Create a website to showcase your work portfolio and list your services with a minimalist design. Beirut is designed for creatives to display their abilities to the world.
Now, let me show you what Beirut can offer you.
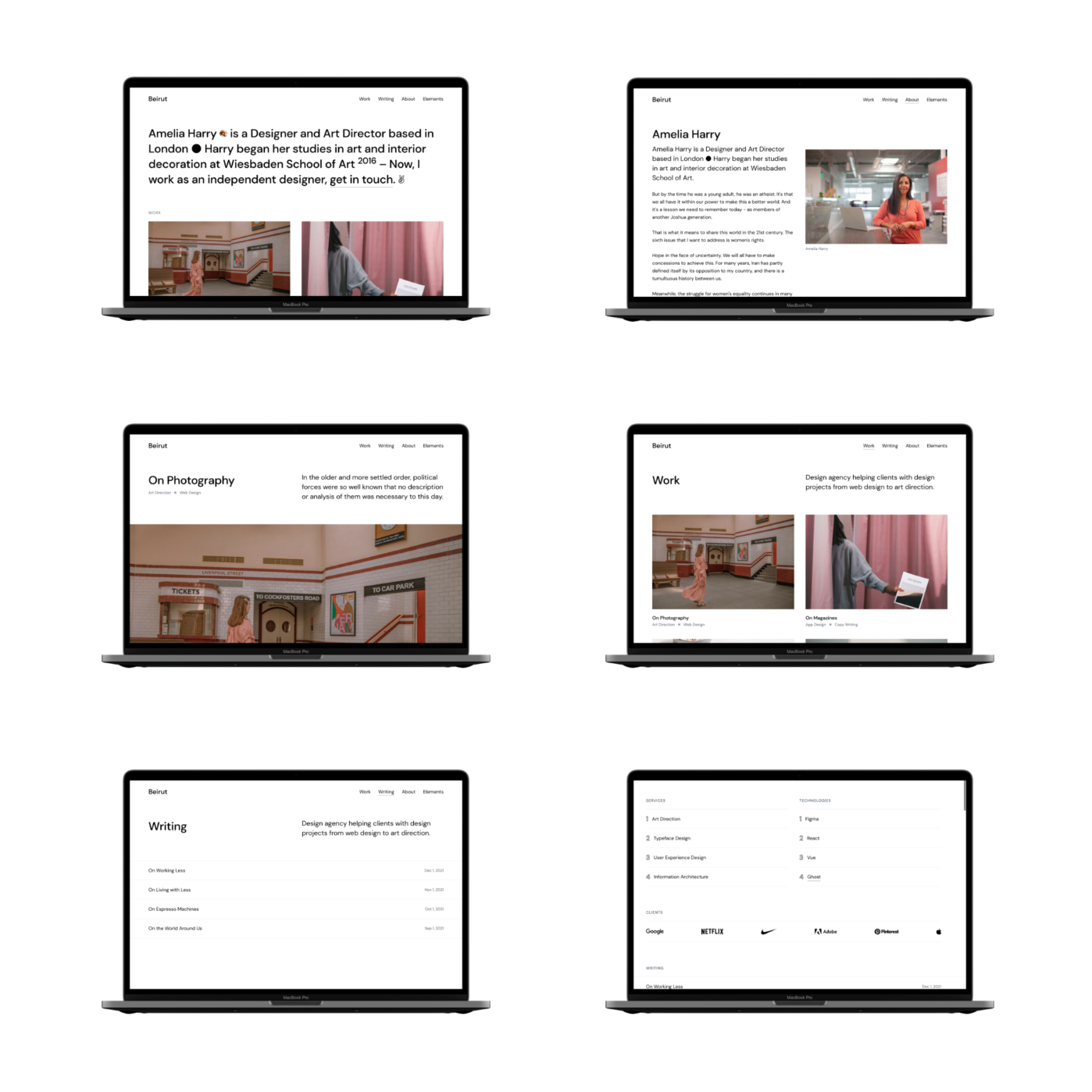
