Working With Ghost Tags / Practical Examples to Use in Your Theme
In this practical issue, I will show how to work with Ghost Tags to display all the website tags, show-specific tags, or exclude some in a Ghost theme.
I will use the Ghost #get block helper to make custom queries to the Ghost API to get the tags data.
Show All Tags
Let’s start with a basic example to show all the website tags.
{{#get 'tags' limit='all'}}
{{ tags }}
{{/get}}
We have used the limit attribute with the all value to specify how many tags we want in return. In this case, we passed the all value to get all tags.
The default value of the limit attribute is 15. In addition to the all value, we can pass a number; for example, if we want to get five tags, we can use limit='5'.
{{#get 'tags' limit='5'}}
{{ tags }}
{{/get}}
The {{ tags }} helper will automatically output the tags as link items. If we looked at the HTML output, the result would be.
<a href="/tag/inspiration/">Inspiration</a>, <a href="/tag/lifestyle/">Lifestyle</a>, <a href="/tag/money-managers/">Money Managers</a>, <a href="/tag/nature/">Nature</a>, <a href="/tag/retirement/">retirement</a>
Note that the links are returned with a comma (,) as a separator. We can control this from the {{ tags }} helper.
So, if we need to add a / instead of ,, the {{ tags }} helper will be {{ tags separator=' / ' }}.
{{#get 'tags' limit='5'}}
{{ tags separator=' / ' }}
{{/get}}
The final result will be.
<a href="/tag/inspiration/">Inspiration</a> / <a href="/tag/lifestyle/">Lifestyle</a> / <a href="/tag/money/">Money</a> / <a href="/tag/nature/">Nature</a> / <a href="/tag/retirement/">retirement</a>
Show Specific Tags
To show only specific tags, use the filter attribute and pass the Slug of each tag you want to get.
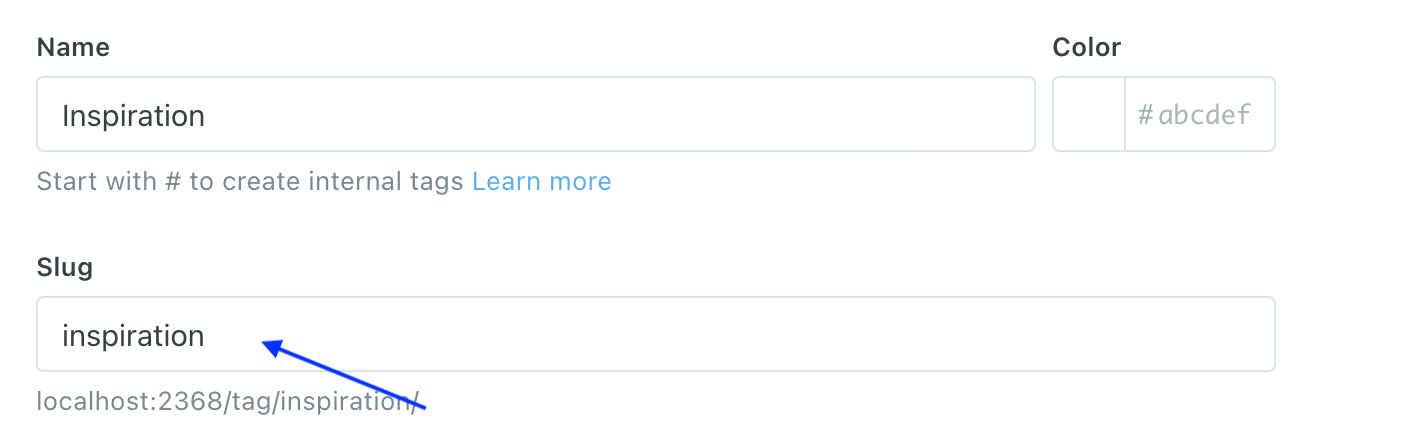
You can find the tag Slug on the tag setting page.

In this case, the basic syntax for the #get block helper is.
{{#get 'tags' filter='slug:[SLUG,SLUG,SLUG]'}}
Note the Comma (,) separating each slug.
If we want to get the tags with the inspiration, lifestyle and money slugs, the previous example will be like.
{{#get 'tags' filter='slug:[inspiration,lifestyle,money]'}}
{{ tags separator=' / ' }}
{{/get}}
Note
If the tag is empty with no posts, it will not be visible. Add the tag to any post, and it will appear.
This way does not guarantee getting the same tags in the same order as you added the slugs. Probably a Ghost issue. Instead, use the following method.
In this method, we get each tag separately. For example, to get the tags with inspiration and lifestyle slugs.
{{#get 'tags' filter='slug:inspiration'}}
{{ tags }}
{{/get}}
{{#get 'tags' filter='slug:lifestyle'}}
{{ tags }}
{{/get}}
Note that I removed the separator attribute as we are getting only one tag. Also, I removed the [ ] around the slug as we are only filtering with one slug.
Exclude Tags
Suppose you want to show all tags except a few ones. For example, you want to show all the website tags except the Inspiration and Lifestyle tags.
In this case, the basic syntax for the #get helper is.
{{#get 'tags' filter='slug:-[SLUG,SLUG,SLUG]'}}
The difference from the previous example is the - sign in the filter attribute before the slugs. Note the following example.
{{#get 'tags' filter='slug:-[inspiration,lifestyle]'}}
{{ tags }}
{{/get}}
Customize the Output Markup
As we have seen, the {{ tags }} helper automatically outputs the tags as links. How about adding a CSS class to the link or how to output a custom HTML markup?
Instead of using the {{ tags }} helper, we can use the #foreach loop helper. This helper iterates over the tags data and outputs the content placed inside its opening and closing tags {{#foreach}}{{/foreach}}.
The following example will output all the tags as an HTML unordered list.
<ul>
{{#get 'tags' limit='all'}}
{{#foreach tags}}
<li>
<a href='{{ url }}'>{{ name }}</a>
</li>
{{/foreach}}
{{/get}}
</ul>
Note the new {{ url }} and {{ name }} attributes. The {{ url }} attribute will show the tag URL white {{ name }} will output the tag Name. For the list of the available attributes, check Tag Attributes.
The final result will be.
<ul>
<li>
<a href="/tag/inspiration/">Inspiration</a>
</li>
<li>
<a href="/tag/lifestyle/">Lifestyle</a>
</li>
<li>
<a href="/tag/money/">Money</a>
</li>
<li>
<a href="/tag/nature/">Nature</a>
</li>
</ul>
Show Post Count
Another practical example is how to show post count for each tag. Use the include attribute and pass the count.posts as a value.
<ul>
{{#get 'tags' limit='all' include='count.posts'}}
{{#foreach tags}}
<li>
<a href='{{ url }}'>{{ name }} ({{ count.posts }})</a>
</li>
{{/foreach}}
{{/get}}
</ul>
The final result will be.
<ul>
<li>
<a href="/tag/inspiration/">Inspiration (4)</a>
</li>
<li>
<a href="/tag/lifestyle/">Lifestyle (8)</a>
</li>
<li>
<a href="/tag/money/">Money (1)</a>
</li>
<li>
<a href="/tag/nature/">Nature (3)</a>
</li>
</ul>
That’s all that I wanted to share today, and I hope you find this post helpful.