How to Create an Authors Page in Your Ghost Theme
Adding a page to list all the blog authors in your Ghost theme will allow your readers to discover and browse your authors easily.
In this post, I will share with you how to add a custom authors page to your Ghost theme. I will use the default Casper theme as an example, but all the steps and codes will apply to any theme with some customization as required.
Create the Authors Page Theme File
In your theme directory, create a new file and name it custom-authors.hbs and then copy the following code inside it.
{{!< default}}
<header class="site-header">
<div class="outer site-nav-main">
<div class="inner">
{{> "site-nav"}}
</div>
</div>
</header>
{{#post}}
<main id="site-main" class="site-main outer" role="main">
<div class="inner">
<header class="post-full-header">
<h1 class="post-full-title">{{title}}</h1>
</header>
{{#get 'authors' limit='all' include='count.posts' order='count.posts desc'}}
<div class="post-feed">
{{#foreach authors}}
<article class="post-card {{#unless profile_image}} no-image{{/unless}}">
{{#if profile_image}}
<a class="post-card-image-link" href="{{url}}">
<div class="post-card-image" style="background-image: url({{profile_image}})"></div>
</a>
{{/if}}
<div class="post-card-content">
<a class="post-card-content-link" href="{{url}}">
<header class="post-card-header">
<h2 class="post-card-title">{% raw %}{{name}}</h2>
</header>
<section class="post-card-excerpt">
<p>{{bio}}</p>
</section>
</a>
</div>
</article>
{{/foreach}}
</div>
{{/get}}
</div>
</main>
{{/post}}
In this code, the #get helper is used to get the blog users. The include attribute is used to get the number of posts. The order attribute is used to order the users list based on the posts attached to them.
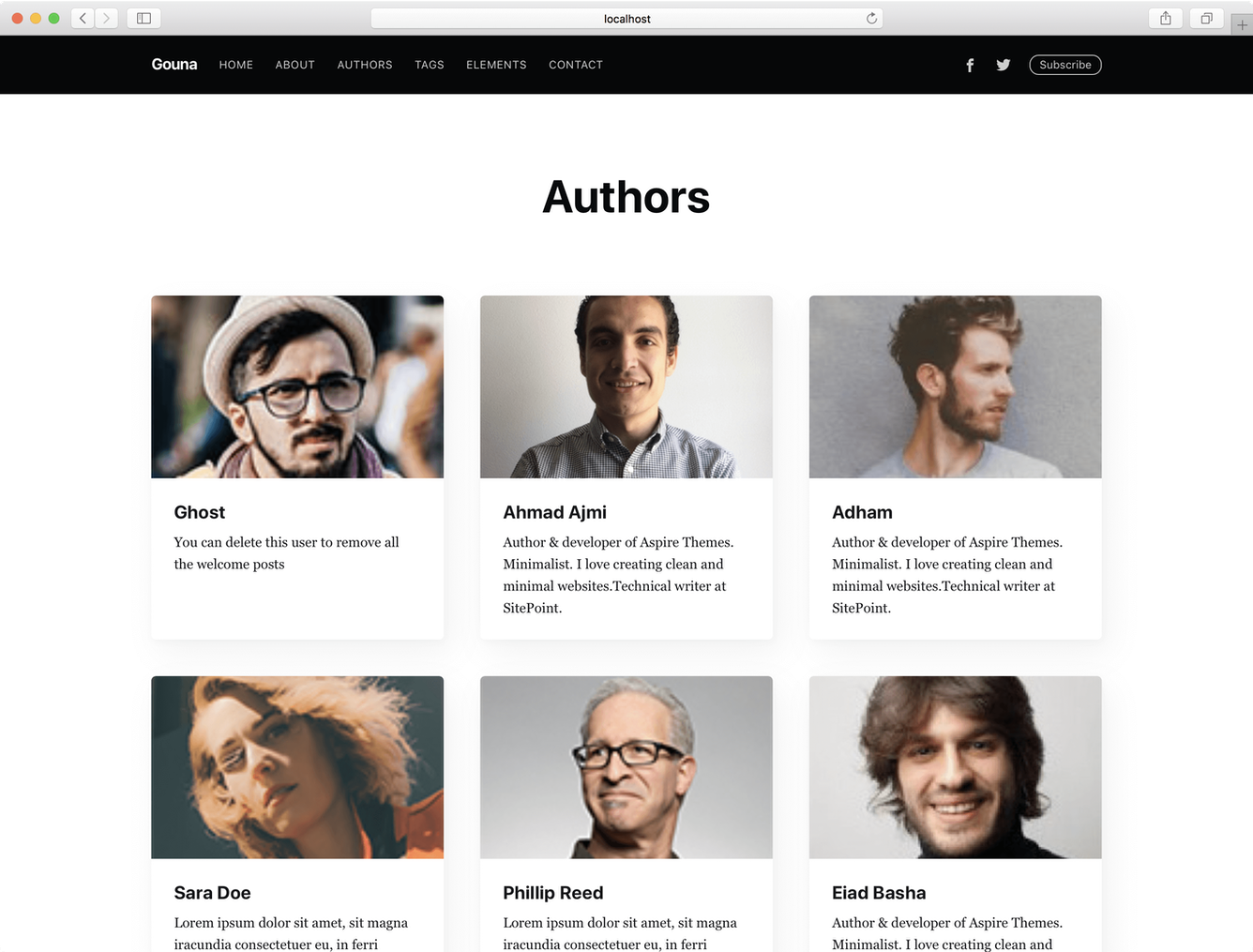
Next, the foreach helper is used to loop through each author and render the list with the author profile image, name, URL, and bio.
