How to Create a Tags List Page in Your Ghost Theme
Adding a page to list all the tags in your Ghost theme will allow your readers to discover and browse your content.
In this post, I will share with you how to add a custom tags page to your Ghost theme. I will use the default Casper theme as an example, but all the steps and codes will apply to any theme with some customization as required.
➊ Create the Tags Page Theme File
In your theme directory, create a new file and name it custom-tags.hbs and then copy the following code inside it.
{{!< default}}
<header class="site-header">
<div class="outer site-nav-main">
<div class="inner">
{{> "site-nav"}}
</div>
</div>
</header>
{{#post}}
<main id="site-main" class="site-main outer" role="main">
<div class="inner">
<header class="post-full-header">
<h1 class="post-full-title">{{title}}</h1>
</header>
{{#get 'tags' limit='all' include='count.posts' order='count.posts desc'}}
{{#foreach tags}}
<a href='{{ url }}'>
<h2>{{ name }} <small>({{ count.posts }})</small></h2>
</a>
{{/foreach}}
{{/get}}
</div>
</main>
{{/post}}
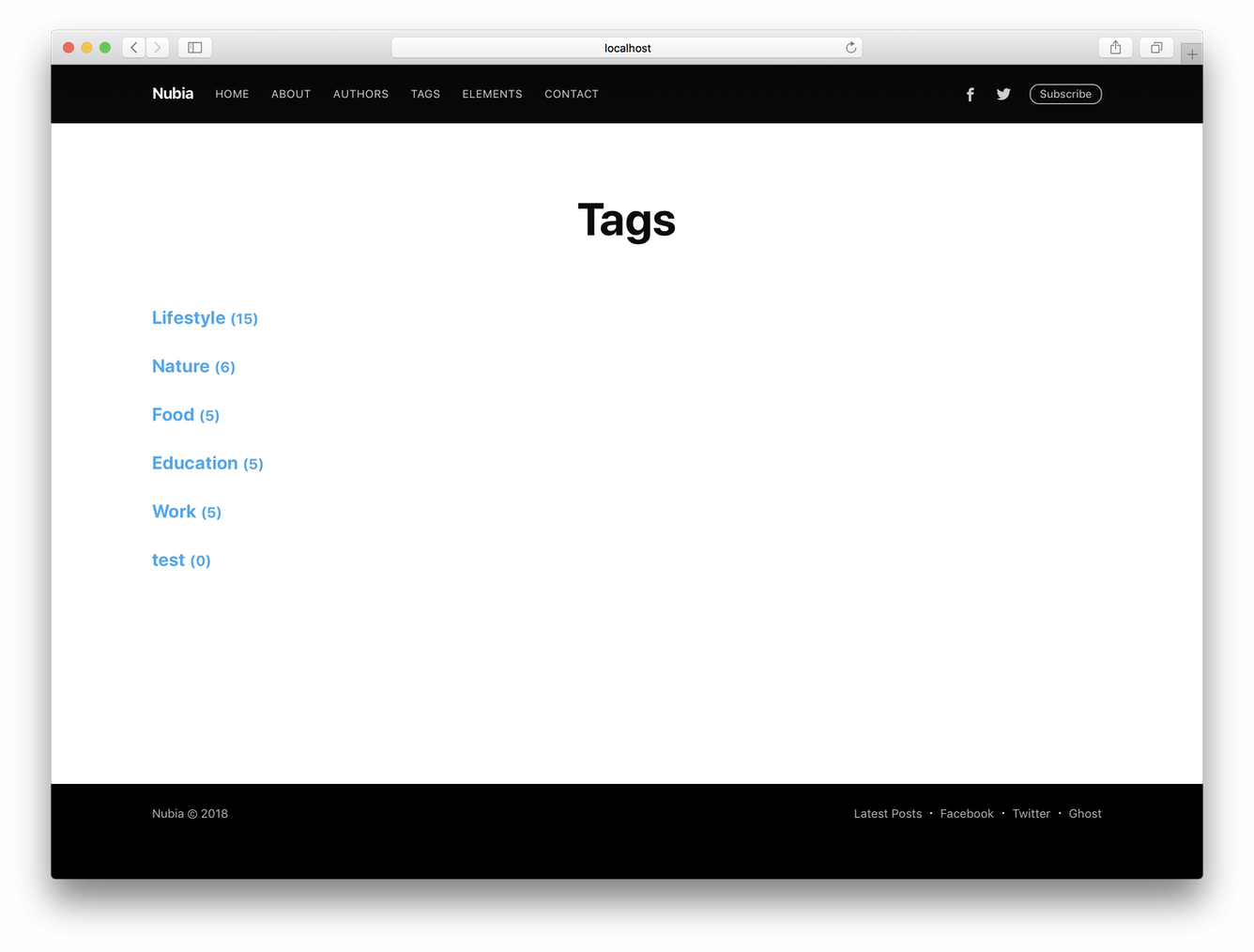
In this code, the #get helper is used to get the blog tags. The include attribute is used to include the posts count. The order attribute is used to order the tags based on the number of posts attached to them.
