Table of Contents
- Theme Installation
- Members / Subscriptions
- Dark Mode
- Navigation
- Search
- Comments
- Home Page Posts by Tag
- Posts Per Page
- Related Posts
- Publication icon
- Responsive Tables
- Social Sharing Icons
- Footer Social Media Icons
- Languages
- Syntax Highlighting
- Theme Deploy with GitHub Actions
- Code Injection
- Customize Logo Size
- Footer Copyright
- Zip Theme Files
Theme Installation
- Log in to your Ghost website admin (example.com/ghost).
- Click the settings icon ( ) at the bottom of the left-hand side.
- Go to Site > Theme and click Change theme.
- Click Upload theme and select the sinai.zip theme file.
- Once uploaded, click Activate.
Members / Subscriptions
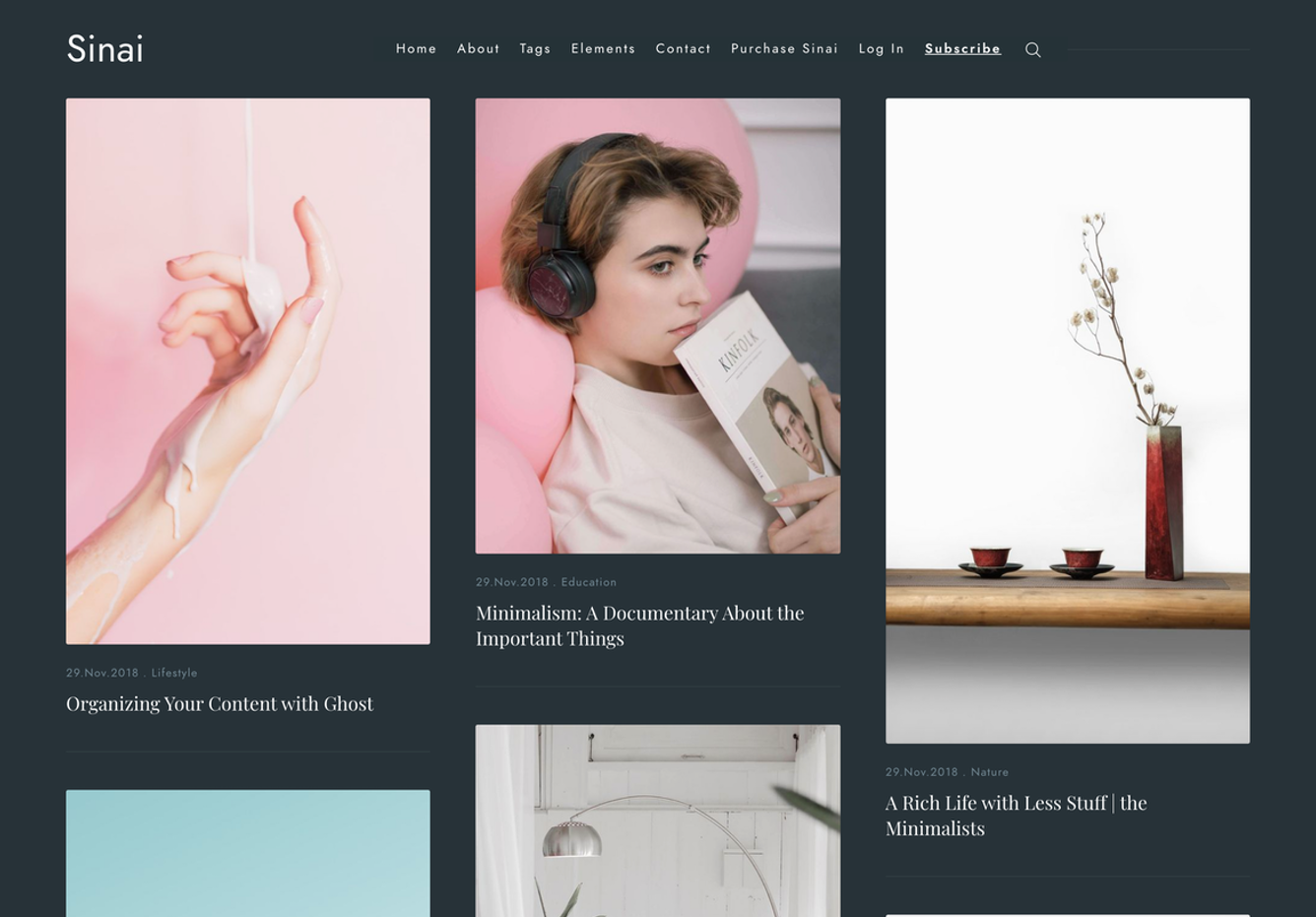
Sinai has different interface elements for membership features.
- Log in and Subscribe buttons in the header
- Footer subscription form
- If the post is set to Members Only, a Call to Action section on the Post page to encourage visitors to subscribe
Remove Membership Components from the Theme
If you want to disable membership from your website, you can do the following from the website admin. After doing this, all the theme/website membership elements like header links and forms will be removed.
- Go to your Ghost admin Settings > Membership > Access > Subscription access
- Select Nobody
- Click Save
Remove ‘Log In’ and ‘Subscribe’ from Header
Add the following CSS in the Ghost admin Code Injection Site Header.
<style>
.c-header .is-membership { display: none; }
</style>
Click Save.
This will also remove the Account link when logged in.
Remove Ghost Portal / The Bottom Right Button
This is the Ghost Portal button; you can disable it from the Ghost admin. More information at Portal Look and feel.

