Add Right to Left (RTL) Support to Ghost Casper Theme
This is part two of the last post about Ghost Admin Right to Left (RTL) Support. Today, I want to share with you how to add Right to Left (RTL) support to the Ghost CMS default Casper theme. This is useful if you are writing in Arabic or Hebrew, for example, and you want your visitors to view the articles and the blog in the right direction.
All you want to do is copy and paste the following CSS code into the Code Injection Site Header area. Then click the Save button.
<style>
body {
text-align: right;
direction: rtl;
}
/* Header nav */
.home-template .gh-head-menu {
margin-left: 0;
margin-right: -2.5vmin;
}
.gh-head-menu .nav li {
margin: 0 0 0 2.5vmin;
}
/* Header social icons */
.gh-social {
margin: 0 0 0 1.5vmin;
}
.gh-social a + a {
margin-right: .8rem;
}
/* Post-card list */
.post-card-byline-content {
margin: 0 8px 0 0;
}
/* Post */
.article-byline-content .author-list {
padding: 0 0 0 12px
}
/* Call to action */
.footer-cta-button {
padding: 5px 15px 5px 5px;
}
/* Footer */
.site-footer-nav a {
margin-right: 10px;
}
.site-footer-nav li:not(:first-child) a::before {
margin: 0 0 0 10px;
}
</style>
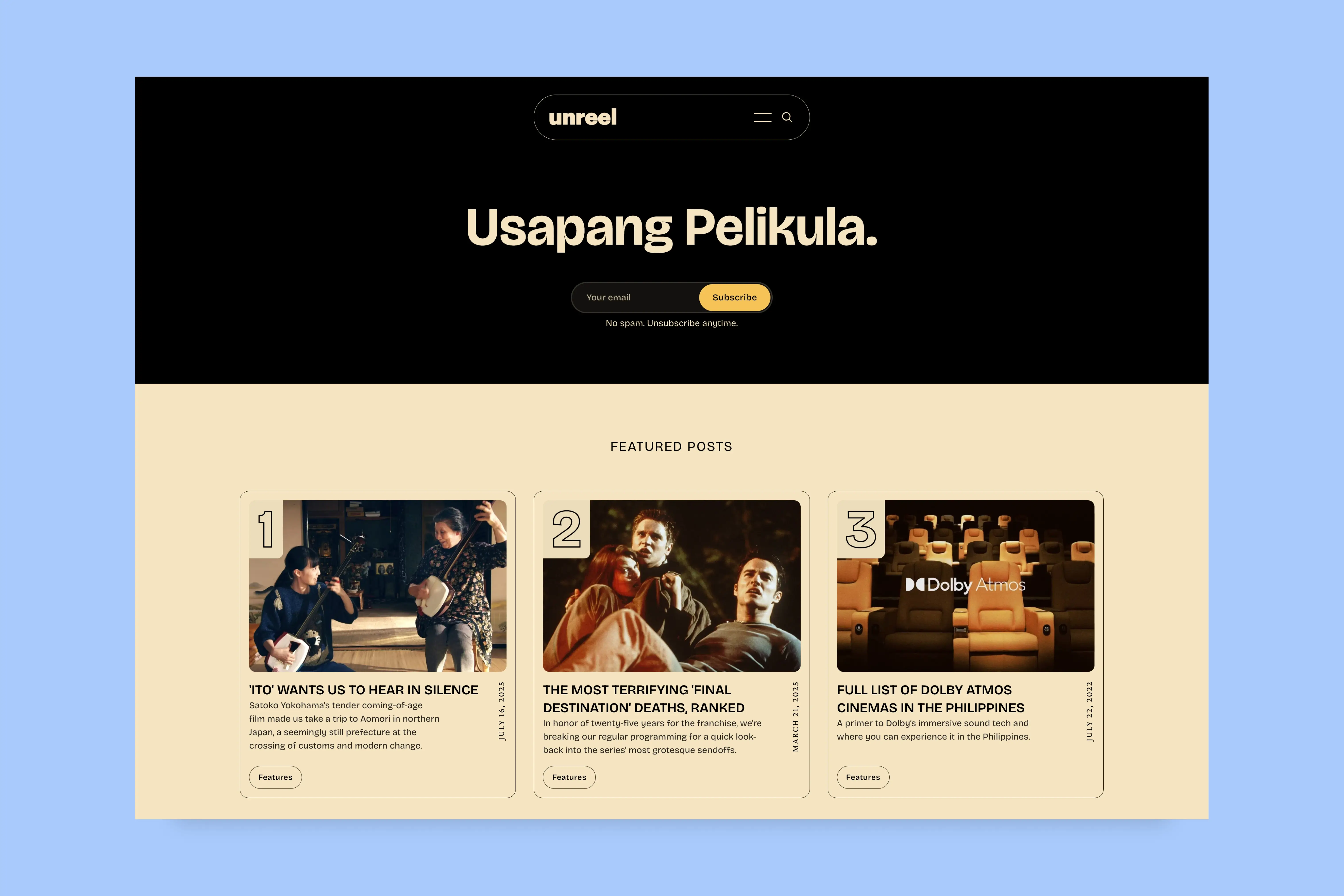
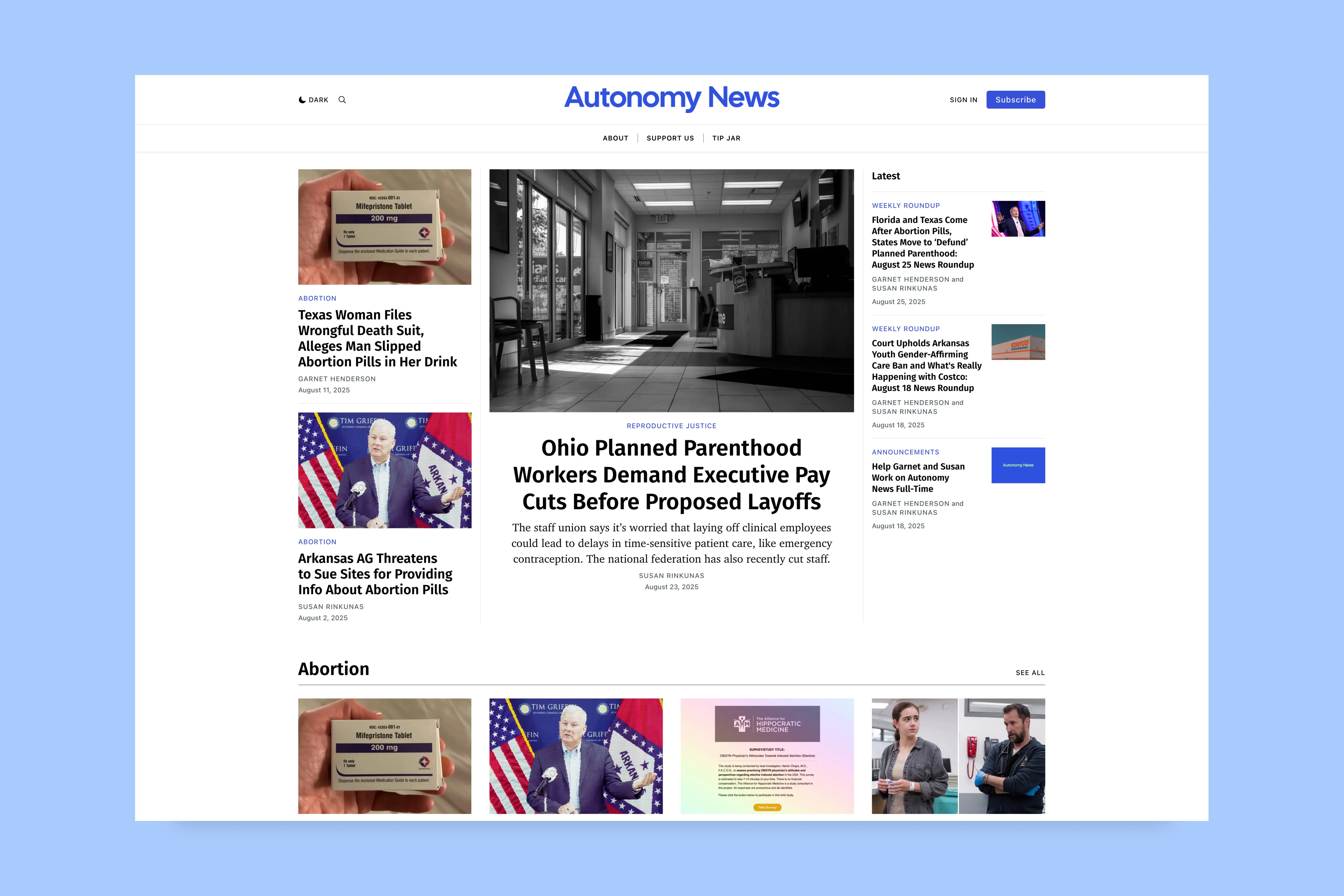
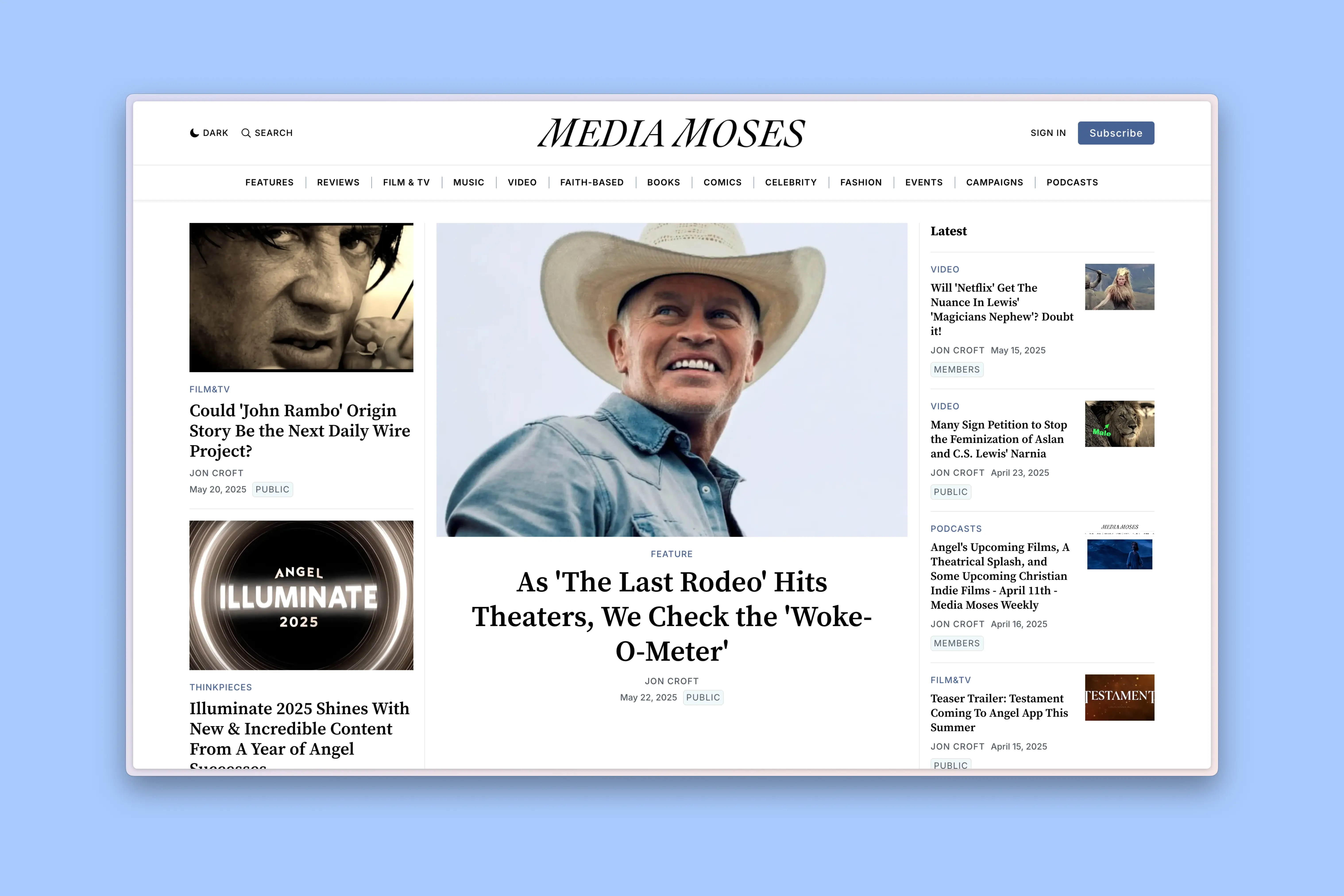
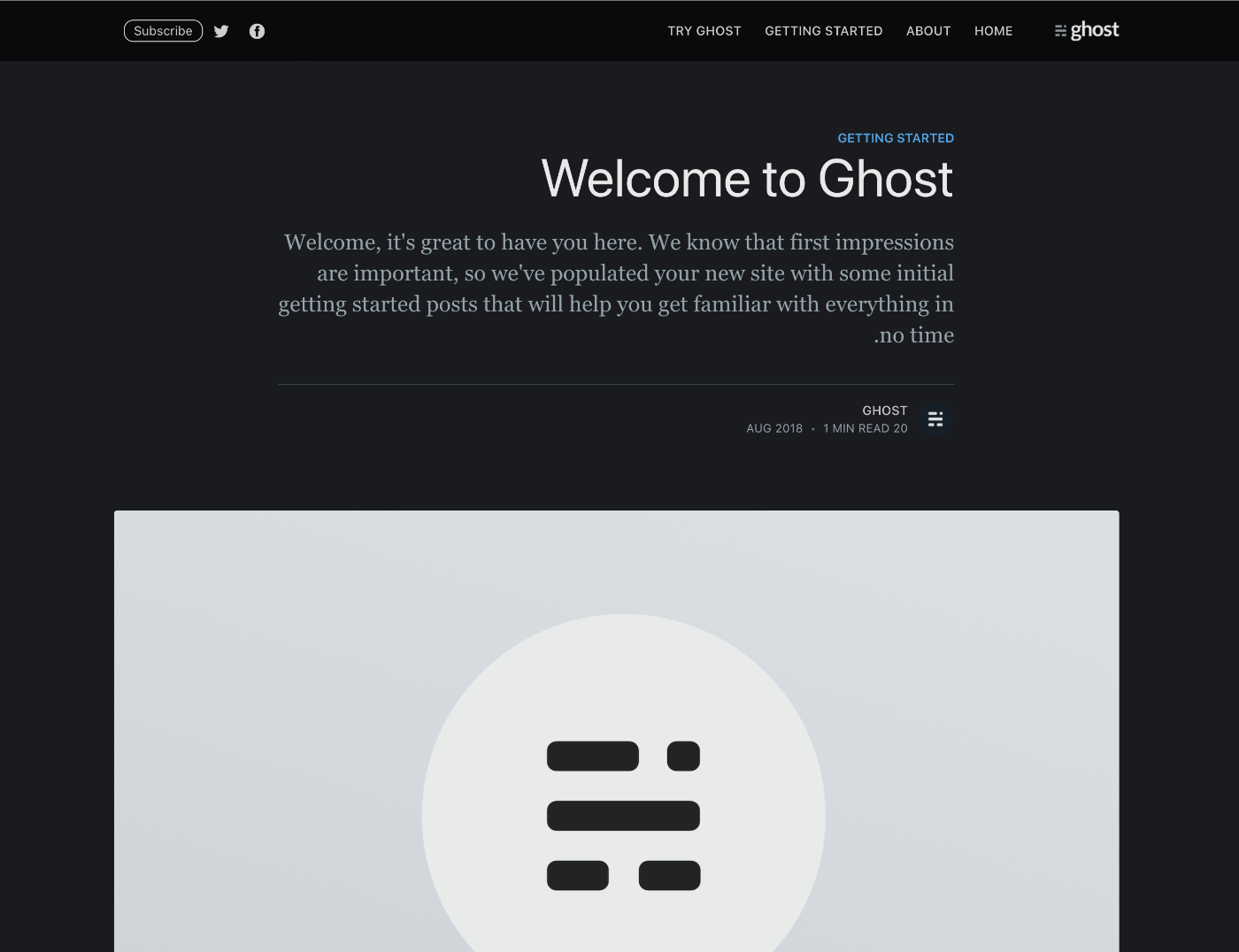
