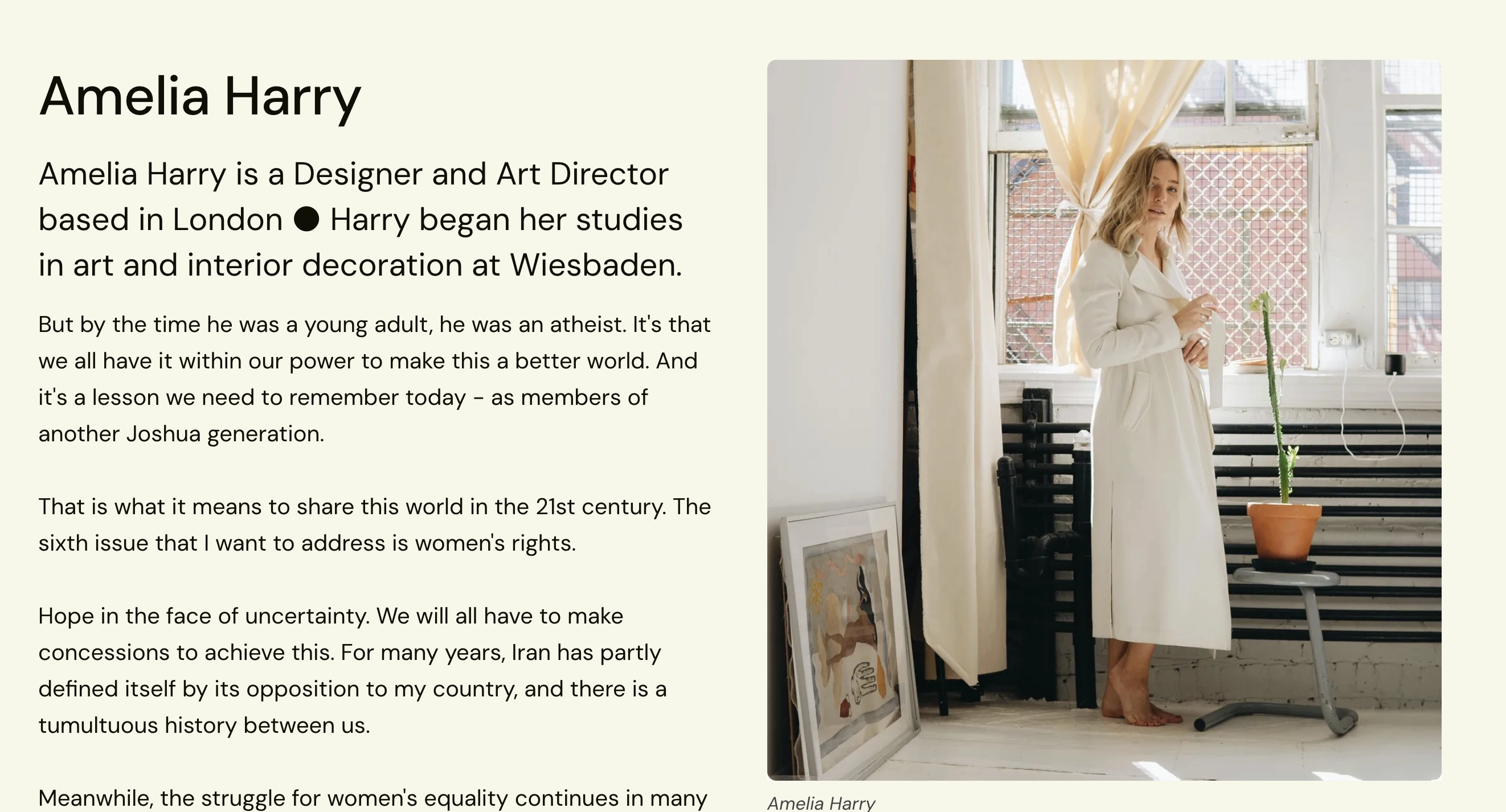
The homepage will show a list of content sections.
Homepage Content
Make sure to Upload the routes.yaml file.

➀ In Ghost admin, create a new Page.
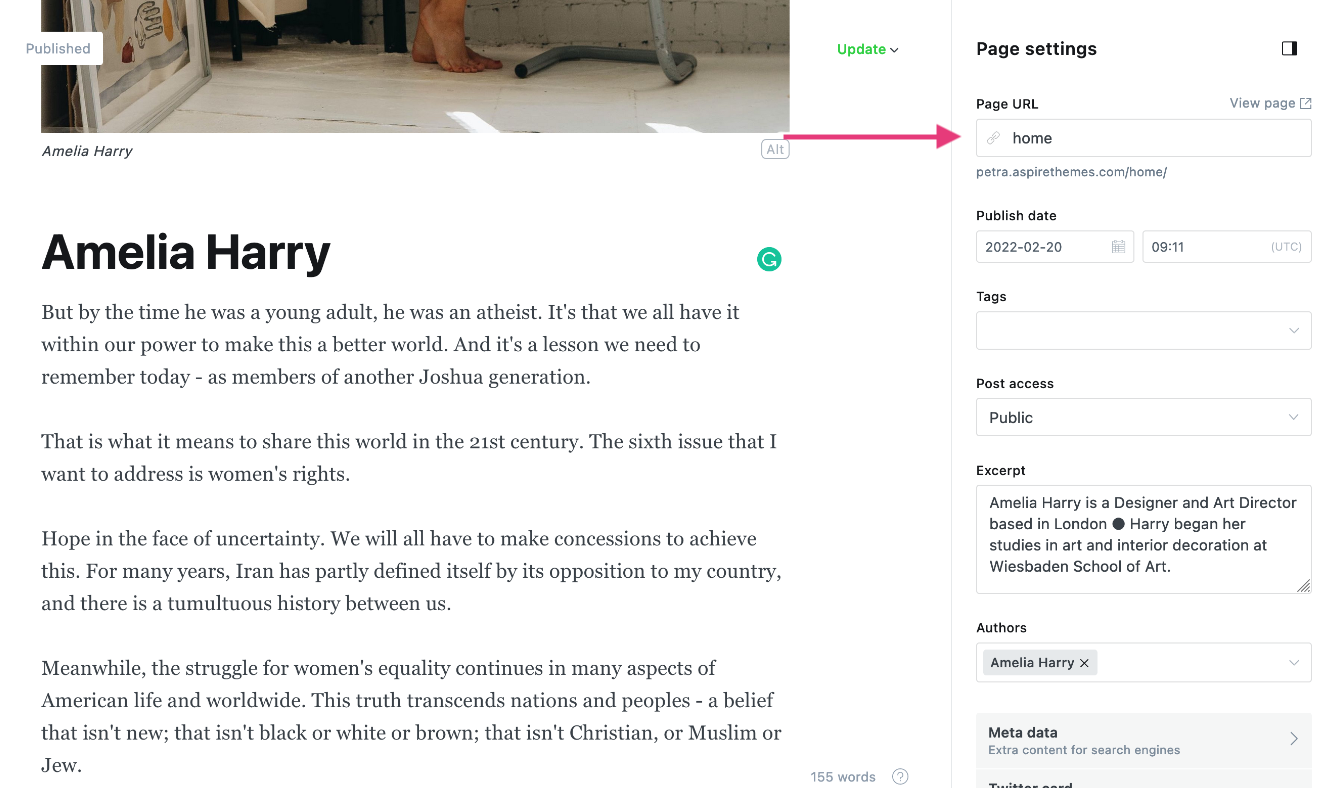
➁ In Page settings, set the Page URL as home.