Membership Troubleshooting Tips
If for any reason the subscribe form does not work, or there is an error message, the following tips might help:
First, ensure you run the latest version of Ghost.
If you are self-hosting your website, make sure to set up the mail config. After doing that, restart your Ghost server.
The website config URL should match the URL used to access the website, as described in the Ghost docs.
Enter the URL you use to access your publication. If using a subpath, enter the full path, https://example.com/blog/. If using SSL, always enter the URL with https://..
If you still have an issue using Ghost Pro, please get in touch with the Ghost team. If you use any self-hosting provider, please get in touch with them for help.
There is nothing to do from the theme side. Also, you can try the original theme demo to double-check that everything is working fine.
For more information about Members, connecting Stripe, and setting the package price, check the official Ghost documentation.
Dark Mode

To enable the dark mode version, open the default.hbs theme file using a code editor and change line 10 to be {{> compiled/inline-css-dark }} instead of {{> compiled/inline-css }} as:

Save the file and upload the theme to your Ghost blog.
Navigation
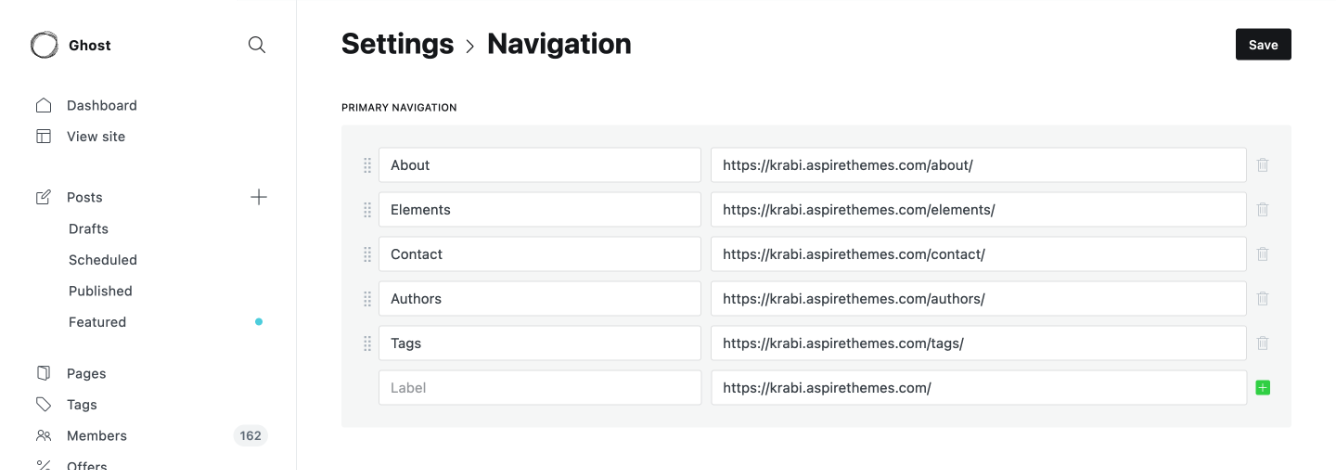
You can add, edit, delete, and reorder the navigation menu in Ghost Admin from the Settings > Site > Navigation > Primary.

To include a static page on your navigation menu, follow these steps.
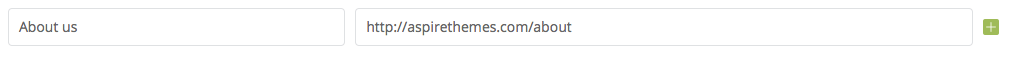
First, type the page’s name in the label field as you’d like it to appear on your menu.

