Table of Contents
- Theme Installation
- Upload the routes.yaml File (⚑ Required)
- Content Structure (⚑ Required)
- Homepage
- Pages
- Work Feature Image
- Changing Colors
- Membership
- Navigation
- Search
- Posts Per Page
- Typography Drop Caps
- Changing Theme Typeface
- Loading Custom Typeface
- RSS Feed URL
- Publication icon
- Syntax Highlighting
- Footnotes
- Theme Deploy with GitHub Actions
- Code Injection
- Customize Logo Size
- Footer Copyright
- Zip Theme Files
Theme Installation
- Log in to your Ghost website admin (example.com/ghost).
- Click the settings icon ( ) at the bottom of the left-hand side.
- Go to Site > Theme and click Change theme.
- Click Upload theme and select the beirut.zip theme file.
- Once uploaded, click Activate.
Upload the routes.yaml File (⚑ Required)
The routes.yaml file is required for:
- Work page
- Writing page
To upload the file:
- Unzip the beirut.zip theme file.
- In Ghost admin, click the settings icon ( ) at the bottom left.
- Go to Advanced > Labs.
- Click Open under Beta features.
- In the Routes section, click Upload routes YAML.
- Select the
routes.yamlfile in the theme folder and upload it.

Note: Upload routes.yaml after uploading the theme zip
Ghost includes a default routes.yaml. Upload your theme’s routes.yaml to override it.
Do this after you upload the theme zip.
Content Structure (⚑ Required)
Make sure to Upload the routes.yaml file.
This section covers three essentials:
- Beirut Concept to learn about the content structure
- Create Work and Writing Tags
- Organize Posts by Tags
➀ Beirut Concept
The concept behind Beirut is to organize your work and writing into different pages and sections. Your work might be design, photography, or any other type of content.
Beirut uses tags to separate content. Posts tagged work appear in the Work section; posts tagged writing appear in the Writing section. Each new post should have either the work or writing tag.
The homepage will include the introduction, work, services, clients, testimonials, and writing sections.
You will have a list of all work posts under the /work/ URL. The same goes for writing under /writing/.
➁ Create Work and Writing Tags
Go to your Ghost admin Tags and create two new tags: Work and Writing. Fill in the Name and Description for each.
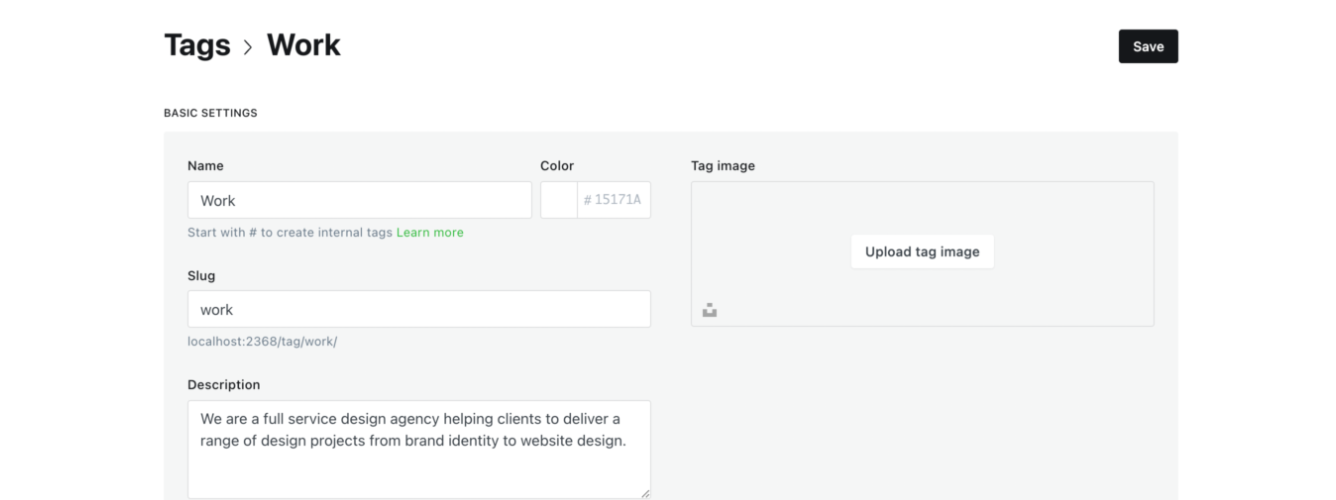
Work Tag
Add the tag Name as Work and ensure the Slug is work. The Description field is optional.

Click Save.
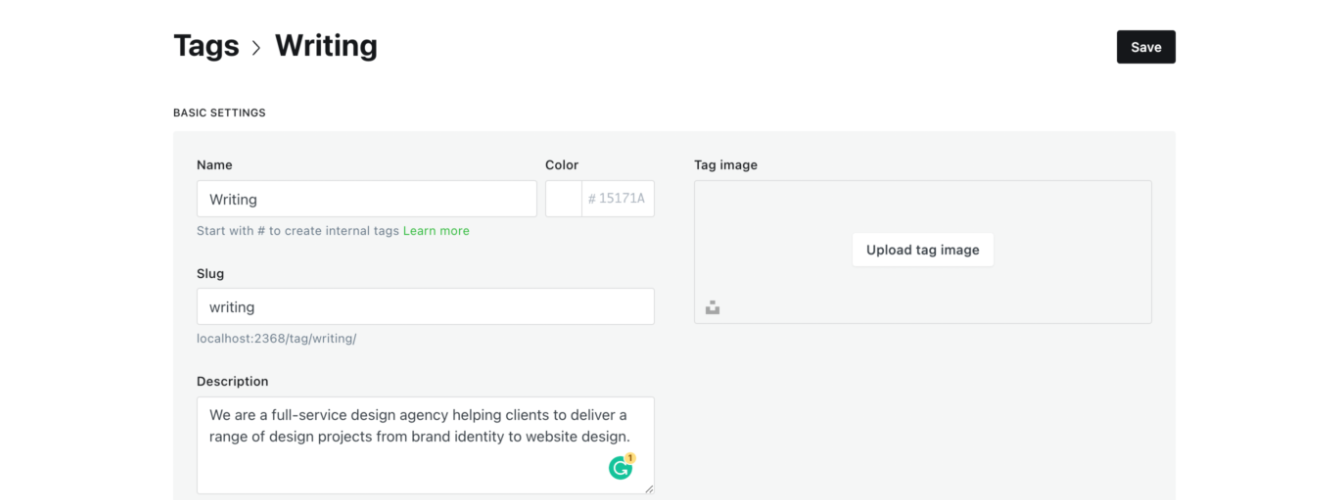
Writing Tag
Add the tag Name as Writing and ensure the Slug is writing. The Description field is optional.

Click Save.
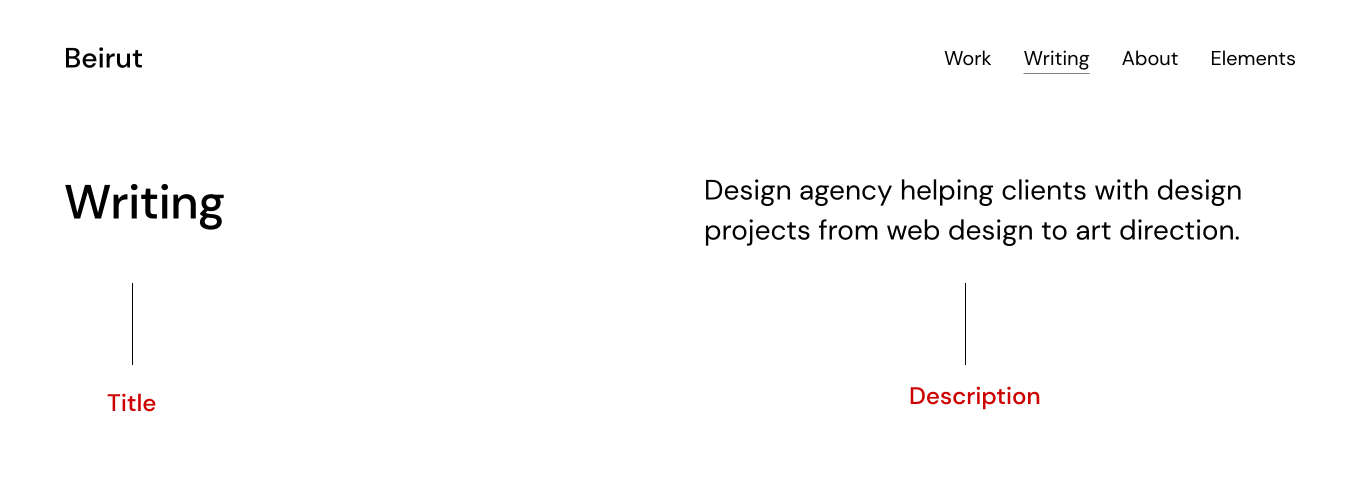
Beirut will use the Name and Description on the Work and Writing pages.

➂ Organize Posts by Tags
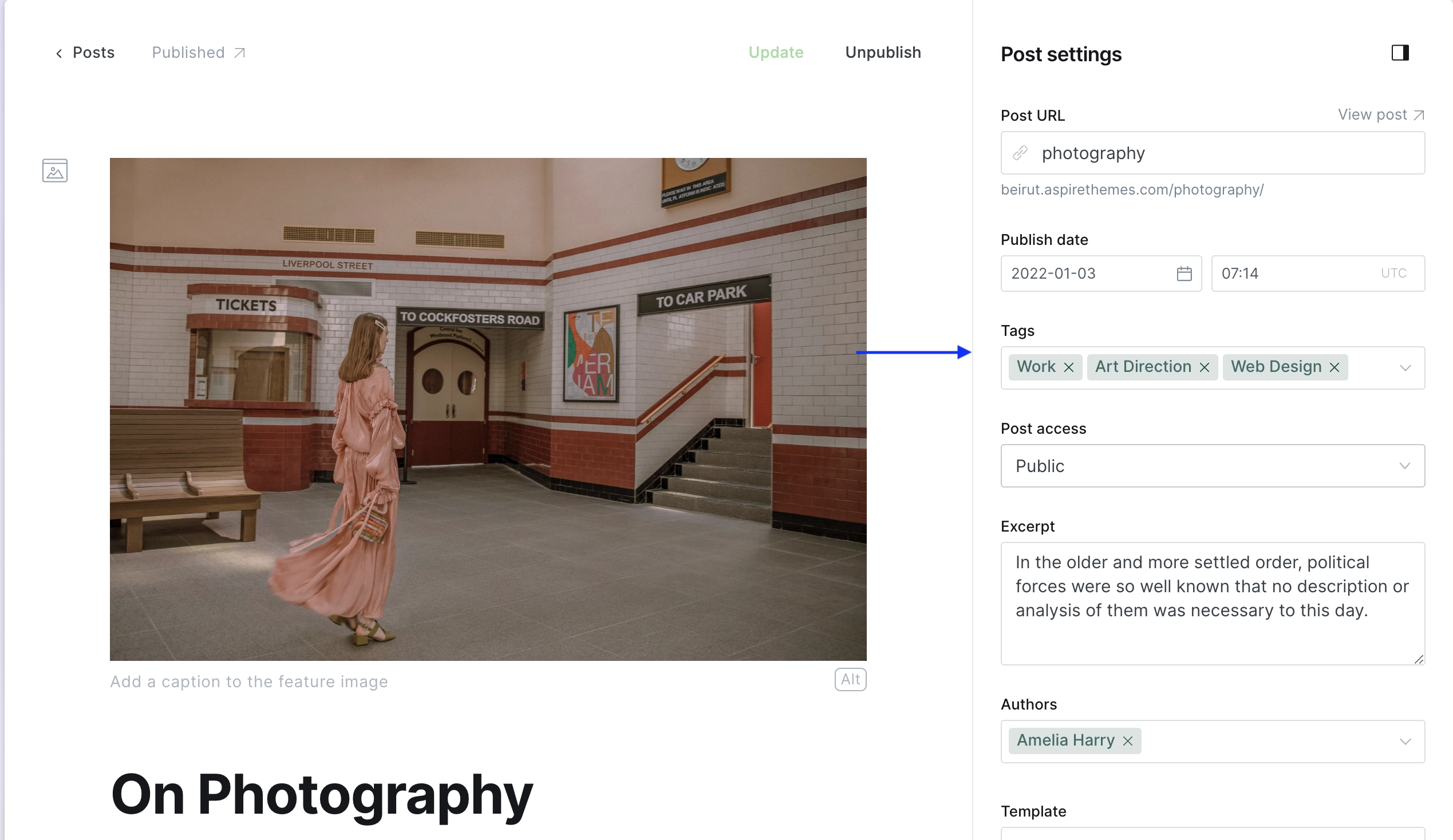
After creating your Work and Writing tags, organize your posts by giving each post a tag in Post settings.