➂ Add your content and excerpt, and upload your feature image.
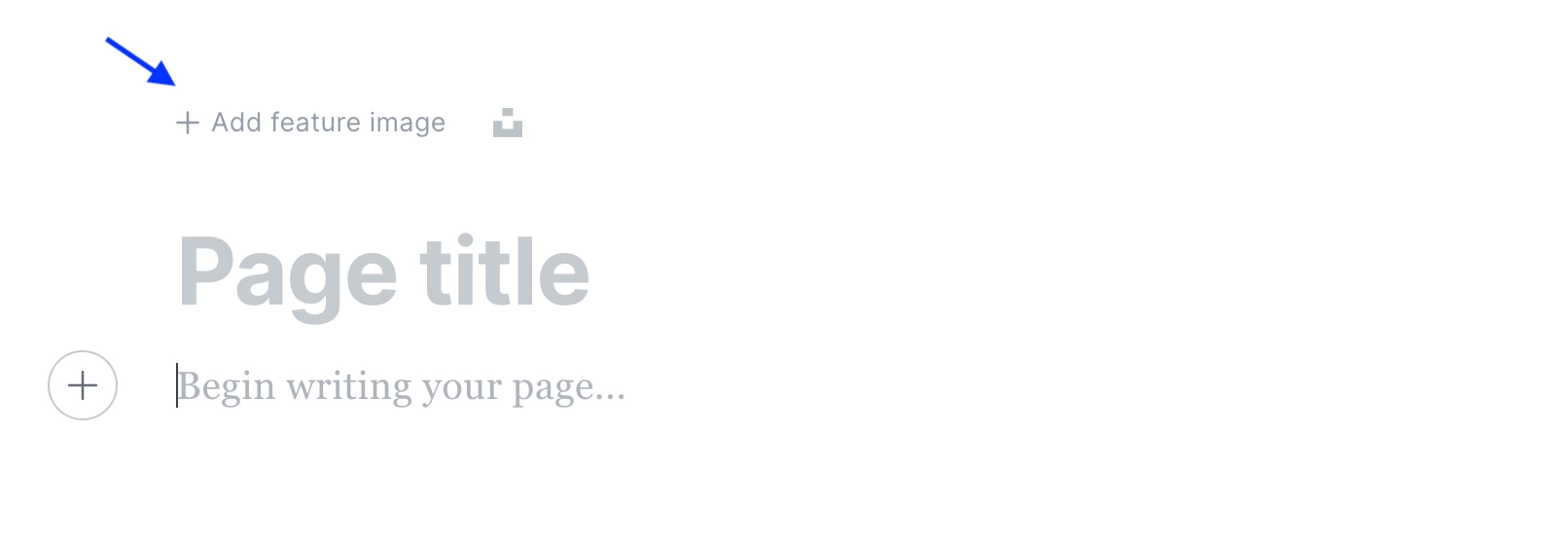
Above the title in the Ghost editor, click the + Add feature image to upload your image.

➃ Click Publish.
Now, go to your website homepage; your content is visible.
Homepage Metadata Note
Due to a Ghost limitation not exposing the custom homepage data, the homepage Metadata information will be coming from the admin General and Branding settings.
- From the site admin Settings > General, you can set up the Title & description.
- From the site admin Settings > Design > Brand, you can set up the Publication cover. You can upload the same image as the homepage feature image if you have already uploaded one.
Metadata is helpful for Search Engine Optimization and sharing your website on social media sites to have a nice-looking preview.
The Twitter card and Facebook card meta settings under Settings > General are helpful if you want to customize the look for these specific sites.
It might take some time for the social media site to fetch the new image and to see the changes; give it some time. You can also use a tool like Twitter Card validator for testing.
Homepage Highlight Boxes

Think of the Highlight Boxes section as a wall where you can add links to your important pages, whether on your website or other websites. For example, you can add a link to your online course, shop, podcast, or book. You get the idea.
The Highlight Boxes section is invisible by default. To show it:
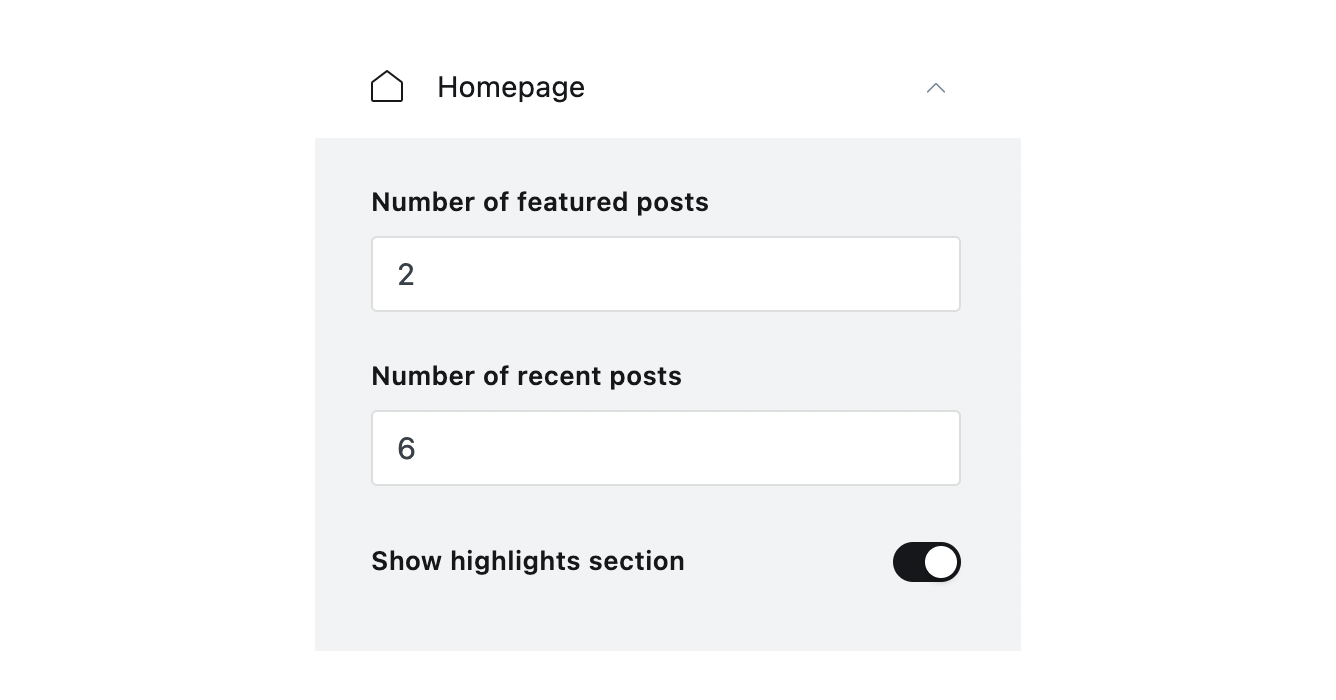
- Go to your Ghost admin Settings > Design & branding > Homepage.
- Activate the Show highlights section option.

Update the Highlight Boxes
Unzip the petra.zip file — the one you uploaded to your website — on your computer.

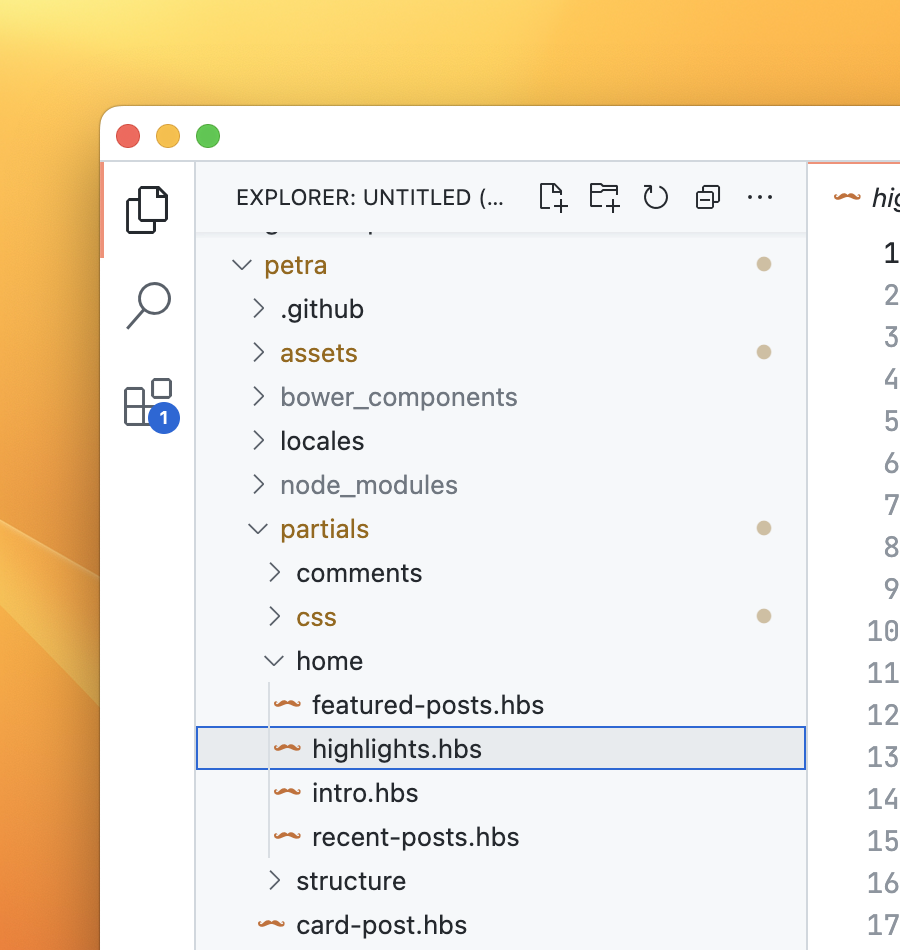
Open the petra folder using a code editor and open the theme /partials/home/highlights.hbs file. You can find four default boxes.