At this stage, you may need to do a server restart. This will help the Template dropdown to show up in the next step.
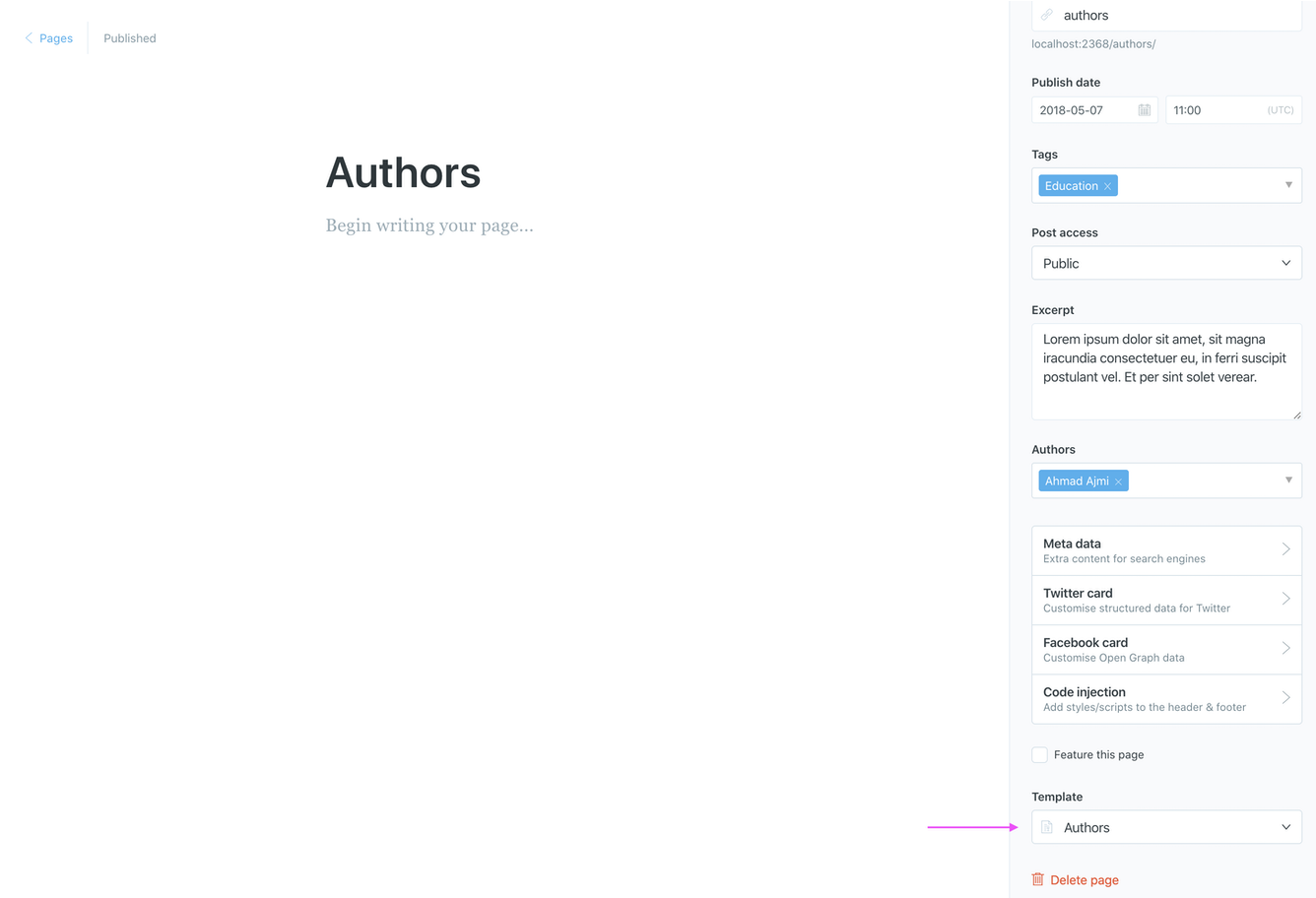
Create the Authors Static Page

- Create a new page and call it Authors, for example.