If a post has multiple tags, ensure the Work or Writing tag is first (the primary tag).

Don’t add Work and Writing tags in the same post; a post should have at least one but not both.
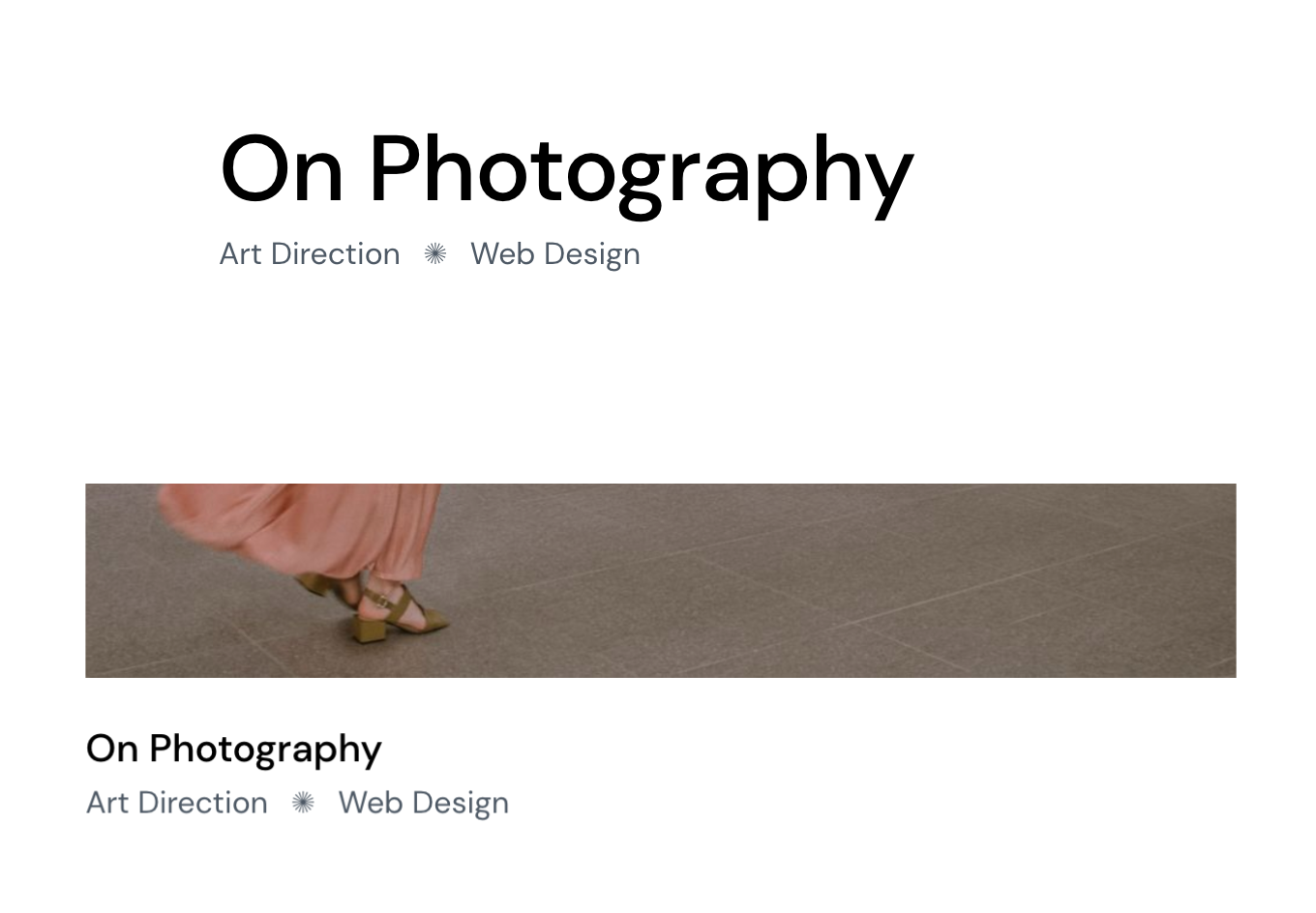
Any additional tags will be visible under the title.

Rename Work to another term
If you want to change the Work term to something like Speaking or Newsletter, do the following.
Using a code editor, open each file below and replace work with speaking (lowercase). We’ll use speaking as the example.
➊ partials/home/work.hbs (line 6)
{{#get 'posts' filter='primary_tag:speaking' include='tags' limit=@custom.number_of_work_items}}
➋ partials/home/work.hbs (line 12) Use uppercase here, as it is visible on the site.
<h2 class='c-section__headline__title'></h2>
➌ partials/loop.hbs (line 3)
{{#match primary_tag.slug 'speaking'}}
➍ partials/related.hbs (line 8)
{{#match post.primary_tag.slug 'speaking'}}
➎ routes.yaml (all lines containing work)
collections:
/speaking/:
permalink: /speaking/{slug}/
filter: primary_tag:speaking
template: speaking
data: tag.speaking
/writing/:
permalink: /writing/{slug}/
filter: primary_tag:writing
template: writing
data: tag.writing
/:
permalink: /{slug}/
template: index
taxonomies:
tag: /tag/{slug}/
author: /author/{slug}/
➏ Rename the work.hbs file to speaking.hbs
Once you finish, zip the theme files, and upload the final zip file to your Ghost website.
After that, make sure to manage your tags and organize your content to match your new term, Speaking, in this example.
Homepage
The homepage will show a list of content sections.
- Homepage Introduction
- Homepage Work
- Homepage Services
- Homepage Clients/Logos
- Homepage Testimonials
- Homepage Writing
Homepage Introduction
Here, you can add text, images, or links.
- Go to your Ghost admin Settings > Design & branding > Homepage
- Add your content in the Hero heading box
- Click Save changes

Use an HTML image element to add an image, for example:
<img src='https://media0.giphy.com/media/jpbnoe3UIa8TU8LM13/200w.webp' alt='' width='32' height='32'>
The visible image size will be 32px and will zoom in slightly when you hover over it.
Alternatively, you can use an HTML link element to add a link:
<a href='/url'>Link</a>
If you want to add a contact link, use mailto as the following example:
<a href='mailto:ahmad@aspirethemes.com'>get in touch</a>
If you want to highlight some text, you can use the u-color-text-brand class with a span element to paint the text with the Accent color.
<span class='u-color-text-brand'>Your Text here…</span>
You can also use other HTML Text Formatting elements.
Example:
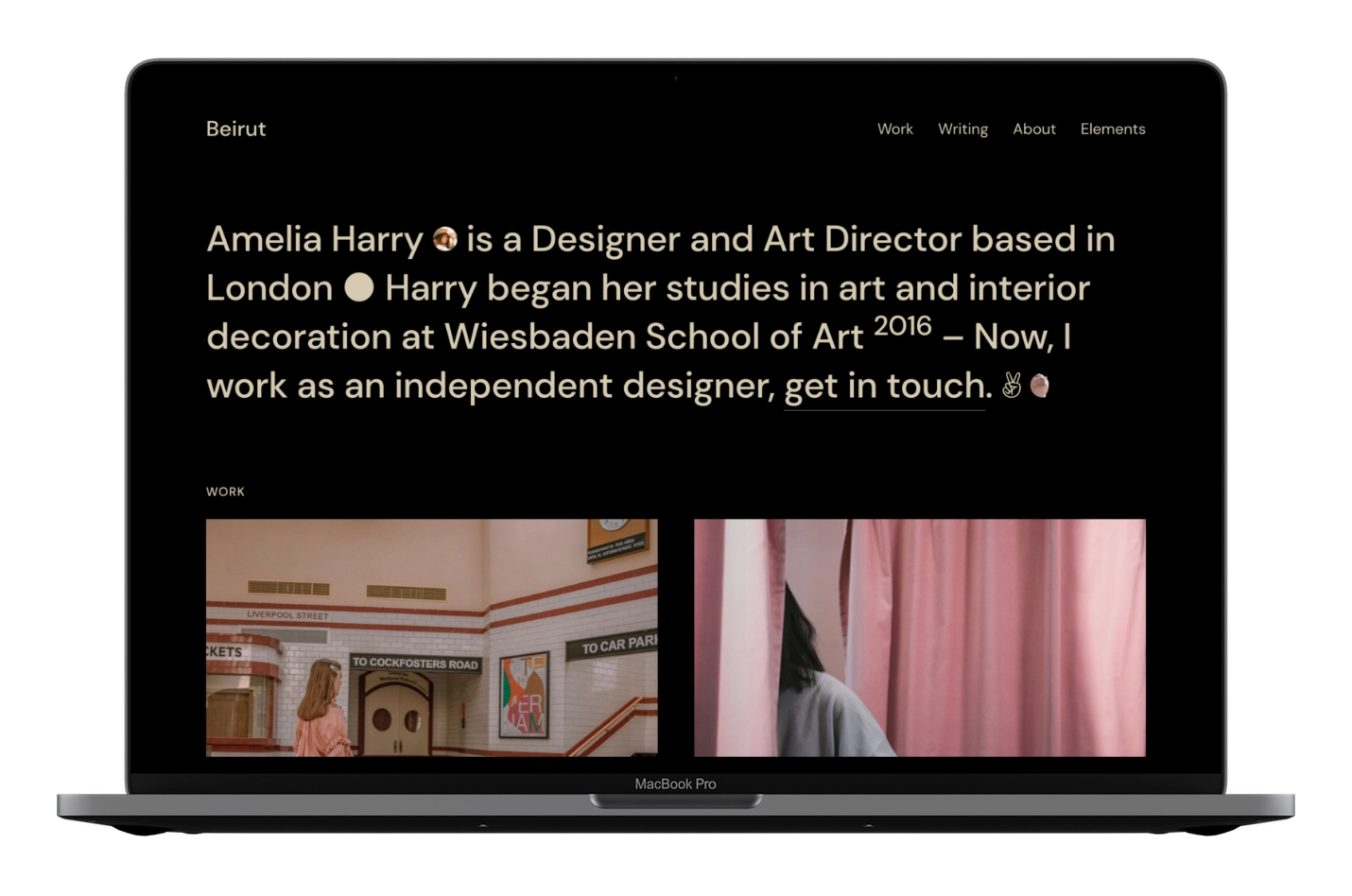
¶ Amelia Harry <img src='https://krabi.aspirethemes.com/content/images/size/w256/2020/11/guillaume-bleyer-Dep2HTKqGj0-unsplash-2.jpg' alt='' width='32' height='32'> is a Designer and Art Director based in London ● Harry began her studies in art and interior decoration at Wiesbaden School of Art <sup>2016</sup> – Now, I work as an independent designer, <a href='mailto:ahmad@aspirethemes.com'>get in touch</a>. ✌︎
✁ ✂ ✃ ✄ ✅ ✆ ✇ ✈ ✉ ☛ ☞ ✌ ✍ ✎ ✏ ✐ ✑ ✒ ✓ ✔ ✕ ✖ ✗ ✘ ✙ ✚ ✛ ✜ ✝ ✞ ✟ ✠ ✡ ✢ ✣ ✤ ✥ ✦ ✧ ★ ✩ ✪ ✫ ✬ ✭ ✮ ✯ ✰ ✱ ✲ ✳ ✴ ✵ ✶ ✷ ✸ ✹ ✺ ✻ ✼ ✽ ✾ ✿ ❀ ❁ ❂ ❃ ❄ ❅ ❆ ❇ ❈ ❉ ❊ ❋ ● ❍ ■ ❏ ☺ ☻ ♥ ♦ ♣ ♠ • ◘ ○ ❐ ❑ ❒ ▲ ▼ ◆ ❖ ◗ ❘ ❙ ❚ ❛ ❜ ❝ ❞ → ☀ ↳ ⤷ ✌︎ ☼
➀ ➁ ➂ ➃ ➄ ➅ ➆ ➇ ➈ ➉
➊ ➋ ➌ ➍ ➎ ➏ ➐ ➑ ➒ ➓
❦ ❧ ☙
Homepage Work
The Work section shows four recent posts with the Work tag.
The order is by the post publish date. You can adjust each post date from the post settings if you want to reorder the posts.

To control how many Work items to show:
- Go to your Ghost admin Settings > Design & branding > Homepage
- Type a number in the Number of work items box. Or, type
noneto hide the Work section - Click Save changes
Homepage Services
Add a list item; call it services, tools, or whatever.

