How to Add a Custom Homepage to the Krabi Ghost Theme
Do you want to set up the homepage as a static page instead of the Krabi theme’s latest posts? Follow the following steps.
You can also watch the following video.
➊ Create the home.hbs File
In the root of your Krabi theme, create a new file, and name it home.hbs.
Next, copy the following code to it.
{{!< default}}
{{#page}}
<article class='c-{{ post_class }}'>
{{> post-header }}
<section class='c-content'>
{{ content }}
<br>
</section>
</article>
{{/page}}
Once you finish, zip the theme files, and upload the final zip file to Ghost.
➋ Update and Upload the Routes File
Copy the following code to the theme routes.yaml file and then upload it.
routes:
/:
data: page.home
template: home
collections:
/blog/:
permalink: /blog/{slug}/
template: index
taxonomies:
tag: /tag/{slug}/
author: /author/{slug}/
That’s all for this step.
To know what’s going on in the above code, we tell Ghost to do the following:
- Use the home template file for the homepage instead of the index file.
/:
data: page.home
template: home
- Using collections, make the posts available at the
/blog/URL and use the index template file.
collections:
/blog/:
permalink: /blog/{slug}/
template: index
➌ Create the Homepage
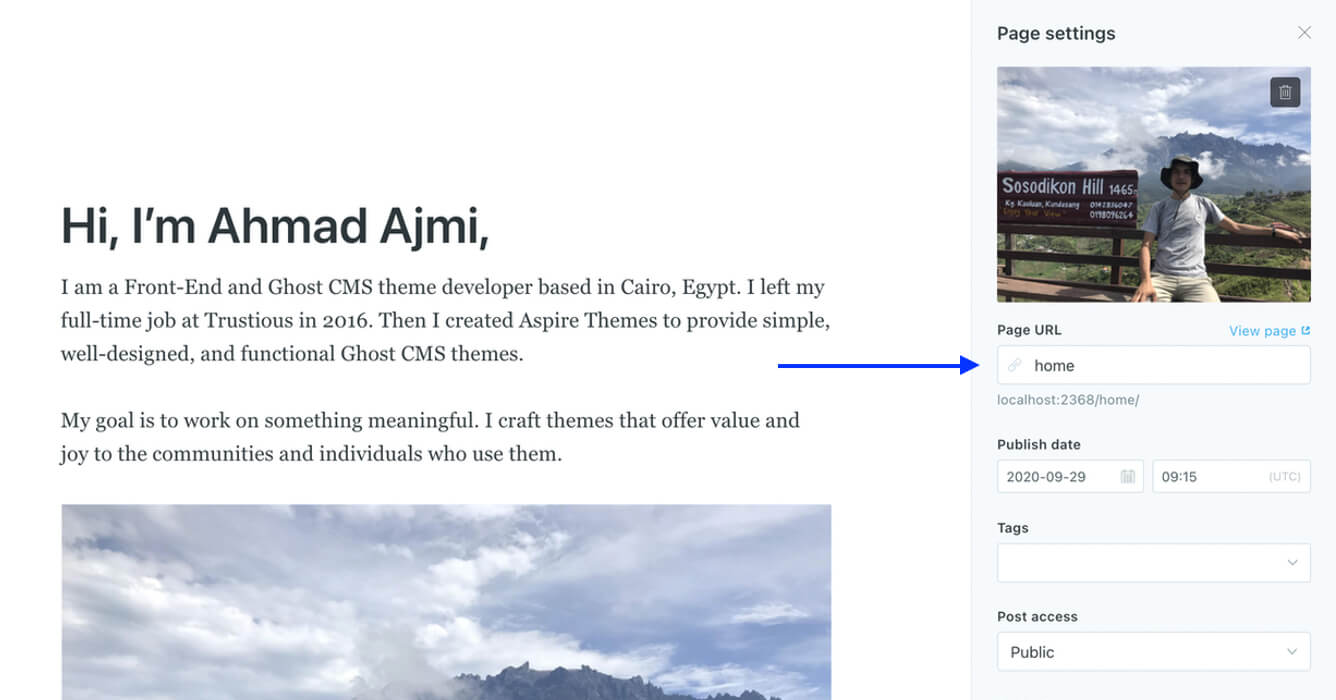
In Ghost admin, create a custom homepage as a Ghost Page.