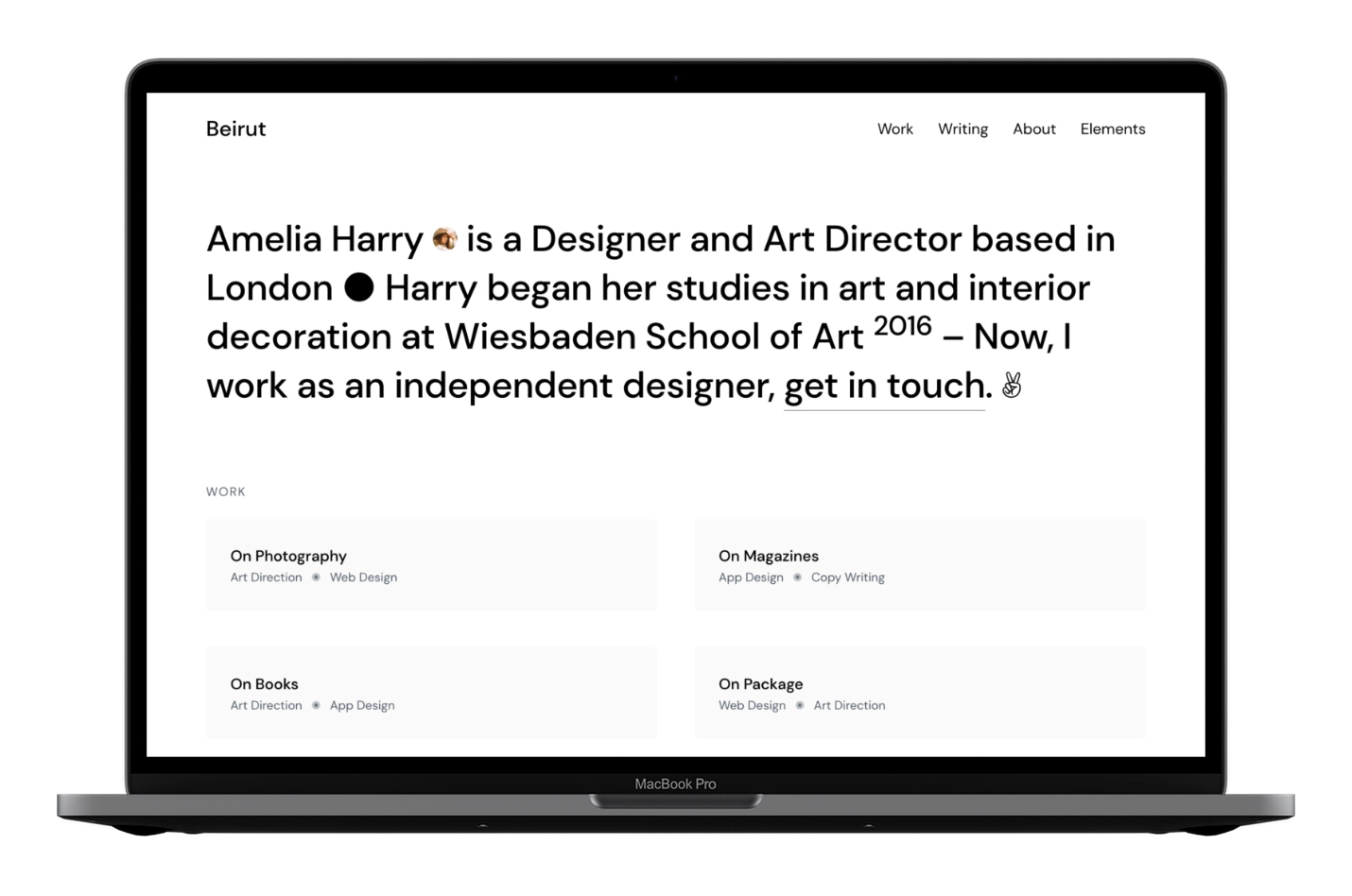
The Grand Entry
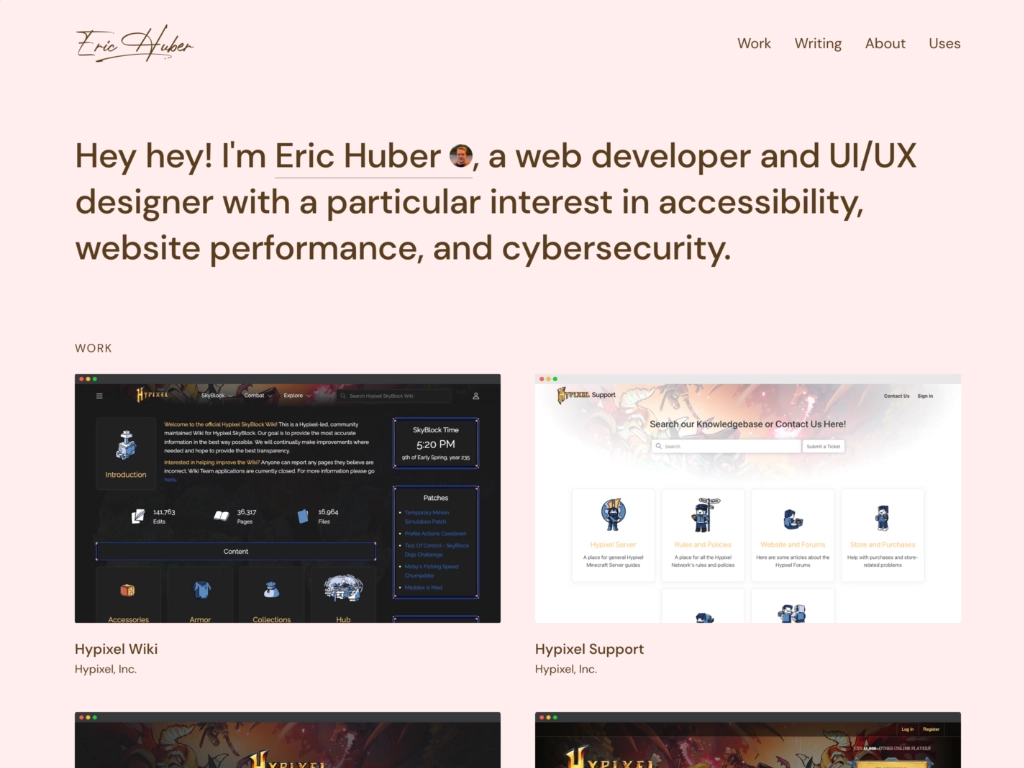
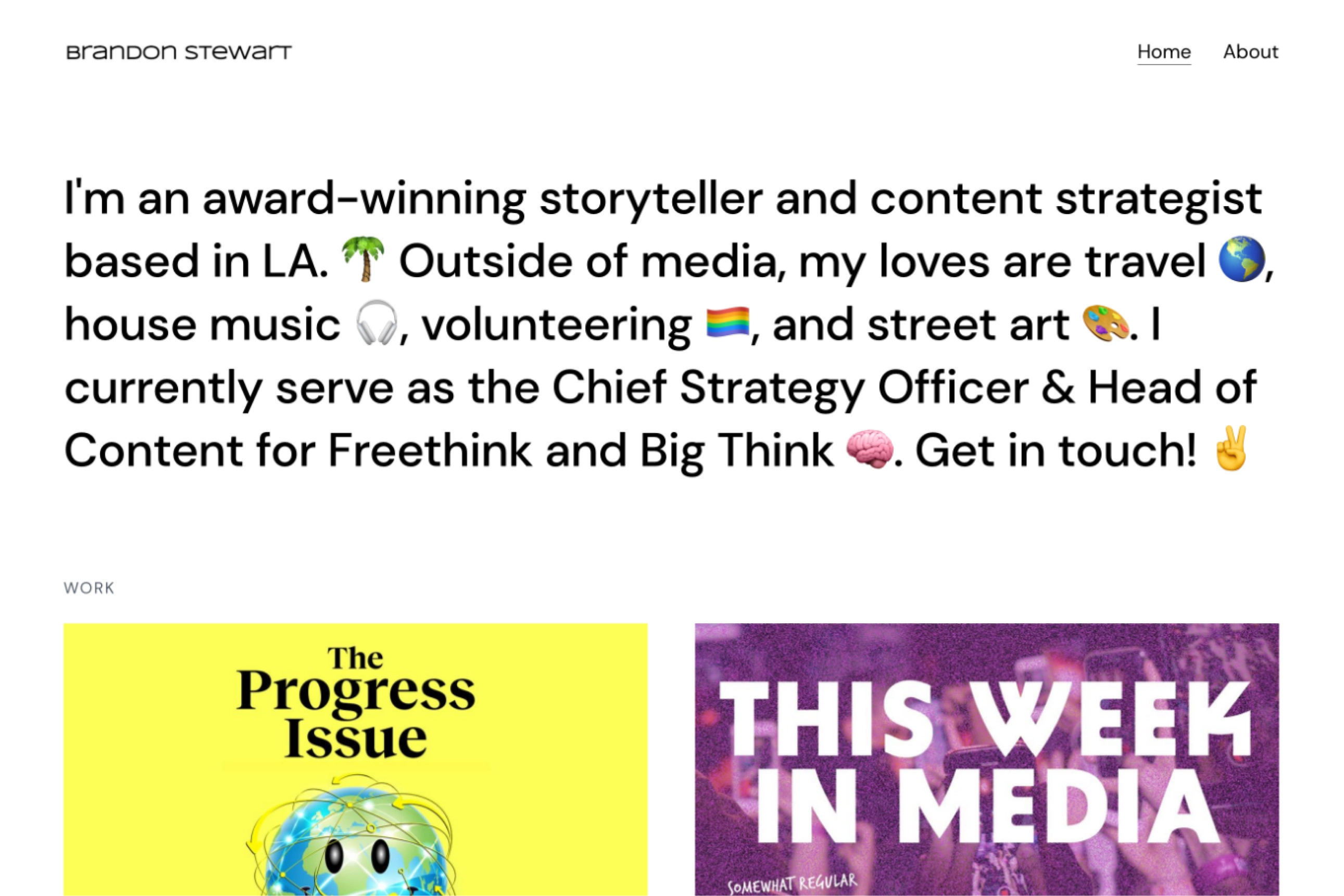
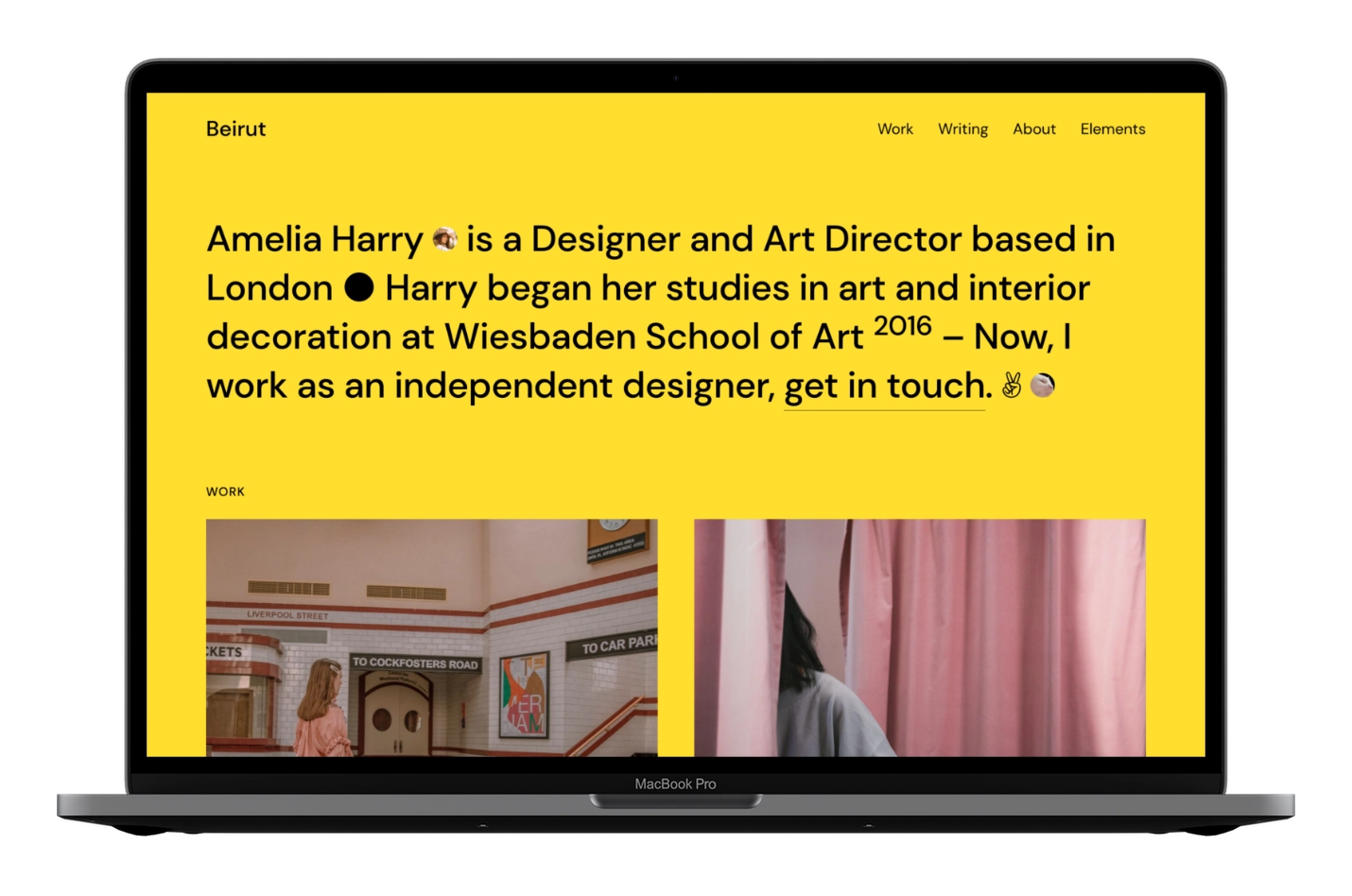
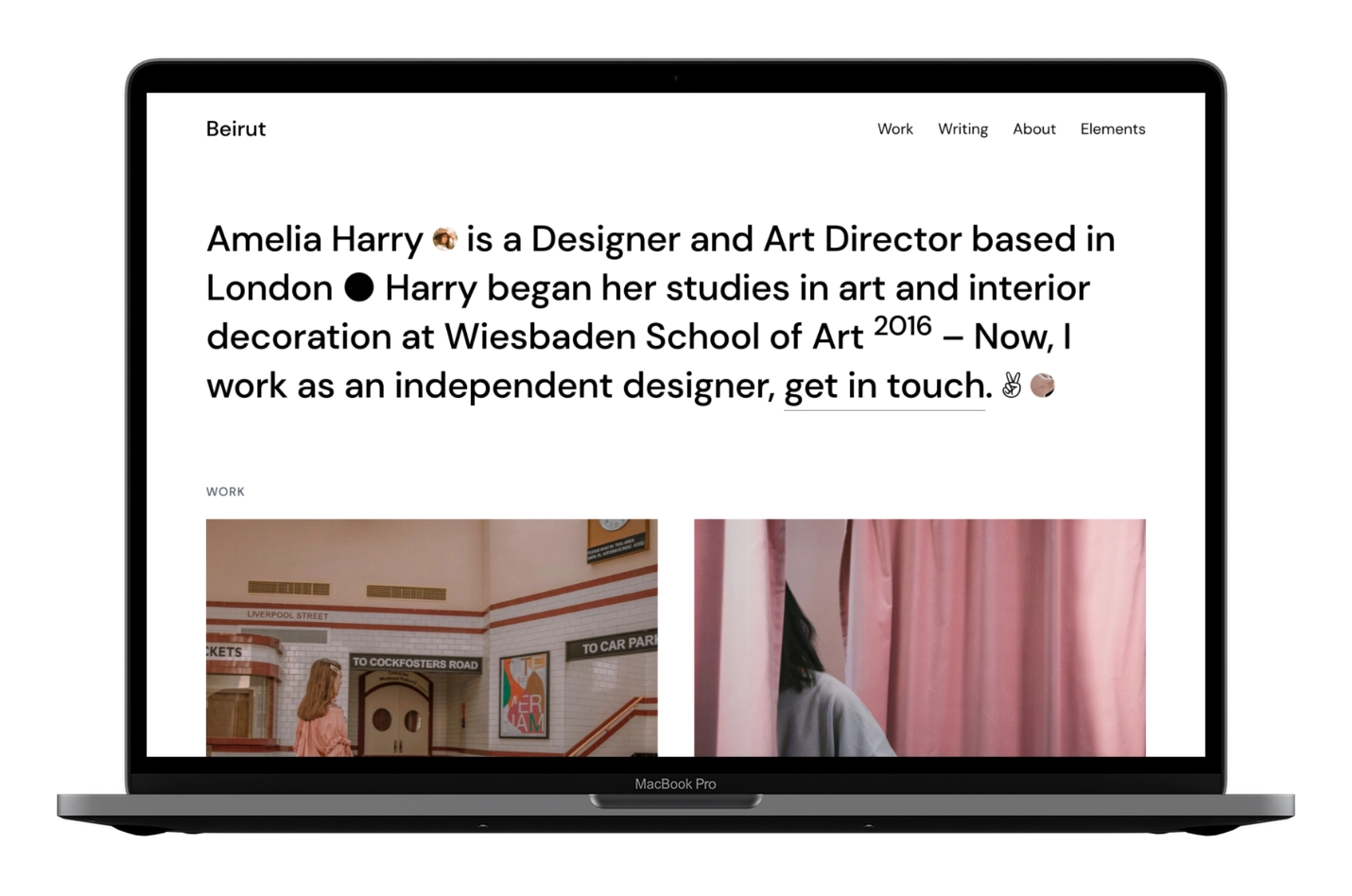
The home page in Beirut makes a powerful overview of your experience, skills, and values.