- From
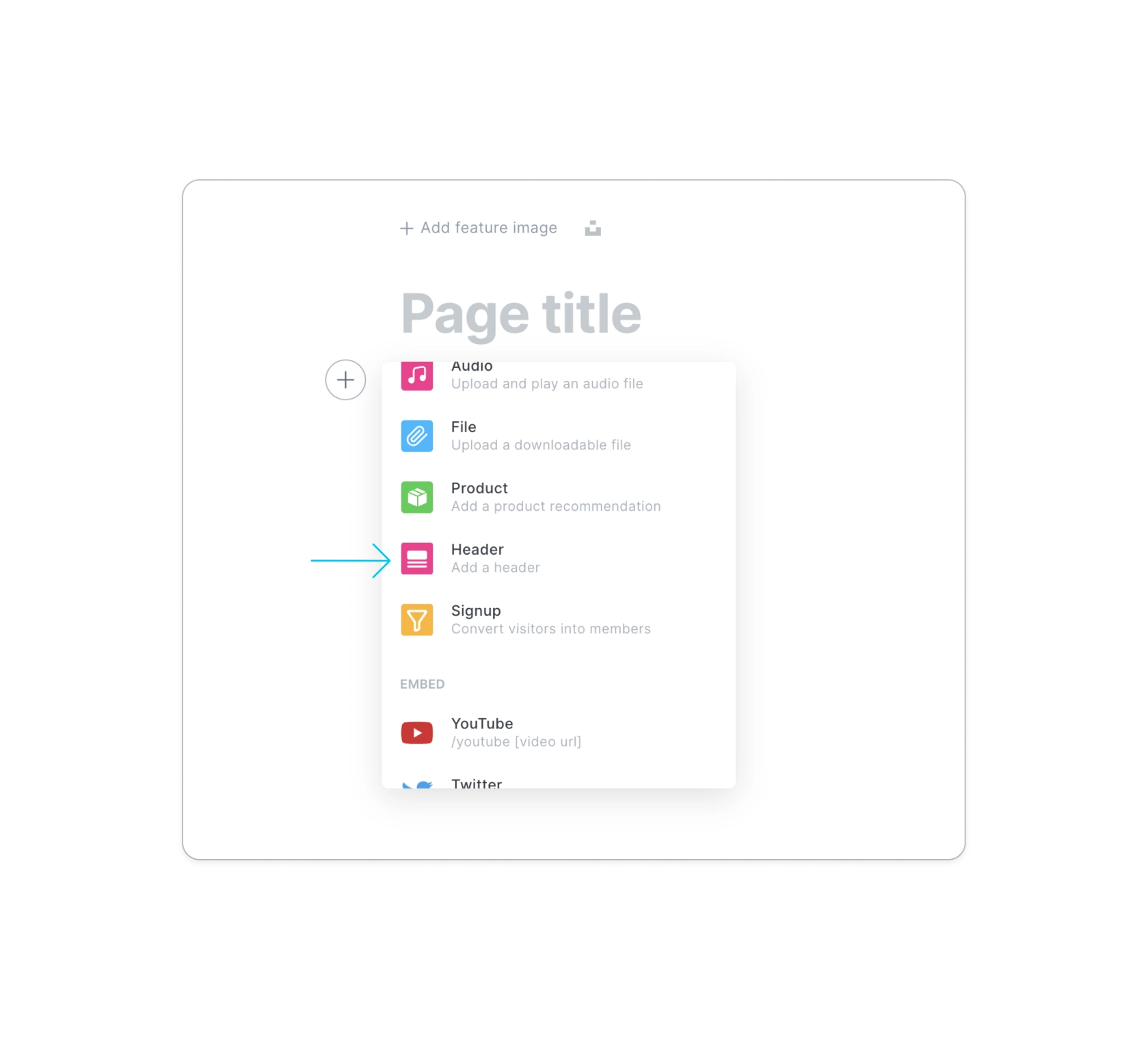
Page settings, choose theAuthorstemplate from theTemplatedropdown. - Click Publish to publish the page.