Make sure that the Page URL setting is home.

Add your content and publish the page.
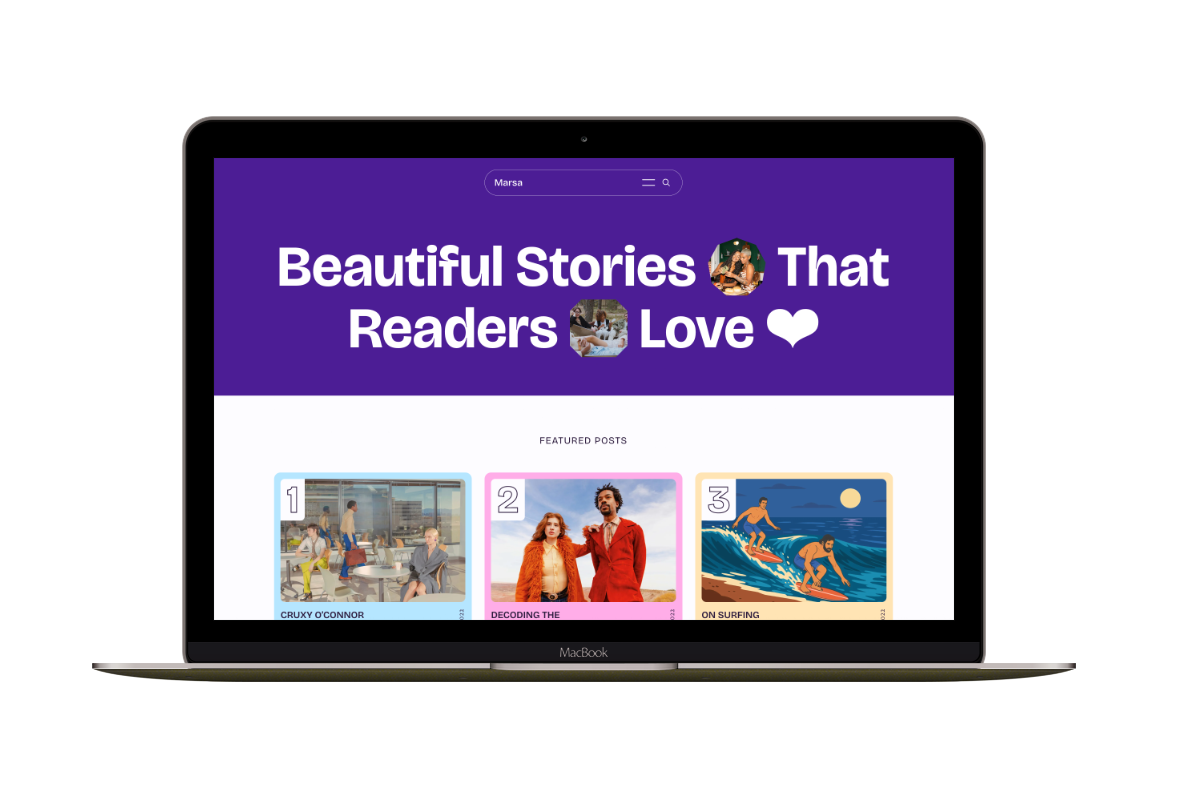
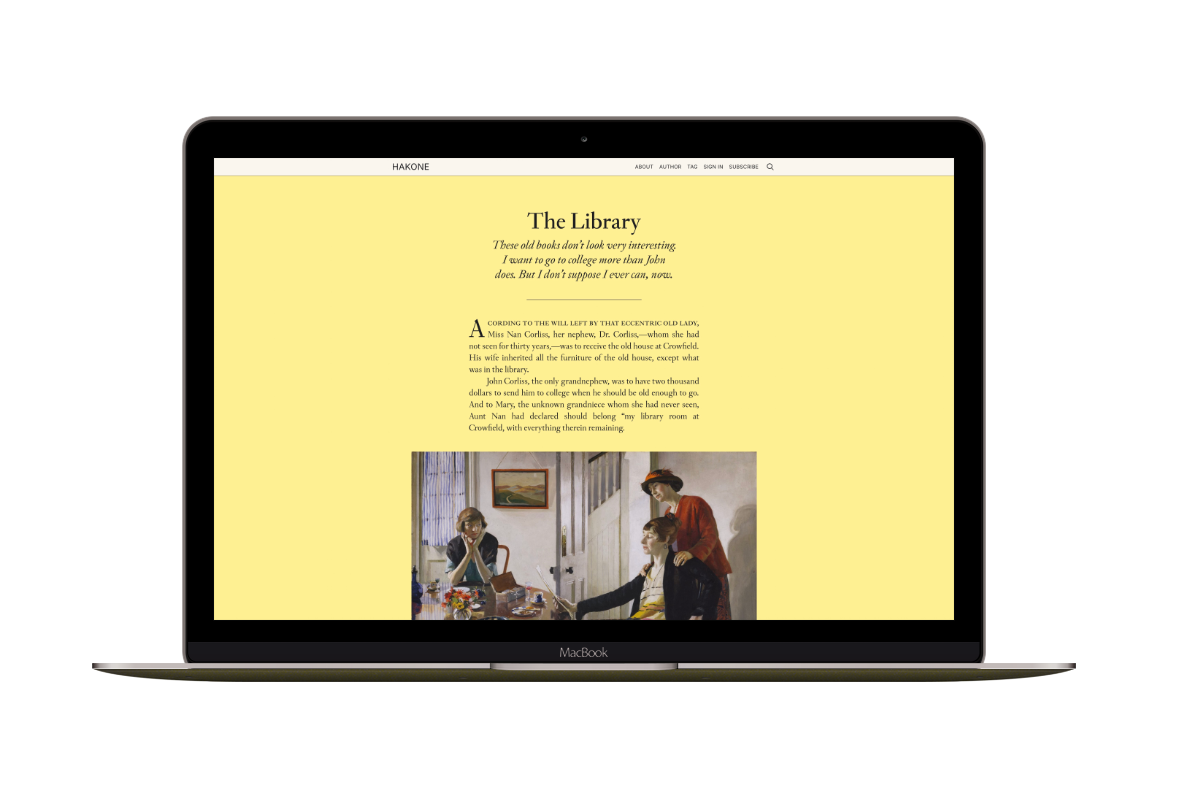
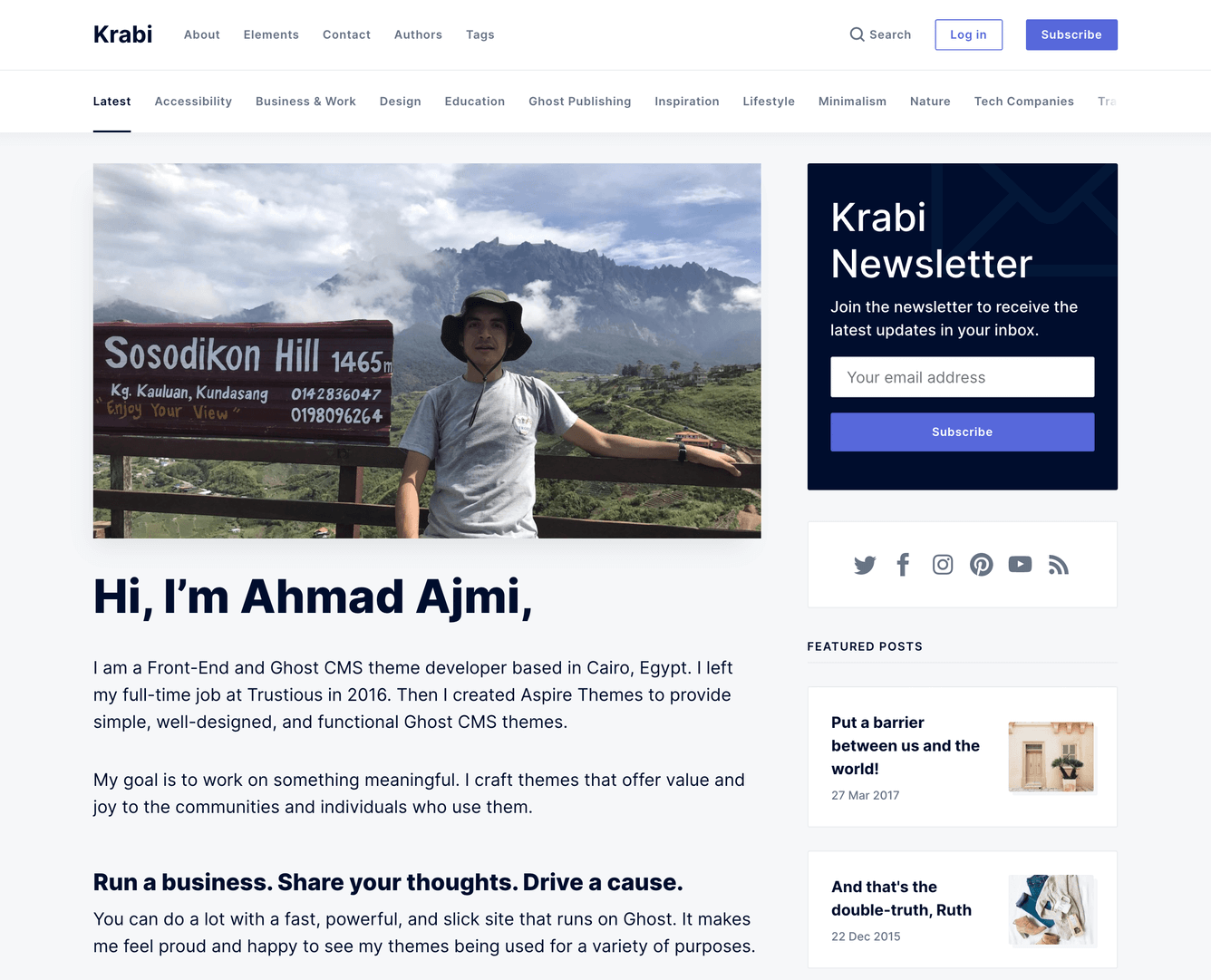
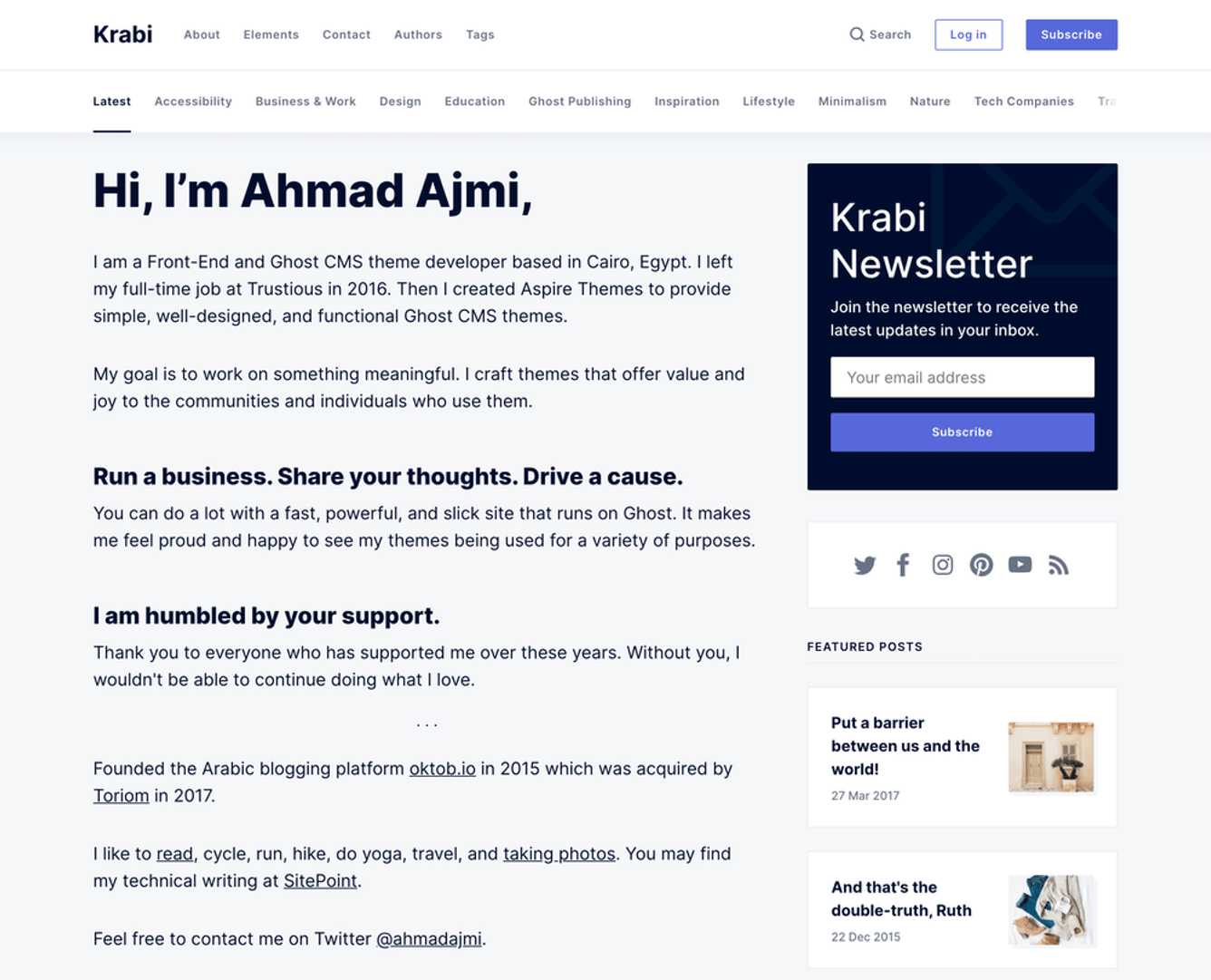
Now, go to your website homepage, and you should see the homepage becomes the static page you created like the following examples.
Like the regular theme page view, upload a page feature image, and it will be visible first.

Or skip it and the title will come first.