Each Highlight box contains:
- Highlight link
- Highlight icon
- Highlight title
- Highlight description
<a href='#' class='c-card-highlight'>
<div class='c-card-highlight__head'>
<span class='c-card-highlight__icon'>❖</span>
<h3 class='c-card-highlight__title'>Consulting</h3>
</div>
<p class='c-card-highlight__description'>Would love working together? Let’s do that.</p>
</a>
Let’s update the example with new data. We’ll make a box to link to a Goodreads profile:
- Replace the link
href#value in the first line with my page URL - Add a custom icon — see the icon example below or you can also use an emoji
- Instead of Consulting, let’s use
Books - And replace the description
The previous example might look like this:
<a href='https://www.goodreads.com/user/show/5387651-ahmad' class='c-card-highlight'>
<div class='c-card-highlight__head'>
<span class='c-card-highlight__icon'>❖</span>
<h3 class='c-card-highlight__title'>Reading</h3>
</div>
<p class='c-card-highlight__description'>Check out my Goodreads profile and reading list.</p>
</a>
Once you finish, zip the theme files, and upload the final zip file to your Ghost website.
✁ ✂ ✃ ✄ ✅ ✆ ✇ ✈ ✉ ☛ ☞ ✌ ✍ ✎ ✏ ✐ ✑ ✒ ✓ ✔ ✕ ✖ ✗ ✘ ✙ ✚ ✛ ✜ ✝ ✞ ✟ ✠ ✡ ✢ ✣ ✤ ✥ ✦ ✧ ★ ✩ ✪ ✫ ✬ ✭ ✮ ✯ ✰ ✱ ✲ ✳ ✴ ✵ ✶ ✷ ✸ ✹ ✺ ✻ ✼ ✽ ✾ ✿ ❀ ❁ ❂ ❃ ❄ ❅ ❆ ❇ ❈ ❉ ❊ ❋ ● ❍ ■ ❏ ☺ ☻ ♥ ♦ ♣ ♠ • ◘ ○ ❐ ❑ ❒ ▲ ▼ ◆ ❖ ◗ ❘ ❙ ❚ ❛ ❜ ❝ ❞ → ☀ ↳ ⤷ ✌︎ ☼
➀ ➁ ➂ ➃ ➄ ➅ ➆ ➇ ➈ ➉
➊ ➋ ➌ ➍ ➎ ➏ ➐ ➑ ➒ ➓
❦ ❧ ☙
Homepage Featured and Recent Posts
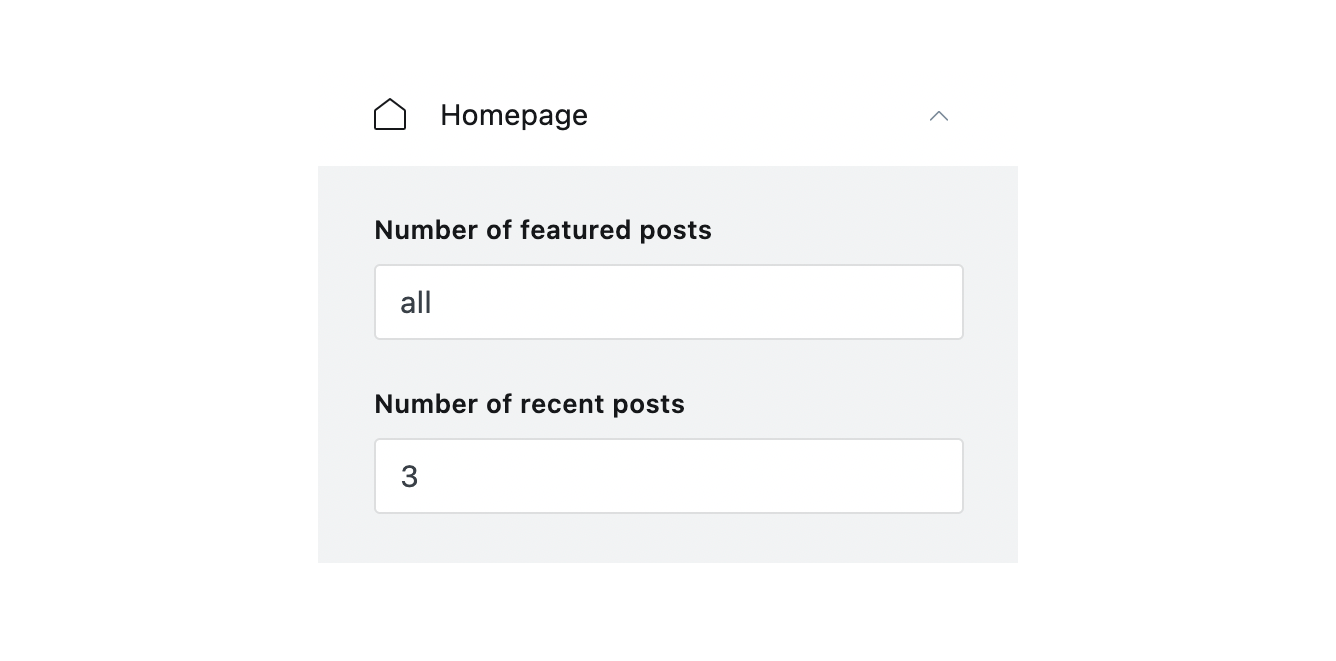
To control how many featured or recent posts to show, go to your Ghost admin Settings > Design & branding > Homepage.
You will find two input settings:
- Number of featured posts default value is
2, which shows two featured posts. - Number of recent posts default value is
6, which shows six recent posts, excluding featured posts.
Input values you can use:
- Number,
1,2or3or any number you want to include allto show all postsnoneto show nothing

Tags Page
The Tags page will automatically pull your website tags. Max 100 tags will be shown.
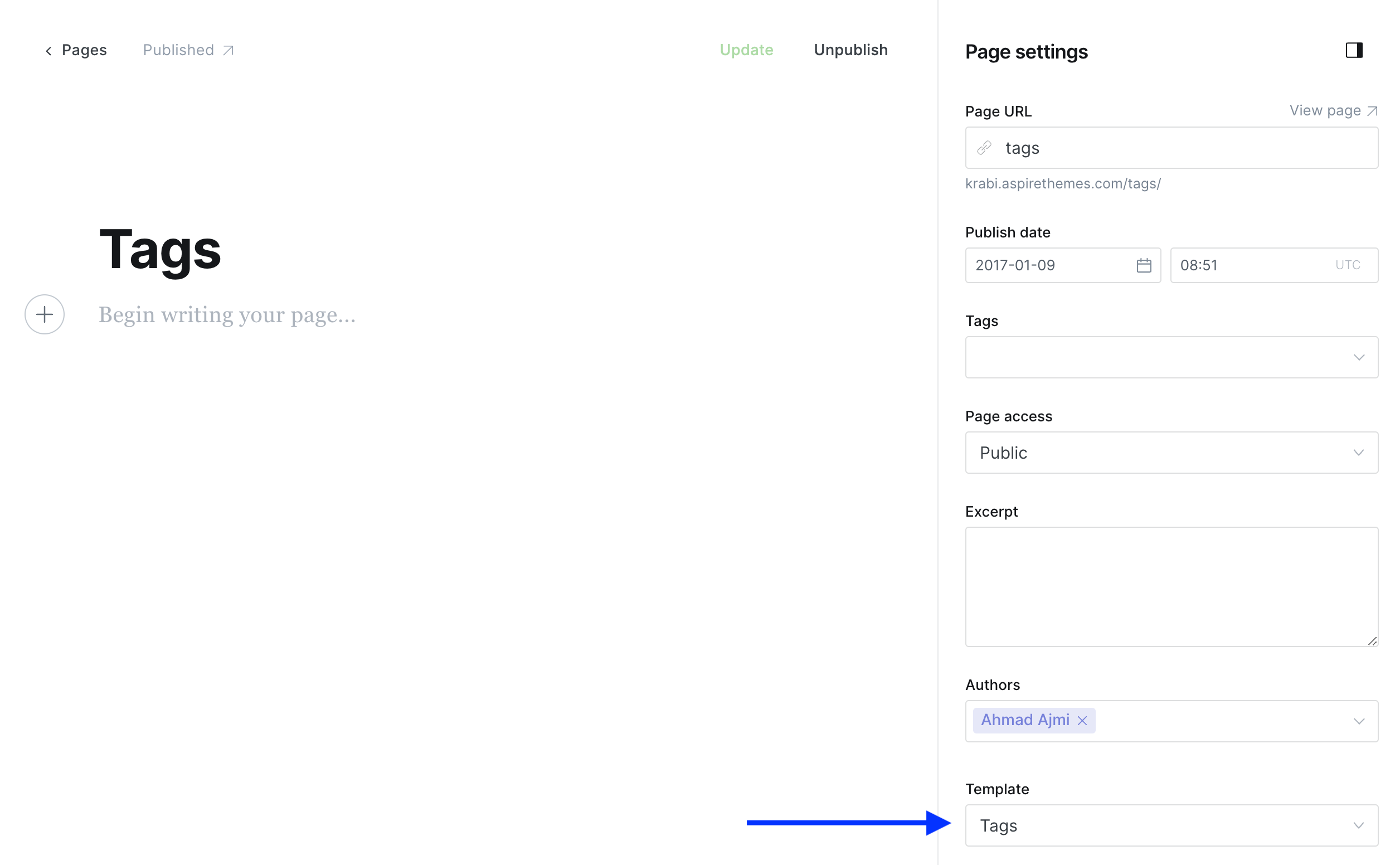
Follow these steps to create the Tags page:
- From the Ghost admin Pages section, create a new page and give it a title, like “Tags”.
- From Page settings, select the Tags template.
- Click Publish to publish the page.
- To add the page to the navigation, please check the Navigation section.