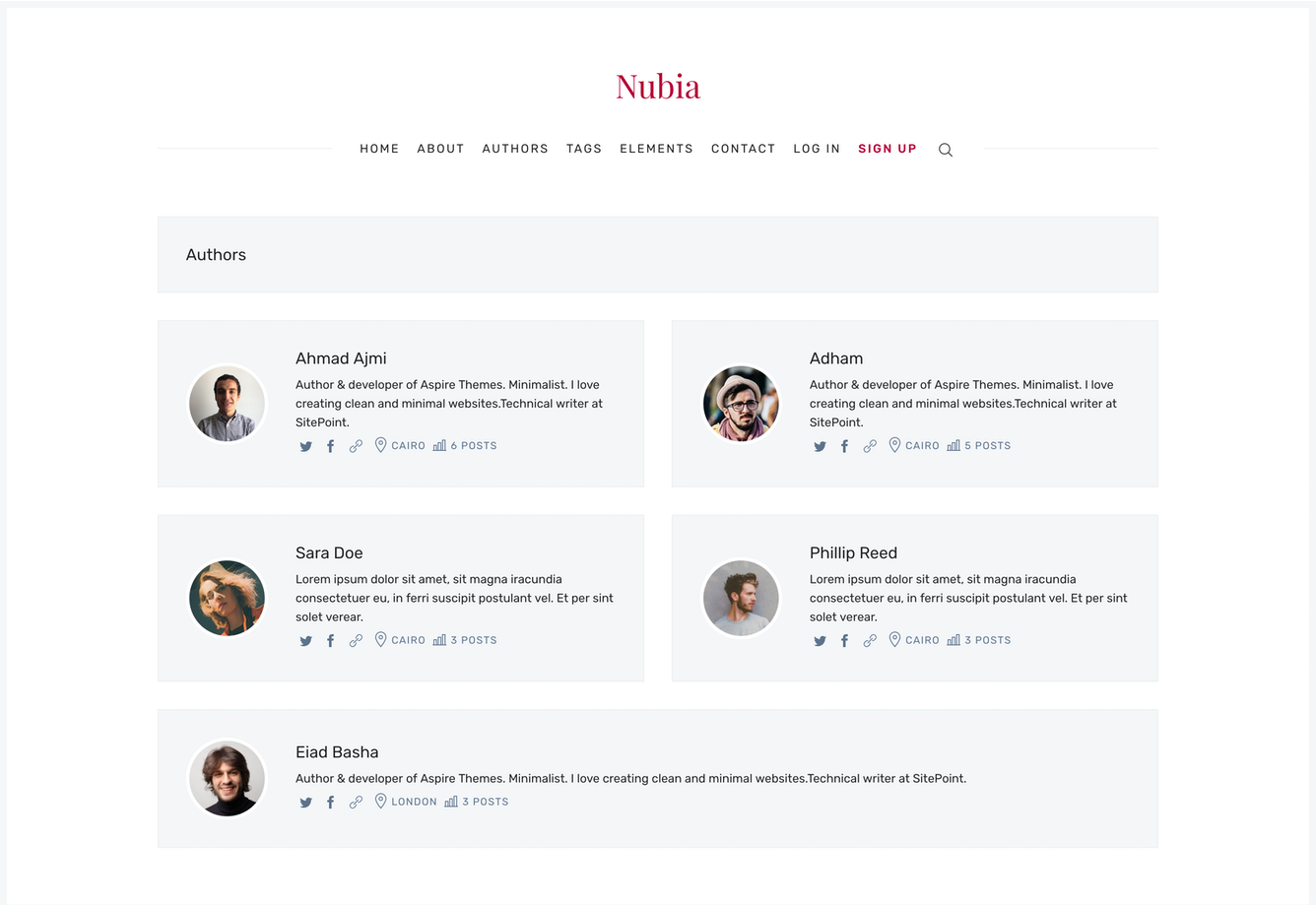
This is an initial example of what you can do to the Authors page. You can further take the code and show the author’s social media accounts, location, cover image, and post count. For example, you can create something like what I have done with the Nubia theme. You can also add the tag page link to the blog navigation.

I would recommend checking the official Ghost documentation, including the author-context for more information about the list of available attributes.