The Services section is invisible by default. To show it:
- Go to your Ghost admin Settings > Design & branding > Homepage
- Activate the Show services section option

Update the Services Section
Using a code editor, open the theme /partials/home/services.hbs file. You can find two columns; I called one Services and the other Technologies. Each column has a list of items underneath. Each item is added inside an HTML <li></li> element. Change, delete, and update as much as you like.
Once you finish, zip the theme files, and upload the final zip file to your Ghost website.
Homepage Clients/Logos

Show or Hide the Clients/Logos Section
The Clients/Logos section is invisible by default. To show it:
- Go to your Ghost admin Settings > Design & branding > Homepage
- Activate the Show clients section option

Add a New Logo
Open the theme folder on your computer and go to /assets/images/clients/. This is where you can add your logo images.

Using a code editor, open the theme /partials/home/clients.hbs file. You can find a list of current logo examples in this file.
Each logo is an HTML list item.
<li>
<img src='{{asset 'images/clients/netflix.svg'}}' alt='Netflix'>
</li>
Add the logo image inside the /images/clients/ theme folder to add a new logo.
If the logo image name is ghost.png, your HTML code in the /partials/home/clients.hbs file would be:
<li>
<img src='{{asset 'images/clients/ghost.png'}}' alt='Ghost'>
</li>
Once you finish, zip the theme files, and upload the final zip file to your Ghost website.
Adjust the Logo Size
If you want to change the logo size, whether to increase or decrease it, add the following CSS code in the Ghost admin Code Injection Site Header.
<style>
.c-clients img { max-height: 24px; }
</style>
The 24px is the default value, increase or decrease it to match your preference.
Homepage Testimonials

Show or Hide the Testimonials Section
The Testimonials section is invisible by default. To show it:
- Go to your Ghost admin Settings > Design & branding > Homepage
- Activate the Show testimonials section option

Add a New Testimonial
Using a code editor, open the theme /partials/home/testimonials.hbs file. In this file, you can find two testimonials as an example, which you can update or replicate to create new ones.
Each testimonial contains:
- Testimonial text
- Testimonial author image
- Testimonial author name
- Testimonial author title
<div class='c-card-testimonial'>
<blockquote class='c-card-testimonial__text'>A beautiful product clearly made by a passionate, experienced team.</blockquote>
<div class='c-card-testimonial__author'>
<figure class='c-card-testimonial__figure'>
<img src="{{ asset '/images/testimonials/amelia.jpg' }}" class='c-card-testimonial__author__image' alt='' width='64' height='64'>
</figure>
<div class='c-card-testimonial__author__bio'>
<p class='c-card-testimonial__author__name'><a href='#'>Amelia Harry</a></p>
<p class='c-card-testimonial__author__title'>Engineer @Shopify</p>
</div>
</div>
</div>
You can add the testimonial quote text inside the blockquote line.
<blockquote class='c-card-testimonial__text'>This is where you can add your testimonial quote</blockquote>
Open the theme folder on your computer and go to /assets/images/testimonials/. This is where you can add your testimonial author images. An image of 128px × 128px is a good size.

If the testimonial author’s image name is ahmad.jpg, your image HTML code in /partials/home/testimonials.hbs would be:
<img src="{{ asset '/images/testimonials/ahmad.jpg' }}" class='c-card-testimonial__author__image' alt='' width='64' height='64'>
You can add a link using the HTML link tag; for example, I added a link to the testimonial author in the above example.
<p class='c-card-testimonial__author__name'><a href='#'>Amelia Harry</a></p>
Make sure to replace the # with the URL you want to link.
If you don’t want to link to the author, remove the a start and closing tags; the final line would be:
<p class='c-card-testimonial__author__name'>Amelia Harry</p>
Once you finish, zip the theme files, and upload the final zip file to your Ghost website.
Homepage Writing
The Writing section shows four recent posts with the Writing tag.

To control how many Writing items to show:
- Go to your Ghost admin Settings > Design & branding > Homepage
- Type a number in the Number of writing items box. Or, type
noneto hide the Writing section - Click Save changes
Homepage Metadata Note
The homepage Metadata information will be coming from the admin General and Branding settings.
- From the site admin Settings > General, you can set up the Title & description.
- From the site admin Settings > Design > Brand, you can set up the Publication cover.
Metadata is helpful for Search Engine Optimization and sharing your website on social media sites to have a nice-looking preview.
The Twitter card and Facebook card meta settings under Settings > General are helpful if you want to customize the look for these specific sites.
It might take some time from the social media site to fetch the new image and see the changes; give it some time. You can also use a tool like Twitter Card validator for testing.
Pages
Manage the Work, Writing, and About pages.
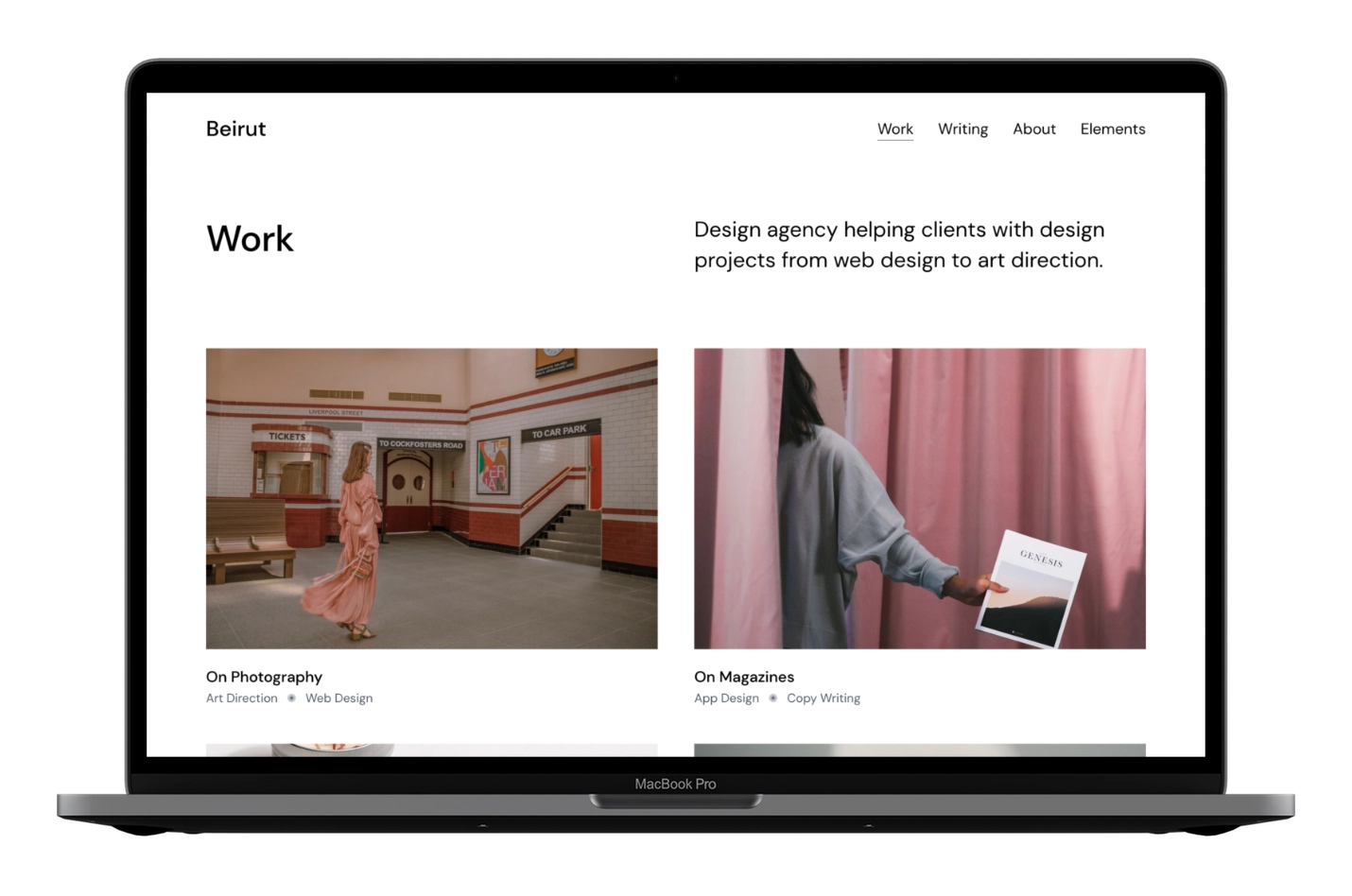
Work Page
Make sure to Upload the routes.yaml file.
The Work page shows all posts with the Work tag.
You can change the number of Work items in the Posts Per Page setting.
To add it to your navigation, see Add Work Page to Navigation.

The Work page theme file is work.hbs.
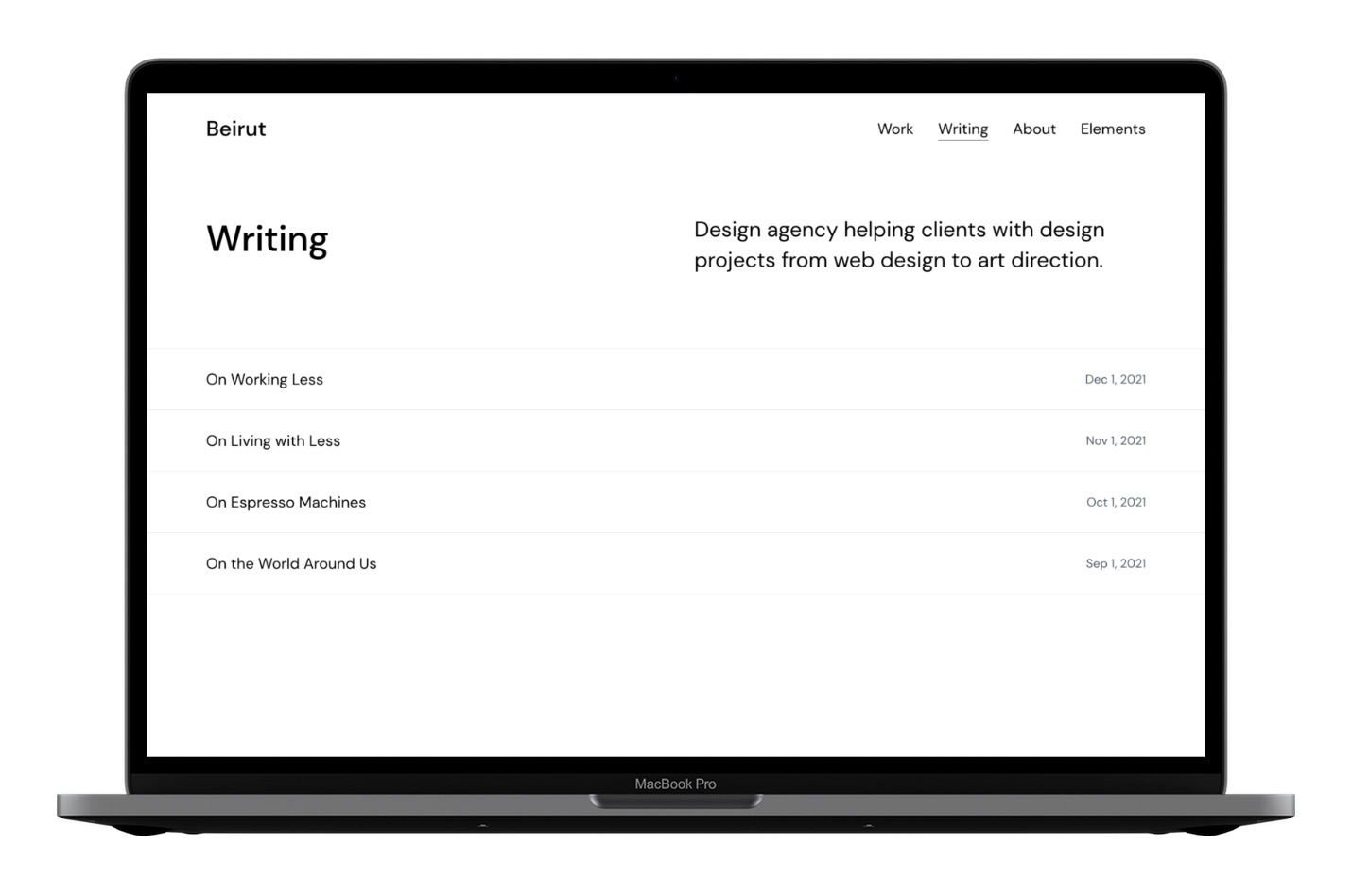
Writing Page
Make sure to Upload the routes.yaml file.
The Writing page shows all posts with the Writing tag.
You can change the number of Writing items in the Posts Per Page setting.
To add it to your navigation, see Add Writing Page to Navigation.