Next, click on the item’s URL. The blog URL will already be auto-populated. Add the page slug after the final /. When satisfied with your page configurations, click the Save button.
Secondary Navigation / Footer
Like Header Navigation, you can add the footer navigation links from the Ghost admin Settings > Site > Navigation > Secondary.
Search
Sinai uses the Ghost Native Search.
To remove search:
- Go to your Ghost admin Settings > Design > Site design > Site-wide
- Toggle the Show search option off
- Click Save
Tags Page
The Tags page will automatically pull your website tags. Max 100 tags will be shown.
Follow these steps to create the Tags page:
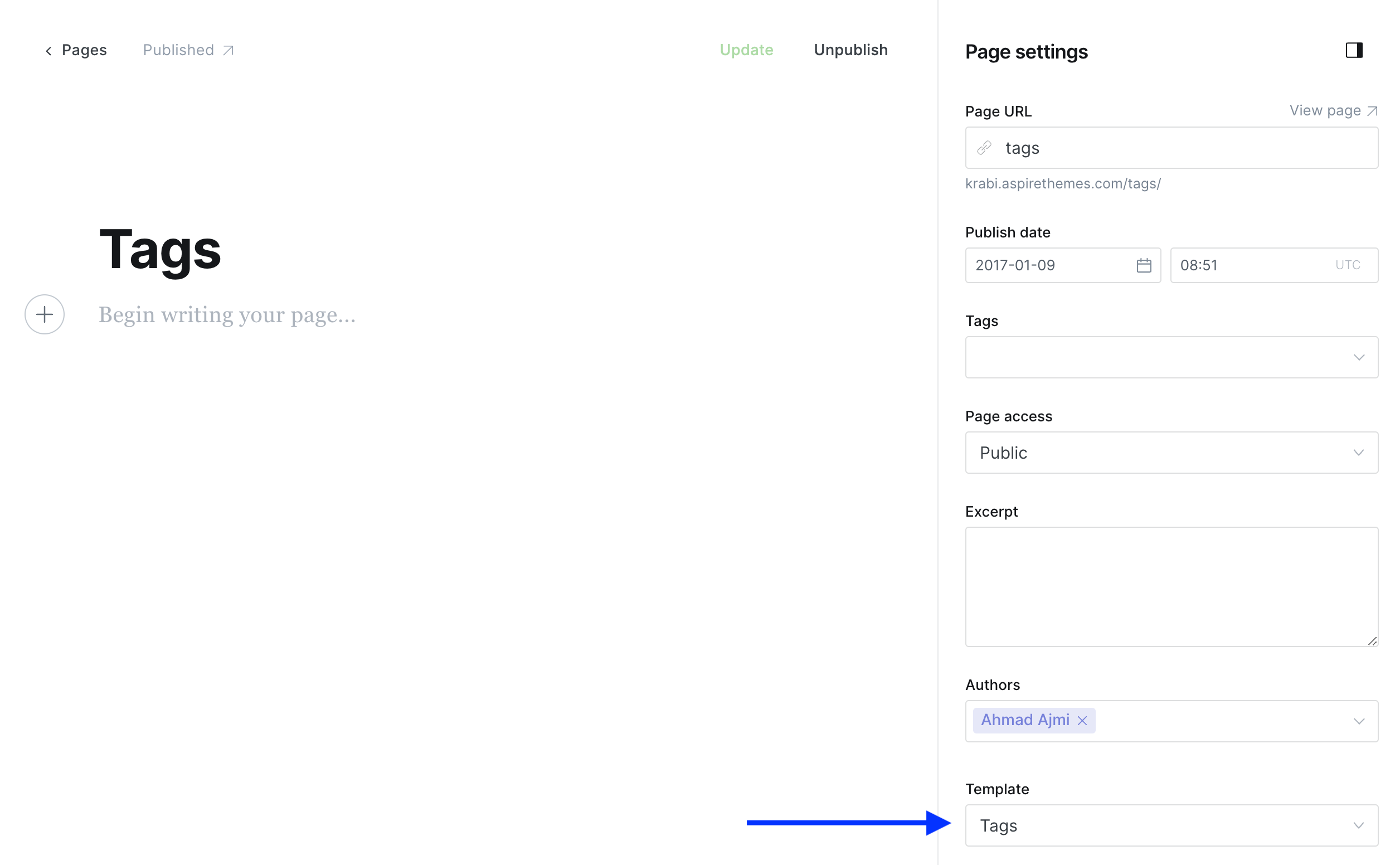
- From the Ghost admin Pages section, create a new page and give it a title, like “Tags”.
- From Page settings, select the Tags template.
- Click Publish to publish the page.
- To add the page to the navigation, please check the Navigation section.