Start with a killer introduction of who you are. Then, showcase your most recent or popular masterpieces to hook visitors in.

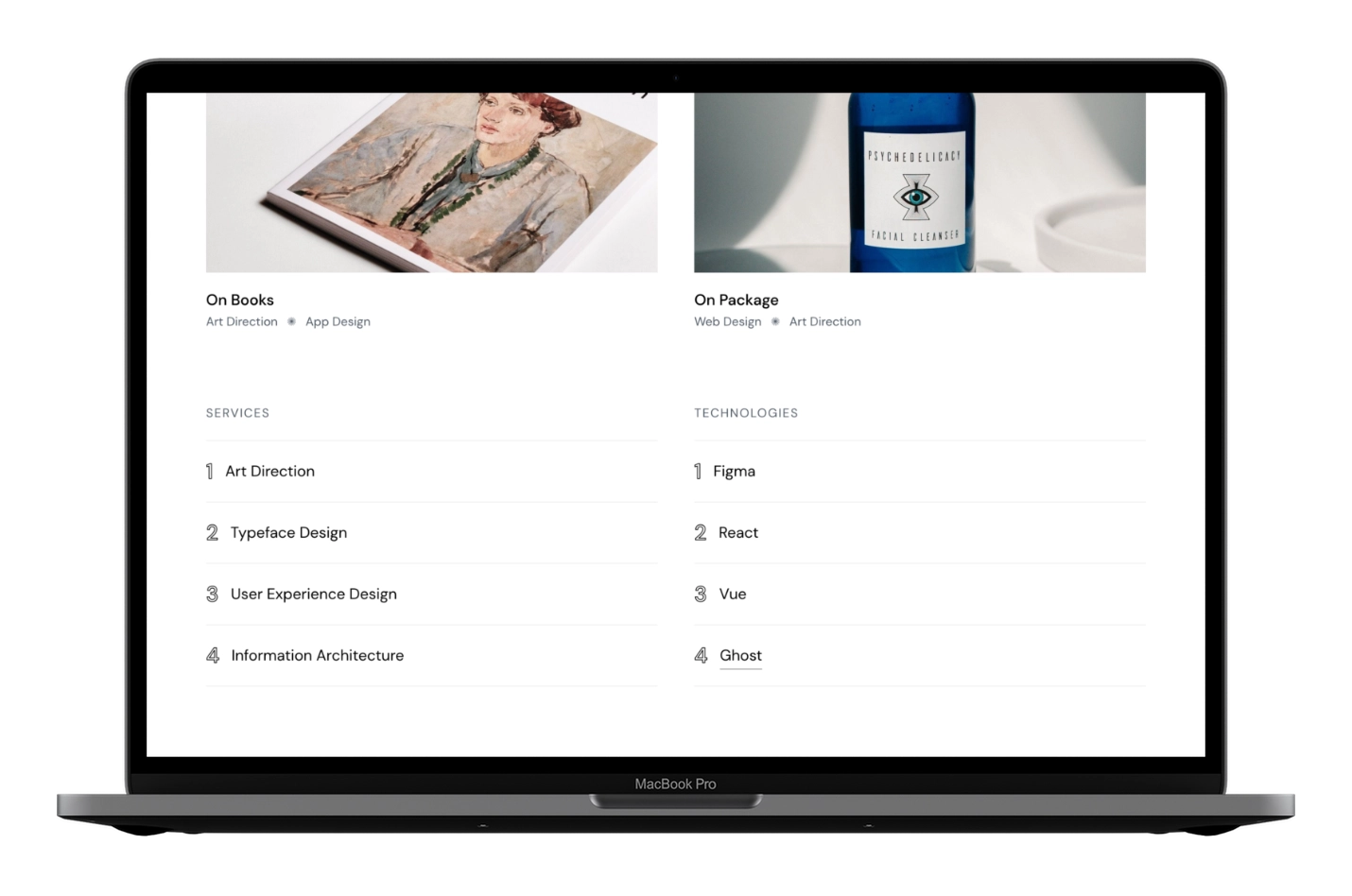
There is also a designated space outlining your services and skills.