The Writing page theme file is writing.hbs.
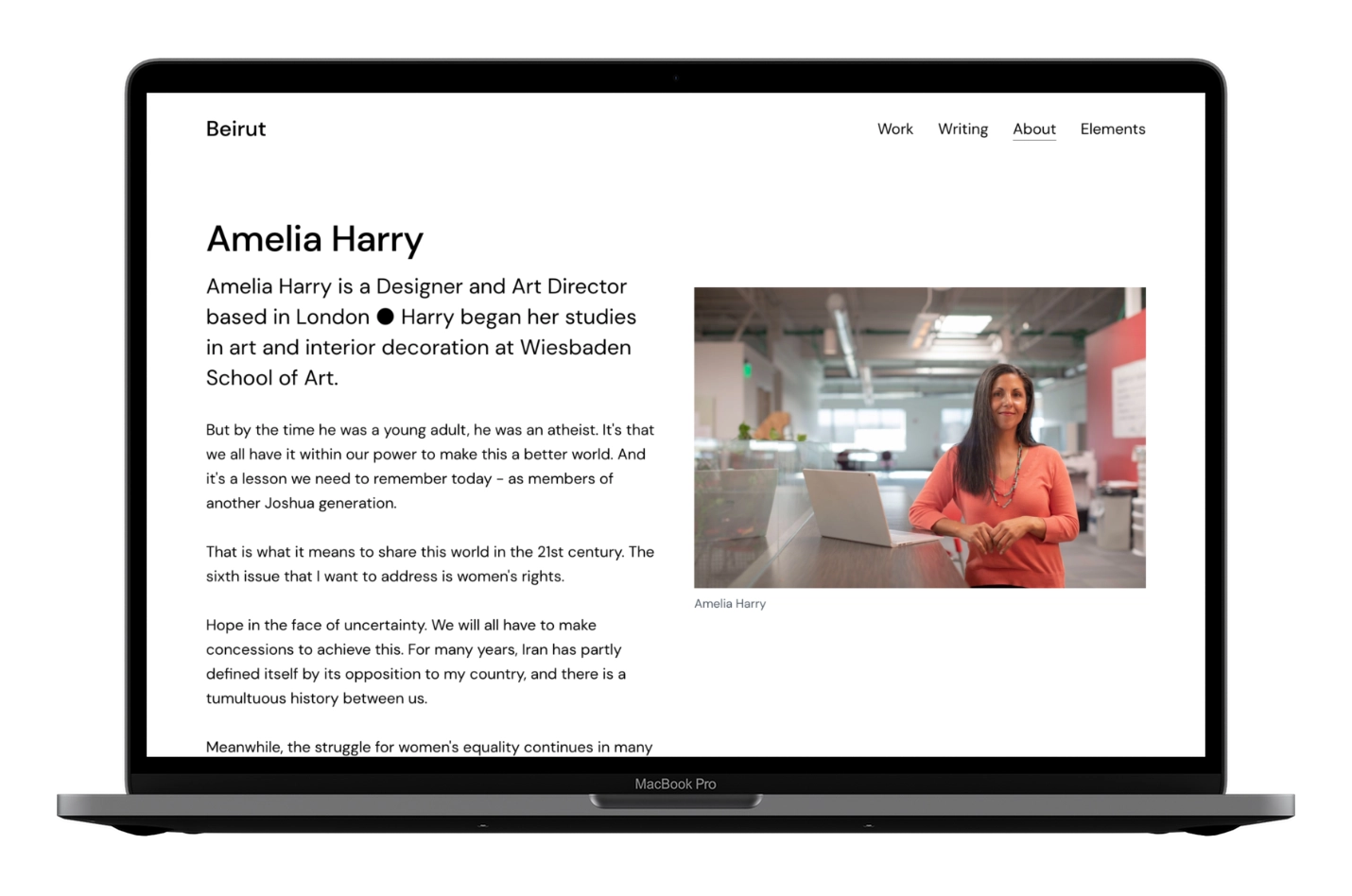
About Page
- Create a new page in Ghost Admin.
- Add the title, content, and excerpt, and upload a feature image.
- Open the page settings and choose About from the Template dropdown.


The About page theme file is custom-about.hbs.
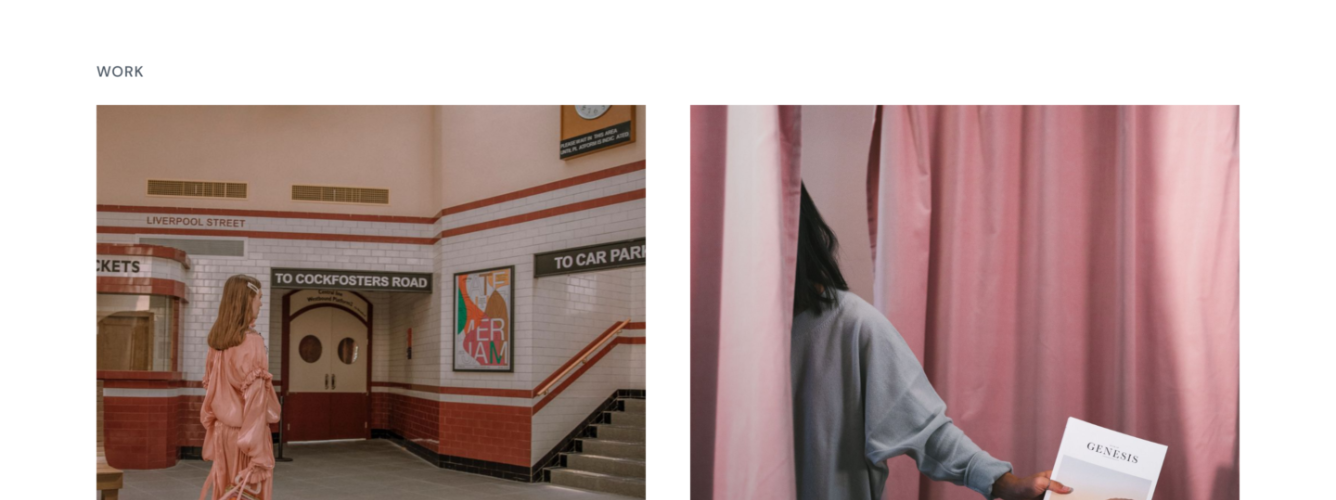
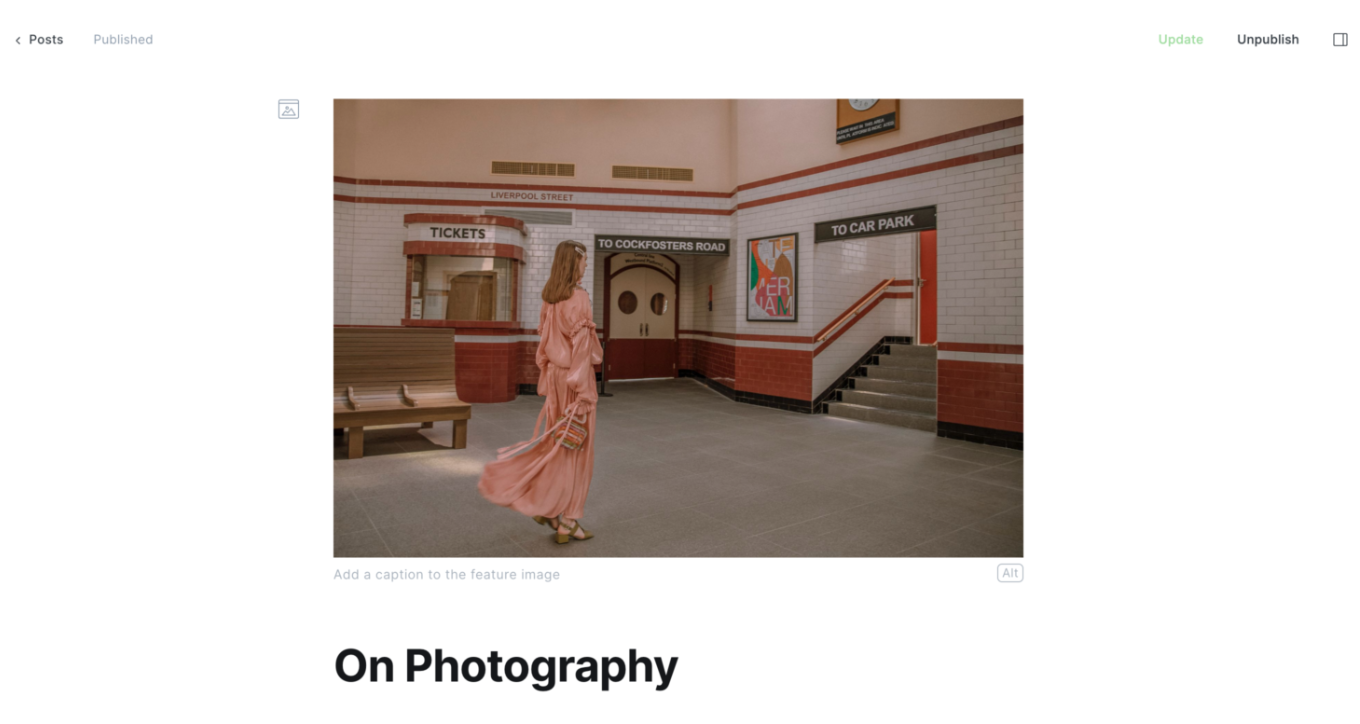
Work Feature Image
The ideal size for the work feature image is 1184 × 790. The visible size is 592 × 395, but using 1184 × 790 keeps it sharp on Retina displays.
Upload the feature image from the post editor (above the title). It appears in the work listing cards on the homepage but not on the individual work page. You can still insert it as the first image within the post content if desired.

The image aspect ratio is set to 3:2.
To change the ratio to 1:1, add this CSS in Ghost Admin Code Injection (Site Header)
<style>
.c-card-work__media { aspect-ratio: var(--ratio-1); }
</style>
Ensure the uploaded image has a 1:1 ratio.
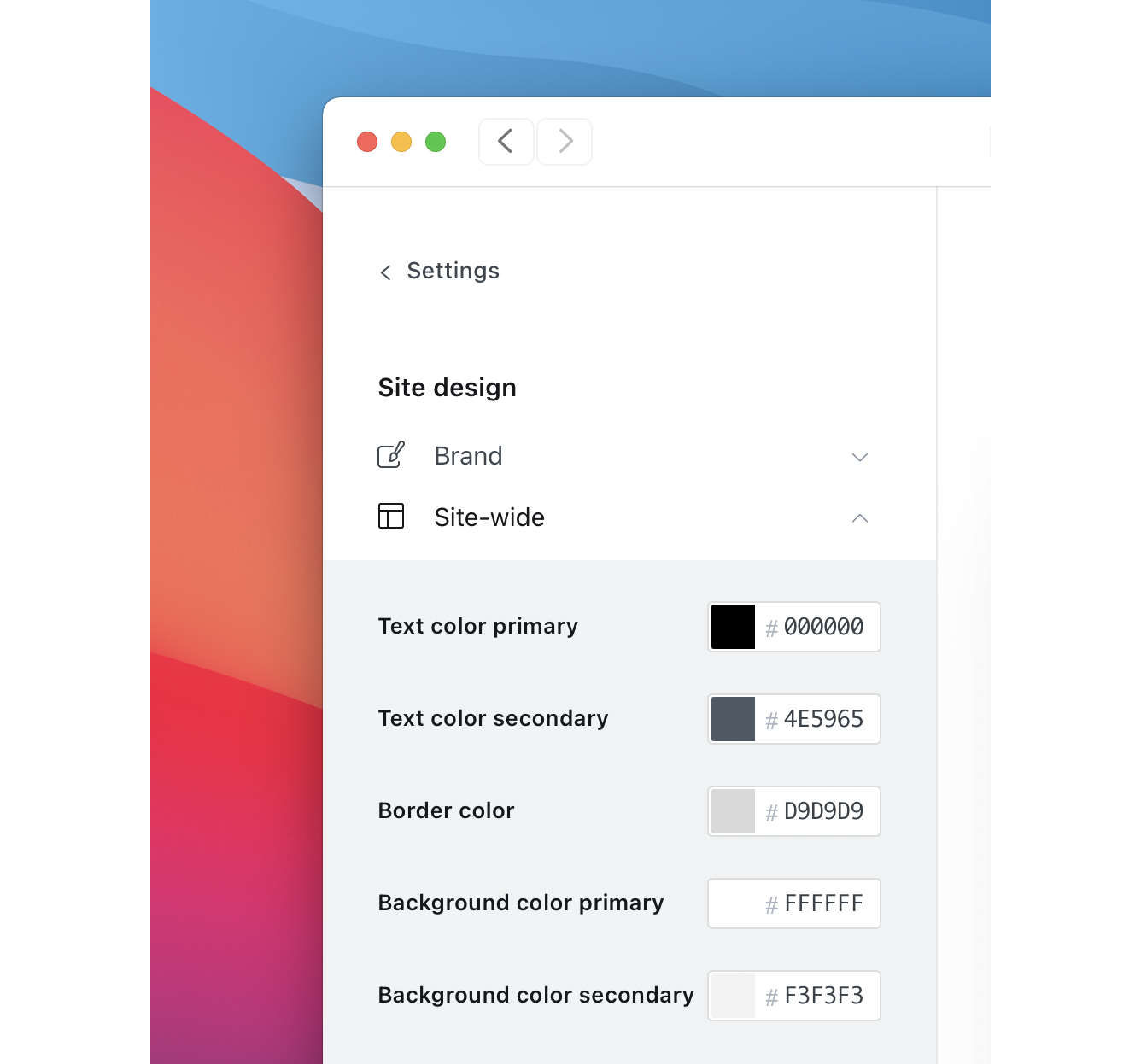
Changing Colors
You can change all site colors from your Ghost admin.
Go to your Ghost admin Settings > Design > Site design > Site-wide to edit color settings.

