Change Ghost Casper Theme Fonts with Google Fonts
In this tutorial, I will show you how to change the Casper Ghost CMS theme’s fonts using Google Fonts.
The Casper theme is using two different fonts:
- Georgia for the post content and excerpts.
- UI System Fonts for everything else.
Suppose you want to use the Roboto Google font instead of the theme UI System Fonts.
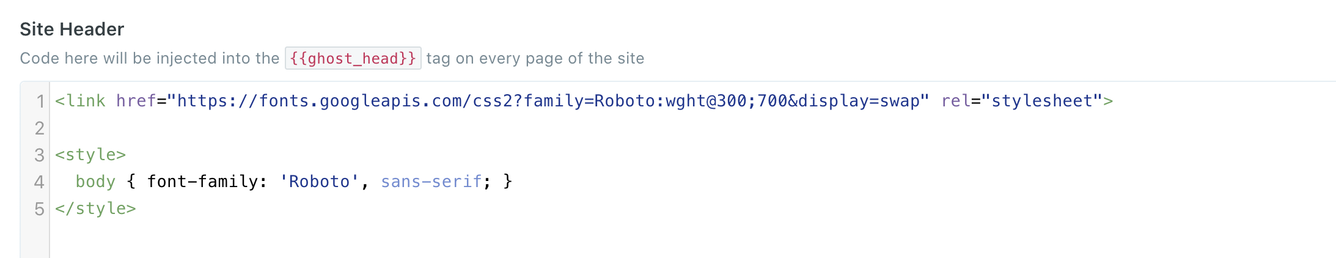
In your Ghost admin, using the Code Injection Site Header section, embed the font code given from Google Fonts as follows.
<link href='https://fonts.googleapis.com/css2?family=Roboto:wght@300;700&display=swap' rel='stylesheet'>
You can choose different font styles depending on your needs. In this example, I chose the 300 and the 700 weights.
The next step is to assign the Roboto font to the body element using CSS.
<style>
body {
font-family: 'Roboto', sans-serif;
}
</style>
The Code Injection area will look similar to the below screenshot.

Change the Font of a Specific Element
If you want to change the font of a specific element, you need to get the element’s class name. You can use the browser development tools to do that.
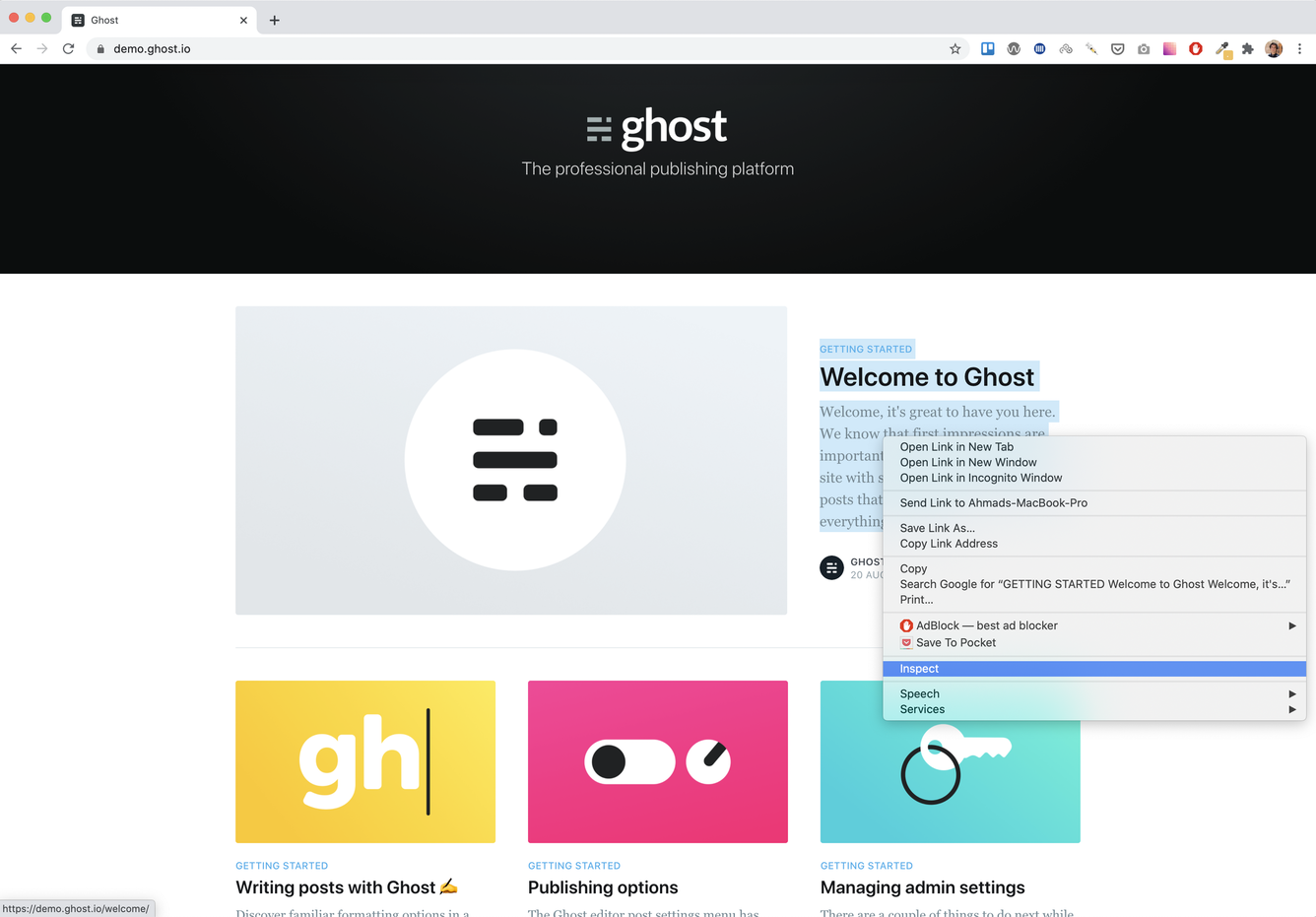
You can use Chrome DevTools or Firefox Developer Tools. To open the DevTools, right-click on an element on the page and choose Inspect, then the Elements panel will open. Also, you can press Command+Option+C (Mac) or Control+Shift+C (Windows, Linux, Chrome OS) to open the Elements panel.