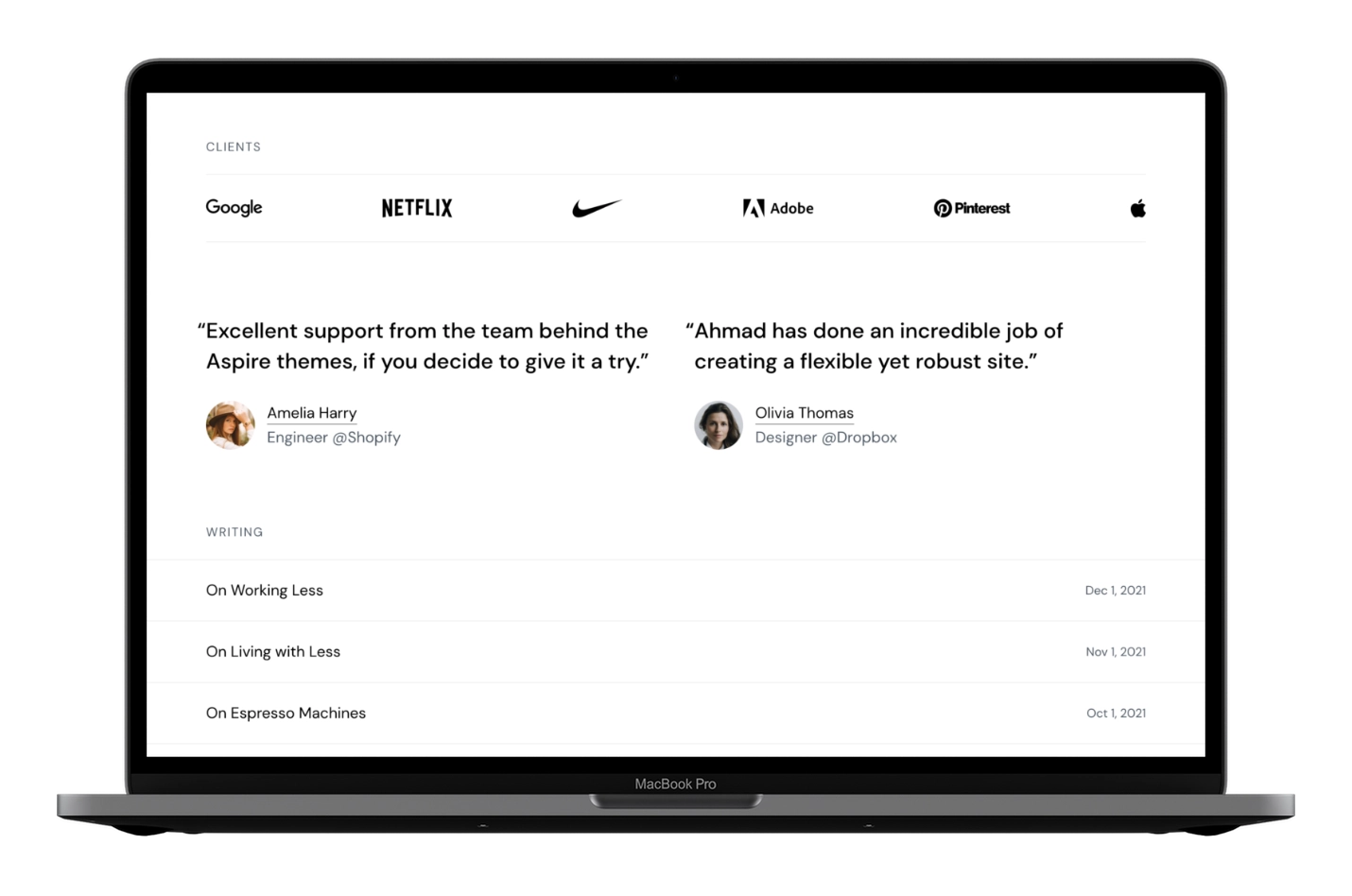
And let’s not forget the reviews and client testimonials sections, all available within Beirut itself.

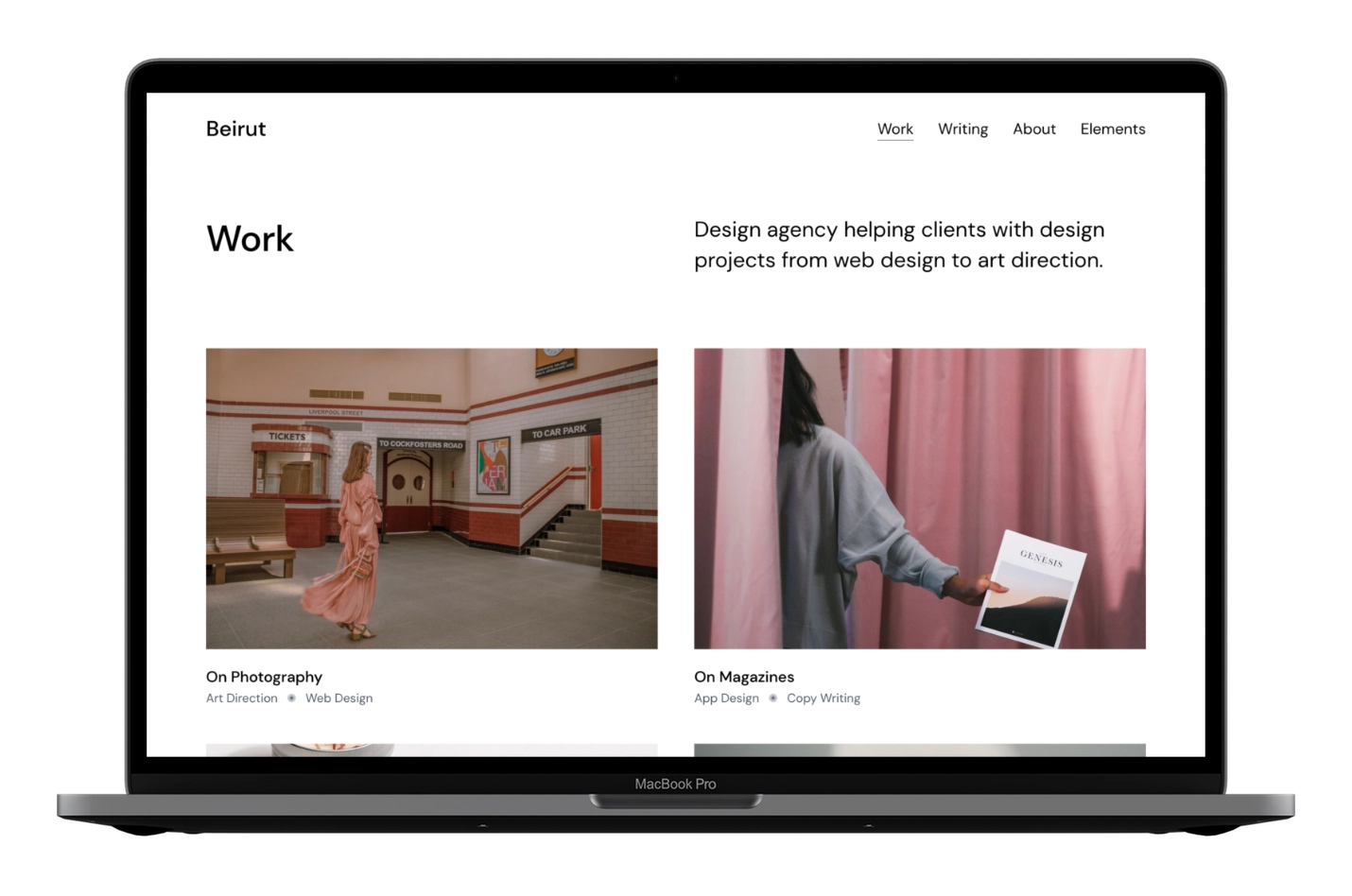
Let the World See your Creative Masterpieces
Beirut is made for portfolios, so you can proudly frame your best works on a separate Works page.
Visitors will be intrigued to click into each project for more information, where they will find a shiny layout of photographs and text descriptions.

Images, not your specialty? No problem.