Colors Explained
- Text color primary. Main text color for site content.
- Text color secondary. Text color for section headings, post dates, and image captions.
- Border color. Border color (for example, the divider between items in the Writing list).
- Background color primary. The main background color.
- Background color secondary. Used for the site footer, Writing list hover states, and as the placeholder for images before they load.
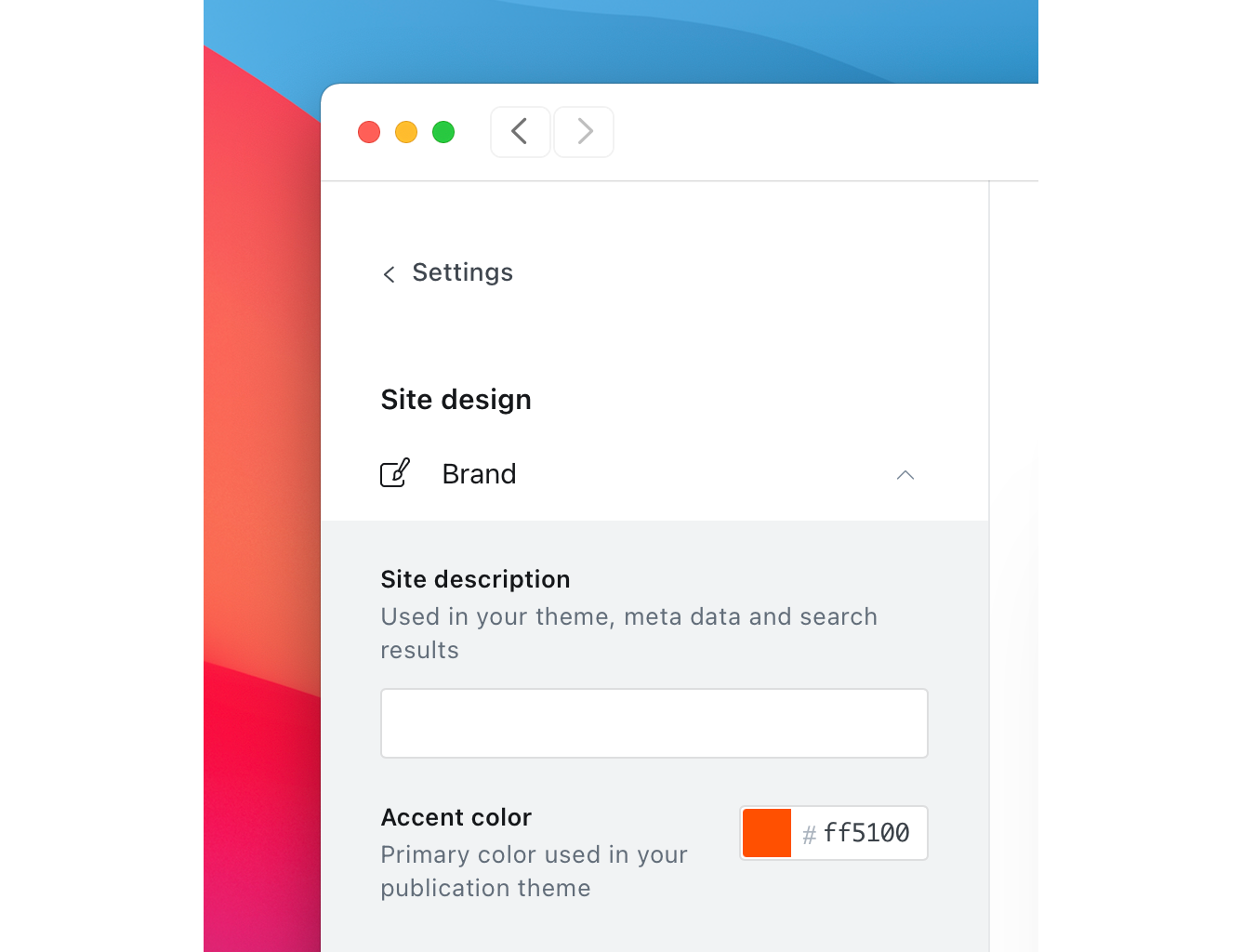
You can also set the Accent color in Settings > Design > Brand > Accent color. The Accent color is only used for the content Header card when its background is set to the Accent color.

Color Examples
Below are six accessible color schemes.
Copy each hex value into the color settings.
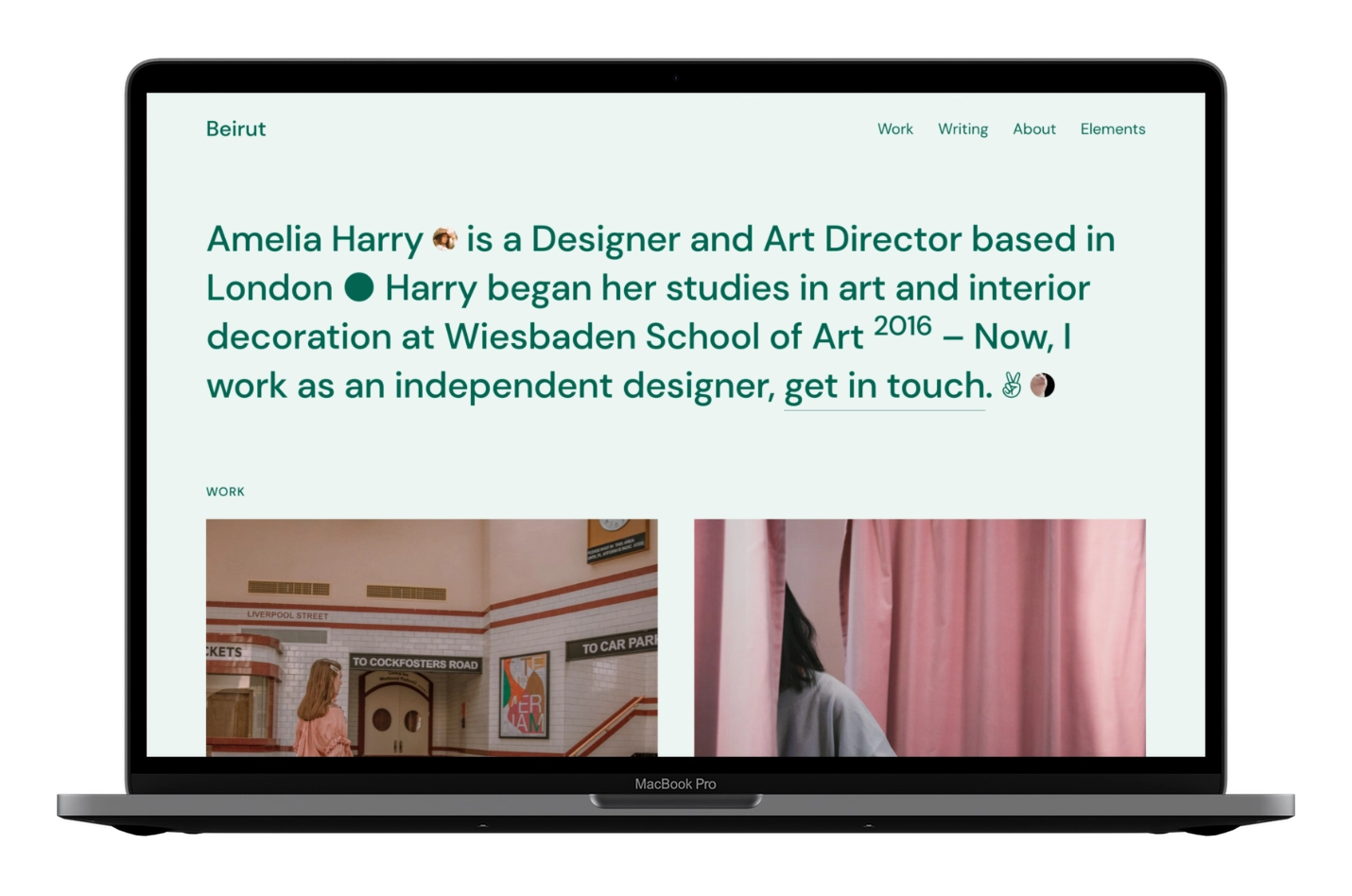
➀ Green
- Text color primary →
016450 - Text color secondary →
016450 - Border color →
6c9a8d - Background color primary →
ecf5f2 - Background color secondary →
d6ece5

➁ Isabelline
- Text color primary →
703288 - Text color secondary →
703288 - Border color →
d4c1d3 - Background color primary →
f4efec - Background color secondary →
dac9d9

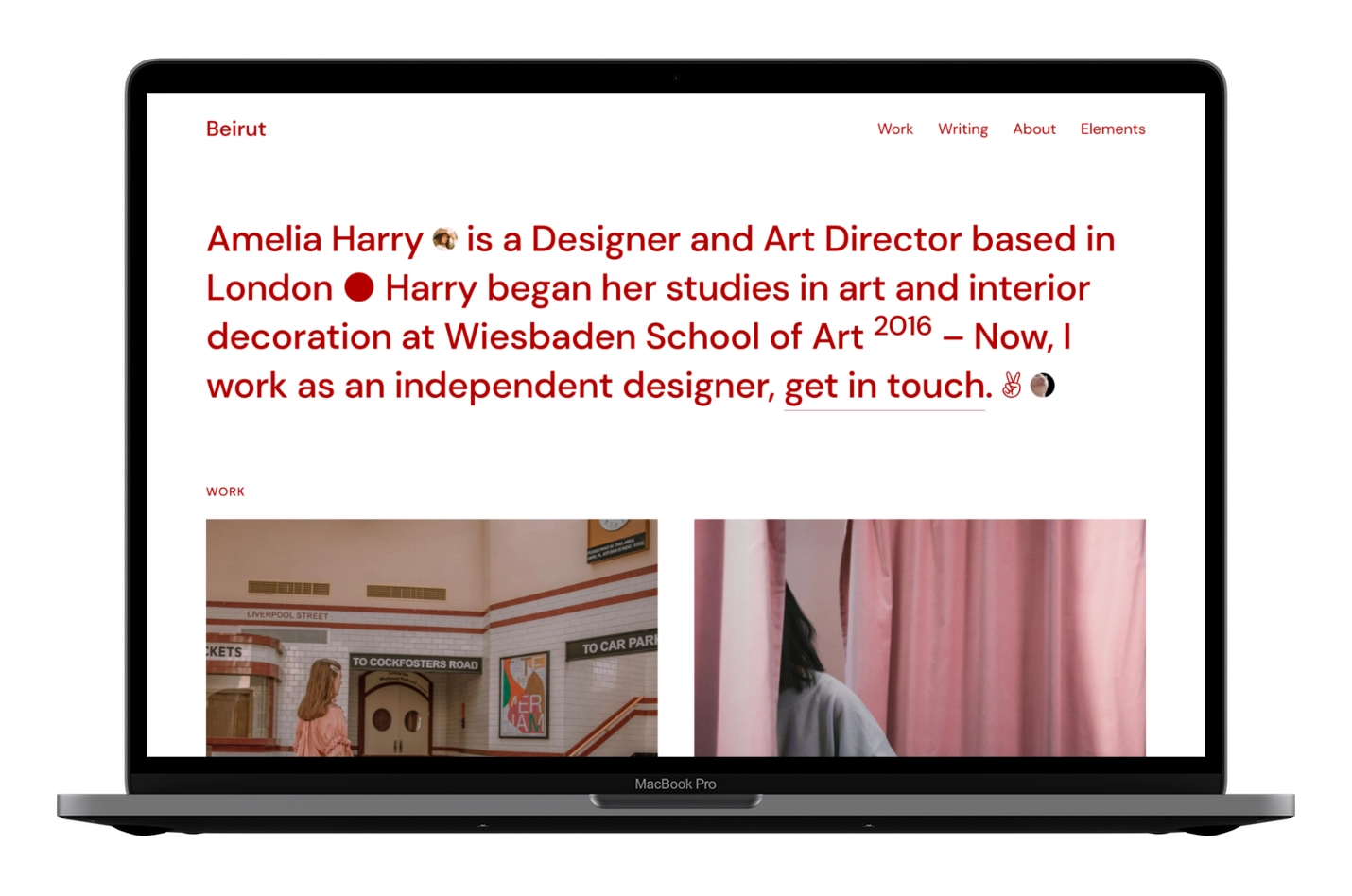
➂ Red
- Text color primary →
B30000 - Text color secondary →
B30000 - Border color →
B30000 - Background color primary →
FFFFFF - Background color secondary →
fafafa