Note for Self-hosters
If you are self-hosting your website, you may need to do a server restart. This should get the Tags option to show up in the Template dropdown.
Changing Colors
You can change all your website colors from the admin settings.
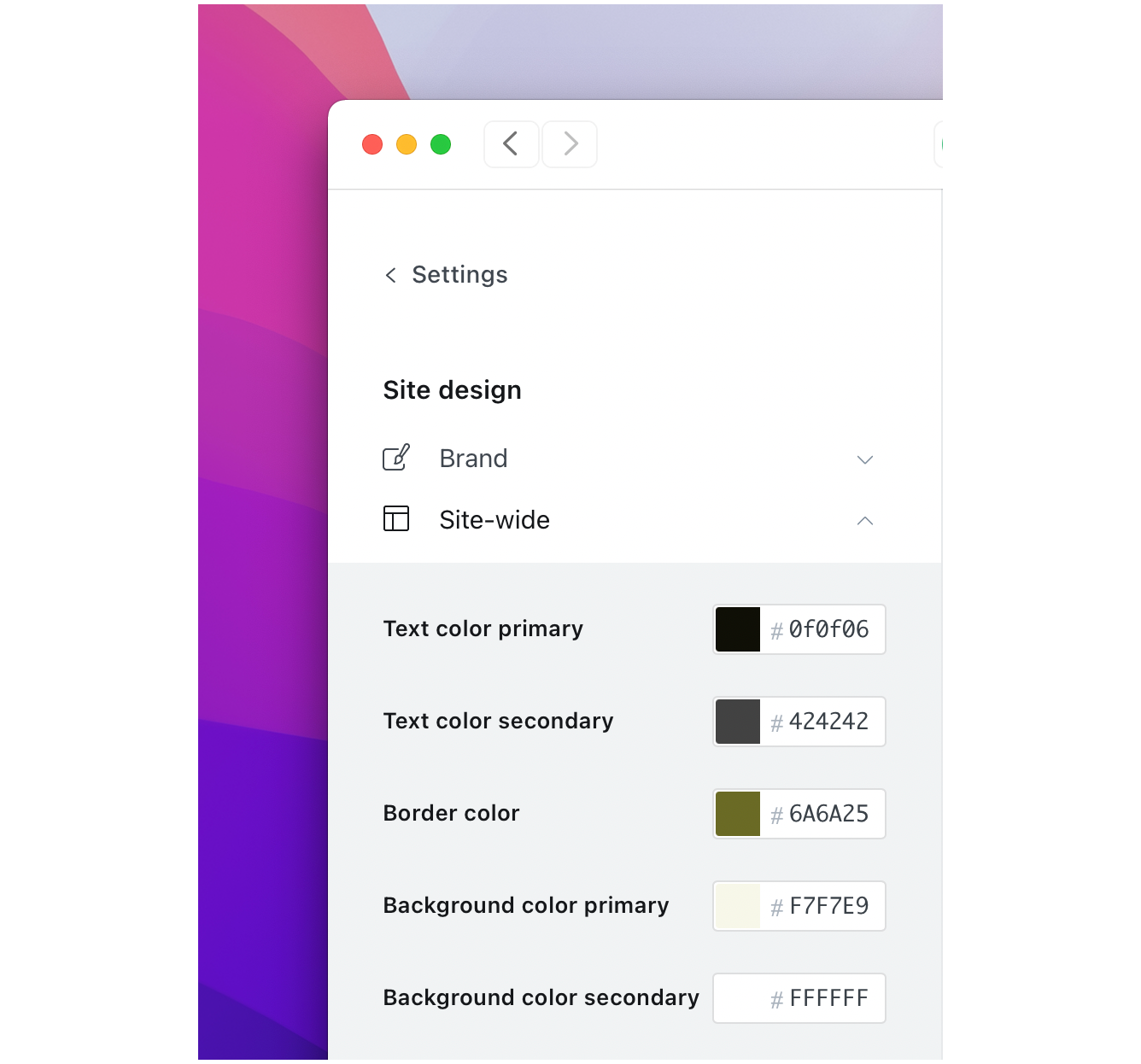
Go to your website admin Settings > Design > Site design > Site-wide to show color settings.

Colors Explained
- Text color primary. Main text color for site content.
- Text color secondary. Text color for post date and image caption elements.
- Border color. Color of the border, for example, the border around post cards.
- Background color primary. The main background color.
- Background color secondary. For site footer, post card hover background, Homepage Highlight Boxes hover background, and a placeholder for images before loading.
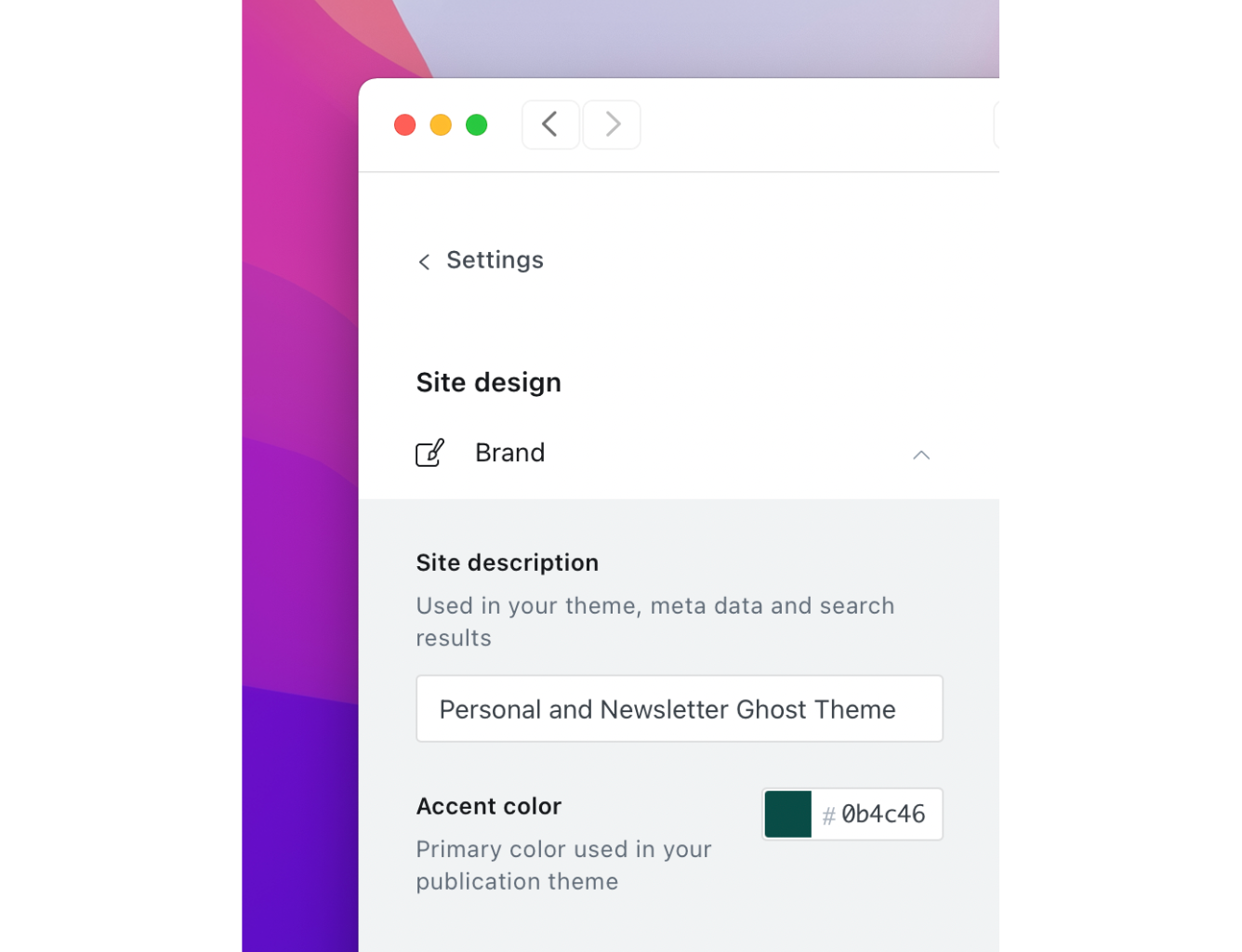
You can also set the Accent color from the admin Settings > Design > Brand > Accent color. The Accent color is used for the content Header Card with the background set to the Accent color and also for the Homepage Highlight Boxes.