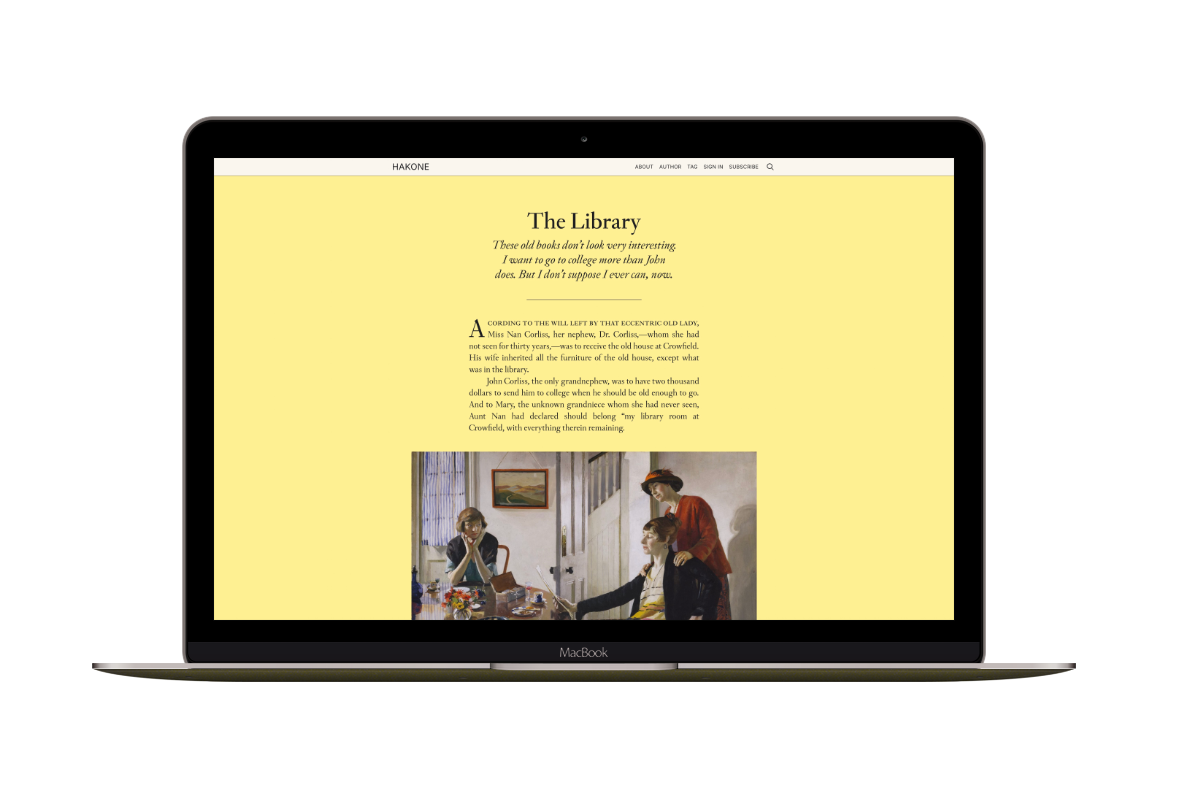
Beirut is designed to work well even without images. Type ahead and watch Beirut flow according to your text-rich website.

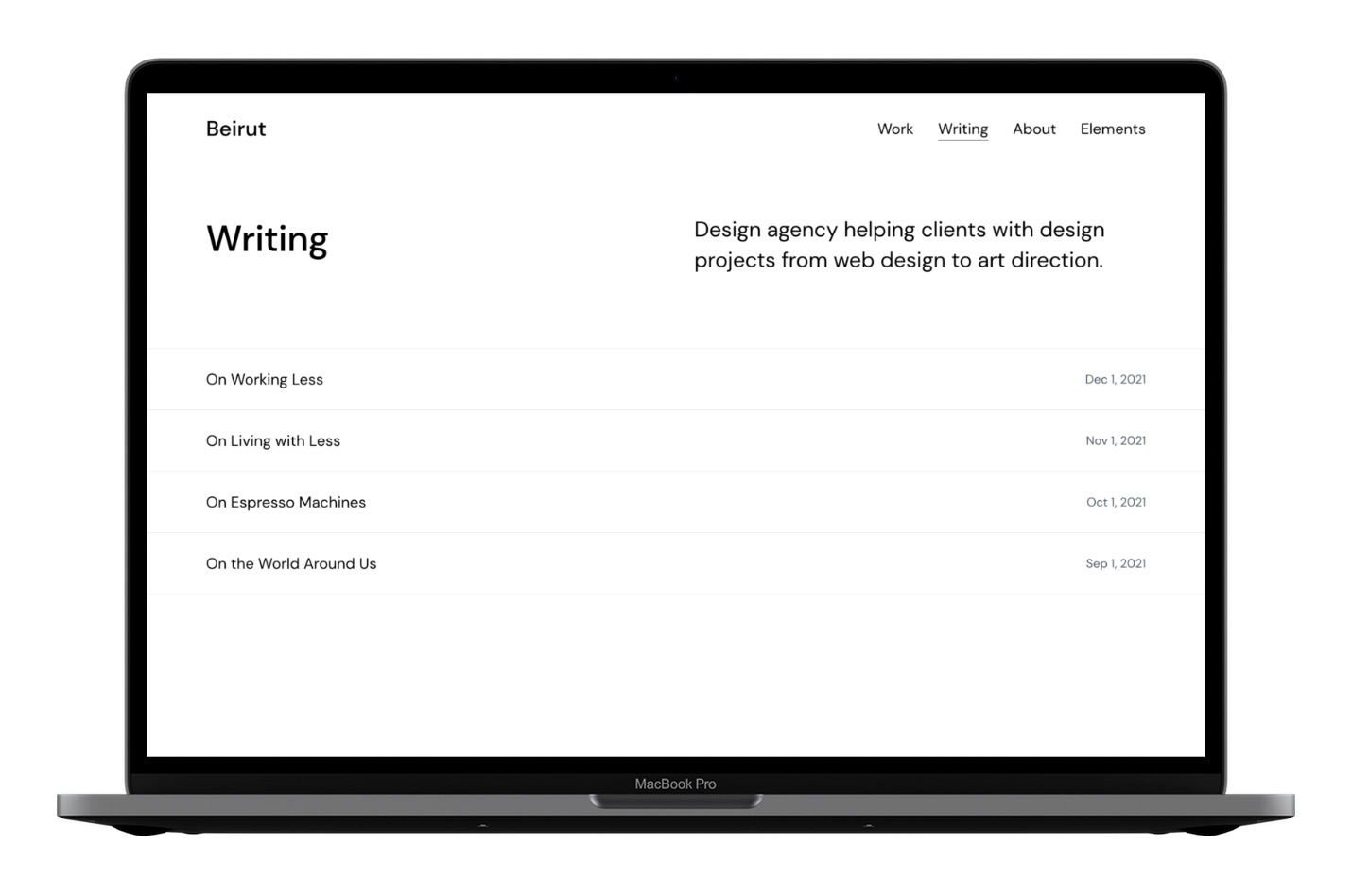
Penny For Your Thoughts
Beirut has a page for blog posts, so you can continue updating visitors with your latest developments and exciting thoughts.