➃ Dark
- Text color primary →
d5caaf - Text color secondary →
d5caaf - Border color →
d5caaf - Background color primary →
000000 - Background color secondary →
1c1c1c

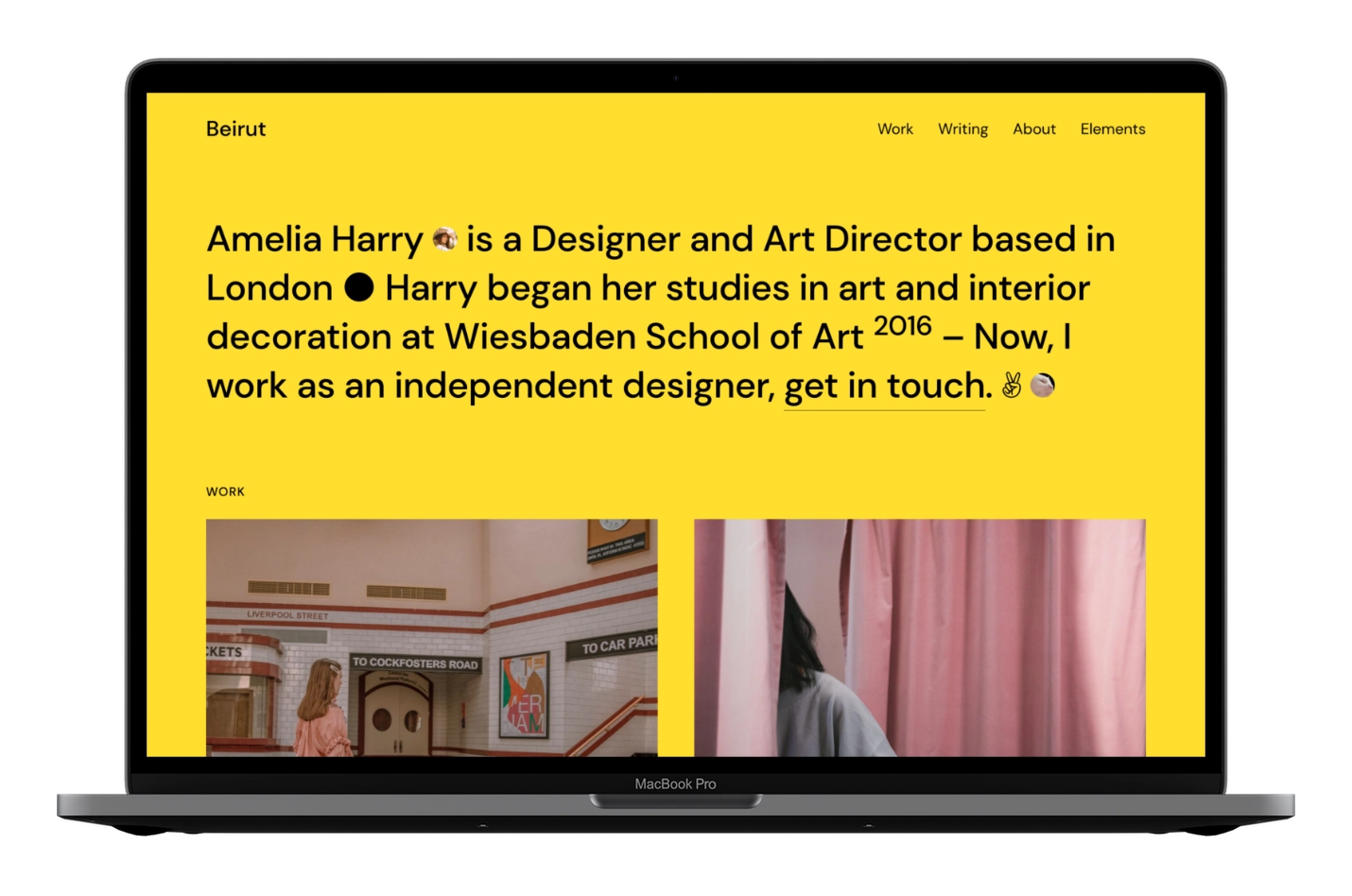
➄ Yellow
- Text color primary →
000000 - Text color secondary →
000000 - Border color →
000000 - Background color primary →
ffe14b - Background color secondary →
FFDA1F

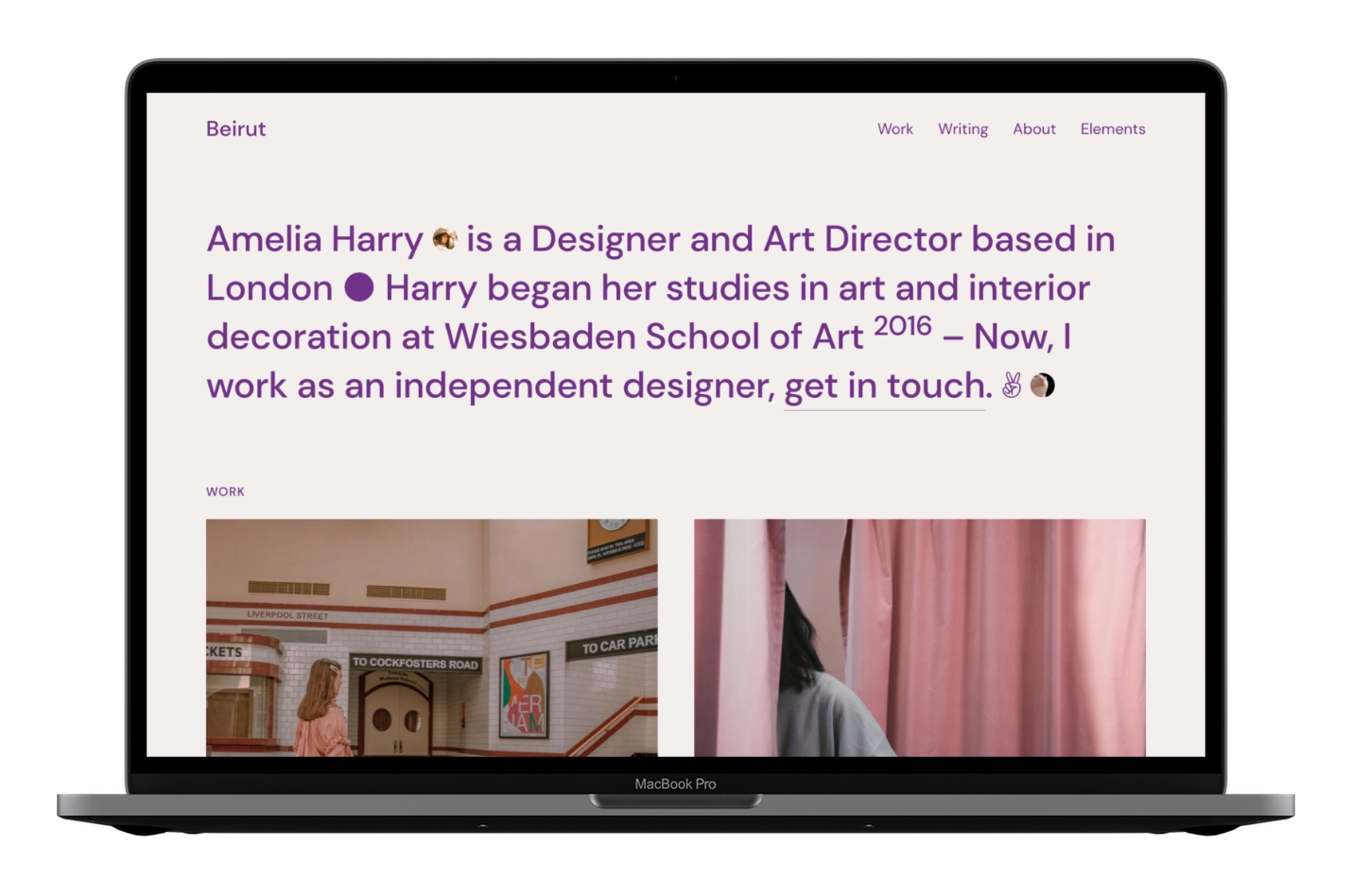
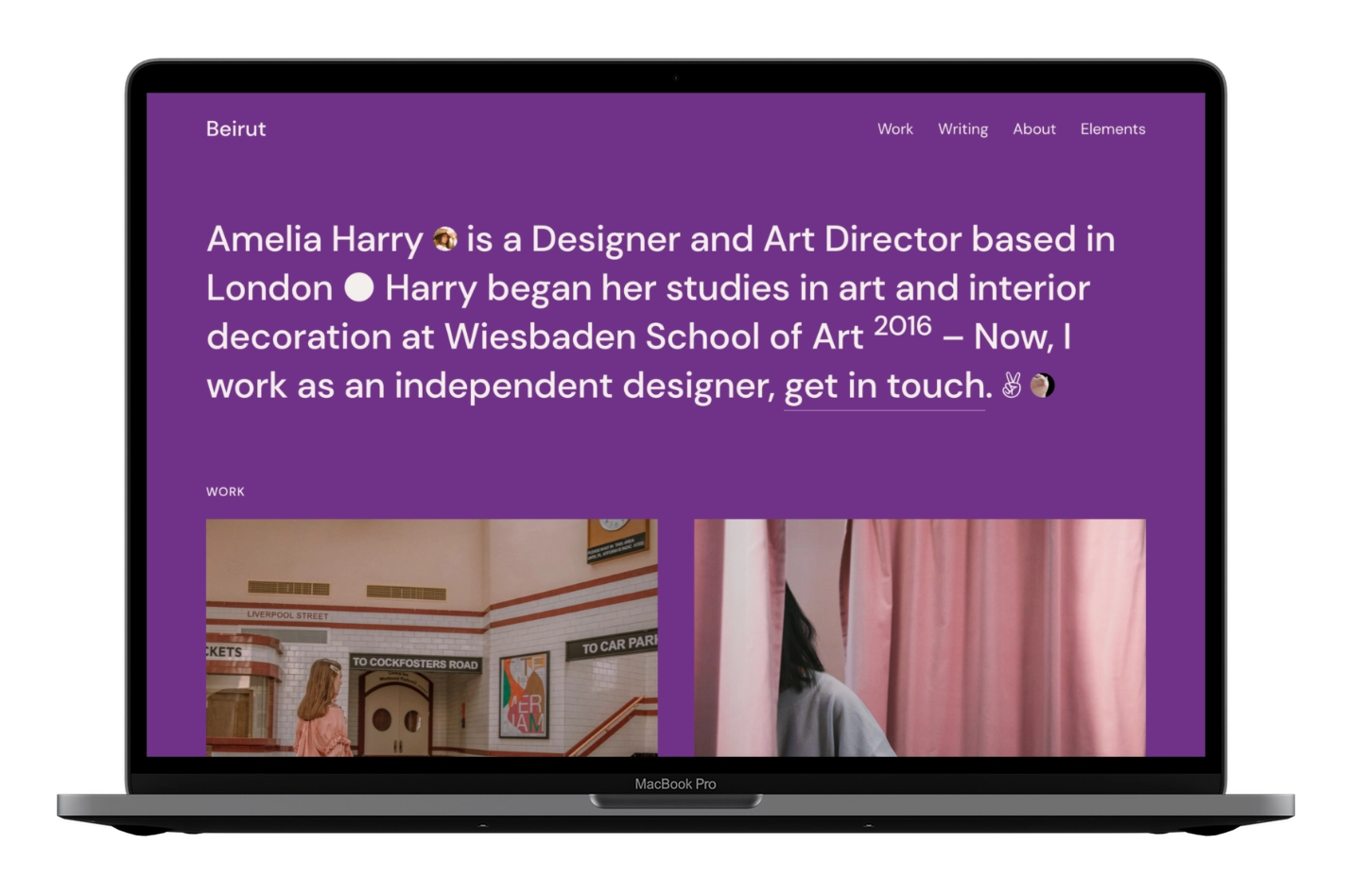
➅ Purple
- Text color primary →
f3eeeb - Text color secondary →
f3eeeb - Border color →
814b95 - Background color primary →
703288 - Background color secondary →
622C77

Color Tools
The following are some online websites and tools to help with color inspiration. Please make sure you choose an accessible color scheme; this is important for readers.
- https://www.fffuel.co/cccolor/
- https://coolors.co/
- https://mdigi.tools/color-shades/
- http://web-accessibility.carnegiemuseums.org/design/color/
- http://colorsafe.co/
- https://clrs.cc/a11y/
Membership
Beirut includes membership UI elements:
- Footer subscribe form
- Post-page call to action that encourages visitors to subscribe when a post is members-only
Remove Footer Subscribe Form
- In Ghost admin, go to Settings > Membership > Access > Subscription access.
- Select Nobody.
- Click Save.
Remove Ghost Portal / The Bottom Right Button
This is the Ghost Portal button; you can disable it from the Ghost admin. More information at Portal Look and feel.