Note for Self-hosters
If you are self-hosting your website, you may need to do a server restart. This should get the Tags option to show up in the Template dropdown.
Contact Page
To create the Contact page:
- Create a new Page and give it a title, like “Contact”.
- Add your content and the contact form code using Formspree as a service. Please check the code example below.
- Click Publish to publish the page.
- To add the page to the navigation, please check the Navigation section.
<form action="https://formspree.io/your@email.com" method="POST">
<input type="text" name="name" placeholder="Name">
<input type="email" name="_replyto" placeholder="Email">
<textarea name='message' placeholder="Message"></textarea>
<input class='c-btn' type="submit" value="Send">
</form>
For more information, check out How to Add a Contact Form to Your Ghost Blog.
Comments
The theme comes with Ghost Native Comments integration. You can turn the comments on from your Ghost admin Settings > Membership > Commenting.
Learn more about Ghost comments.
Ghost developer documentation for comments.
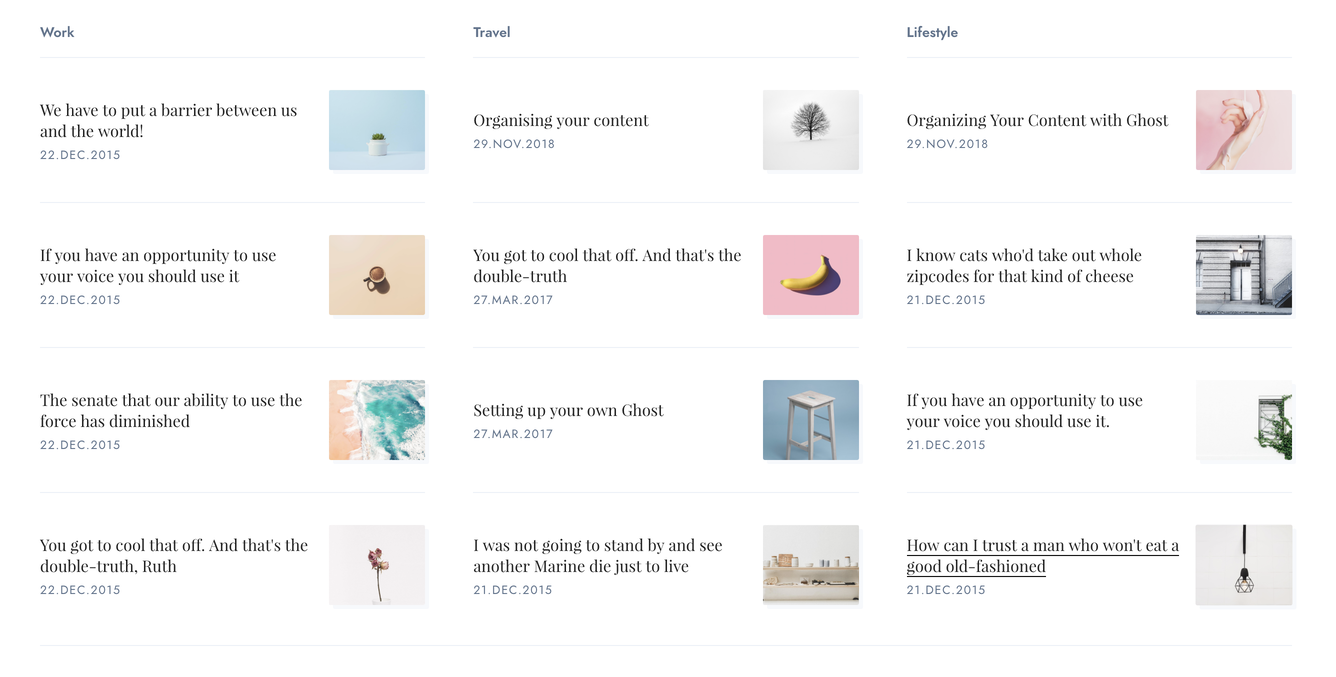
Home Page Posts by Tag

You can add many tag sections to the homepage; each section will show the recent four posts by the tag. To set this up:
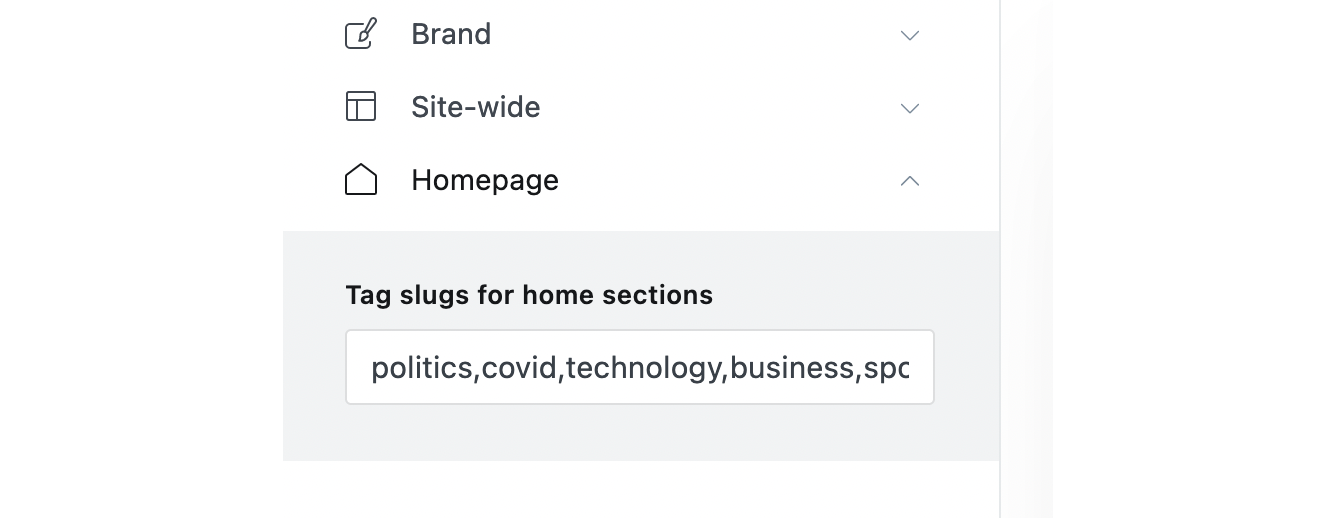
- Go to the Ghost admin Settings > Design & branding > Homepage
- In the Tag slugs for home sections input, add all the Tags Slug you want to include separated by (,). No spaces between commas.