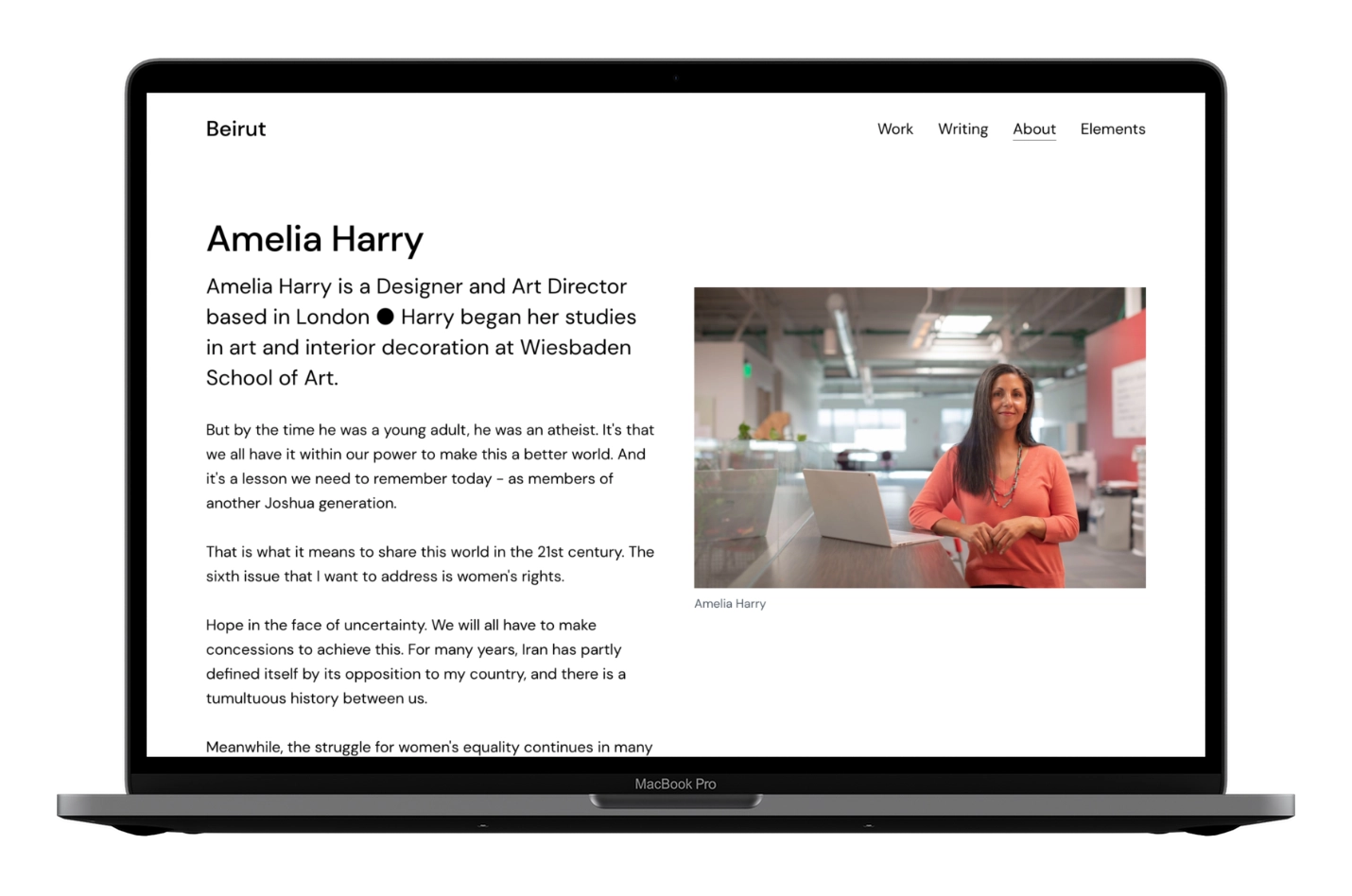
About You
Your about page is your chance to introduce yourself more, so your story will shine with this custom-designed layout.

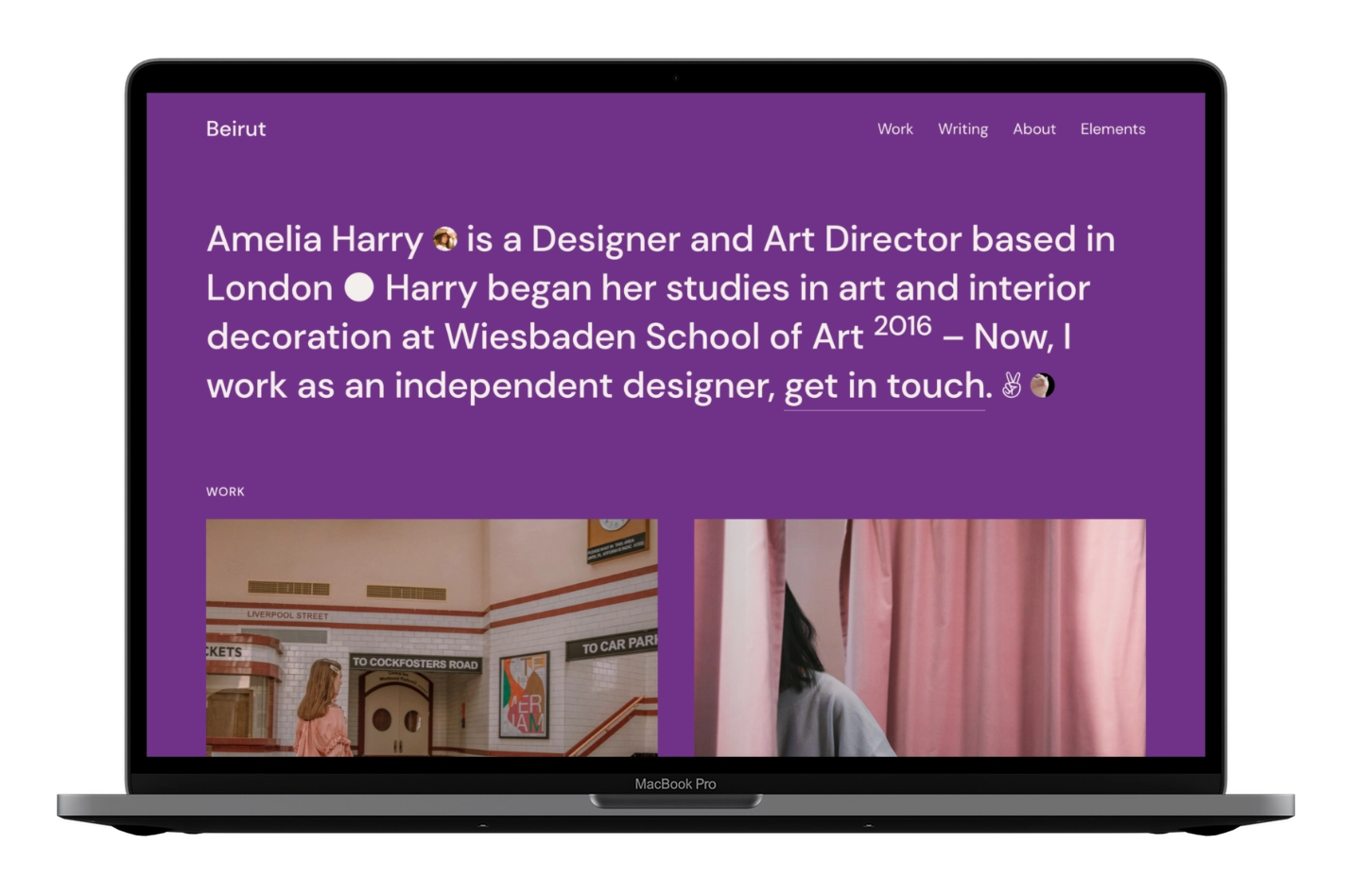
Paint your website a hue of you
Colors play a huge part in the entire brand of your website.
Beirut has everything from light, earthy tones to deeper, darker moods. Pick from six readily available color schemes, or add your flavor.
I designed and engineered Beirut for your convenience. From your website admin, you will change all the colors. No code is required.
Check out Beirut’s color schemes below.
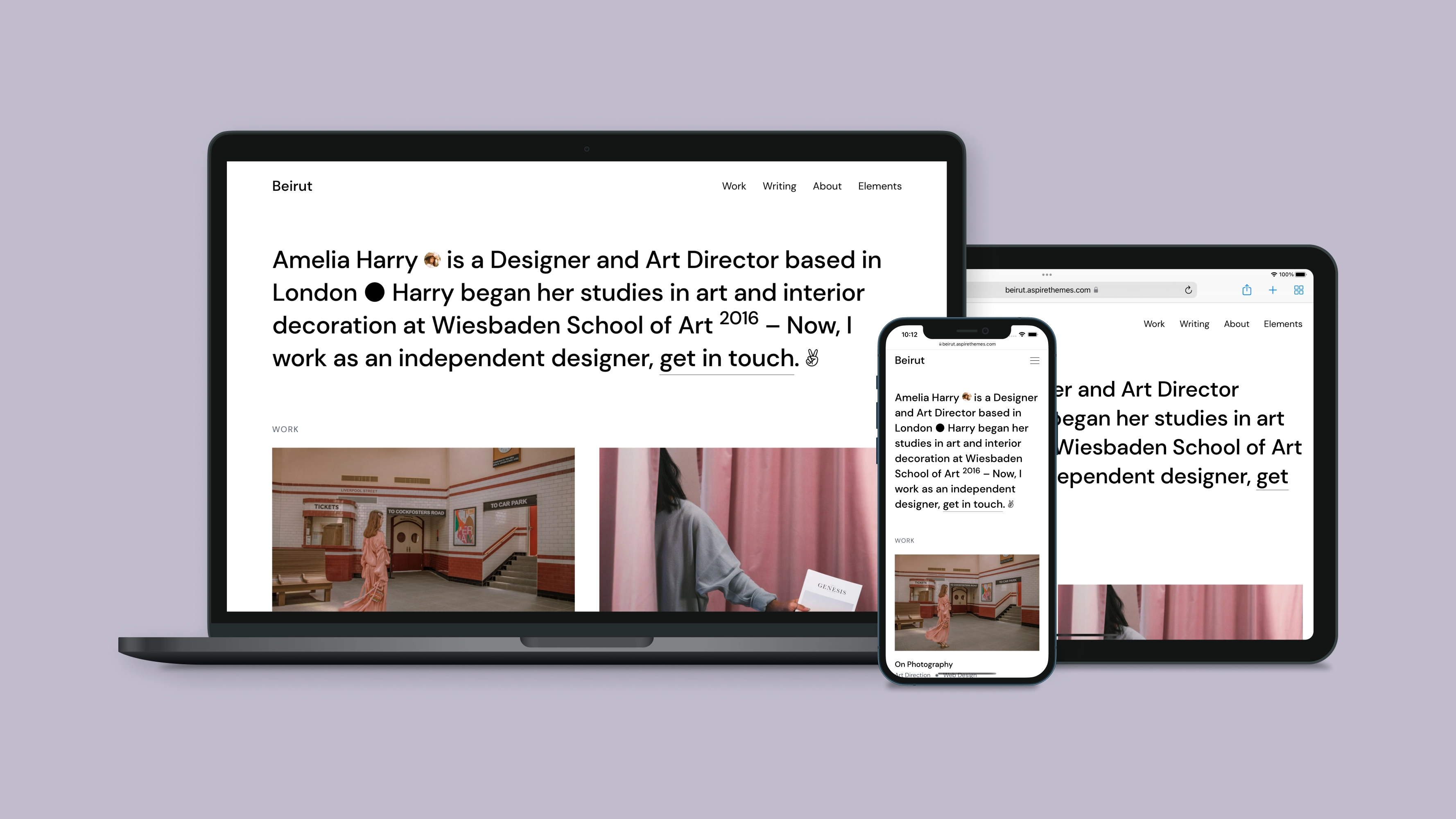
Accessible From Any Device
Beirut adjusts to phone, tablet, and desktop screens of any size.