Color Tools
The following are some online websites and tools to help with color inspiration. Please make sure you choose an accessible color scheme; this is important for readers.
- https://www.fffuel.co/cccolor/
- https://coolors.co/
- https://mdigi.tools/color-shades/
- http://web-accessibility.carnegiemuseums.org/design/color/
- http://colorsafe.co/
- https://clrs.cc/a11y/
Membership
Petra has different interface elements for membership features.
- Homepage top subscribe form in the introduction section.
- Global subscribe form at the end of every page.
- Call-to-action section on the post page to encourage visitors to subscribe if the post is for members only.
If the visitor is already logged in, all the forms will be hidden automatically.
Remove Membership Components from the Theme
If you want to disable membership from your website, you can do the following from the website admin. After doing this, all the theme/website membership elements like header links and forms will be removed.
- Go to your Ghost admin Settings > Membership > Access > Subscription access
- Select Nobody
- Click Save
Remove homepage top subscribe form
Add the following CSS in the Ghost admin Code Injection Site Header.
<style>
.c-content--home .c-subscribe { display: none; }
</style>
Remove the global subscribe form
Add the following CSS in the Ghost admin Code Injection Site Header.
<style>
.c-section--newsletter { display: none; }
</style>
Remove Ghost Portal / The Bottom Right Button
This is the Ghost Portal button; you can disable it from the Ghost admin. More information at Portal Look and feel.

Membership Troubleshooting Tips
If for any reason the subscribe form does not work, or there is an error message, the following tips might help:
First, ensure you run the latest version of Ghost.
If you are self-hosting your website, make sure to set up the mail config. After doing that, restart your Ghost server.
The website config URL should match the URL used to access the website, as described in the Ghost docs.
Enter the URL you use to access your publication. If using a subpath, enter the full path, https://example.com/blog/. If using SSL, always enter the URL with https://..
If you still have an issue using Ghost Pro, please get in touch with the Ghost team. If you use any self-hosting provider, please get in touch with them for help.
There is nothing to do from the theme side. Also, you can try the original theme demo to double-check that everything is working fine.
For more information about Members, connecting Stripe, and setting the package price, check the official Ghost documentation.
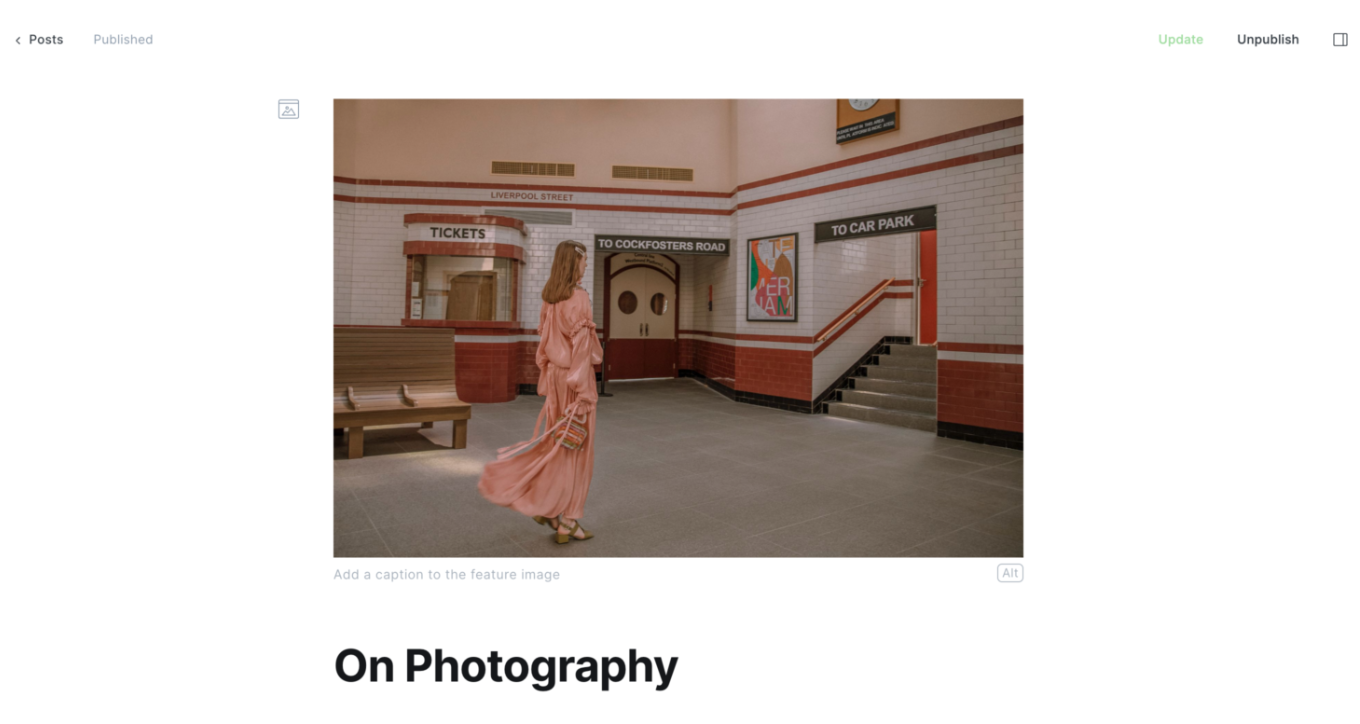
Post Feature Image Size
The ideal feature image size is 1054 × 702. The visible size is 527 × 351; double it to 1054 × 702 for sharper results on retina displays.
Upload the feature image from the post editor (above the title). It appears in homepage listing cards but is not displayed on the individual post page; you may still insert it as the first image within the post content if desired.

Navigation
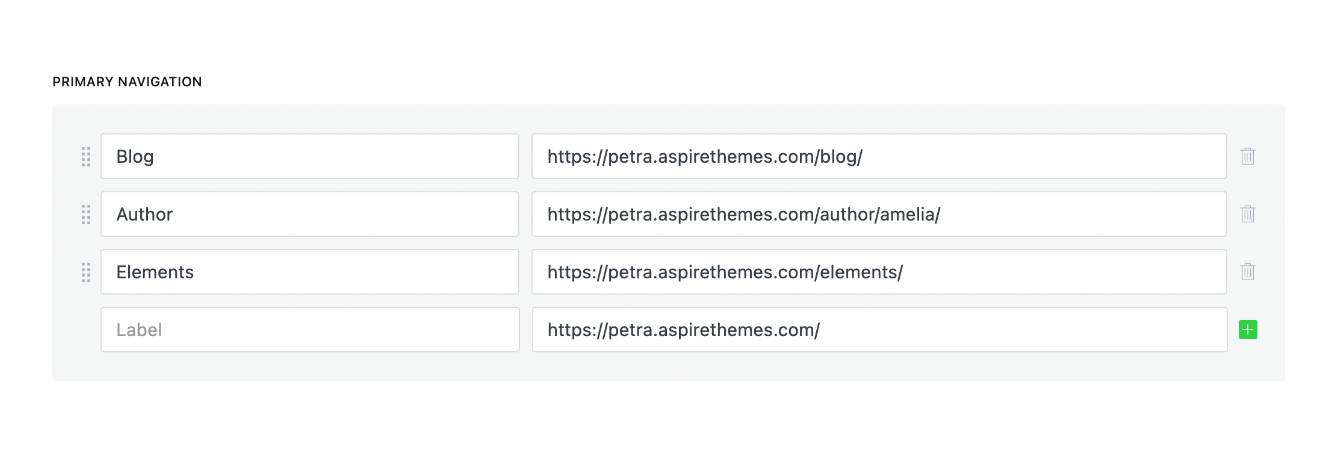
You can add, edit, delete, and reorder the navigation menu in Ghost admin at Settings > Site > Navigation > Primary.

Add New Page to Navigation
First, type the page name as you’d like it to appear on your navigation in the label field.

Next, click the item’s URL. The base URL will already be auto-populated. Add the page slug after the final /, then click Save.
Add Blog Page to Navigation
To add the blog item to the site navigation, add it as a navigation item. Set the destination URL to /blog/, as shown below.

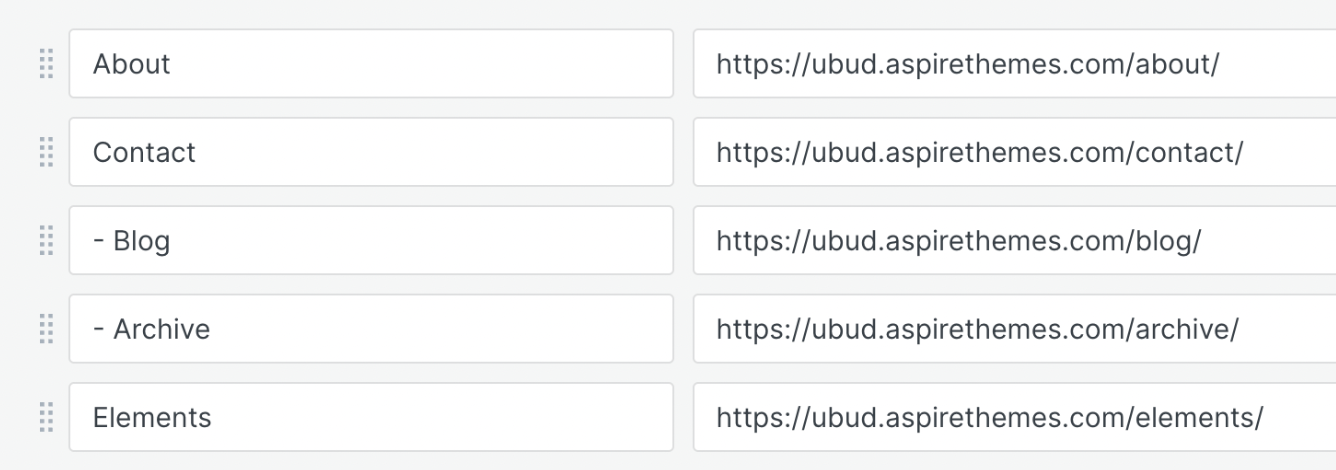
Dropdown
Add a Hyphen (-) followed by a space before the navigation Label to add a dropdown menu.