Next, the foreach helper is used to loop through each tag and render the list with the tag URL, title, and the posts count.
At this stage, you may need to do a server restart. This will help the Template dropdown appear in the next step.
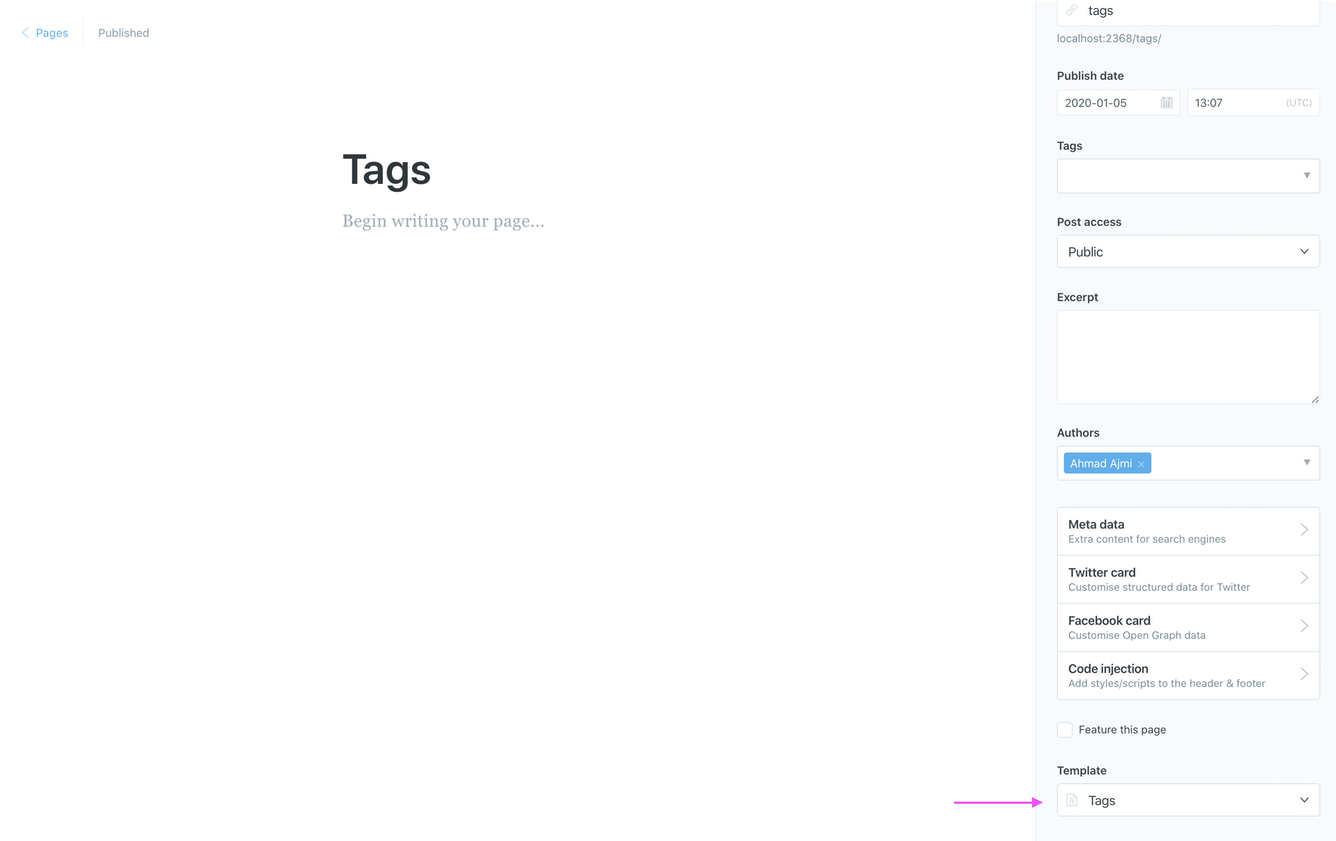
➋ Create the Tags Static Page

- Create a new page and call it Tags, for example.