Make Your Website Available for All
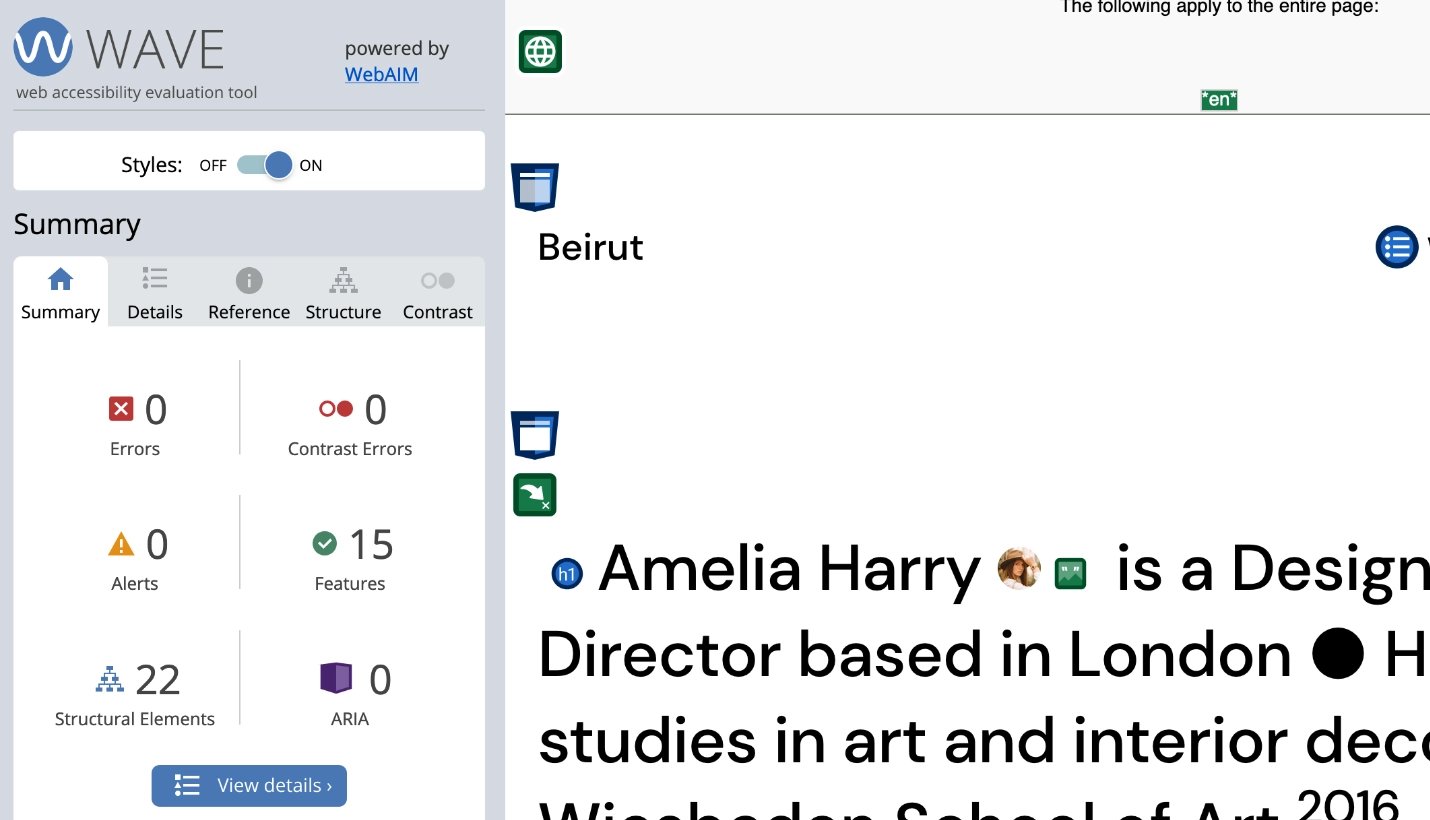
Accessibility is essential, and I take this matter seriously. I designed Beirut with all individuals in mind.
The contrast in color schemes, the heading structure, and ARIA Attributes all meet inclusion and accessibility guidelines.



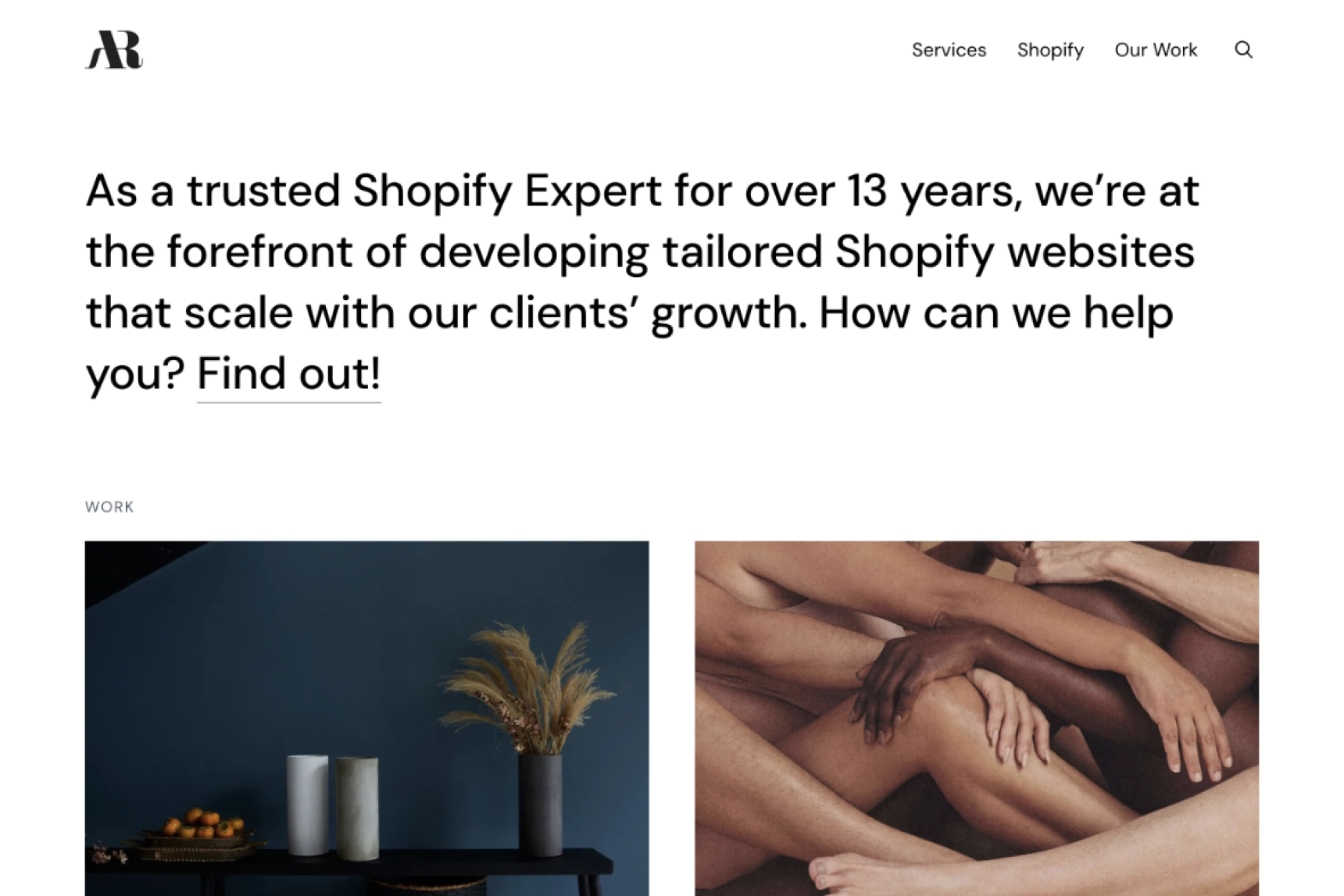
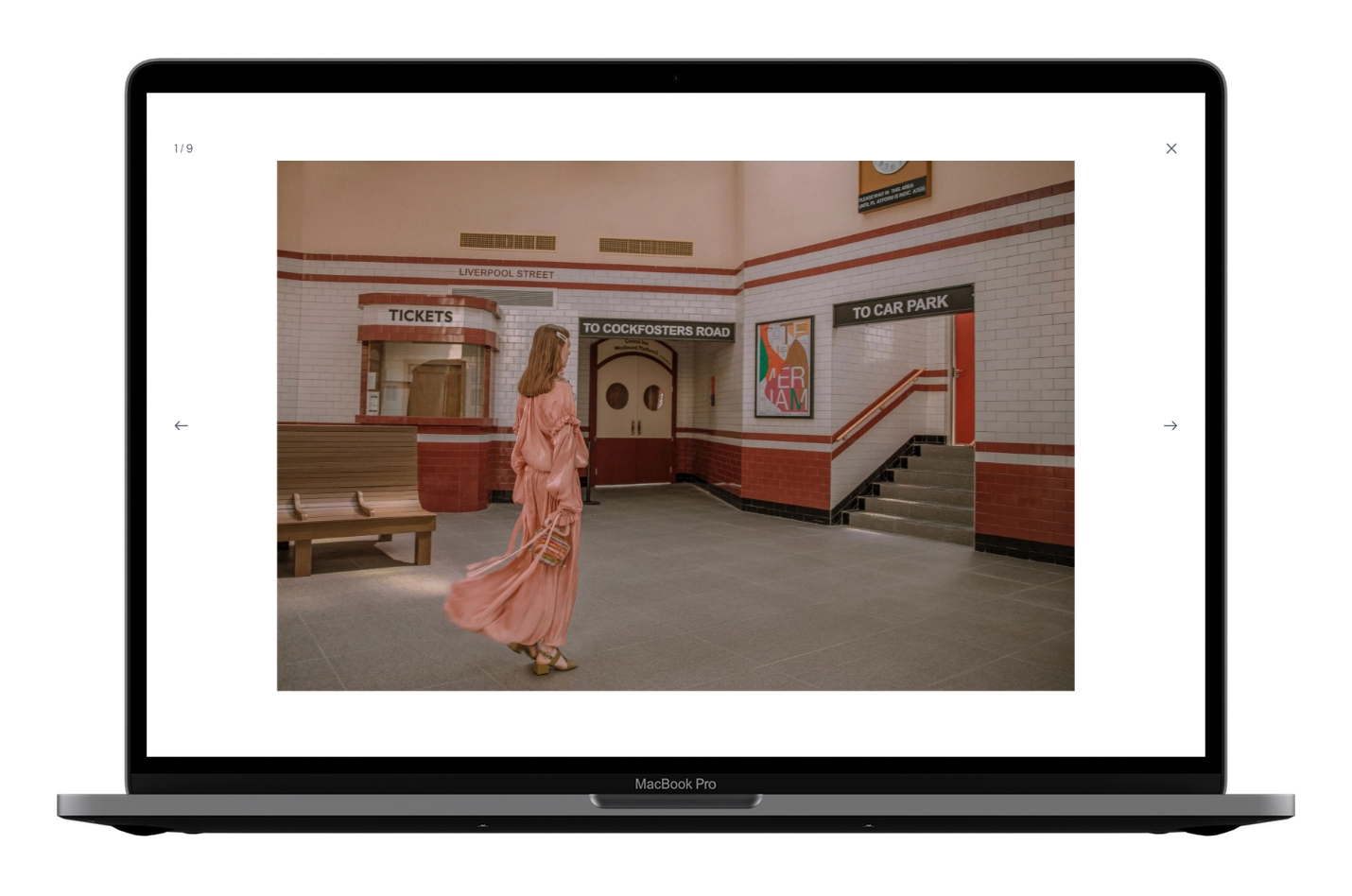
Pictures that Paint a Thousand Words
Photographs can do wonders to reel your prospects in. It’s the easiest way to visually communicate a message to your audience – that they can trust you.
In the Beirut Ghost theme, photos on your website are displayed in a lightbox gallery, so your visitors can stay on your page while browsing your images in a popup.