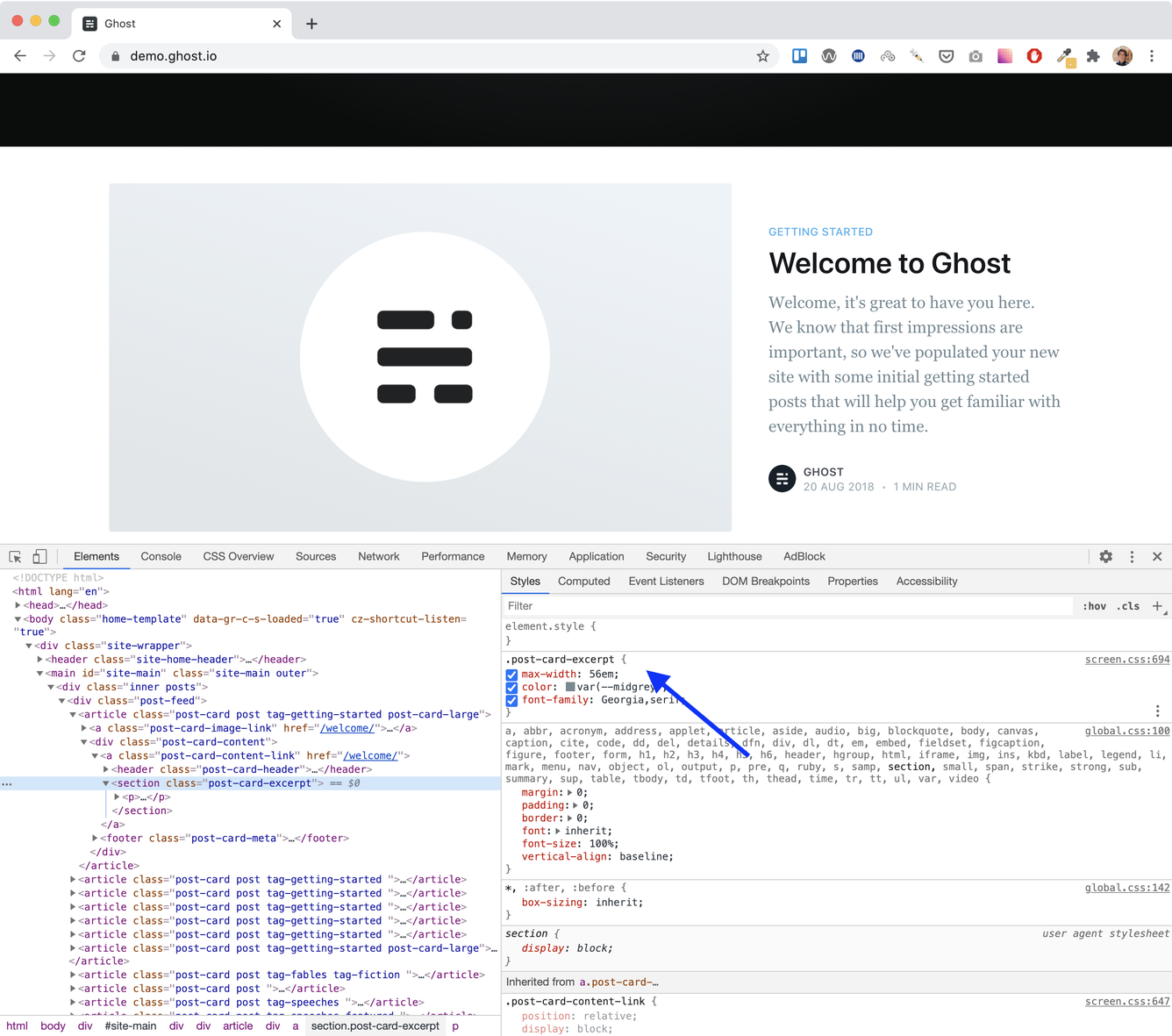
You can then get the element CSS selector class, in our case, the post excerpt class .post-card-excerpt, and you can assign the new font to it as follows.