Membership Troubleshooting Tips
If for any reason the subscribe form does not work, or there is an error message, the following tips might help:
First, ensure you run the latest version of Ghost.
If you are self-hosting your website, make sure to set up the mail config. After doing that, restart your Ghost server.
The website config URL should match the URL used to access the website, as described in the Ghost docs.
Enter the URL you use to access your publication. If using a subpath, enter the full path, https://example.com/blog/. If using SSL, always enter the URL with https://..
If you still have an issue using Ghost Pro, please get in touch with the Ghost team. If you use any self-hosting provider, please get in touch with them for help.
There is nothing to do from the theme side. Also, you can try the original theme demo to double-check that everything is working fine.
For more information about Members, connecting Stripe, and setting the package price, check the official Ghost documentation.
Navigation
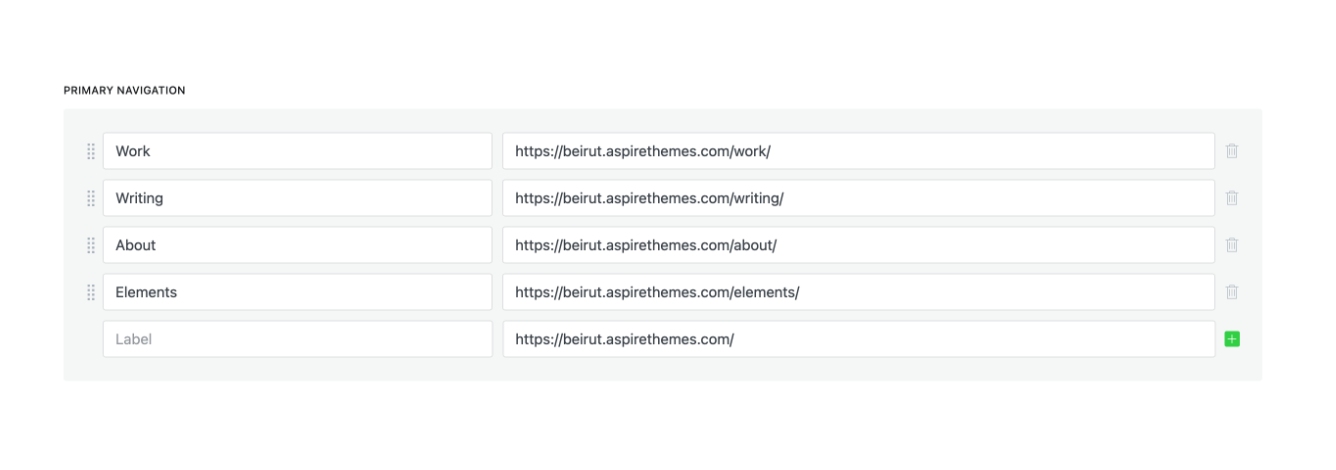
You can add, edit, delete, and reorder the navigation menu in Ghost Admin under Settings > Site > Navigation > Primary.

Add New Page to Navigation
First, type the page name as you’d like it to appear in your navigation in the label field.

Next, click the item’s URL. The site URL is auto-populated; add the page slug after the final /.
Click the Save button.
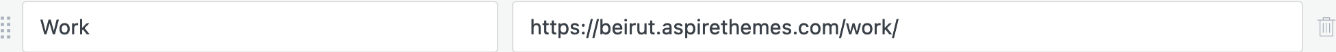
Add Work Page to Navigation
Add a new navigation item, fill in the Label field and make sure to set the URL to /work/ like the following screenshot.

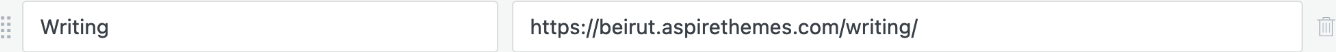
Add Writing Page to Navigation
Add a new navigation item, fill in the Label field and make sure to set the URL to /writing/ like the following screenshot.

Dropdown
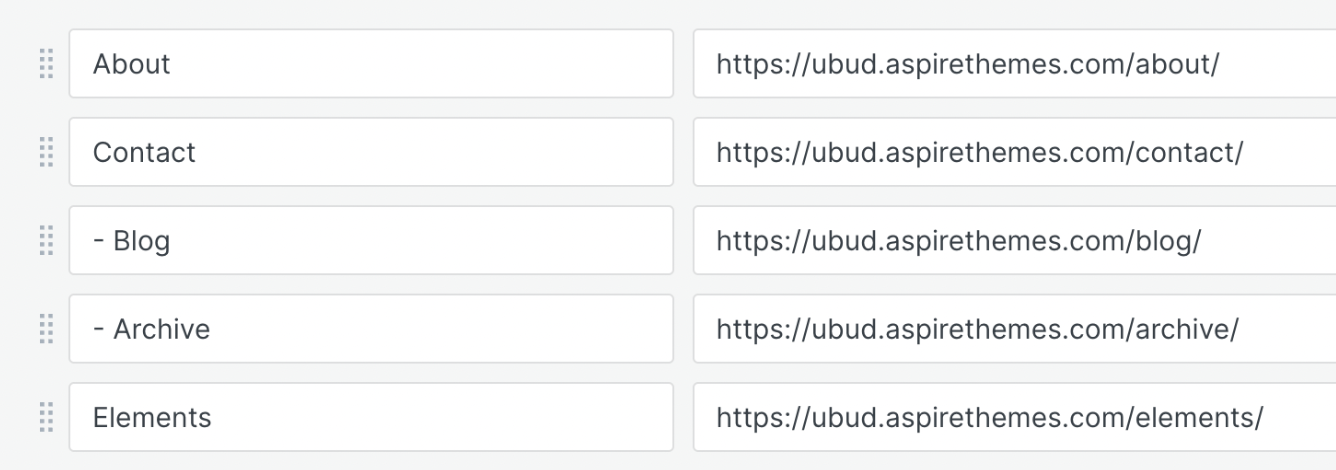
Add a Hyphen (-) followed by a space before the navigation Label to add a dropdown menu.