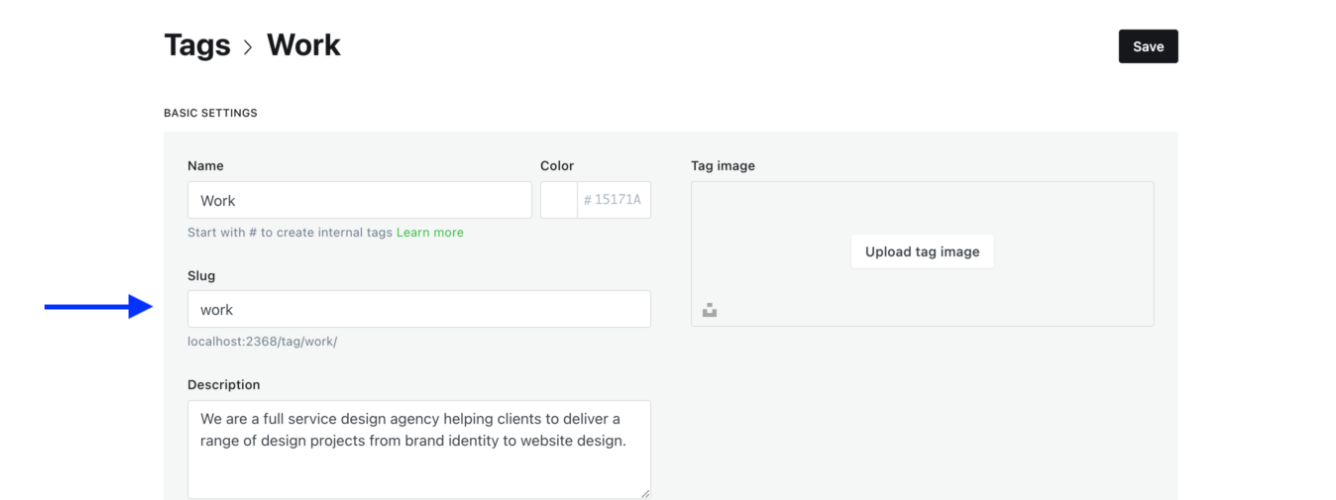
To get the Tag Slug, you can find it on each Tag page from the admin.

You might end up with the Slugs as:
politics,covid,technology
× No spaces between commas.
Posts Per Page
You can control how many posts to display per page from the theme package.json file. Open that file using a code editor and change the posts_per_page value from 12 to a number.
"config": {
"posts_per_page": 12
}
The theme default value is set to 12 posts per page.
Once you finish, zip the theme files, and upload the final zip file to your Ghost website.
Related Posts
Related posts section will be visible at the bottom of a post if other posts share the same tags as the current post.
Publication icon
You can change the favicon from the Ghost admin Settings > Design & branding > Brand > Publication icon.
Responsive Tables
Responsive tables are required and essential for adding tabular content and allowing tables to be scrolled horizontally. You can make any table responsive across all viewports by wrapping a table with .responsive-table, for example:
<div class='responsive-table'>
<table>
...
</table>
</div>
Social Sharing Icons
You can customize and update a post’s social media sharing icons from the partials/share.hbs theme file.
Footer Social Media Icons
Footer social media links are placed in the partials/social-icons.hbs file.
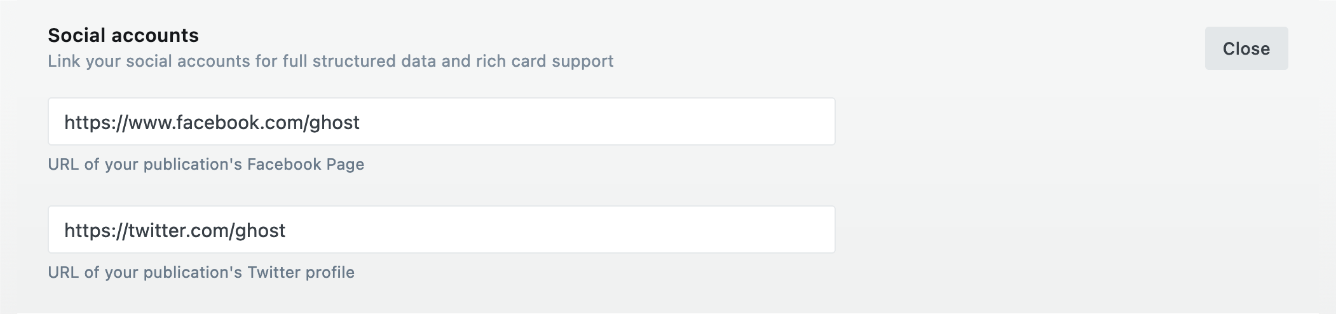
Ghost supports adding Facebook and Twitter profile URLs from the admin panel. Go to Settings > General > Social accounts and add your URLs. This will update Facebook and Twitter URLs within the footer social media section.