<style>
.post-card-excerpt {
font-family: 'Roboto', sans-serif;
}
</style>
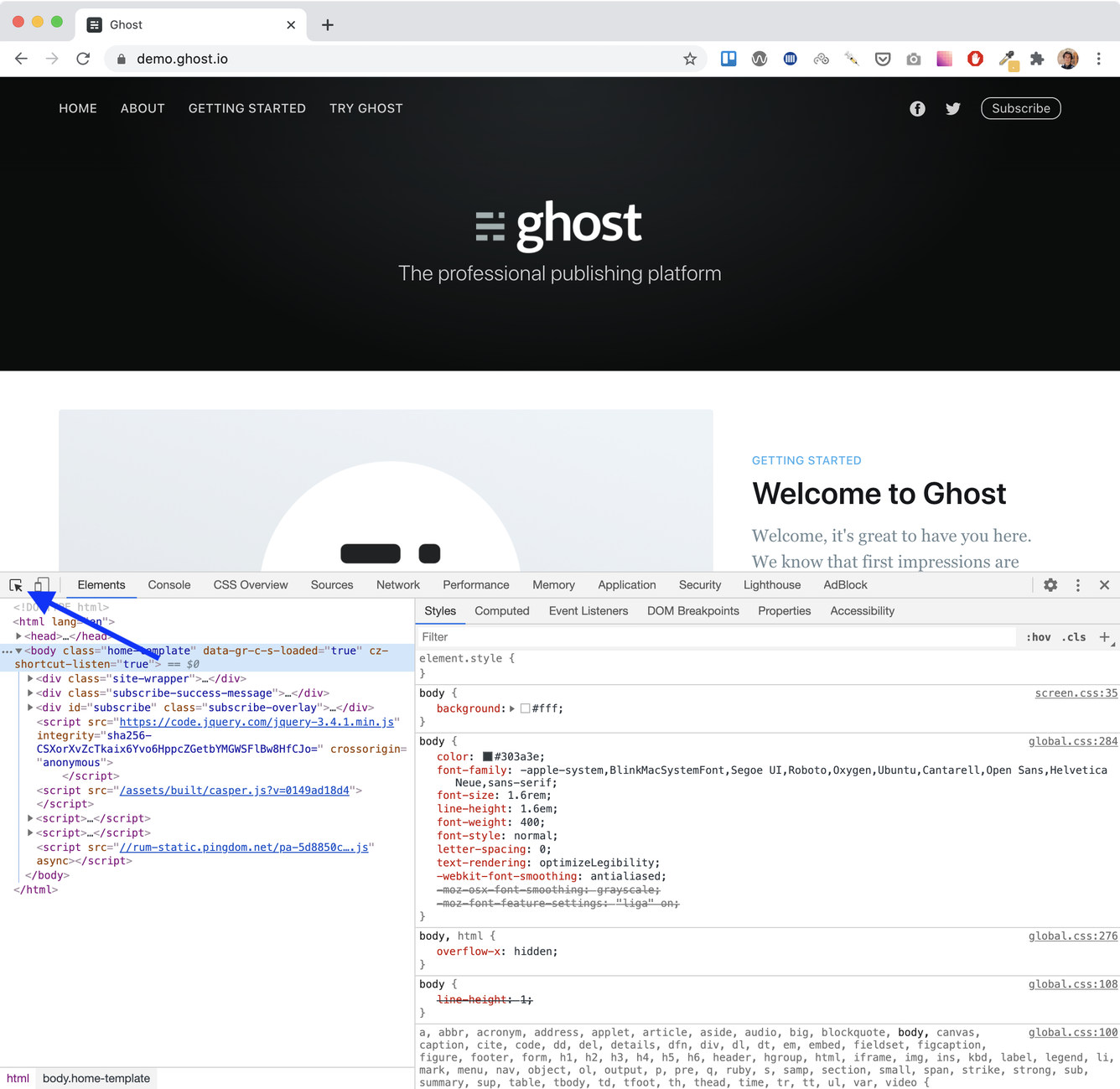
To move around the web page elements or to go to a more specific element class, you can click the Inspect icon to select an element on the page.

If you want to set the font size for an element, you can use the CSS font-size property to do that. For example, to set the font family and font size for the previous example, you can do something like the following.
<style>
.post-card-excerpt {
font-size: 16px;
}
</style>
To wrap all the code, we have done so far; it could look like the following in Code Injection.
<link href='https://fonts.googleapis.com/css2?family=Roboto:wght@300;700&display=swap' rel='stylesheet'>
<style>
.body {
font-family: 'Roboto', sans-serif;
}
.post-card-excerpt {
font-family: 'Roboto', sans-serif;
font-size: 16px;
}
</style>
Don’t worry if you didn’t grasp how the CSS code works at first. If you are curious to learn more, I would recommend the Learn web development resource by Mozilla.