How to Add New Social Networks in Ghost Using Custom Settings
As you know, Ghost only supports adding Facebook and Twitter social network links from the admin. You can access it from Settings > General > Social accounts

Today, I will extend the Ghost admin using Custom Settings to add more social network fields. Custom Settings enables you to add new fields to the admin and show the value of these fields in your theme. So, instead of editing the theme files every time you want to change something, you can change it from the admin.
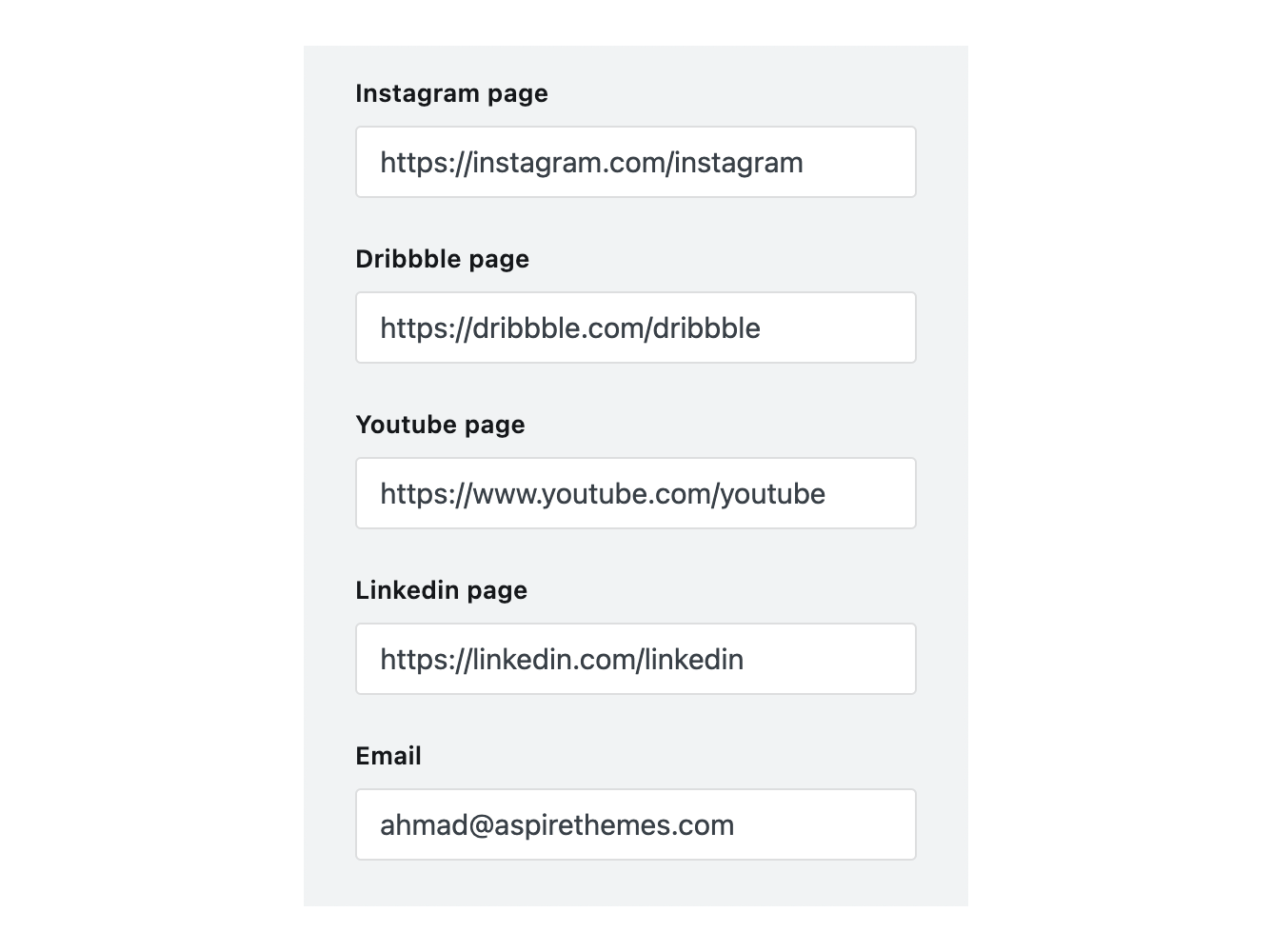
With Custom Settings, you can add five different settings, select, boolean, color, image, and text. In the following example, I will use the text setting to add Instagram, Dribbble, YouTube, LinkedIn, and Email fields.
In the theme package.json file under the config key, add the following:
"custom": {
"instagram_page": {
"type": "text",
"default": ""
},
"dribbble_page": {
"type": "text",
"default": ""
},
"youtube_page": {
"type": "text",
"default": ""
},
"linkedin_page": {
"type": "text",
"default": ""
},
"email": {
"type": "text",
"default": ""
}
}
Upload the theme to your website, and you will be able to access the new fields at Settings > Design > Site-wide

In your theme file, where you want to show the values of the fields, you can use the @custom object to access the value for each field. I will use the #if helper to check if there is a value and then output that value.
{{#if @custom.instagram_page}}
<a href='{{ @custom.instagram_page }}'>Instagram</a>
{{/if}}
{{#if @custom.dribbble_page}}
<a href='{{ @custom.dribbble_page }}'>Dribbble</a>
{{/if}}
{{#if @custom.youtube_page}}
<a href='{{ @custom.youtube_page }}'>YouTube</a>
{{/if}}
{{#if @custom.linkedin_page}}
<a href='{{ @custom.linkedin_page }}'>LinkedIn</a>
{{/if}}
{{#if @custom.email}}
<a href='mailto:{{ @custom.email }}'>{{ @custom.email }}</a>
{{/if}}
Hopefully, you find this helpful.
This post idea came after my answer to the forum question, Configure Social Accounts in General Settings