In this example, Contact will be the parent item with Blog and Archive as child items.
Secondary Navigation / Footer
Like Header Navigation, you can add the footer navigation links from the Ghost admin Settings > Site > Navigation > Secondary.
Search
Petra uses the Ghost Native Search.
To remove search:
- Go to your Ghost admin Settings > Design > Site design > Site-wide
- Toggle the Show search option off
- Click Save
Comments
The theme comes with Ghost Native Comments integration. You can turn the comments on from your Ghost admin Settings > Membership > Commenting.
Learn more about Ghost comments.
Ghost developer documentation for comments.
Footer Social Media Links
Ghost supports adding only Facebook and Twitter URLs. In Ghost admin, go to Settings > General > Social accounts and add your URLs.
By default, Ghost fills these fields with Ghost social links. If you don’t have Twitter and Facebook, remove the defaults and the links will disappear from the theme.

Petra supports adding Instagram, Pinterest, YouTube, and LinkedIn URLs. Go to Settings > Design > Site-wide.

The social links theme file is at /partials/social-links.hbs.
Languages
Petra comes in many languages already. But if you’d like to add another one, you’ll be able to do that too.
Theme Translation
Petra supports Ghost i18n and comes with German, Italian, Spanish, French, Finnish, Portuguese, Dutch, Turkish, and Danish translations.
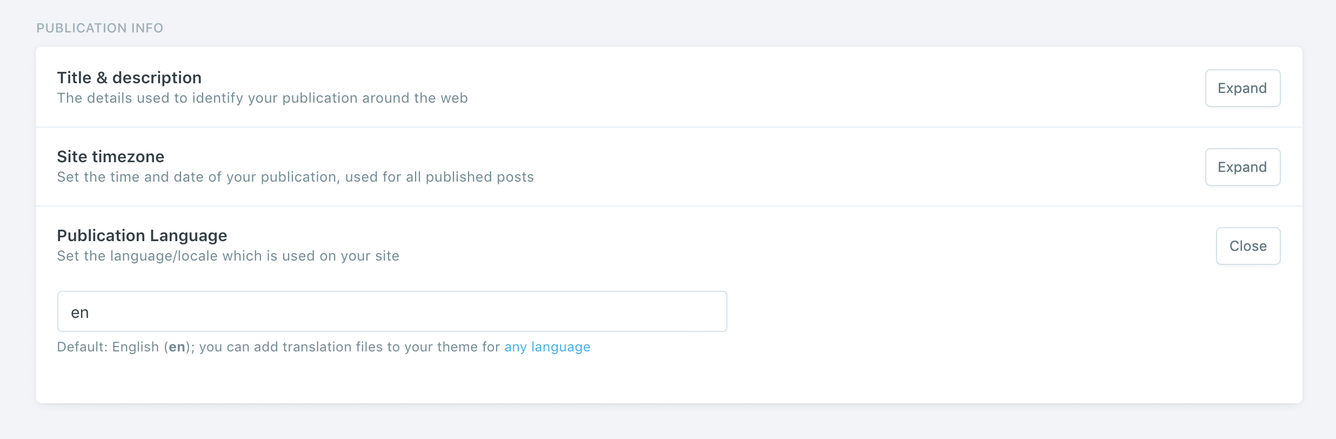
To use a language other than English, go to your Ghost admin Settings > General > PUBLICATION INFO and enter the ISO Code into the Publication Language field.
The following is a list of the available theme languages with the code to use.
dafor Danishdefor Germanenfor Englishesfor Spanishfifor Finnishfrfor Frenchitfor Italiannlfor Dutchptfor Portuguesetrfor Turkish

Add a New Language Translation
If the theme does not have a translation for your language, follow these steps to add a new language translation.
- Create a new file using a code editor in the theme’s locales folder with the ISO Language Codes code. For example, if the new language is Japanese, the ISO code will be
jaand the file name will beja.json. - In the same locales folder, open the
en.jsonfile and copy its content into your new language file. - Start translating, as shown in the following Edit Translation section.
Once you finish, zip the theme files, and upload the final zip file to your Ghost website.
Now, go to your Ghost admin Settings > General > PUBLICATION INFO and enter your language ISO code into the Publication Language field. For example, ja.
Click Save settings.
You may want to restart Ghost or deactivate and activate the theme again to make the new changes effective.
Edit Translation
To improve or edit a translation in a specific available language, you can open the language file using a code editor in the /locales/ theme folder:
|____locales
| |____da.json
| |____de.json
| |____en.json
| |____es.json
| |____fi.json
| |____fr.json
| |____it.json
| |____nl.json
| |____pt.json
| |____tr.json
For example, the German translation file (de) looks like this:
{
"Skip to content": "Zum Inhalt springen",
"Page Not Found": "Page Not Found",
"Featured Posts": "Featured Posts",
"Recent Posts": "Recent Posts",
"Next": "Next",
"Comments": "Kommentare",
"1 min": "1 minuten",
"% min": "% minuten",
"Loading": "Wird geladen",
"Load More": "Weitere Artikel",
"Subscribe": "Abonnieren",
"Email address": "Email address",
"Subscribe to receive the latest posts in your inbox.": "Abonnieren Sie, um die neuesten Beiträge in Ihrem Posteingang zu erhalten.",
"Please check your inbox and click the link to confirm your subscription.": "Bitte überprüfen Sie Ihren Posteingang und klicken Sie auf den Link, um Ihr Abonnement zu bestätigen.",
"Please enter a valid email address.": "Bitte geben Sie eine gültige E-Mail-Adresse ein!",
"An error occurred, please try again later.": "Ein Fehler ist aufgetreten. Bitte versuchen Sie es später erneut.",
"This content is for Members": "Dieser Inhalt ist für Mitglieder",
"This content is for Paid Members": "Dieser Inhalt ist für bezahlte Mitglieder",
"This content is for Subscribers on the ": "This content is for Subscribers on the ",
"Upgrade your account": "Aktualisieren Sie Ihr Konto",
"Already have an account?": "Hast du schon ein Konto?",
"Published with {ghostLink} & {themeLink}": "Veröffentlicht mit {ghostLink} & {themeLink}"
}
Each line consists of a left key ("Loading") and a right value ("Wird geladen").
The key is plain English that exists in all translation files and should not be changed. You should change only the value.
If you have any suggestions to improve a current translation or add a new language, please contact me.
Once you finish, zip the theme files, and upload the final zip file to your Ghost website.
Multiple Languages Support
The theme supports Ghost translations for different languages, which means if you set the site language to French, parts of the theme (e.g., button labels) will appear in French.
Multiple languages on a single site are not supported out of the box in Ghost, and the theme does not support this either.
Posts Per Page
You can control how many posts to display per page from the theme package.json file. Open that file using a code editor and change the posts_per_page value from 15 to a number.
"config": {
"posts_per_page": 15
}
The theme default value is set to 15 posts per page.
Once you finish, zip the theme files, and upload the final zip file to your Ghost website.
Typography Drop Caps
The theme comes with different styles of typography drop caps. A drop cap applies to the first letter of the first word in a paragraph.
To add a drop cap style to a paragraph:
- Add an HTML card to your post or page content editor.
- In that HTML card, add a
<p></p>HTML element with the drop cap CSS class. For example,<p class='u-drop-cap-small'></p>. See below for the available classes for each style. - Add your paragraph text within that
<p></p>HTML element.