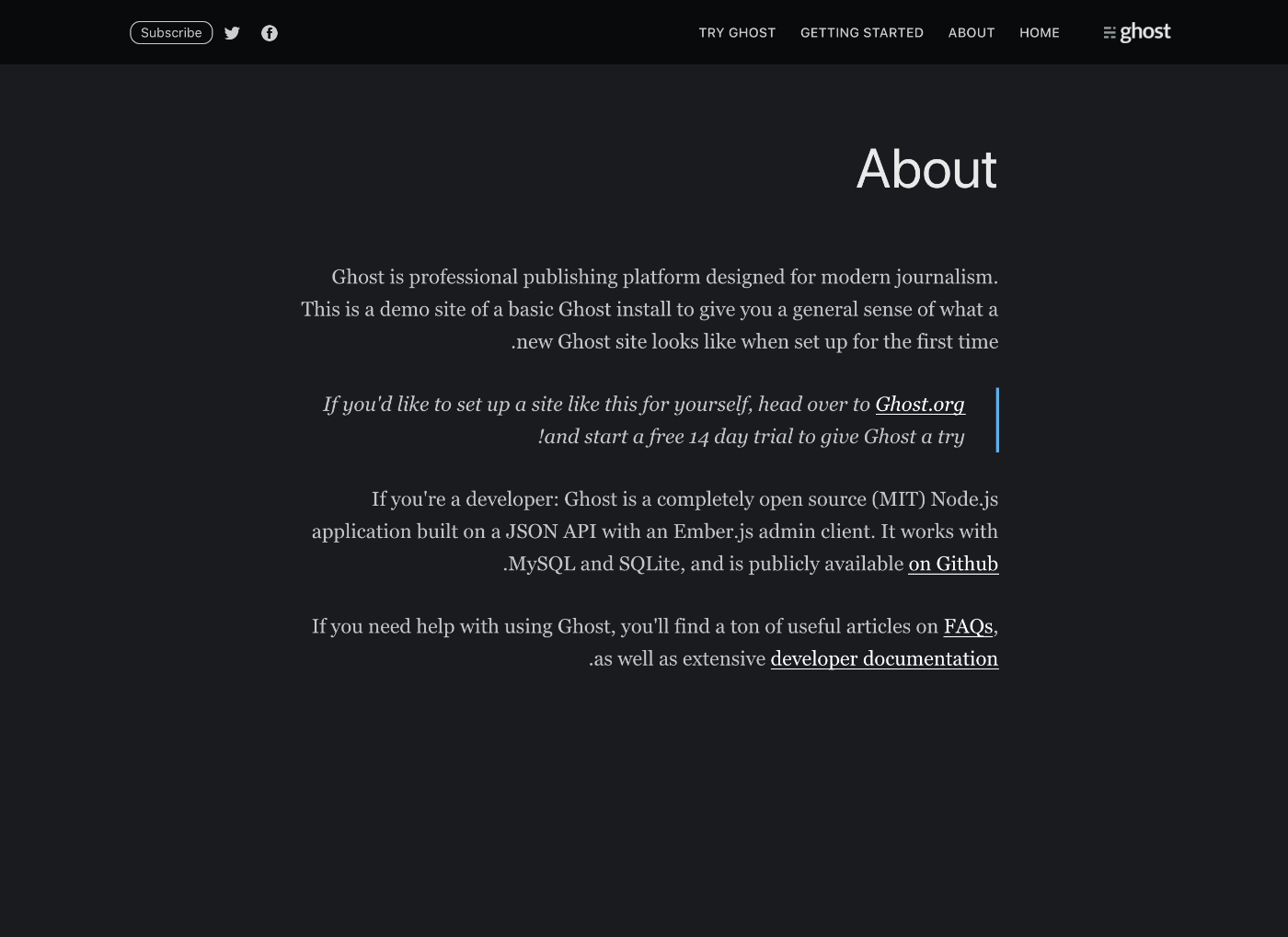
The final result will be like

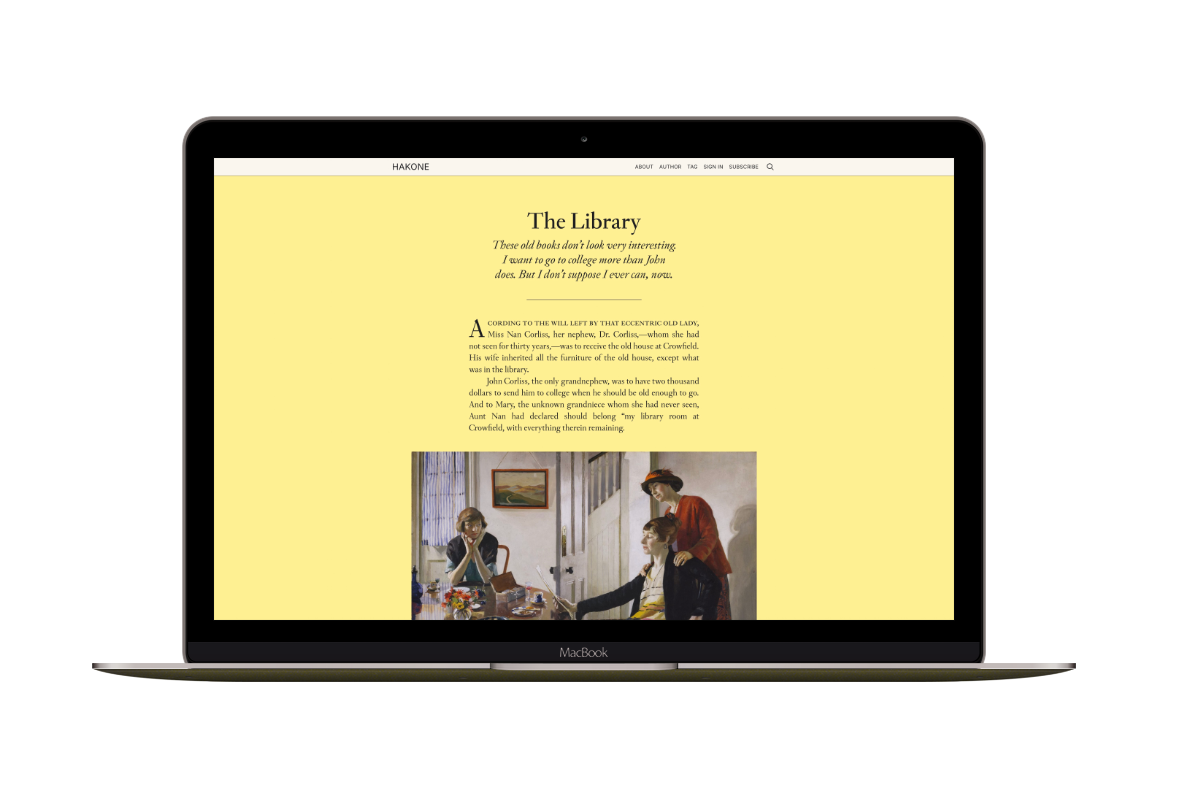
Post

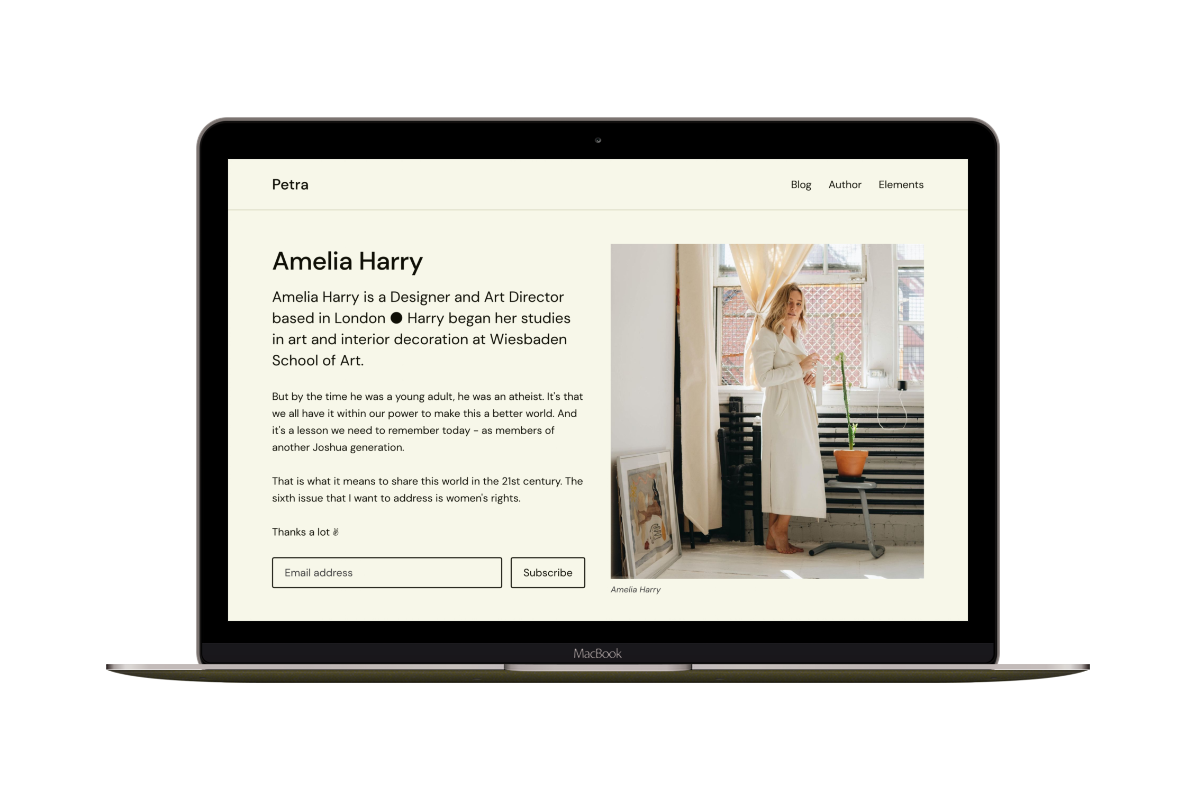
About

That’s it for today, and I hope you find this helpful.