Sinai supports adding Instagram, YouTube, and Pinterest URLs. Go to Settings > Design > Site-wide.
Languages
Sinai ships with many languages already. But if you’d like to add another one, you’ll be able to do that too.
Theme Translation
Sinai supports Ghost i18n and comes with German, Italian, Spanish, French, Finnish, Portuguese, Dutch, Turkish, and Danish translations.
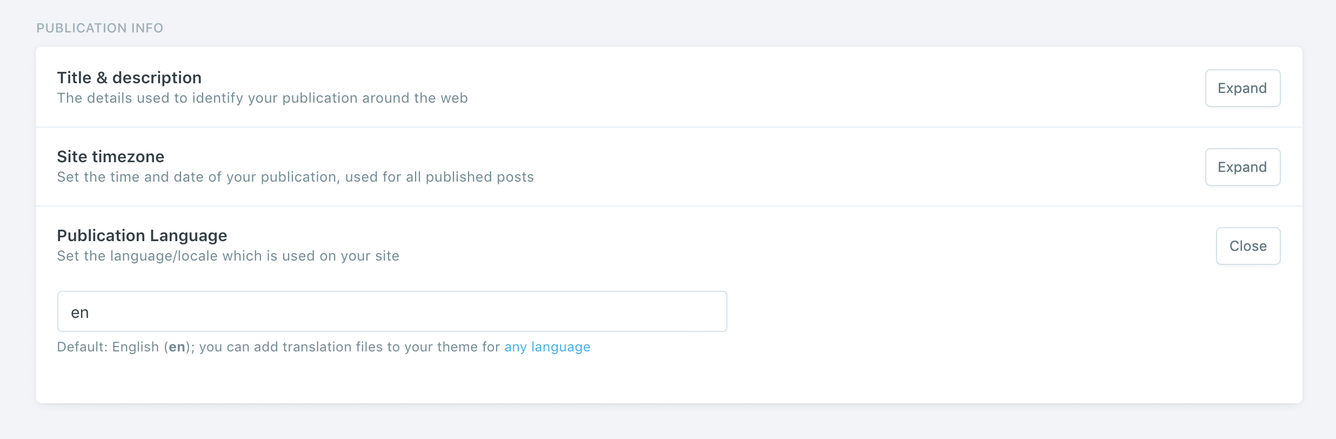
To use a language other than English, go to your Ghost admin Settings > General > PUBLICATION INFO and enter the ISO Code into the Publication Language field.
The following is a list of the available theme languages with the code to use.
dafor Danishdefor Germannlfor Dutchenfor Englishesfor Spanishfifor Finnishfrfor Frenchitfor Italianptfor Portuguesetrfor Turkish

Add a New Language Translation
If the theme does not have a translation for your language, follow these steps to add a new language translation.
- Create a new file using a code editor in the theme’s locales folder with the ISO Language Codes code. For example, if the new language is Japanese, the ISO code will be
jaand the file name will beja.json. - In the same locales folder, open the
en.jsonfile and copy its content into your new language file. - Start translating, as shown in the following Edit Translation section.
Once you finish, zip the theme files, and upload the final zip file to your Ghost website.
Now, go to your Ghost admin Settings > General > PUBLICATION INFO and enter your language ISO code into the Publication Language field. For example, ja.
Click Save settings.
You may want to restart Ghost or deactivate and activate the theme again to make the new changes effective.
Edit Translation
To improve or edit a translation in a specific available language, you can open the language file using a code editor in the /locales/ theme folder:
|____locales
| |____da.json
| |____de.json
| |____nl.json
| |____en.json
| |____es.json
| |____fi.json
| |____fr.json
| |____it.json
| |____pt.json
| |____tr.json
For example, the German translation file looks like this:
{
"More Posts": "Mehr Artikel",
"Loading": "lade nach ...",
"Page Not Found": "Seite nicht gefunden",
"Recent Posts": "neuste Artikel",
"Home Page": "Startseite",
"Featured Post": "Featured Artikel",
"Share on Twitter": "Auf Twitter teilen",
"Share on Facebook": "Auf Facebook teilen",
"Share on LinkedIn": "Auf LinkedIn teilen",
"Share on Pinterest": "Auf Pinterest teilen",
"Share via Email": "Teilen per E-Mail",
"Copy link": "Link kopieren",
"Link copied to clipboard": "Link in die Zwischenablage kopiert",
"Search": "Suche",
"Search {blogtitle}": "Suche {blogtitle}",
"Type to Search": "Tippe um zu suchen",
"Tags": "Stichworte",
"Navigation": "Navigation",
"Newsletter": "Newsletter",
"Published with {ghostLink} & {themeLink}": "Veröffentlicht mit {ghostLink} & {themeLink}",
"Comments": "Bemerkungen",
"You Might Be Interested In": "Sie könnten daran interessiert sein",
"1 min read": "1 minuten gelesen",
"% min read": "% minuten gelesen",
"Account": "Konto",
"Log In": "Einloggen",
"Log Out": "Ausloggen",
"Continue": "Fortsetzen",
"Subscribe": "Abonnieren",
"Subscribe Now": "Abonniere jetzt",
"Your email": "Deine E-Mail-Adresse",
"Please check your inbox and click the link to complete the login.": "Bitte überprüfen Sie Ihren Posteingang und klicken Sie auf den Link, um die Anmeldung abzuschließen.",
"Please check your inbox and click the link to confirm your subscription.": "Bitte überprüfen Sie Ihren Posteingang und klicken Sie auf den Link, um Ihr Abonnement zu bestätigen.",
"Please enter a valid email address!": "Bitte geben Sie eine gültige E-Mail-Adresse ein!",
"An error occurred, please try again later.": "Ein Fehler ist aufgetreten. Bitte versuchen Sie es später erneut.",
"Already have an account?": "Hast du schon ein Konto?",
"Don't have an account yet?": "Sie haben noch keinen Account?",
"This post is for paying subscribers only": "Dieser Beitrag ist nur für zahlende Abonnenten",
"This post is for subscribers only": "Dieser Beitrag ist nur für Abonnenten",
"Join the newsletter to receive the latest updates in your inbox.": "Treten Sie dem Newsletter bei, um die neuesten Updates in Ihrem Posteingang zu erhalten",
"Choose your subscription": "Wählen Sie Ihr Abonnement",
"Unlock full access to {siteTitle} and see the entire library of members-only content & updates.": "Schalte den vollen Zugriff auf {siteTitle} frei und sieh dir die gesamte Bibliothek mit Inhalten und Updates nur für Mitglieder an.",
"Subscribe to {siteTitle}": "Abonnieren bei {siteTitle}",
"Choose this plan": "Wählen Sie diesen Plan",
"Monthly": "Monatlich",
"Yearly": "Jährlich",
"month": "Monat",
"year": "Jahr",
"Welcome back!": "Willkommen zurück!",
"Log Into your account again.": "Melden Sie sich erneut in Ihrem Konto an.",
"Send login link": "Anmeldelink senden",
"Nice, you're a subscriber!": "Schön, dass Sie Abonnent sind!",
"Your subscription will expire on": "Ihr Abonnement läuft am ab",
"Your plan": "Dein Plan",
"Card": "Karte",
"Expires": "Läuft ab",
"Next bill date": "Nächstes Rechnungsdatum",
"Edit billing info": "ERechnungsinformationen bearbeiten",
"You have an active {siteTitle} account with access to all posts.": "Sie haben ein aktives {siteTitle} Konto mit Zugriff auf alle Posts.",
"You're a subscriber to free members updates": "Sie sind Abonnent der kostenlosen Mitgliederaktualisierungen",
"You are subscribed to free updates from {siteTitle}, but don't have a paid subscription to read all the posts.": "Sie haben kostenlose Updates von {siteTitle} abonniert, haben jedoch kein kostenpflichtiges Abonnement, um alle Beiträge zu lesen."
}
Each line consists of a left key ("More Posts") and a right value ("Mehr Artikel").
The key is plain English that exists in all translation files and should not be changed. You should change only the value.
If you have any suggestions to improve a current translation or add a new language, please contact me.
Multiple Languages Support
The theme supports Ghost translations for different languages, which means if you set the site language to French, parts of the theme (e.g., button labels) will appear in French.
Multiple languages on a single site are not supported out of the box in Ghost, and the theme does not support this either.
Syntax Highlighting
You can add a fenced code block by placing triple backticks ``` before and after the code block. For example:
```
pre {
background-color: #f4f4f4;
max-width: 100%;
overflow: auto;
}
```
This renders as a plain code block:

To highlight a code block, add the language alias like css or js to the code block. For example, the CSS code in the previous example will wrap between ```css and ``` as follows:
```css
pre {
background-color: #f4f4f4;
max-width: 100%;
overflow: auto;
}
```
This renders with syntax highlighting:

For inline code, wrap text in single backticks.
Prism
The theme ships with Prism.js, a lightweight, robust, and elegant syntax highlighter.
The initial Prism package includes some languages, like Markup, CSS, C-like, and JavaScript.
You can add support for more languages by adding the Prism autoloader script, which will automatically load the languages you need. To do this, add the following script to the website admin Code Injection (Site Footer).
<script src="https://cdnjs.cloudflare.com/ajax/libs/prism/1.28.0/plugins/autoloader/prism-autoloader.min.js" integrity="sha512-fTl/qcO1VgvKtOMApX2PdZzkziyr2stM65GYPLGuYMnuMm1z2JLJG6XVU7C/mR+E7xBUqCivykuhlzfqxXBXbg==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
Click Save.
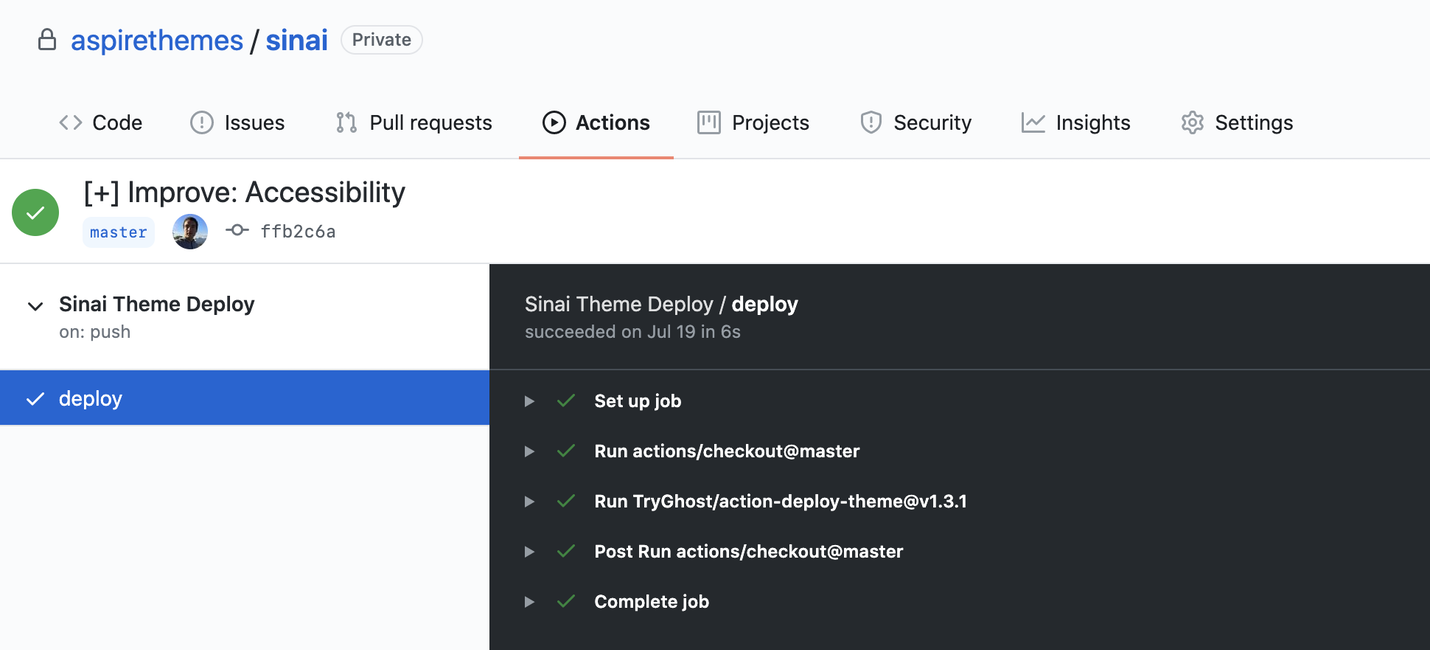
Theme Deploy with GitHub Actions
Sinai comes integrated with the Deploy Ghost Theme GitHub Action. The purpose of the GitHub Action is to take the theme from the GitHub repo and send it to your website.