There are currently two styles available.
➊ Small Drop Cap
- CSS class →
u-drop-cap-small - Example ↓
<p class='u-drop-cap-small'>TEXT HERE</p>
Result:

➋ Large Drop Cap
- CSS class →
u-drop-cap-large - Example ↓
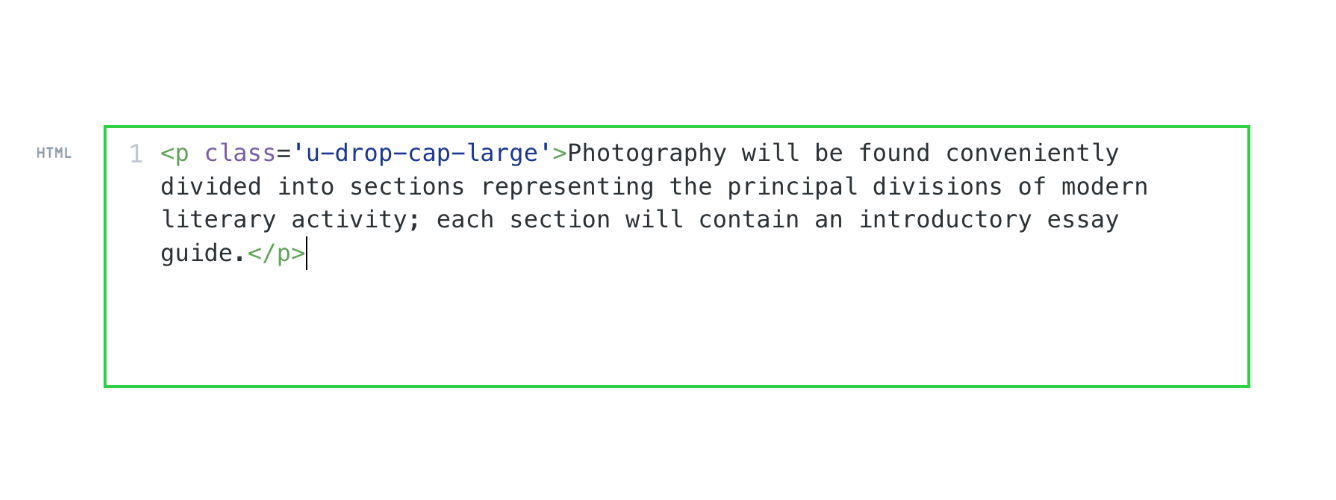
<p class='u-drop-cap-large'>TEXT HERE</p>
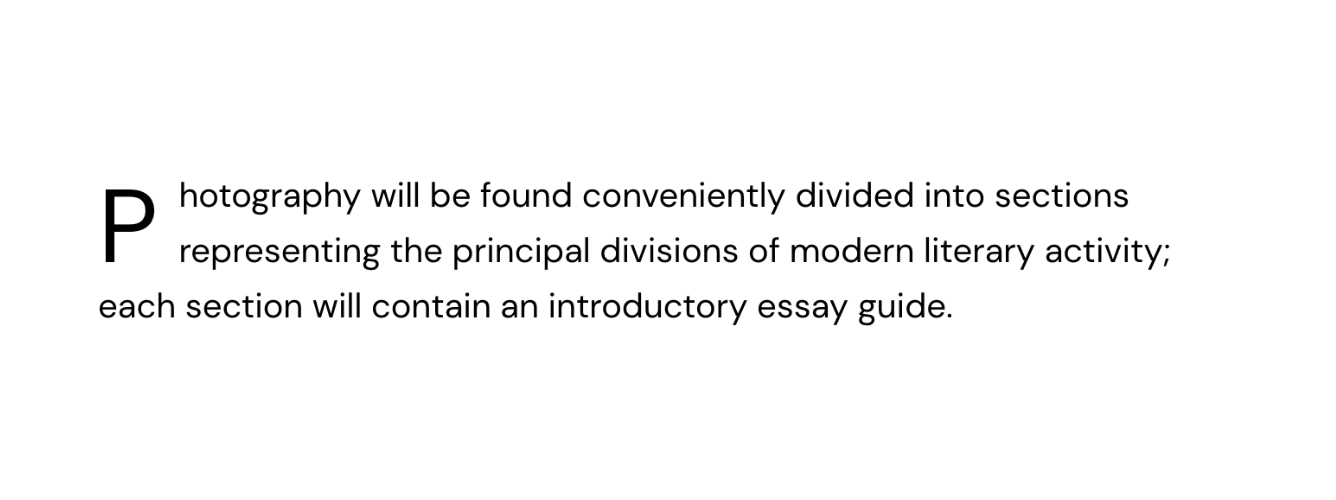
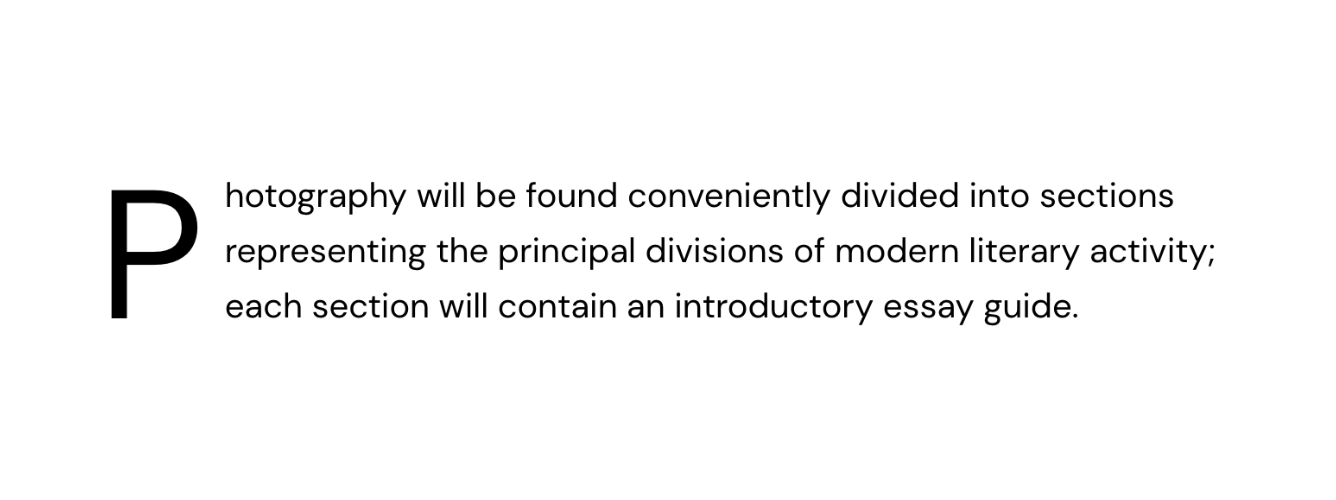
Result:

To save time, you can create it as a snippet.
Changing Theme Typeface
Petra is using one typeface, DM Sans.
The theme loads DM Sans using Google Fonts in partials/typography.hbs. It is then assigned as a CSS variable with system fonts as backups, as follows:
:root {
--font-family: 'DM Sans', -apple-system, BlinkMacSystemFont, 'Segoe UI', Helvetica, Arial, sans-serif;
}
To change the typeface to any from Google Fonts, use Code Injection Site Header.
For example, to use the Roboto typeface from Google Fonts, your Code Injection might look like this:
<link href='https://fonts.googleapis.com/css2?family=Roboto:wght@300;400;700&display=swap' rel='stylesheet'>
<style>
:root {
--font-family: 'Roboto', -apple-system, BlinkMacSystemFont, 'Segoe UI', Helvetica, Arial, sans-serif;
}
</style>
If you have a custom typeface, check out the Loading Custom Typeface section below.
You might find the following posts helpful as well:
- How to Change a Ghost Theme Font Using Google Fonts
- Change Ghost Casper Theme Fonts with Google Fonts
Loading Custom Typeface
I assume you have the font files and the initial @font-face CSS code for loading the font. Something similar to the following code.
@font-face {
font-family: 'Atyp';
src: local('Atyp Text Regular'), local('Atyp-Text-Regular'),
url('AtypText-Regular.woff2') format('woff2'),
url('AtypText-Regular.woff') format('woff'),
url('AtypText-Regular.ttf') format('truetype');
font-weight: 400;
font-style: normal;
}
➊ Create a new folder in the theme under /assets and name it fonts, for example, then copy your font files there.
➋ Once you finish, zip the theme files, and upload the final zip file to your Ghost website.
➌ In the Ghost admin Code Injection Site Header, add your @font-face code with the new font files path wrapped in the <style> element.
<style>
@font-face {
font-family: 'Atyp';
src: local('/assets/fonts/Atyp Text Regular'), local('Atyp-Text-Regular'),
url('/assets/fonts/AtypText-Regular.woff2') format('woff2'),
url('/assets/fonts/AtypText-Regular.woff') format('woff'),
url('/assets/fonts/AtypText-Regular.ttf') format('truetype');
font-weight: 400;
font-style: normal;
}
</style>
This should load the fonts. Then you can use the font and do your styling for the body and so on.
RSS Feed URL
RSS is a way for people to receive updates from your website by adding your website’s RSS link to their RSS application (Feedly for example). Once you publish content, they will receive a notification.
If your website is private, the RSS URL will not function properly. Once your website is made public, the URL will work as expected.
Since Petra uses the /blog/ URL for posts, you can access the RSS feed at site.com/blog/rss/ instead of site.com/rss/. For example, petra.aspirethemes.com/blog/rss/.
Publication icon
You can change the favicon from the Ghost admin Settings > Design & branding > Brand > Publication icon.
Syntax Highlighting
You can add a fenced code block by placing triple backticks ``` before and after the code block. For example:
```
pre {
background-color: #f4f4f4;
max-width: 100%;
overflow: auto;
}
```
This will produce the following gray look:

To highlight a code block, add the language alias like css or js to the code block. For example, the CSS code in the previous example will wrap between ```css and ``` as follows:
```css
pre {
background-color: #f4f4f4;
max-width: 100%;
overflow: auto;
}
```
This will produce the following colored look:

To add inline code, wrap the text between two backticks ` `.
Prism
The theme ships with Prism.js, a lightweight, robust, and elegant syntax highlighter.
The initial Prism package includes some languages, like Markup, CSS, C-like, and JavaScript.
You can add support for more languages by adding the Prism autoloader script, which will automatically load the languages you need. To do this, add the following script to the website admin Code Injection (Site Footer).
<script src="https://cdnjs.cloudflare.com/ajax/libs/prism/1.28.0/plugins/autoloader/prism-autoloader.min.js" integrity="sha512-fTl/qcO1VgvKtOMApX2PdZzkziyr2stM65GYPLGuYMnuMm1z2JLJG6XVU7C/mR+E7xBUqCivykuhlzfqxXBXbg==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
Click Save.
Footnotes
Ghost has limited support for footnotes, which means it doesn’t support footnotes outside of the editor Markdown card. So, if your article content is in Markdown, this will work fine for you.
To create a footnote, check out the Markdown Guide – Footnotes for more information about the syntax. You can see how the theme renders footnotes in the demo. In the editor, add a new Markdown card and place your footnote inside it.
The theme renders whatever the editor supports; there is no additional footnote support beyond what Ghost provides.
Check out this Forum discussion for more information and probably some ideas and workarounds.
The theme does not add any footnotes functionality beyond Ghost’s Markdown implementation.
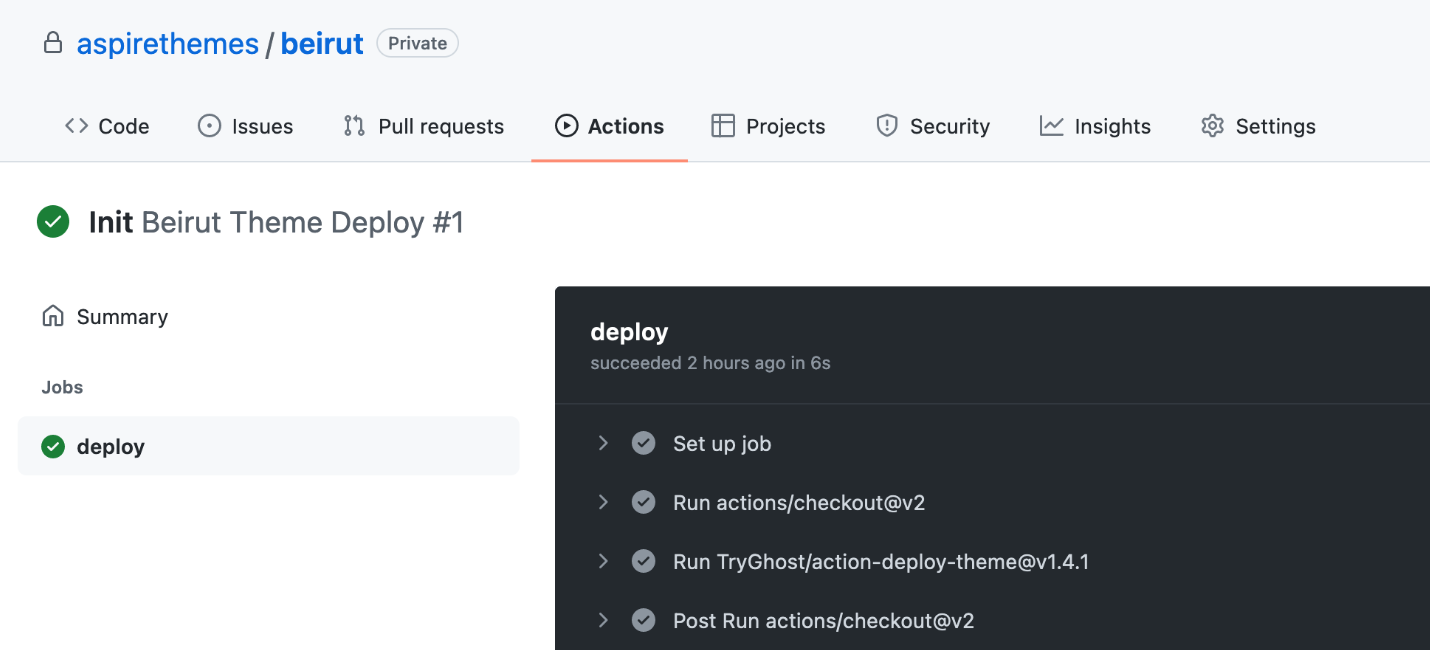
Theme Deploy with GitHub Actions
Petra comes integrated with the Deploy Ghost Theme GitHub Action. The purpose of the GitHub Action is to take the theme from the GitHub repo and send it to your website.

I have written about this in How to Deploy Your Ghost Theme Using GitHub Actions. All you need to do is follow steps 1 and 2.
The Deploy Ghost Theme Action is maintained by Ghost and works with any Ghost install, whether you self-host Ghost or use Ghost Pro.
Code Injection
Another choice for customization is to use the Code Injection settings in Ghost admin.
For a CSS example, you can use the following code in the Ghost admin Code Injection Site Header to change the logo color and font size.
<style>
.c-logo__link {
color: #4550E5;
font-size: 32px;
}
</style>
Watch the following short video about Ghost Code Injection, how it works, and how to use it.
Check out How to use Code Injection Ghost guide for more information.
Customize Logo Size
If you are using an image as a logo (instead of the site name) and want to change the logo size, use the following code in Code Injection.
<style>
.c-logo__img { max-height: 40px; }
</style>
The default value is 40px, so you can increase this value to match your preference.
If the logo image has a large white space around it, trim that space with a photo editing app before uploading for better results.
Footer Copyright
You can update the footer copyright line information from the theme partials/structure/footer.hbs file. Open and edit that file using a code editor.
If you just want to remove the Published with Ghost… part, copy and paste the following code into the Ghost admin Code Injection Site Footer.
<script>
var footer_copy = document.querySelector('.c-footer-copy'),
footer_copy_visible_part = footer_copy.innerText.split('-')[0];
footer_copy.innerText = footer_copy_visible_part;
</script>
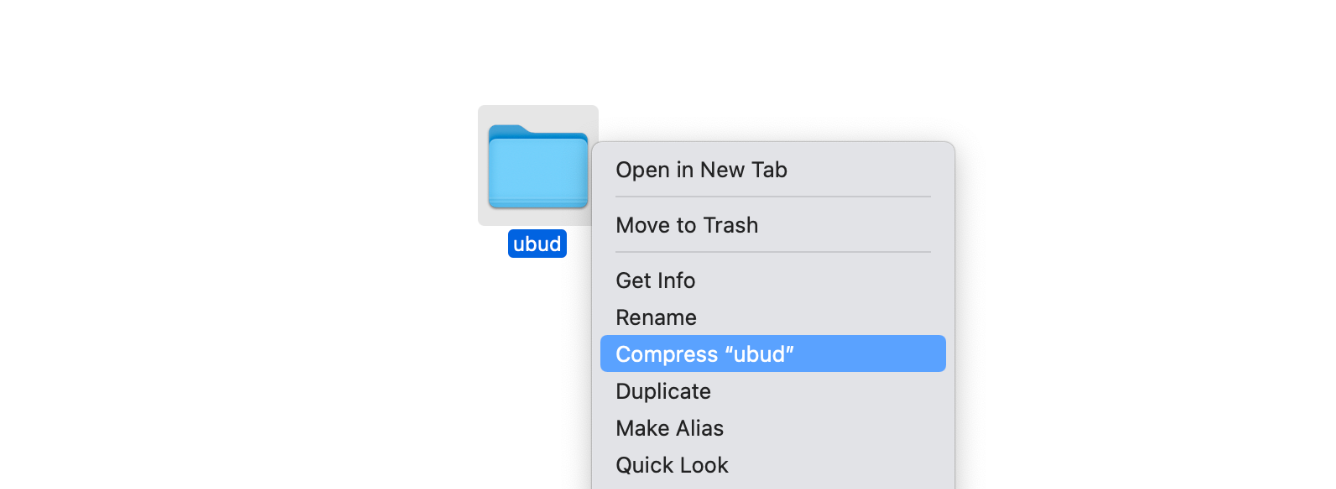
Zip Theme Files
You can compress it as a standard folder like any other folder on your computer. If you are on Mac, right-click on the theme folder to view the context menu. Then, click the Compress option.

Have any questions? Contact Ahmad