Speaks your language
Translation support for ten different languages.
Arabic, German, Spanish, French, Portuguese, Italian, Finnish, Dutch, Turkish, and Danish.

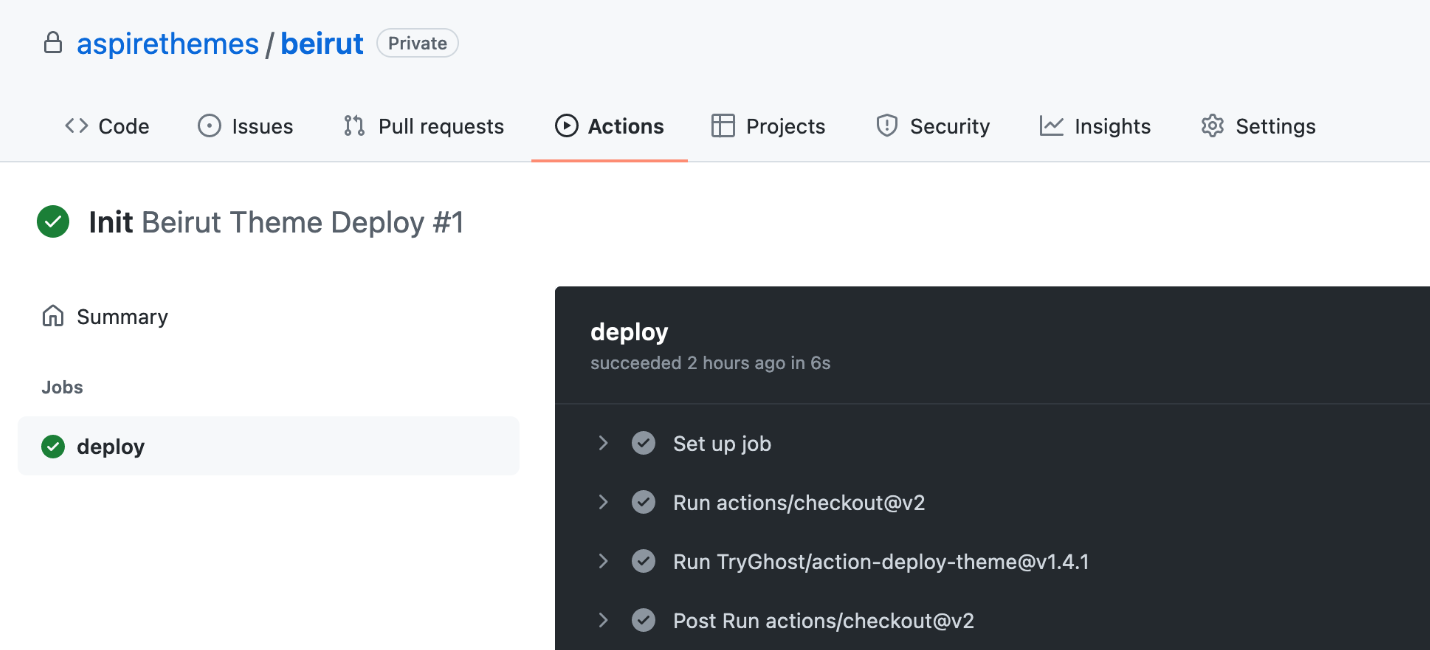
Deploy with GitHub
Integrated with the Deploy Ghost Theme GitHub Action for easy theme deployment.

Where Does the Name Beirut Come From?
I visited Beirut in 2021 for two weeks during my four-month backpacking trip in the Middle East and Africa, and it was one of the best places I saw on that trip. The people, the hype, the food, and the streets make you not want to leave.

Someday, I will return, and I hope you’ll visit Beirut and enjoy it as much as I did.