- From
Page settings, choose theTagstemplate from theTemplatedropdown. - Click Publish to publish the page.

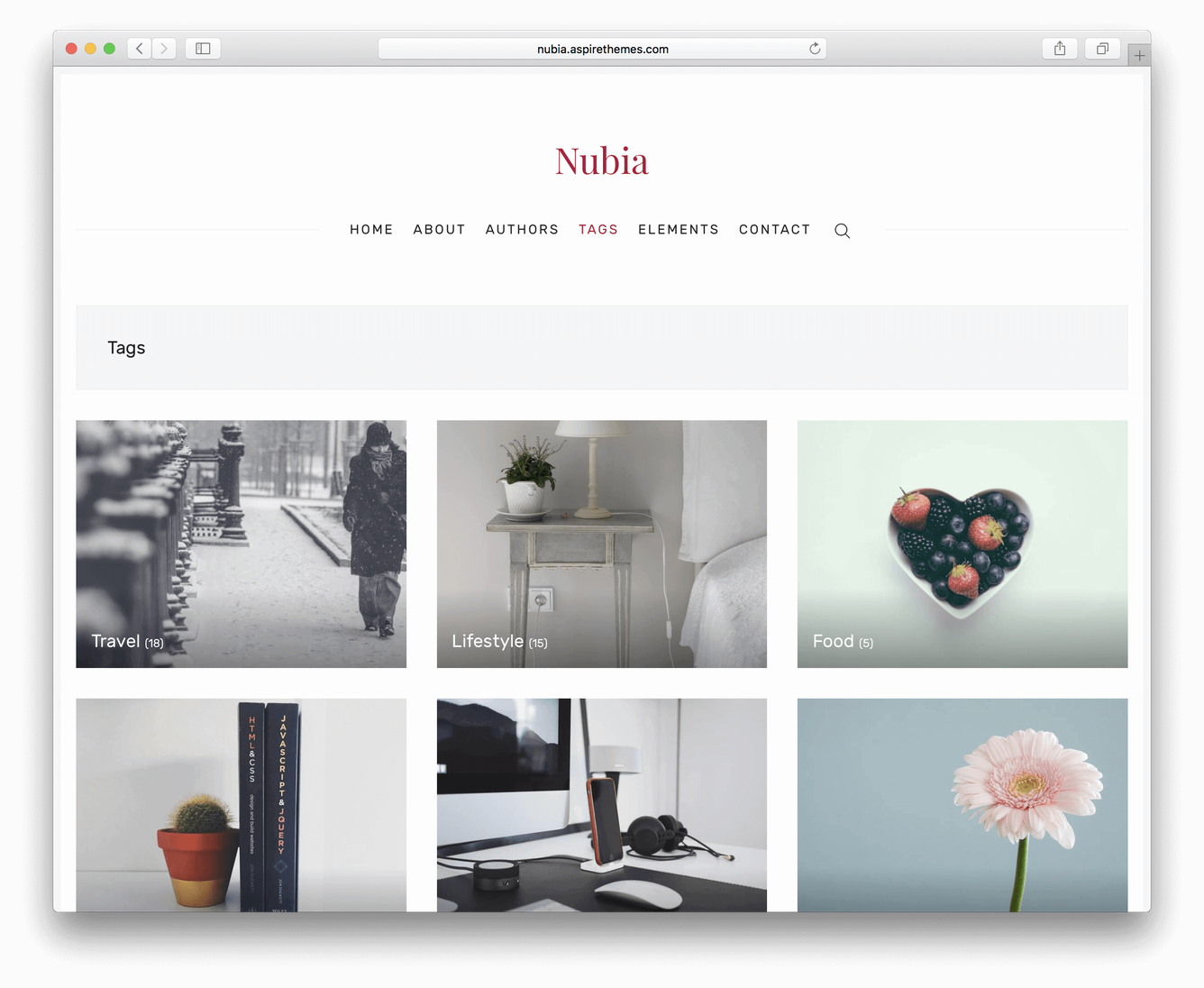
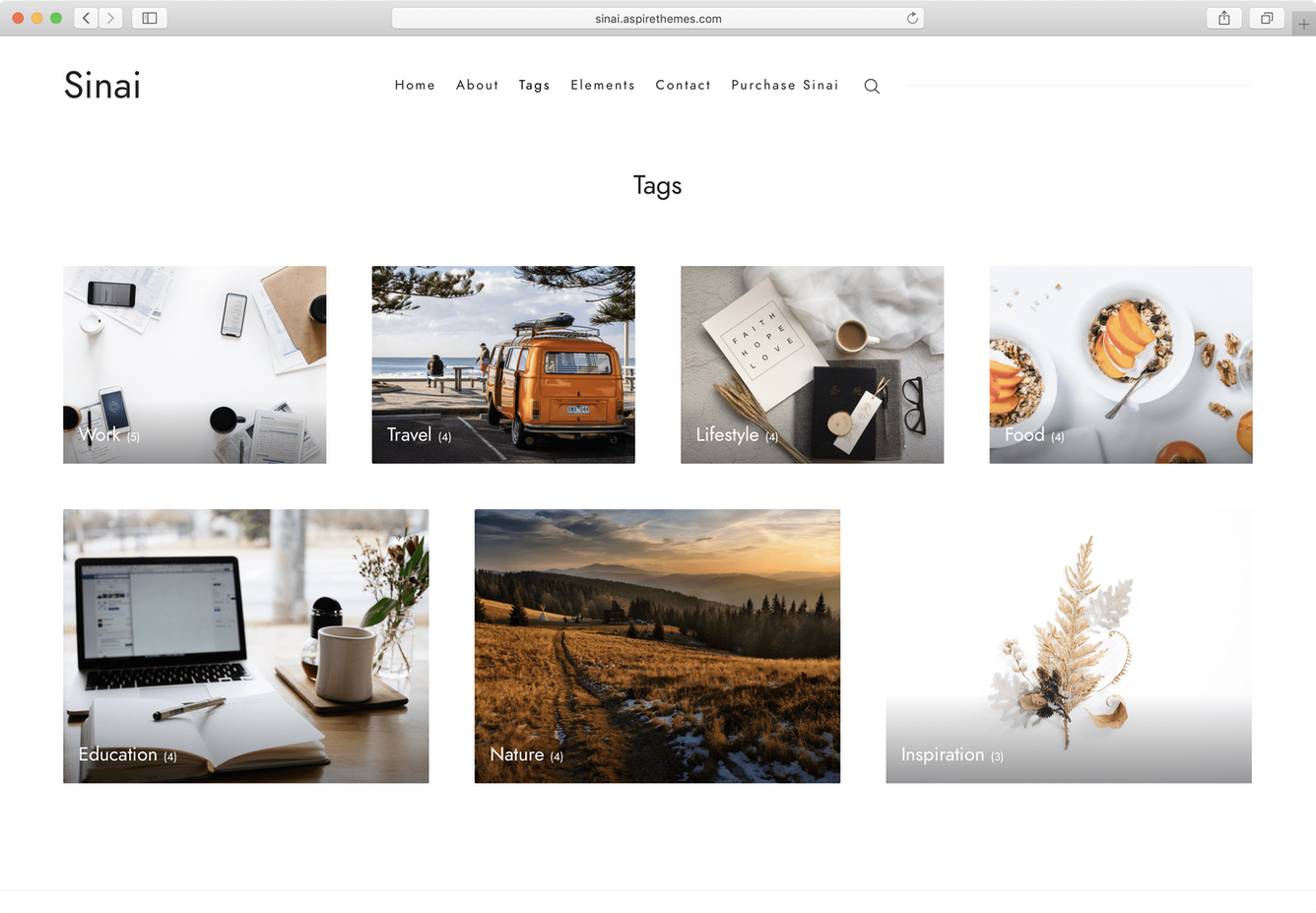
This is an initial example of what you can do to the tags page. You can take the code further and show the tag image with a custom design. As an example, you can create something like what I have done with the Nubia and Sinai themes. You can also add the tag page link to the blog navigation.


I recommend checking the Ghost tags documentation for more information about the list of available attributes.