I have written about this in How to Deploy Your Ghost Theme Using GitHub Actions. All you need to do is follow steps 1 and 2.
The Deploy Ghost Theme Action is maintained by Ghost and works with any Ghost install, whether you self-host Ghost or use Ghost Pro.
Code Injection
Another choice for customization is to use the Code Injection settings in Ghost admin.
For a CSS example, you can use the following code in the Ghost admin Code Injection Site Header to change the logo color and font size.
<style>
.c-logo__link {
color: #4550E5;
font-size: 32px;
}
</style>
Watch the following short video about Ghost Code Injection, how it works, and how to use it.
Check out How to use Code Injection Ghost guide for more information.
Customize Logo Size
If you are using an image as a logo (instead of the site name) and want to change the logo size, use the following code in Code Injection.
<style>
.c-logo__img { max-height: 64px; }
</style>
The default value is 64px, so you can increase this value to match your preference.
If the logo image has a large white space around it, trim that space with a photo editing app before uploading for better results.
Footer Copyright
You can update the footer copyright line information from the theme partials/footer.hbs file. Open and edit that file using a code editor.
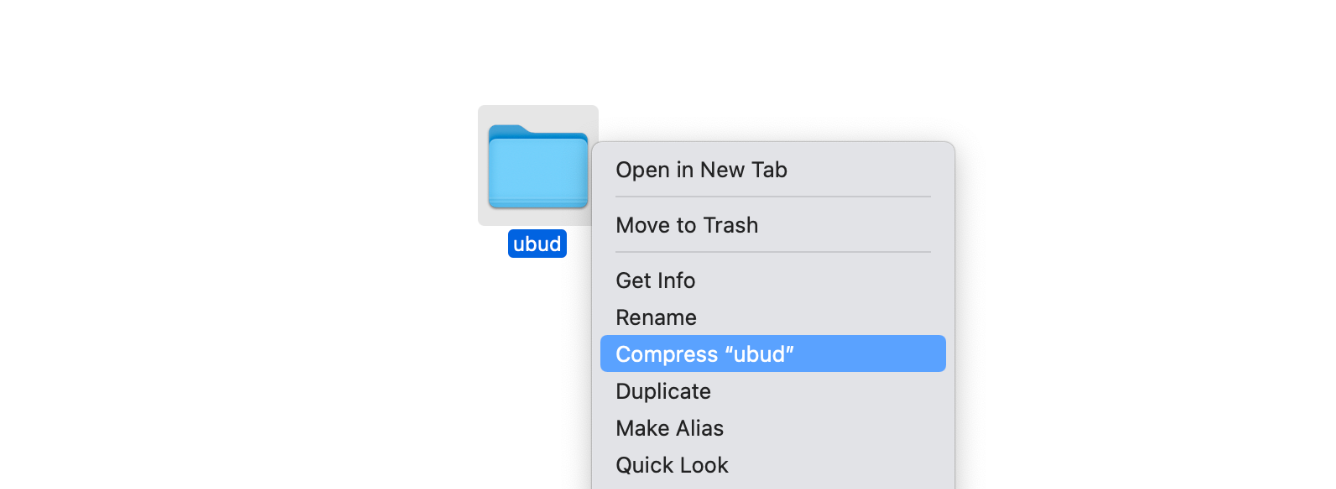
Zip Theme Files
You can compress it as a standard folder like any other folder on your computer. If you are on Mac, right-click on the theme folder to view the context menu. Then, click the Compress option.

Have any questions? Contact Ahmad