In this example, Contact will be the parent item with Blog and Archive as child items.
Secondary Navigation / Footer
Like Header Navigation, you can add the footer navigation links from the Ghost admin Settings > Site > Navigation > Secondary.
Search
Beirut uses the Ghost Native Search.
To remove search:
In the Ghost admin Code Injection Site Header, add:
<style>
.c-nav__item--search { display: none; }
</style>
---
## Comments
The theme comes with [Ghost Native Comments](https://ghost.org/changelog/native-comments/) integration. You can turn the comments on from your Ghost admin **Settings > Membership > Commenting**.
[Learn more about Ghost comments](https://ghost.org/help/commenting/).
[Ghost developer documentation for comments](https://docs.ghost.org/themes/helpers/data/comments).
<!-- The theme file for Ghost comments `partials/comments/ghost.hbs`. -->
---
## Footer Social Media Links
Ghost supports adding only Facebook and Twitter URLs. Go to your Ghost admin **Settings > General > Social accounts** and add your URLs.
By default, Ghost fills these fields with the Ghost social links. If you don't have Twitter or Facebook, you can remove the default ones, and the links will disappear from the theme.
<figure class="c-card-image">
<img src="/images/docs/shared/social-accounts.png" alt="Ghost CMS Theme Social Accounts" width="700" height="164.517" />
</figure>
Beirut supports adding Instagram, Dribbble, LinkedIn, and Email URLs. Go to **Settings > Design > Site-wide**.
<figure class="c-card-image">
<img src="/images/docs/beirut/social/settings.png" alt="Beirut Ghost Theme Social Media Accounts Settings" width="700" height="523.938" />
</figure>
<!-- The social links theme file is at `/partials/social-links.hbs`. -->
---
## Languages
Beirut ships with multiple languages. You can also add your own.
### Theme Translation
Beirut supports [Ghost i18n](https://docs.ghost.org/themes/helpers/utility/translate){: rel='noopener' } and comes with **German**, **Italian**, **Spanish**, **French**, **Finnish**, **Portuguese**, **Dutch**, **Turkish**, and **Danish** translations.
To use a language other than English, go to your Ghost admin **Settings > General > PUBLICATION INFO** and enter the [ISO code](https://www.w3schools.com/tags/ref_language_codes.asp){: rel='noopener' } in the **Publication Language** field.
Available languages and their codes:
- `da` for Danish
- `de` for German
- `en` for English
- `es` for Spanish
- `fi` for Finnish
- `fr` for French
- `it` for Italian
- `nl` for Dutch
- `pt` for Portuguese
- `tr` for Turkish
<figure class="c-card-image">
<img src="/images/docs/shared/publication-language.png" alt="Ghost Publication Language Setting" width="700" height="230.017" />
</figure>
#### Add a New Language Translation
If the theme does not have a translation for your language, follow these steps to add a new language translation.
1. Create a new file using a [code editor](#theme-editing-tools) in the theme’s **locales** folder with the [ISO Language Codes](https://www.w3schools.com/tags/ref_language_codes.asp){: rel='noopener' } code. For example, if the new language is Japanese, the ISO code will be `ja` and the file name will be `ja.json`.
2. In the same **locales** folder, open the `en.json` file and copy its content into your new language file.
3. Start translating, as shown in the following [Edit Translation](#edit-translation) section.
Once you finish, [zip](#zip-theme-files) the theme files, and [upload](#theme-installation) the final zip file to your Ghost website.
Now, go to your Ghost admin **Settings > General > PUBLICATION INFO** and enter your language ISO code into the **Publication Language** field. For example, `ja`.
Click **Save settings**.
*You may want to [restart Ghost or deactivate and activate](https://docs.ghost.org/themes/helpers/utility/translate#7-reactivate-the-theme){: rel='noopener' } the theme again to make the new changes effective.*
### Edit Translation
To edit any translation, open the language file in the `/locales/` folder using a [code editor](#theme-editing-tools):
```sh
|____locales
| |____da.json
| |____de.json
| |____en.json
| |____es.json
| |____fi.json
| |____fr.json
| |____it.json
| |____nl.json
| |____pt.json
| |____tr.json
For example, the German translation file (de) looks like this:
{
"Skip to content": "Zum Inhalt springen",
"Page Not Found": "Page Not Found",
"Work": "Work",
"Writing": "Writing",
"Services": "Services",
"Technologies": "Technologies",
"Clients": "Clients",
"Next": "Next",
"Loading": "Wird geladen",
"Load More": "Weitere Artikel",
"Subscribe": "Abonnieren",
"Newsletter": "Newsletter",
"Email address": "Email address",
"Please check your inbox and click the link to confirm your subscription.": "Bitte überprüfen Sie Ihren Posteingang und klicken Sie auf den Link, um Ihr Abonnement zu bestätigen.",
"Please enter a valid email address.": "Bitte geben Sie eine gültige E-Mail-Adresse ein!",
"An error occurred, please try again later.": "Ein Fehler ist aufgetreten. Bitte versuchen Sie es später erneut.",
"This Content Is for Members": "Dieser Inhalt ist für Mitglieder",
"This Content Is for Paid Members": "Dieser Inhalt ist für bezahlte Mitglieder",
"Already have an account?": "Hast du schon ein Konto?",
"Published with {ghostLink} & {themeLink}": "Veröffentlicht mit {ghostLink} & {themeLink}"
}
Each entry has an English key (e.g., "Loading") and a translated value (e.g., "Wird geladen"). Do not change the key; update only the value.
To suggest improvements or add a new language, please contact me.
Once you finish, zip the theme files, and upload the final zip file to your Ghost website.
Multiple Languages Support
The theme supports Ghost translations for different languages, which means if you set the site language to French, parts of the theme (e.g., button labels) will appear in French.
Multiple languages on a single site are not supported out of the box in Ghost, and the theme does not support this either.
Posts Per Page
You can control how many posts to display per page from the theme package.json file. Open that file using a code editor and change the posts_per_page value from 100 to a number.
"config": {
"posts_per_page": 100
}
The theme default value is set to 100 posts per page.
Once you finish, zip the theme files, and upload the final zip file to your Ghost website.
Note
This does not apply to the homepage; it applies to the Work, Writing, Author, and Tag pages. For the homepage, check out the Homepage section.
Typography Drop Caps
The theme comes with different styles of typography drop caps. These apply to the first letter of the first word in a given paragraph.
To add a drop cap style to a paragraph:
- Add an HTML card to your post or page content editor.
- In that HTML card, add a
<p></p>HTML element with the drop cap CSS class. For example,<p class='u-drop-cap-small'></p>. See below for the available classes for each style. - Add your paragraph text within that
<p></p>HTML element.

There are currently two styles available.
➊ Small Drop Cap
- CSS class →
u-drop-cap-small - Example ↓
<p class='u-drop-cap-small'>TEXT HERE</p>
Result:

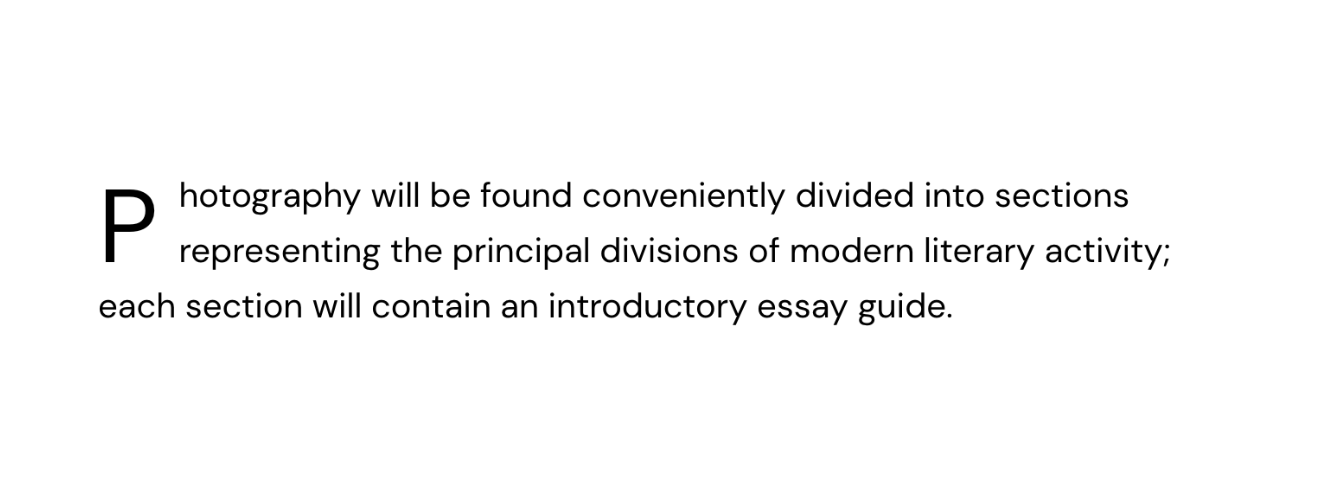
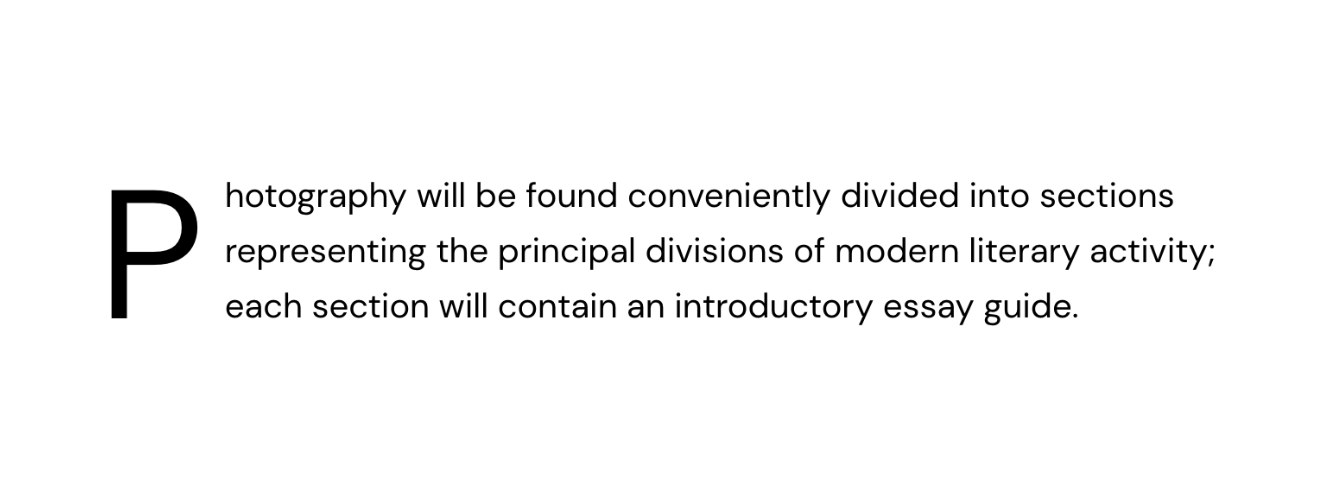
➋ Large Drop Cap
- CSS class →
u-drop-cap-large - Example ↓
<p class='u-drop-cap-large'>TEXT HERE</p>
Result:

To save time, you can create it as a snippet.
Changing Theme Typeface
Beirut uses one typeface, DM Sans.
The theme loads DM Sans via Google Fonts in partials/typography.hbs. It is then assigned to a CSS variable, with system fonts as fallbacks, as follows:
:root {
--font-family: 'DM Sans', -apple-system, BlinkMacSystemFont, 'Segoe UI', Helvetica, Arial, sans-serif;
}
To change the typeface to one from Google Fonts, use Code Injection > Site Header.
For example, to use Roboto from Google Fonts, your code might look like this:
<link href='https://fonts.googleapis.com/css2?family=Roboto:wght@300;400;700&display=swap' rel='stylesheet'>
<style>
:root {
--font-family: 'Roboto', -apple-system, BlinkMacSystemFont, 'Segoe UI', Helvetica, Arial, sans-serif;
}
</style>
If you have a custom typeface, check out the Loading Custom Typeface section below.
You might find the following posts helpful as well:
- How to Change a Ghost Theme Font Using Google Fonts
- Change Ghost Casper Theme Fonts with Google Fonts
Loading Custom Typeface
I assume you have the font files and the initial @font-face CSS code for loading the font. Something similar to the following code.
@font-face {
font-family: 'Atyp';
src: local('Atyp Text Regular'), local('Atyp-Text-Regular'),
url('AtypText-Regular.woff2') format('woff2'),
url('AtypText-Regular.woff') format('woff'),
url('AtypText-Regular.ttf') format('truetype');
font-weight: 400;
font-style: normal;
}
➊ Create a new folder in the theme under /assets and name it fonts, for example, then copy your font files there.
➋ Once you finish, zip the theme files, and upload the final zip file to your Ghost website.
➌ In the Ghost admin Code Injection Site Header, add your @font-face code with the new font files path wrapped in the <style> element.
<style>
@font-face {
font-family: 'Atyp';
src: local('/assets/fonts/Atyp Text Regular'), local('Atyp-Text-Regular'),
url('/assets/fonts/AtypText-Regular.woff2') format('woff2'),
url('/assets/fonts/AtypText-Regular.woff') format('woff'),
url('/assets/fonts/AtypText-Regular.ttf') format('truetype');
font-weight: 400;
font-style: normal;
}
</style>
This should load the fonts. Then you can use the font and do your styling for the body and so on.
RSS Feed URL
Access RSS feeds:
- All content:
site.com/rss/ - Work:
site.com/work/rss/ - Writing:
site.com/writing/rss/
If your website is private, the RSS URL will not function properly. Once your website is made public, the URL will work as expected.
Publication icon
You can change the favicon from the Ghost admin Settings > Design & branding > Brand > Publication icon.
Syntax Highlighting
Add a fenced code block by placing triple backticks (```) before and after the code. For example:
```
pre {
background-color: #f4f4f4;
max-width: 100%;
overflow: auto;
}
```
This renders in a gray style:

To highlight a code block, add a language alias such as css or js to the code fence. For example, the CSS code above uses ```css … ```:
```css
pre {
background-color: #f4f4f4;
max-width: 100%;
overflow: auto;
}
```
This renders with syntax colors:

For inline code, wrap text with single backticks, for example `code`.
Prism
The theme ships with Prism.js, a lightweight, robust, and elegant syntax highlighter.
The initial Prism package includes some languages, like Markup, CSS, C-like, and JavaScript.
You can add support for more languages by adding the Prism autoloader script, which will automatically load the languages you need. To do this, add the following script to the website admin Code Injection (Site Footer).
<script src="https://cdnjs.cloudflare.com/ajax/libs/prism/1.28.0/plugins/autoloader/prism-autoloader.min.js" integrity="sha512-fTl/qcO1VgvKtOMApX2PdZzkziyr2stM65GYPLGuYMnuMm1z2JLJG6XVU7C/mR+E7xBUqCivykuhlzfqxXBXbg==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
Click Save.
Footnotes
Ghost has limited support for footnotes, which means it doesn’t support footnotes outside of the editor Markdown card. So, if your article content is in Markdown, this will work fine for you.
To create a footnote, check out the Markdown Guide – Footnotes for more information about the syntax. You can see how the theme renders footnotes in the demo. In the editor, add a new Markdown card and place your footnote inside it.
The theme renders whatever the editor supports; there is no additional footnote support beyond what Ghost provides.
Check out this Forum discussion for more information and probably some ideas and workarounds.
The theme does not add any footnotes functionality beyond Ghost’s Markdown implementation.
Theme Deploy with GitHub Actions
Beirut comes integrated with the Deploy Ghost Theme GitHub Action. The purpose of the GitHub Action is to take the theme from the GitHub repo and send it to your website.

I have written about this in How to Deploy Your Ghost Theme Using GitHub Actions. All you need to do is follow steps 1 and 2.
The Deploy Ghost Theme Action is maintained by Ghost and works with any Ghost install, whether you self-host Ghost or use Ghost Pro.
Code Injection
Another choice for customization is to use the Code Injection settings in Ghost admin.
For a CSS example, you can use the following code in the Ghost admin Code Injection Site Header to change the logo color and font size.
<style>
.c-logo__link {
color: #4550E5;
font-size: 32px;
}
</style>
Watch the following short video about Ghost Code Injection, how it works, and how to use it.
Check out How to use Code Injection Ghost guide for more information.
Customize Logo Size
If you are using an image as a logo (instead of the site name) and want to change the logo size, use the following code in Code Injection.
<style>
.c-logo__img { max-height: 40px; }
</style>
The default value is 40px, so you can increase this value to match your preference.
If the logo image has a large white space around it, trim that space with a photo editing app before uploading for better results.
Footer Copyright
You can update the footer copyright line information from the theme partials/structure/footer.hbs file. Open and edit that file using a code editor.
If you just want to remove the Published with Ghost… part, copy and paste the following code into the Ghost admin Code Injection Site Footer.
<script>
var footer_copy = document.querySelector('.c-footer-copy'),
footer_copy_visible_part = footer_copy.innerText.split('-')[0];
footer_copy.innerText = footer_copy_visible_part;
</script>
Zip Theme Files
You can compress it as a standard folder like any other folder on your computer. If you are on Mac, right-click on the theme folder to view the context menu. Then, click the Compress option.

Have any questions? Contact Ahmad