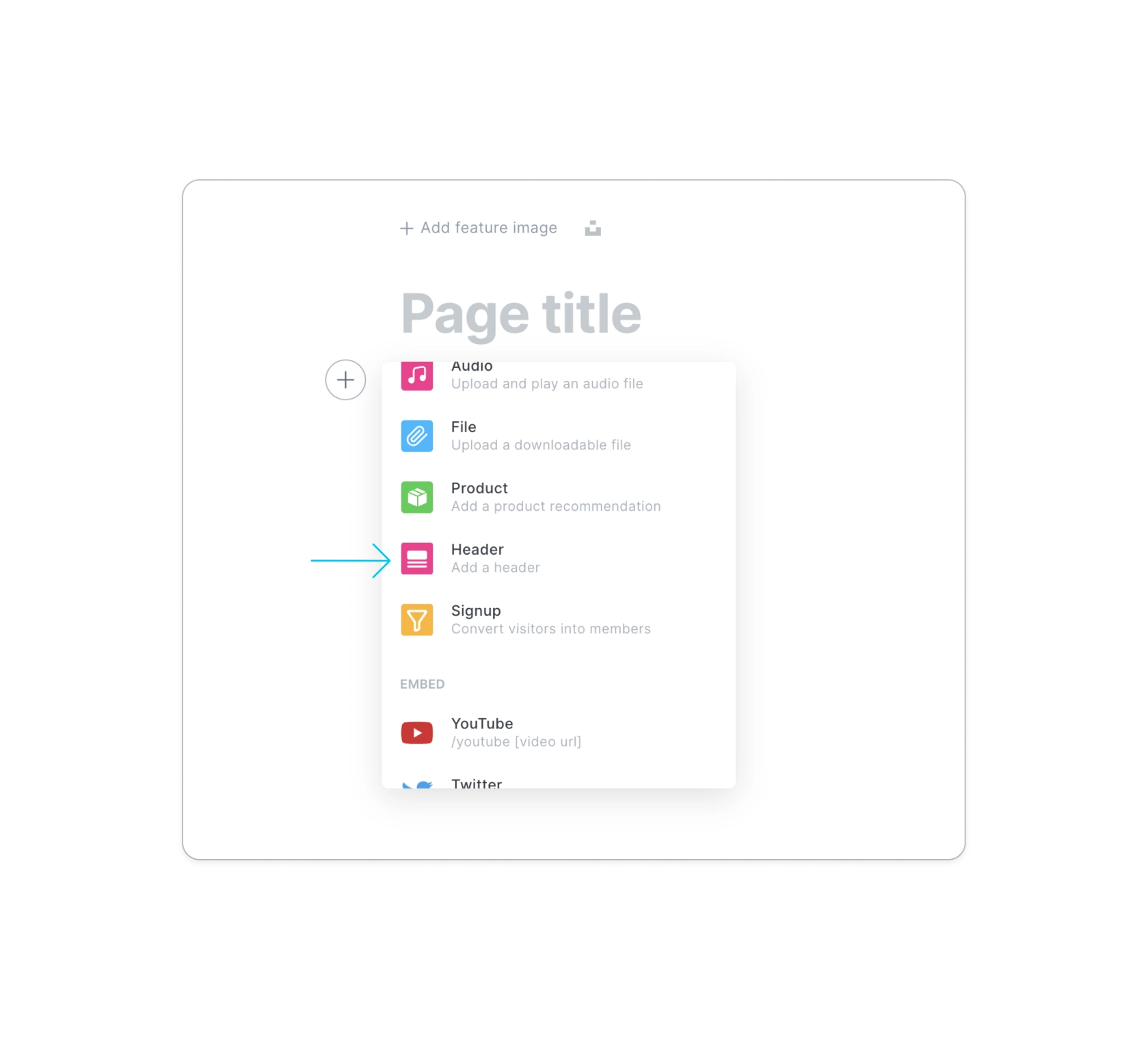
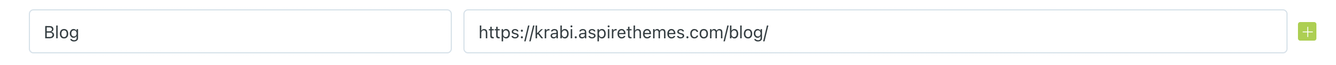
➍ Add the Blog Item to the Navigation
After moving the posts to the /blog/ URL you may be asking: How can I access this URL without typing it in the browser bar?
You can add it as a Navigation item.

One more thing you might want to change is removing the Latest tab item in the header tags bar. It is no longer describes the destination page, which is the homepage with the latest posts by default. It is now a custom page.
404: Page Not Found
In case you get the 404 message on the homepage, do the following:
Go to Design > Installed Themes section in your Ghost admin.
Then, activate another theme other than Krabi and activate Krabi again.
This should solve the issue.
Change RSS Icon URL
Becuause we moved the posts to the /blog/ URL, the website RSS feed will now be accessed throght /blog/rss/ instead of /rss/. So, we need to change the URL in the sidebar RSS icon. To do this, open the the partials/sidebar-social-icons.hbs theme file using a code editor and change the URL for the RSS link from /rss/ to /blog/rss/.
Homepage Metadata Note
Due to a Ghost limitation not exposing the custom homepage data, the homepage Metadata information will be coming from the admin General and Branding settings.
- From the site admin Settings > General, you can set up the Title & description.
- From the site admin Settings > Design > Brand, you can set up the Publication cover. You can upload the same image as the homepage feature image if you have already uploaded one.
Metadata is helpful for Search Engine Optimization and sharing your website on social media sites to have a nice-looking preview.
The Twitter card and Facebook card meta settings under Settings > General are helpful if you want to customize the look for these specific sites.
It might take some time for the social media site to fetch the new image and to see the changes; give it some time. You can also use a tool like Twitter Card validator for testing.